GatsbyJS - The React.js framework you must use!


Hosted by
I'm Sanket Sahu
🈴 Founder & CEO at GeekyAnts
@sanketsahu


WiFi Password!
GeekyAnts 5.0: GeekyAnts9
GeekyAnts 2.4: GeekyAnts9
React Native BLR, Flutter BLR...
...Angular BLR, componentDidSmoosh





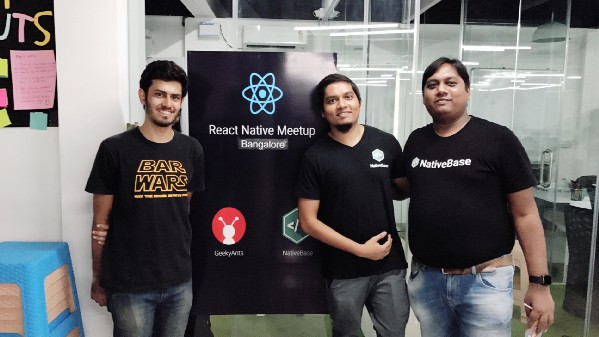
We're regulars with conferences too!





We're known for our work in React Native

NativeBase

-
Essential cross-platform UI components for React Native
-
Open Source
-
10,000+ Github stars
nativebase.io

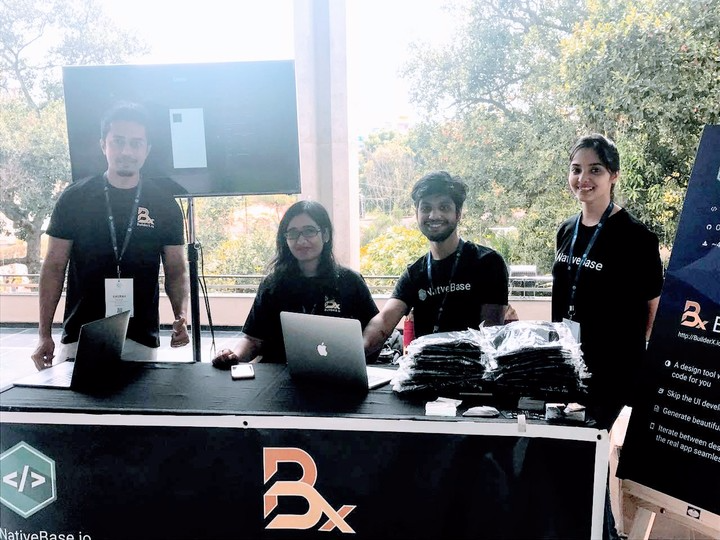
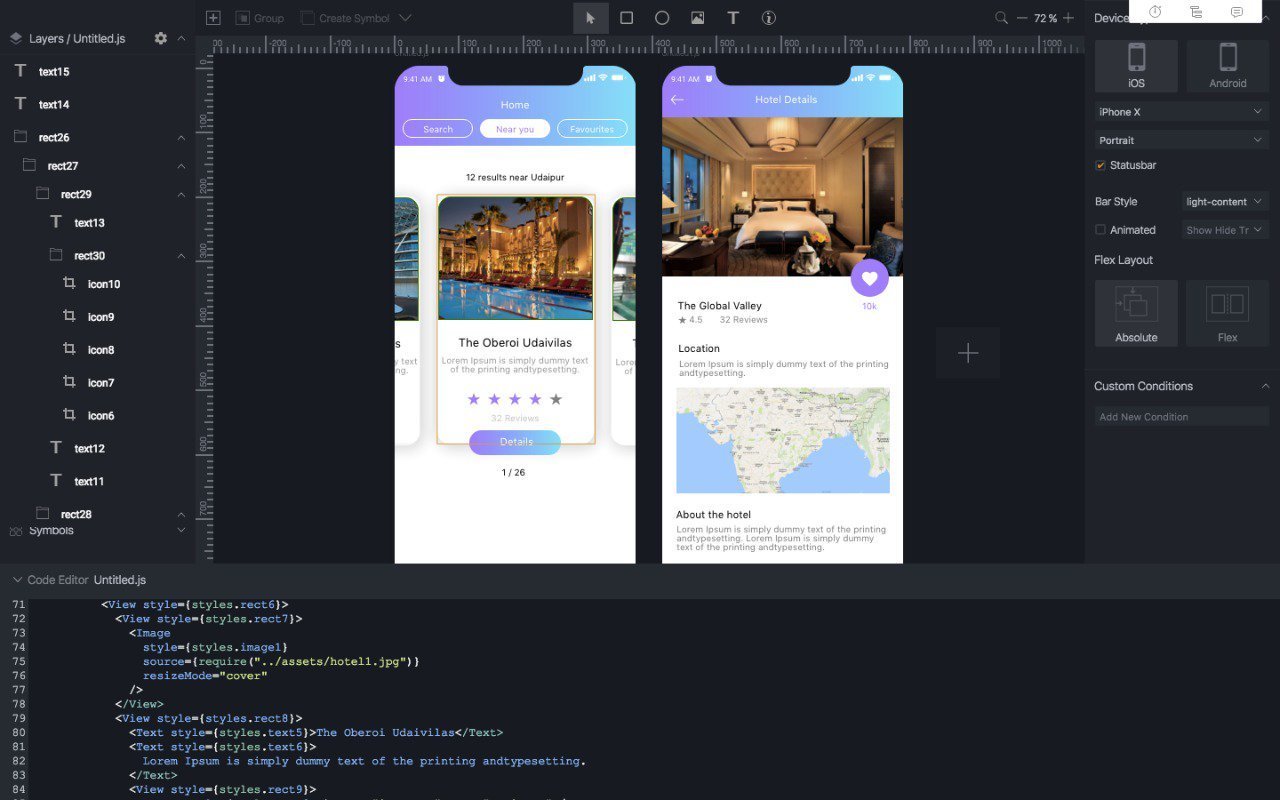
BuilderX
Screen design tool which codes React Native for you.
Flutter support on the roadmap

builderx.io

We also ❤ Flutter
Open Source contributions

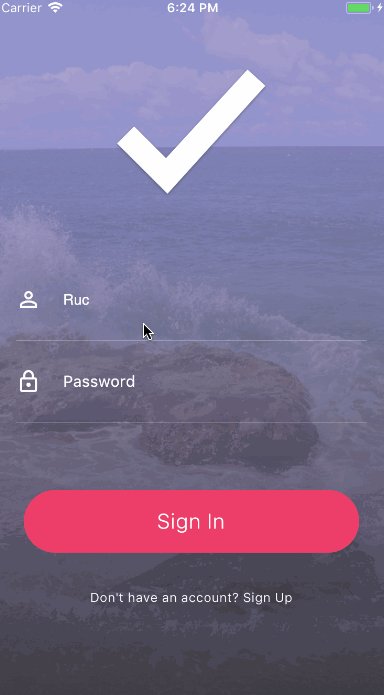
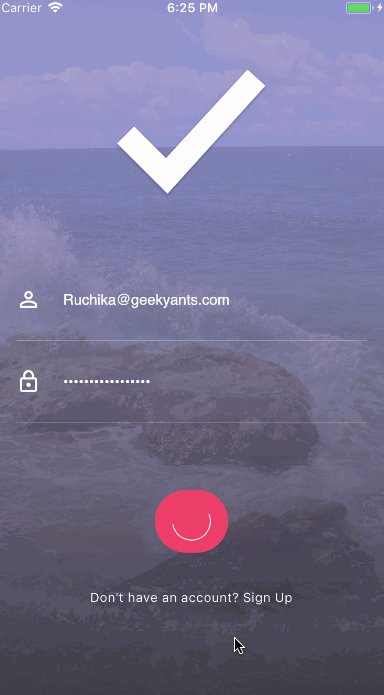
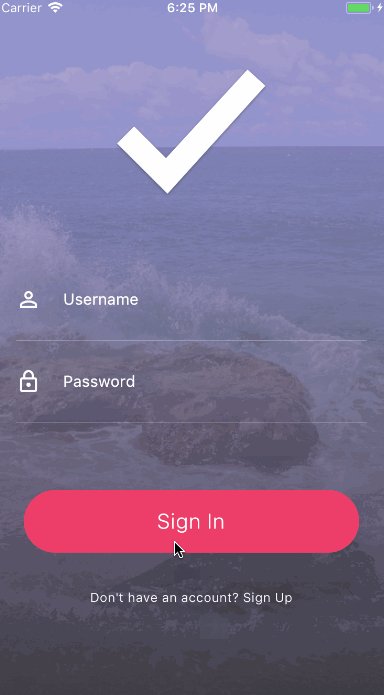
- Flutter Login Home Animation
- Flutter Flat App
- Trovami - Flutter Live Location Sharing App
- NewsBuzz - Flutter News app
- ....more!
We wrote a part of the Flutter Docs focussed for React Native devs

And most recently...
Vue Native

- Framework to build cross platform native mobile apps using Vue.js
- Open Source
- ~5000 Github stars
vue-native.io
Follow what we're doing with cutting-edge tech
Connect with us!


@geekyants


Jaikant Kumaran
React, GraphQL, JavaScript. sherpa @ http://sherpafeet.com , gardener @ http://tech47.in
@Jaikantkumaran

This workshop will be conducted by
Copy of GatsbyJS Keynote
By sanketgeekyants
Copy of GatsbyJS Keynote
- 771



