Tools needed for Design
Mobile UI
TO CREATE A GOOD APP
WE MUST KNOW AND WATCH
SOME GOOD EXAMPLE

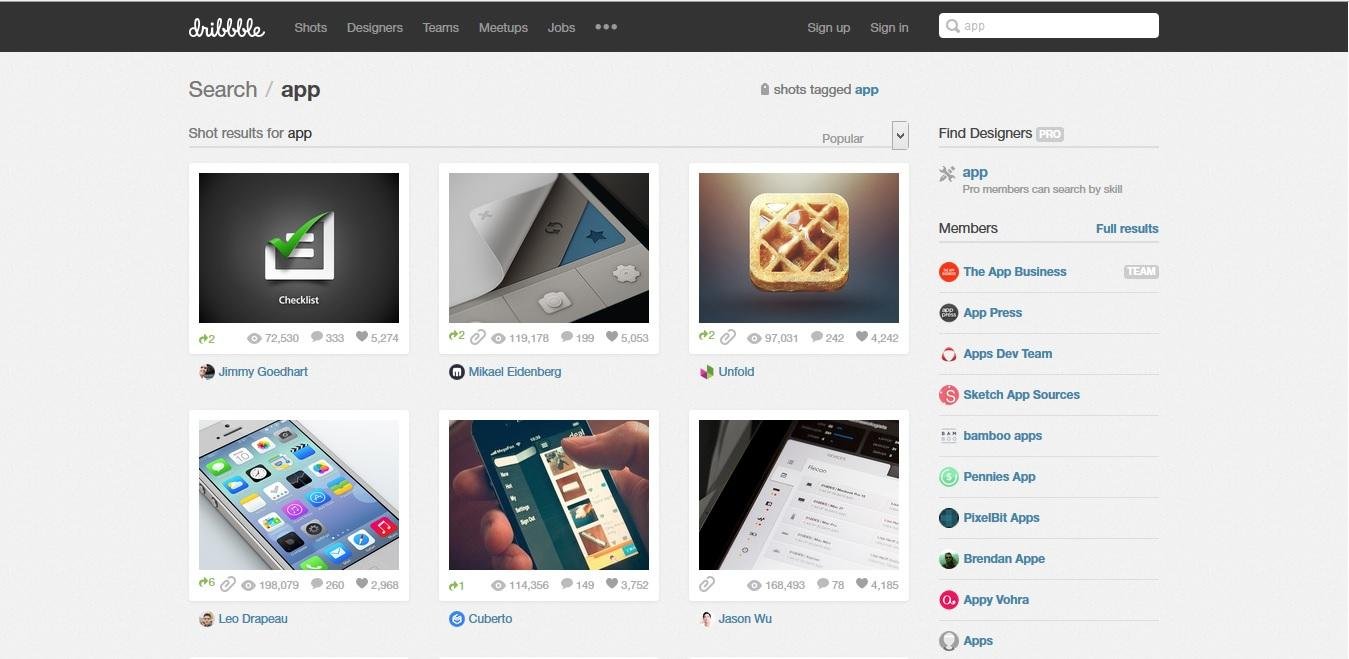
Dribbble.com is a great place to search for inspiration

Behance.net is great way for watching what others do
and showcasing your own works!

Pinterest.com a great way of finding and arranging inspiration
WE NEED VARIOUS ICON
More than 100000 free icons in one place!!!
and every set of icon is legal
Sometime we need some special fonts.
visit this links:
SOME TIME WE NEED PATTERNS
YOU CAN FIND MAY
USEFUL SITE WHICH OFFERS FREE
UI PACK
Actually I was demonstrating you
some of the coolest thing.
but if you know what is in the picture below,
this slide is valueless for you ;)

Firefox OS
APP ICON
Tips for Effective Icon Design

Unique Shape


Some Good
Example
Good Colour Combination

Avoid lots of text
If you can get away with using no text then it’s ‘probably the best thing to do. Try using just a symbol or your logo for the app icon.

Avoid Photos

Special styling for
Firefox OS
- 60x60 pixel image
- 24-bit PNG format
- 58 pixel diameter circle shape
A drop shadow is automatically generated
So, provide icon without drop shadow
Tools for building mobile UI
By Sashoto Seeam
Tools for building mobile UI
- 2,250



