DOM dom dom DOM
DOMMMM
or
The
Document Object Model

What is the DOM?
<!DOCTYPE html> <!-- OHH HTML5 I say -->
<html>
<head>
<meta charset="UTF-8">
<title>Super Awesome Web App</title>
</head>
<body>
<div class="container">
<header>
<h1>Welcoming Header Section</h1>
</header>
<div class="content">
<span>Reasons the internet is awesome</span>
<ul>
<li>
<a href="http://reddit.com">Reddit</a>
</li>
<li>
<a href="http://imgur.com">Kittens</a>
</li>
<li>
<a href="http://cornhub.com">Corn Hub</a>
</li>
</ul>
</div>
<div class="slideshow">
<div class="image">
<img src="https://bossip.files.wordpress.com/2014/12/1015-oprah-daily-show-rally_standard_600x400.jpg" />
</div>
<div class="image">
<img src="https://bossip.files.wordpress.com/2014/12/1015-oprah-daily-show-rally_standard_600x400.jpg" />
</div>
<div class="image">
<img src="https://bossip.files.wordpress.com/2014/12/1015-oprah-daily-show-rally_standard_600x400.jpg" />
</div>
<div class="image">
<img src="https://bossip.files.wordpress.com/2014/12/1015-oprah-daily-show-rally_standard_600x400.jpg" />
</div>
</div>
<div class="contact">
<form action="/contact">
<div>
<span>First Name</span>
<span>
<input type="text" name="first_name">
</span>
</div>
<div>
<span>Last Name</span>
<span>
<input type="text" name="last_name">
</span>
</div>
<div>
<span>Email</span>
<span>
<input type="text" name="email">
</span>
</div>
<div>
<span>Message</span>
<span>
<textarea name="message" id="message" cols="60" rows="40"></textarea>
</span>
</div>
</form>
</div>
<footer>
© Copyright Evil Corp.
</footer>
</div>
</body>
</html>- The DOM is abbreviation for Document Object Model
- The DOM is an API, or Application Programming Interface for interacting with the browser.
- The DOM is a dynamic, in-memory representation of an HTML document.
- It is an interface for us to manipulate the structure and style of a document.
What isn't the DOM?
<!DOCTYPE html> <!-- OHH HTML5 I say -->
<html>
<head>
<meta charset="UTF-8">
<title>Super Awesome Web App</title>
</head>
<body>
<div class="container">
<header>
<h1>Welcoming Header Section</h1>
</header>
<div class="content">
<span>Reasons the internet is awesome</span>
<ul>
<li>
<a href="http://reddit.com">Reddit</a>
</li>
<li>
<a href="http://imgur.com">Kittens</a>
</li>
<li>
<a href="http://cornhub.com">Corn Hub</a>
</li>
</ul>
</div>
<div class="slideshow">
<div class="image">
<img src="https://bossip.files.wordpress.com/2014/12/1015-oprah-daily-show-rally_standard_600x400.jpg" />
</div>
<div class="image">
<img src="https://bossip.files.wordpress.com/2014/12/1015-oprah-daily-show-rally_standard_600x400.jpg" />
</div>
<div class="image">
<img src="https://bossip.files.wordpress.com/2014/12/1015-oprah-daily-show-rally_standard_600x400.jpg" />
</div>
<div class="image">
<img src="https://bossip.files.wordpress.com/2014/12/1015-oprah-daily-show-rally_standard_600x400.jpg" />
</div>
</div>
<div class="contact">
<form action="/contact">
<div>
<span>First Name</span>
<span>
<input type="text" name="first_name">
</span>
</div>
<div>
<span>Last Name</span>
<span>
<input type="text" name="last_name">
</span>
</div>
<div>
<span>Email</span>
<span>
<input type="text" name="email">
</span>
</div>
<div>
<span>Message</span>
<span>
<textarea name="message" id="message" cols="60" rows="40"></textarea>
</span>
</div>
</form>
</div>
<footer>
© Copyright Evil Corp.
</footer>
</div>
</body>
</html>- The DOM is NOT JavaScript. We simply interact with the DOM with JavaScript.
- The DOM is NOT CSS. (But it can add CSS)
- The DOM is NOT your HTML document that you write in your editor and load in the browser. (Although it starts that way)
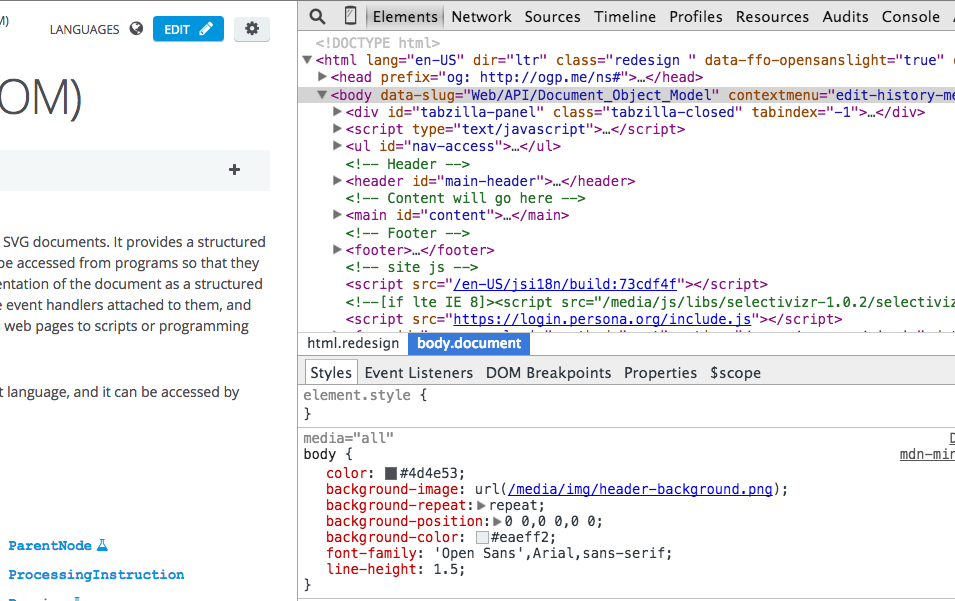
So How Does It Work?

Console View - Elements
- Browser requests HTML document from web server.
- File downloads to the browser via the internet as plain text.
- Browser parses the HTML text to create the DOM.
- An in-memory replica of the HTML downloaded is created in memory.
- We can change the DOM. Not the source file.
The console is the closest human view of the DOM we have.
Check it out for yourself...

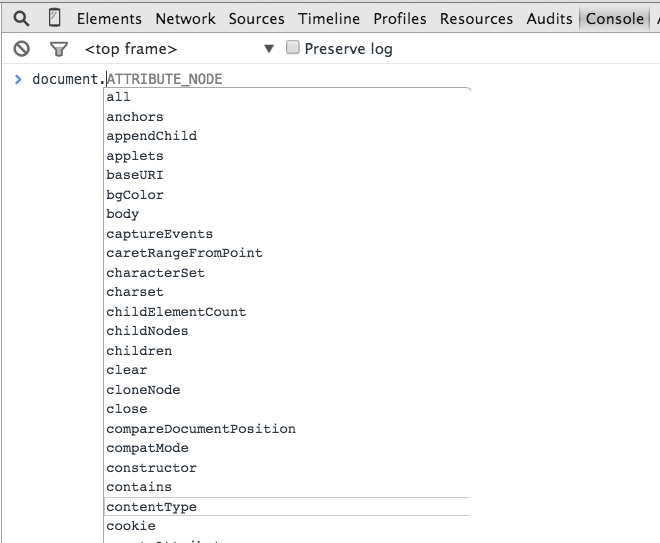
Console View
The console is a great way to explore the DOM and all of the interfaces it supports.
While the DOM is extensive..
...as web developers we are primarily concerned with the document or window properties of the DOM.
This allows us to interact with our HTML document in the browser to do many things:
- Add/remove/change/move HTML elements
- Add CSS styles to our document or individual elements
- Add event handlers to elements
Anything we can write in HTML/CSS, we can do with the DOM
document
The document represents our HTML elements and the styles and attributes that apply to those elements. We can manipulate all aspects of the document to be completely different than when it was rendered.
window
The window represents the current browser window as a whole including current URL, history, screen dimensions, etc...
vs.
The Ancestry of the DOM
HTML and the DOM are ancestral in nature in that all elements have a relation to one another.
Siblings
Parents/Children
Decendants/Ancestors
<div class="brother"></div>
<div class="sister"></div><div class="parent">
<div class="child_1"></div>
<div class="child_2"></div>
</div><div class="grand_parent ancestor">
<div class="child_1">
<div class="grand_child descendant">
</div>
</div>
</div>Common DOM Methods
- getElementById()
- getElementsByTagName()
- querySelector() *
- querySelectorAll() *
- createElement()
- appendChild()
- addEventListener()
Element Methods/Properties
Document Methods
- addEventListener()
- children
- *..child()
- firstChild
- parent
- nextSibling
- innerHTML
- offsetLeft
- offsetTop
- querySelector() *
- querySelectorAll() *
- scrollTop
- style
*query methods require CSS Selectors which we have not covered yet
EXPLORE!!!

Resources
Copy of DOM dom dom DOM
By Ray Farias
Copy of DOM dom dom DOM
- 1,695



