Getting Started with Vue.js

概述
- 数据驱动+组件化的前端UI构建库
- 2014年2月开源,2015年10月发布1.0.0版
- Github:12400+ stars
快速入门
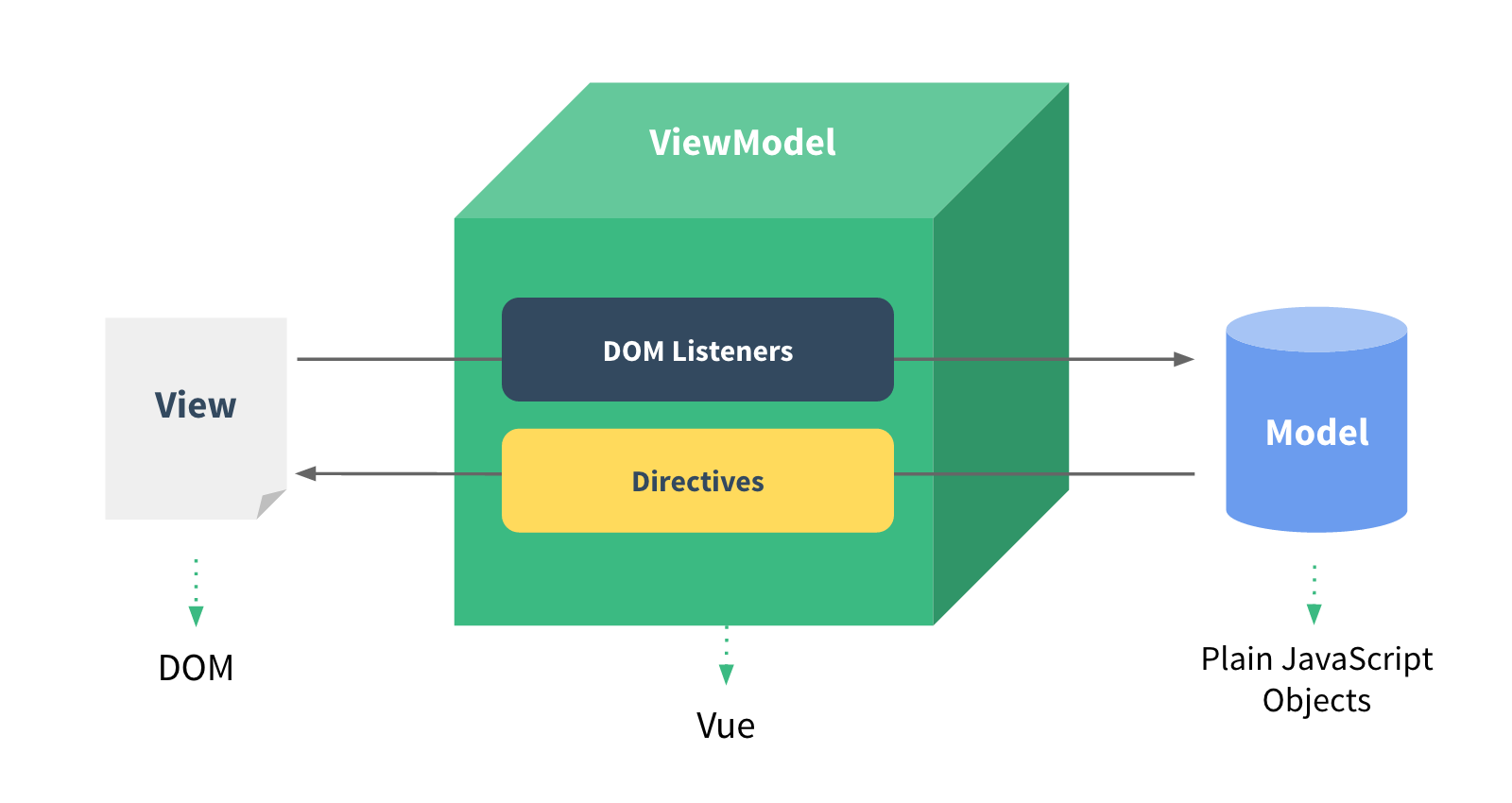
- Vue.js 的核心是一个响应的数据绑定系统;
- 在HTML 模板中使用特殊的语法将 DOM “绑定”到数据;
- 数据是普通 JavaScript 对象;
- 应用中的逻辑都是直接修改数据,不必与 DOM 更新搅在一起;

简单示例
Quick Demo
数据绑定语法
- 插值:
- 绑定表达式(只能包含单个表达式):
- 过滤器:
- 指令:
<span>Message: {{ msg }}</span>
<div id="item-{{ id }}"></div>{{ number + 1 }} {{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}{{ message | filterA | filterB }}
{{ message | filterA 'arg1' arg2 }}<p v-if="greeting">Hello!</p>
<a v-bind:href="url"></a>
<a v-on:click="doSomething">计算属性
<div id="example">
a={{ a }}, b={{ b }}
</div>var vm = new Vue({
el: '#example',
data: {
a: 1
},
computed: {
// 一个计算属性的 getter
b: function () {
// `this` 指向 vm 实例
return this.a + 1
}
}
})计算属性 > $watch
当一些数据需要根据其它数据变化时,可使用计算属性
Class 与 Style 绑定
一个常见需求是操作元素的 class 列表和它的内联样式
<div class="static"
v-bind:class="{ 'class-a': isA, 'class-b': isB }">
</div>
<div v-bind:class="classObject">
</div>data: {
isA: true,
isB: false,
classObject: {
'class-a': true,
'class-b': false
}
}<div class="static class-a"></div>
<div class="static class-a"></div><div v-bind:style="{ color: color, fontSize: fontSize + 'px' }">
</div>
<div v-bind:style="styleObject">
</div><div style="color: red; font-size: 16px;"></div>
<div style="color: red; font-size: 16px;"></div>data: {
color: 'red',
fontSize: 16,
styleObject: {
color: 'red',
fontSize: '16px'
}
}条件渲染
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1><h1 v-show="ok">Hello!</h1>v-if
v-show
v-if vs. v-show
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
列表渲染
使用 v-for 指令基于一个数组渲染一个列表
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<ul id="example-1">
<li>Foo</li>
<li>Bar</li>
</ul>方法与事件处理器
使用 v-on 指令监听 DOM 事件:
<div id="example">
<button v-on:click="greet">Greet</button>
<button v-on:click="say('hi')">Say Hi</button>
</div>事件修饰符:
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat">
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
<!-- 只有在 回车时调用 vm.submit() -->
<input v-on:keyup.enter="submit">表单控件绑定
- Text
使用 v-model 指令在表单控件元素上创建双向数据绑定:
<input type="text" v-model="message" placeholder="edit me"><input type="checkbox" id="checkbox" v-model="checked"><input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label><select v-model="selected">
<option selected>A</option>
<option>B</option>
<option>C</option>
</select>- Checkbox
- Radio
- Select
构建大型应用
- Vue.js 的设计思想是专注与灵活——它只是一个界面库,不强制使用哪个架构;
- 能很好地与已有项目整合;
- Vue.js 生态系统提供了一系列的工具与库,用于构建单页应用
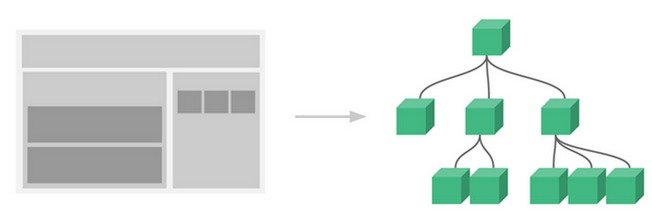
组件化
- 组件是vue.js的一个核心概念;一切都是组件;

var Example = Vue.extend({
template: '<div>{{ message }}</div>',
data: function () {
return {
message: 'Hello Vue.js!'
}
}
})
// 将该组件注册为 <example> 标签
Vue.component('example', Example)<example></example>声明组件:
使用组件:
<div>Hello Vue.js!</div>渲染结果:
组件化
- 用 props 来定义如何接收外部数据;
- 用自定义事件来向外传递消息;
- 用 <slot> API 来将外部动态传入的内容(其他组件或是 HTML)和自身模板进行组合;
- 组件间的数据传递, 默认是单向的。
为了让组件之间能够有效的进行动态组构:
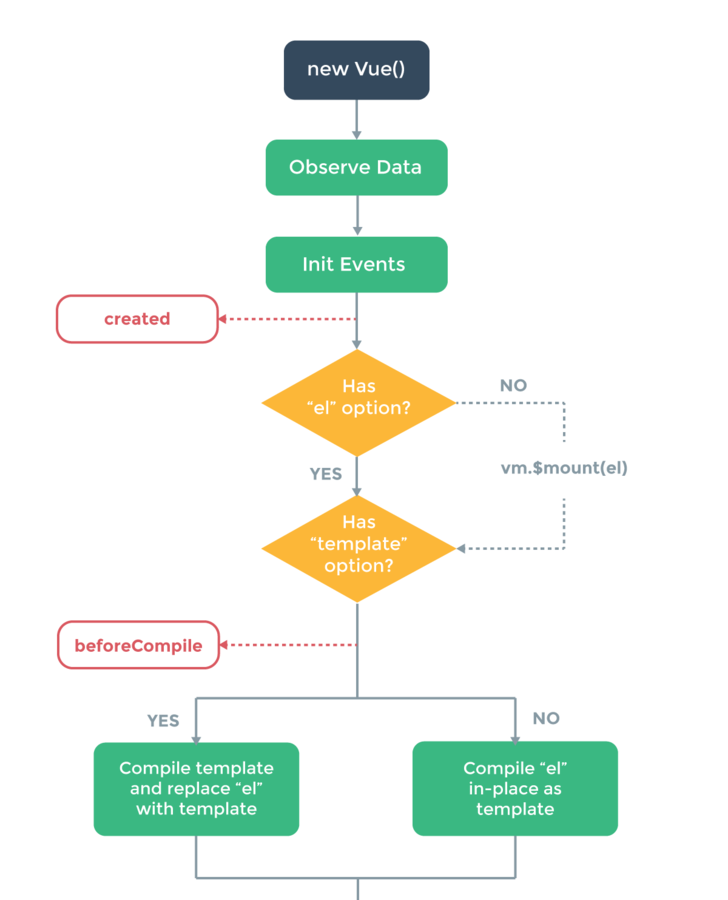
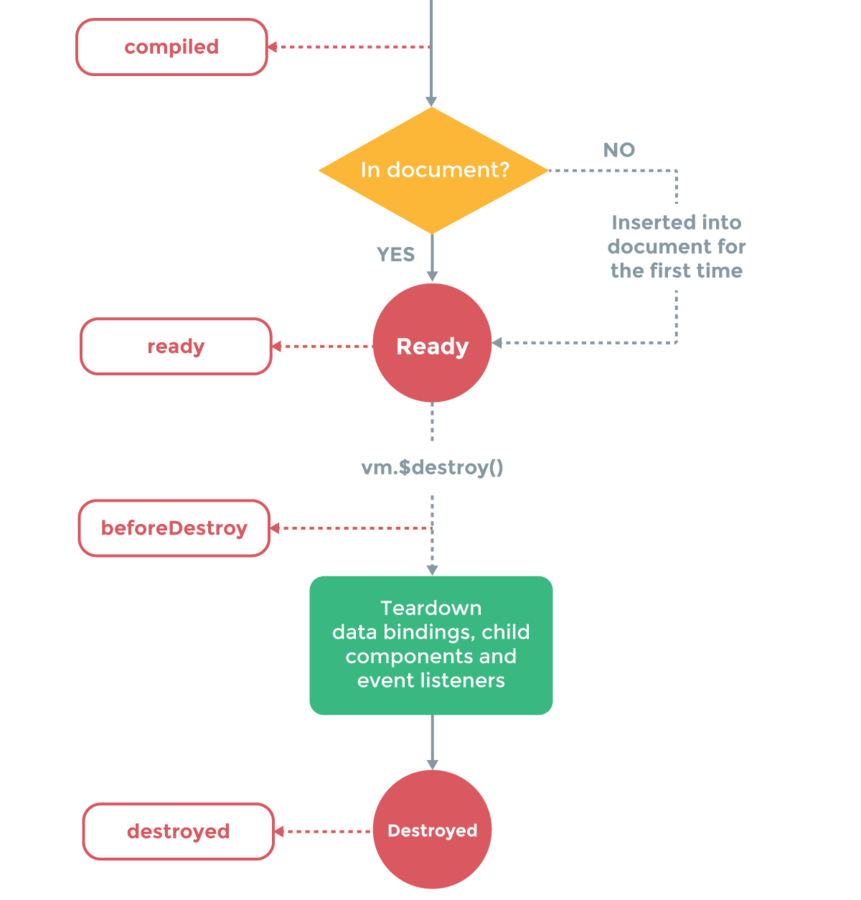
组件的生命周期


模块化
- vue.js不限制代码组织形式;
- 但大型项目,推荐使用 CommonJS 或 ES6 模块,然后使用 Webpack打包。
- 每一个 Vue 组件都可以看做一个独立的模块
//ComponentA.js
export default {
template: '<div>{{ message }}</div>',
data () {
return {
message: 'Hello Vue.js!'
}
}
}//App.js
import ComponentA from './ComponentA'
export default {
// use another component, in this scope only.
// ComponentA maps to the tag <component-a>
components: { ComponentA },
template: `
<div>
<p>Now I'm using another component.</p>
<component-a></component-a>
</div>
`
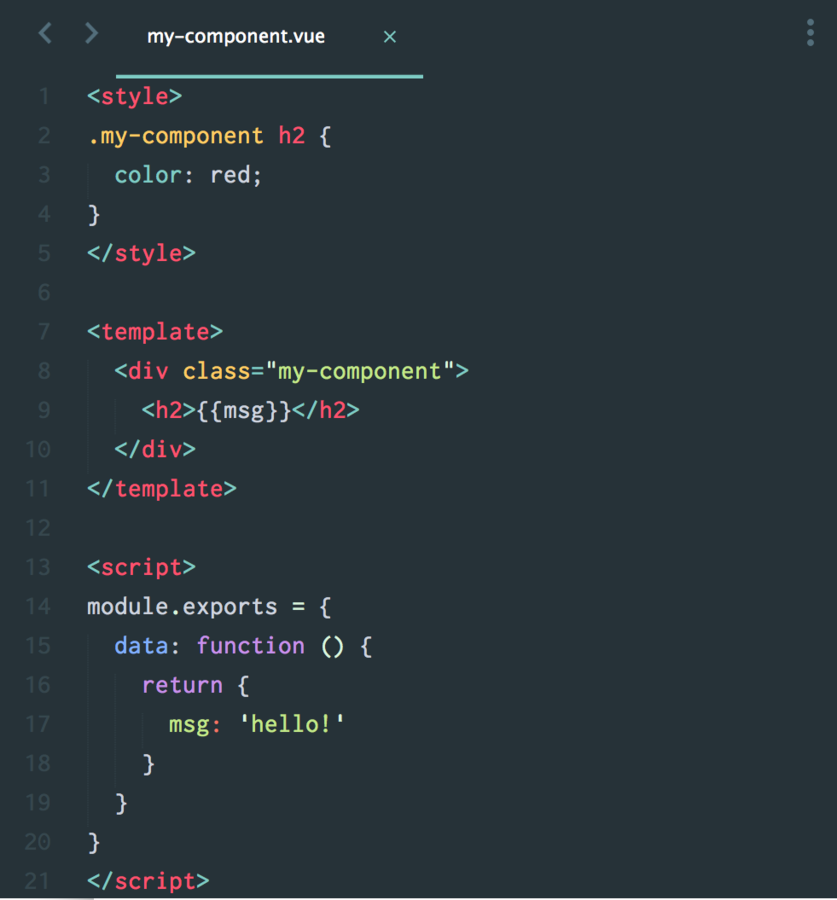
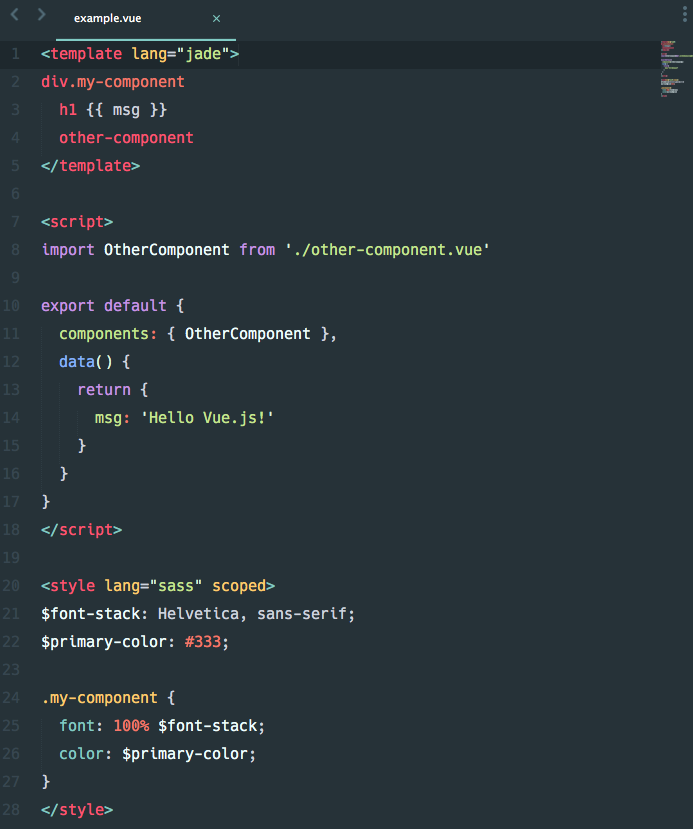
}单文件组件

单文件组件
- <script> 默认支持 ES2015;
- 可以使用任何你想用的预处理器;
- 可以支持局部 CSS,只要在 <style> 标签上加上一个 scoped 属性;
- 支持热替换。

状态管理
- 每一个组件都拥有一部分状态,整个应用的状态是分散在多个地方的;
- 状态相关的业务逻辑没有合适的地方存放;
- 事件流会在逐渐增长的组件树中变得复杂,并难以理解;
- 出现问题的时候很难去发现问题的所在。
基于事件系统的问题:
状态管理:store 模式
var store = {
state: {
message: 'Hello!'
},
actionA: function () {
this.state.message = 'action A triggered'
},
actionB: function () {
this.state.message = 'action B triggered'
}
}
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
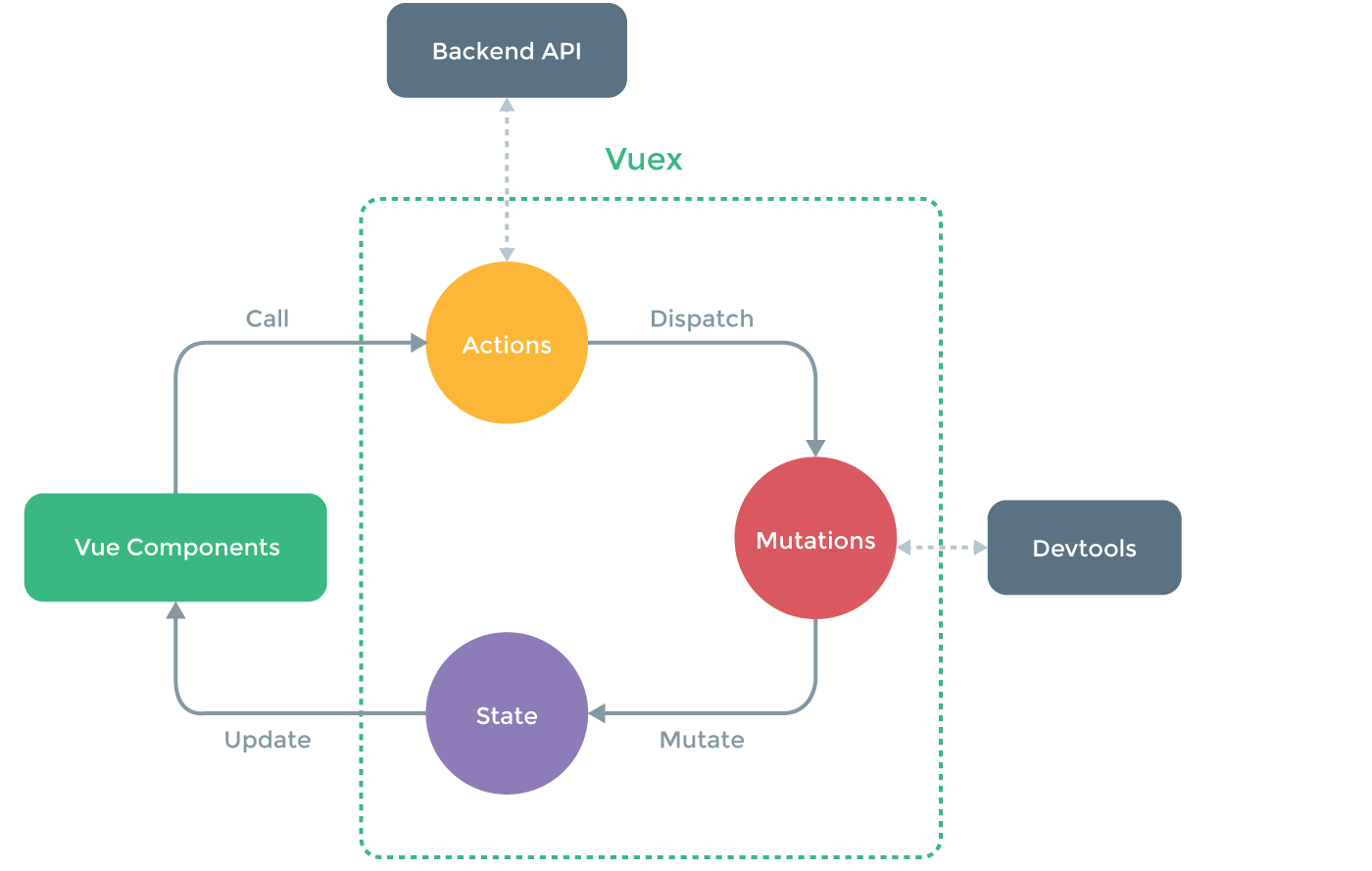
})状态管理架构:Vuex
- Vuex 是一个针对 Vue.js特化的 Flux;
- 采用了一种更加符合 Vue.js 的数据响应系统的实现;
- Vuex 只能和 Vue.js 配合

路由控制
- 官方库 vue-router
- 也可以非常容易地配合其它路由库,如 Page.js 或 Director
优势
- 学习成本低,上手非常快;
- html + js + css,一切还是熟悉的味道;
- 侵入性低,更容易与现在的前端框架结合来实现渐进过度;
- 更容易与jQuery插件结合使用(如highcharts, echarts等);
- 模板相比JSX更直观,能更好地在视觉上思考设计和 CSS;
- 1.0.0已发布,版本稳定,短期内不会有大的变化。
劣势
- 相对react较小众,且背后无大公司支持,所以生态相对差了点;
- 没有成熟的大型项目作为参考示例;
- 没有native化方案。
性能
Copy of Getting Started with Vue.js
By shengbowen
Copy of Getting Started with Vue.js
- 1,526



