又一个 Vue.js 安利大会
ming@xitu.io

1. What
2. Why
3. How
阴明
Ming Yin
稀土创始人 🙄
前端工程师 🐶
九流设计师 🙀
ming@xitu.io
@kalasoo

What
Vue.js
Reactive Components for Modern Web Interfaces
数据驱动的组件,为现代化的 Web 界面而生
最新版本是 2.0


尤小右 Evan You
@youyuxi
多说 / Google / Meteor
发布于 2014 年 2 月
Vue.js 主要是干啥的?
它是一个 MVVM 前端框架
Model / View / ViewModel
UI = VM(State)Example
<div id="demo">
<p>{{message ? message : "no content"}}</p>
<input v-model="message">
</div>var demo = new Vue({
el: '#demo',
data: {
message: '喜欢前端技术,竟然不上掘金?'
}
})CodePen 加载中
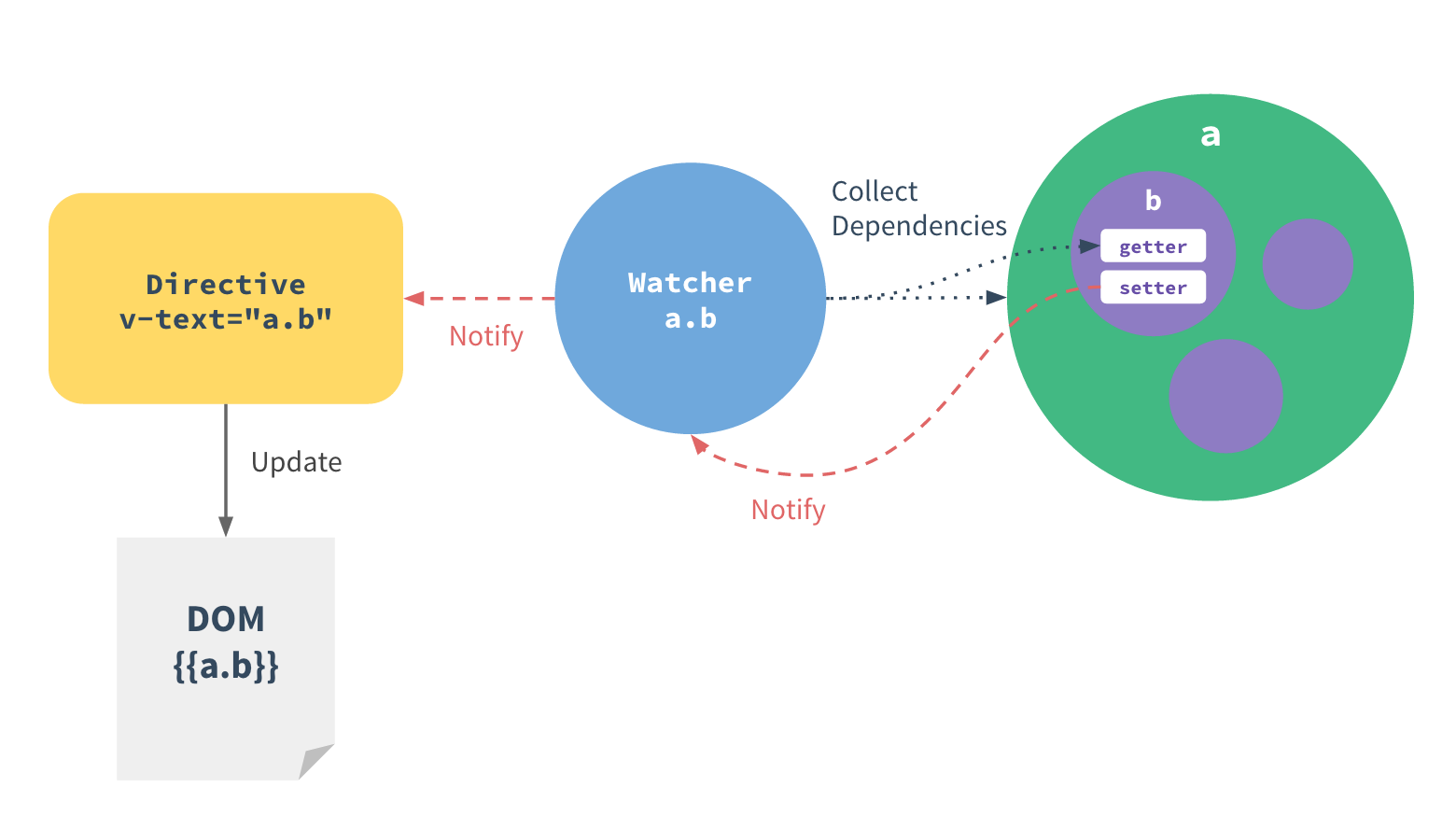
Vue.js 怎么实现的?
// Object.defineProperty
// getter / setter / watcher object
var a = {}
Object.defineProperty(a, 'b', {
enumerable: false,
value: "static",
get: () => { ... },
set: () => { ... }
})
任何能拿 Vue.js 重构的前端
都应该用 Vue.js 重写一遍!

在现在的前端开发时代
选择一个框架就像是选择一个老婆
错了是一辈子的事情!



Vue.js 很火

Google,Facebook,Airbnb,
掘金
阿里巴巴,百度,饿了么,58
Why
我用 Vue 做的第一个东西
coder-price
http://xitu.github.io/coder-price/


选择一个框架的目的
-
开发效率:1 个人顶 3 个人
-
代码维护:代码可以管理
-
速度性能:要能满足需求
Vue.js & Webpack
开发效率
- 上手速度
- 结合现有代码的业务速度
- 本身的开发中的速度
React.js
为了拿到对面桌子上的饼干
我不能走了
要造一个机械手臂
开发它的动力驱动
编写机械手臂的各个组件
让他们统一地插上电源
启动,有八阿哥
哦,拿到了饼干
Vue.js
为了拿到对面桌子上的饼干
我起身
走过去
拿到了饼干
Webpack - 一个打包工具
- 整合「预处理、XLint、测试」流程
- webpack-dev-middleware
- webpack-hot-middleware
- 合并代码打包
一个例子
掘金前端开发中的时候
if (isFrontendDev) {
// static assets served by webpack-dev-middleware & webpack-hot-middleware for development
var webpack = require('webpack'),
webpackDevMiddleware = require('webpack-dev-middleware'),
webpackHotMiddleware = require('webpack-hot-middleware'),
webpackDevConfig = require('./webpack.config.js');
var compiler = webpack(webpackDevConfig);
// attach to the compiler & the server
app.use(webpackDevMiddleware(compiler, {
// public path should be the same with webpack config
publicPath: webpackDevConfig.output.publicPath,
noInfo: true,
stats: {
colors: true
}
}));
app.use(webpackHotMiddleware(compiler, {
log: console.log,
path: '/__webpack_hmr',
heartbeat: 10 * 1000
}));
}Vue.js 的组件化编程
业务进展 > 代码维护成本
人同时可以处理的信息是有限的
这是你搞不定的
一大堆东西
这是你搞得定的一堆小东西
和你能搞得定的一个关系网
Vue 的组件化编程
Single File Components
// comment.vue
<style lang="sass">
button {
border: 1px solid gray;
&.blue { border-color: blue; }
}
</style>
<template lang="jade">
avatar(:user='user')
input(type='text', v-model='content')
button.blue(@click='submitComment')
</template>
<script>
import Comment from '../models'
import avatar from './components/avatar.vue'
export default {
props: ['user'],
components: {
avatar
},
data () {
return {
content: ''
}
},
methods: {
submitComment (e) {
e.preventDefault();
var comment = new Comment(this.content)
comment.save().then(() => {
alert('评论成功')
this.content = ''
})
}
}
}
</script>✌
.vue: 一个文件来管理一个组件
- 样式:<style>
- 内容:<template>
- 行为:<script>
- 扩展:lang=" ... "
- 合作:彼此间源引
What if 我们要做一个更复杂的网站?
有很多数据需要多个组件访问和调用?
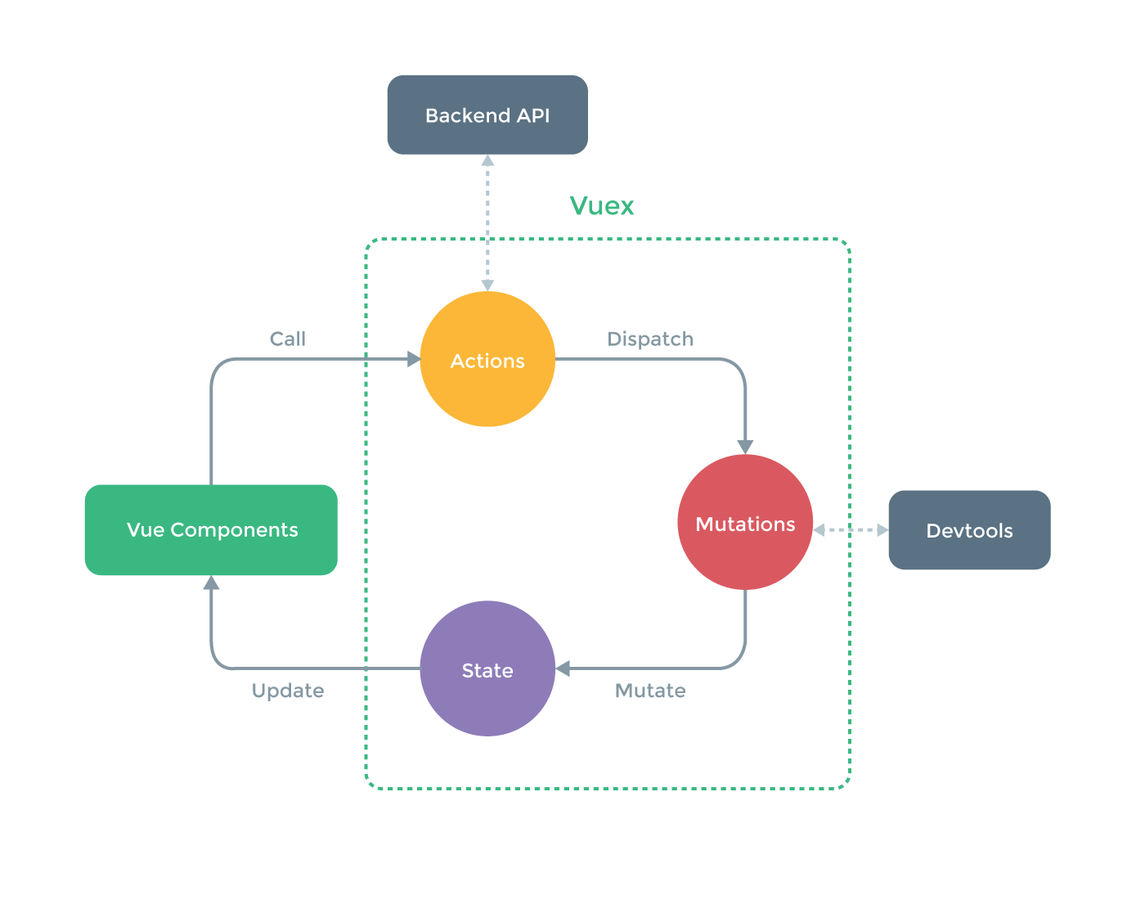
vuex
一个基于 Vue.js 的 State Management 工具
管理那些应用级的共享数据

Vue.js 真的快 尤其是 2.0
2.0 支持了 Virtual DOM
支持性能的背后原因
http://gold.xitu.io/entry/57691d5d6be3ff006a438e09
- 本身的渲染方法
- 代码大小 75kb/min
- 各个组件异步加载

How
足够优秀武器
功能业务
- vue-loader
- vue-router
- vue-resource
- vuex
- vue-i18n
开发效率
- vue-devtools
- vue-cli
- vux - 基于微信前端 UI 框架
- vue-validator
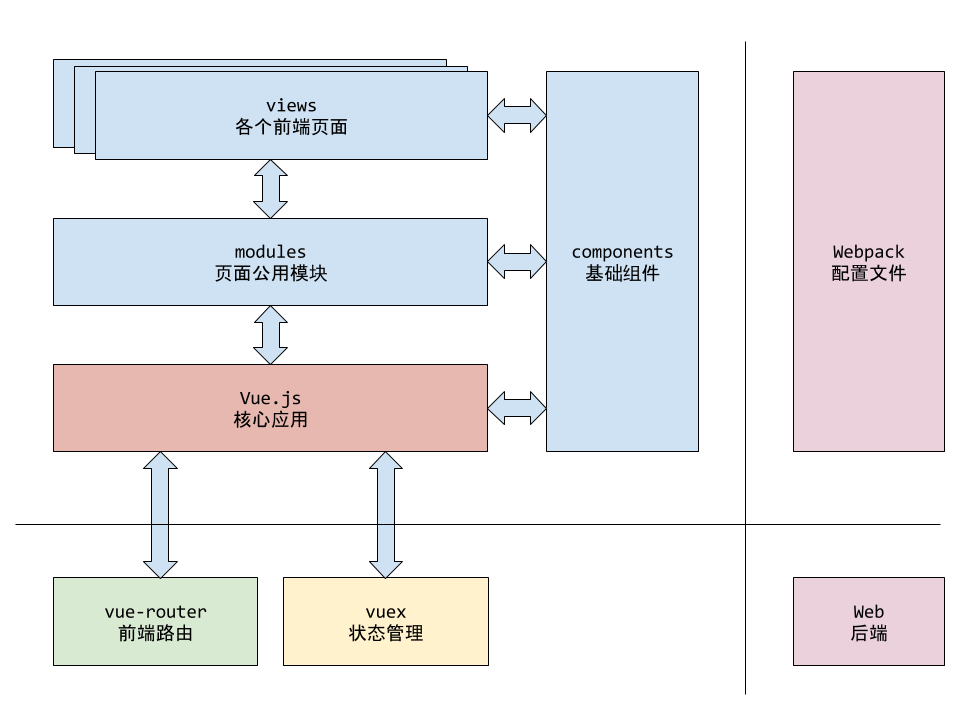
我们是怎么做 Vue 开发的

Vue.js Resources
这是一个大写的广告
起码也要给我 1 分钟

🔥 Thanks for your time 🔥
🔞 ming@xitu.io 🔞
阿当老师在上

Copy of 为什么 Vue.js 会成为接下来最火的框架?
By shengbowen
Copy of 为什么 Vue.js 会成为接下来最火的框架?
简寻线下活动
- 1,479



