Vue.js

Reactive Components for Modern Web Interfaces

vuejs.org

@vuejs
vuejs/vue
History
Started in late 2013

Today
23k stars on GitHub
150k downloads/month (NPM only)
+$8,000/month support from the community

Creator
Evan You



Creative Technologist
Core Dev
Meteor
<div id="demo">
<p>{{ message }}</p>
<input v-model="message">
</div>var demo = new Vue({
el: '#demo',
data: {
message: 'Hello Vue.js!'
}
})10 Second Example
<div id="app">
<ul>
<li v-for="todo in todos">{{ todo.text }}</li>
</ul>
</div>
new Vue({
el: '#app',
data: {
todos: [
{ text: 'Learn ES6' },
{ text: 'Learn Vue.js' },
{ text: 'Learn Vuex' }
]
}
})
<template v-for="todo in todos" track-by="$index"> <!-- template & track-by -->
<div v-for="(key, val) in object"> <!-- named $key -->
<span v-for="n in 10">{{ n }} </span> <!-- Range -->Lists
One time binging
<span>{{* message }}</span>
Raw HTML
<span>{{{ html }}}</span>
HTML Attributes
<span id="item-{{ id }}"></span>
JavaScript Expressions
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
Filters
{{ message | capitalize }}
{{ message | filterA | filterB }}
{{ message | filter 'arg1' arg2 }}Interpolations
Conditional rendering
<p v-if="greeting">Hello!</p> <!-- lazy, toggle cost -->
<p v-show="ok">OK</p> <!-- initial render -->
<p v-else>Bye!</p>
Arguments
<a v-bind:href="url"></a> <!-- same as href="{{ url }}" -->
<a v-on:click="doSomething">
Shorthands
<a :href="url"></a>
<a @click="doSomething"></a>
Modifiers
<input @keyup.enter="onEnter">
<button @click.stop.prevent="doThis"></button>Directives
<div id="example-2">
<button v-on:click="say('hi')">Say Hi</button>
<button v-on:click="say('what')">Say What</button>
</div>
new Vue({
el: '#example-2',
methods: {
say: function (msg) {
alert(msg)
}
}
})Methods & Event Handling
<div id="name">{{ fullname }}</div>
var vm = new Vue({
el: '#name',
data: {
firstName: 'Evan',
lastName: 'You'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
Getter-only by default
fullName: {
get: function () {}
set: function (newValue) {}
}Computed Properties
<div id="example">
<my-component></my-component>
</div>
var MyComponent = Vue.extend({
template: '<div>A custom component!</div>'
})
Vue.component('my-component', MyComponent)
new Vue({
el: '#example'
})Components
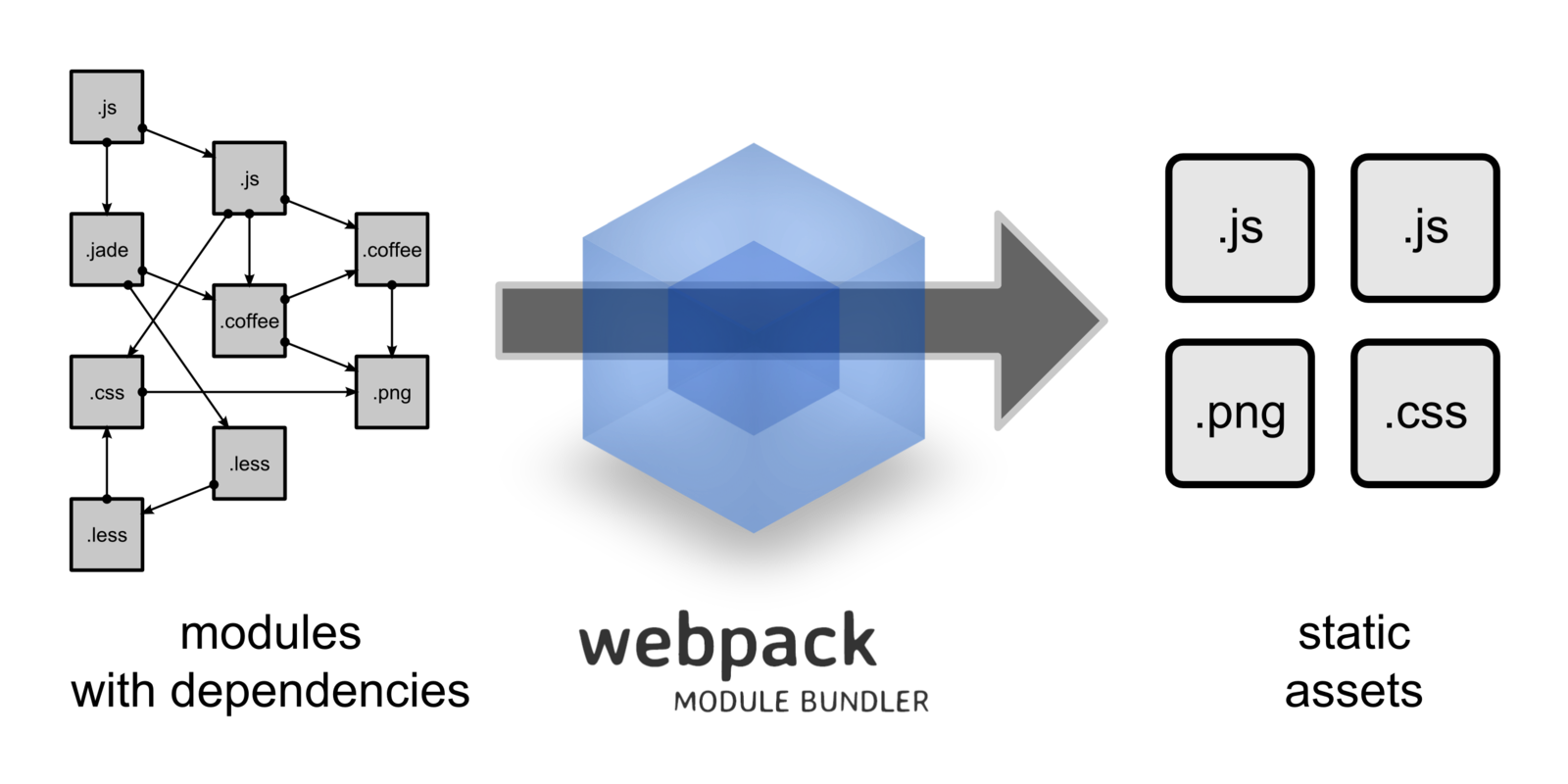
webpack

webpack/webpack
vue-cli
A simple CLI for scaffolding Vue.js projects.
vuejs/vue-cli
Installation
$ npm i -g vue-cli
Usage
$ vue init <template-name> <project-name>
webpack
$ vue init webpack first-project
vue-loader
<script>
export default {
data () {
return {
message: 'Hello Vue.js!'
}
}
}
</script>
<template lang="jade">
#demo
p {{ message }}
input(v-model="message")
</template>
<style lang="stylus" scoped>
#demo
border 1px solid green
</style>Hello.vue
vuejs/vue-loader
Demo 01 Hot Reload
ESLint
eslint/eslint
The pluggable linting utility for JavaScript and JSX

Demo 02 ESLint
vue-router
vuejs/vue-router
The official router for Vue.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({
hashbang: false,
history: true,
linkActiveClass: 'active',
saveScrollPosition: false
})
import Demo01 from './views/Demo01'
import Demo02 from './views/Demo02'
router.map({
'/demo01': {
component: Demo01
},
'/demo02': {
component: Demo02
}
})
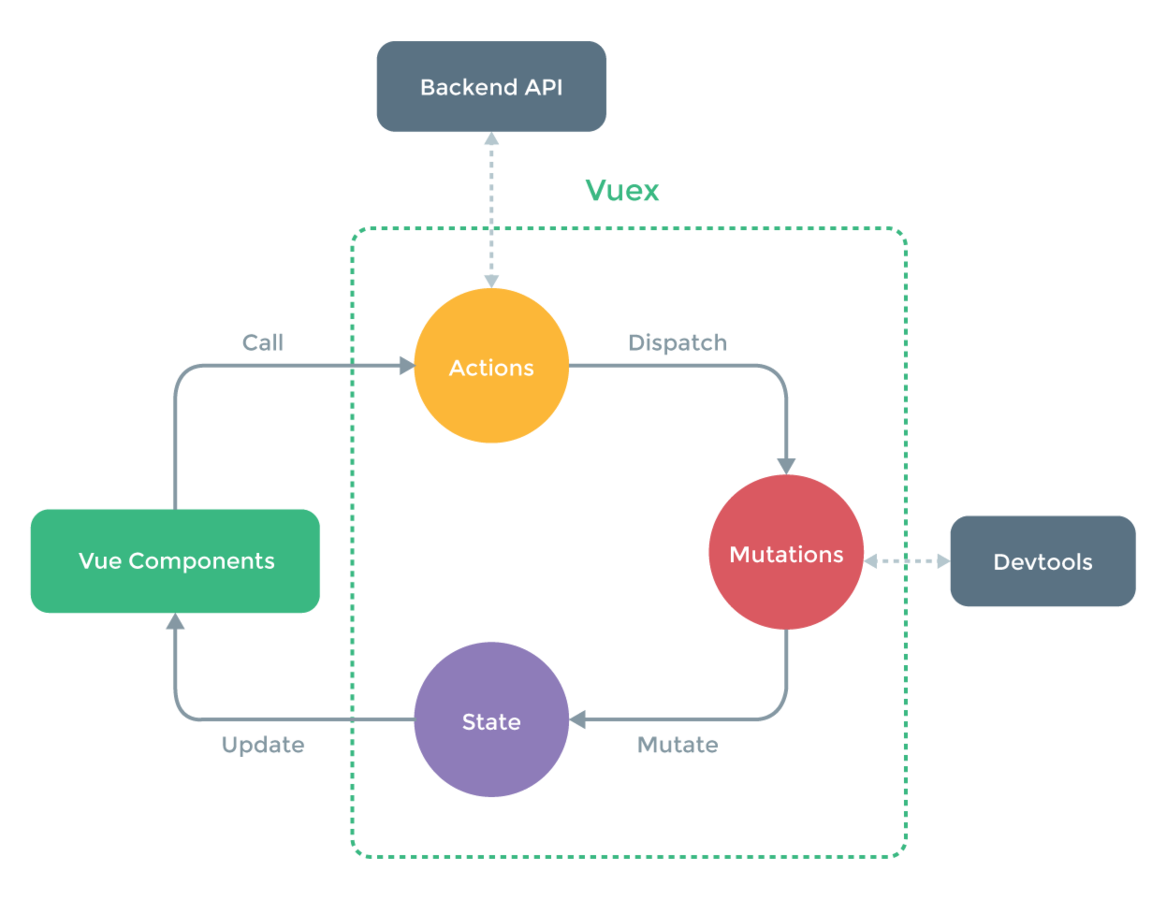
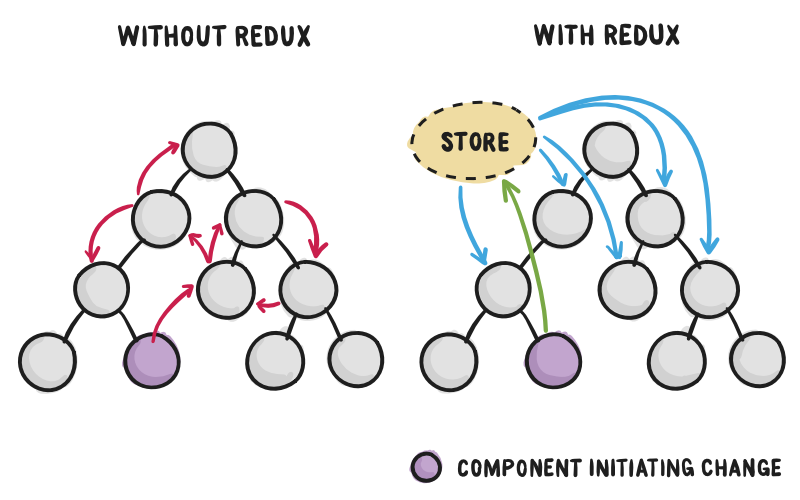
export default routerVuex
vuejs/vuex
Flux inspired Application Architecture for Vue.js

Components Communication

Application Structure
├── index.html
├── main.js
├── router.js
├── store.js
├── assets
│ └── ...
├── constants
│ ├── colors.styl
│ └── ...
├── components
│ ├── Button.vue
│ └── ...
├── modules
│ ├── Login
│ │ ├── index.vue
│ │ ├── state.js
│ │ ├── actions.js
│ │ ├── constants.js
│ │ └── ...
│ └── ...
└── views
├── Home.vue
└── ...
Demo 03 Vuex Counter
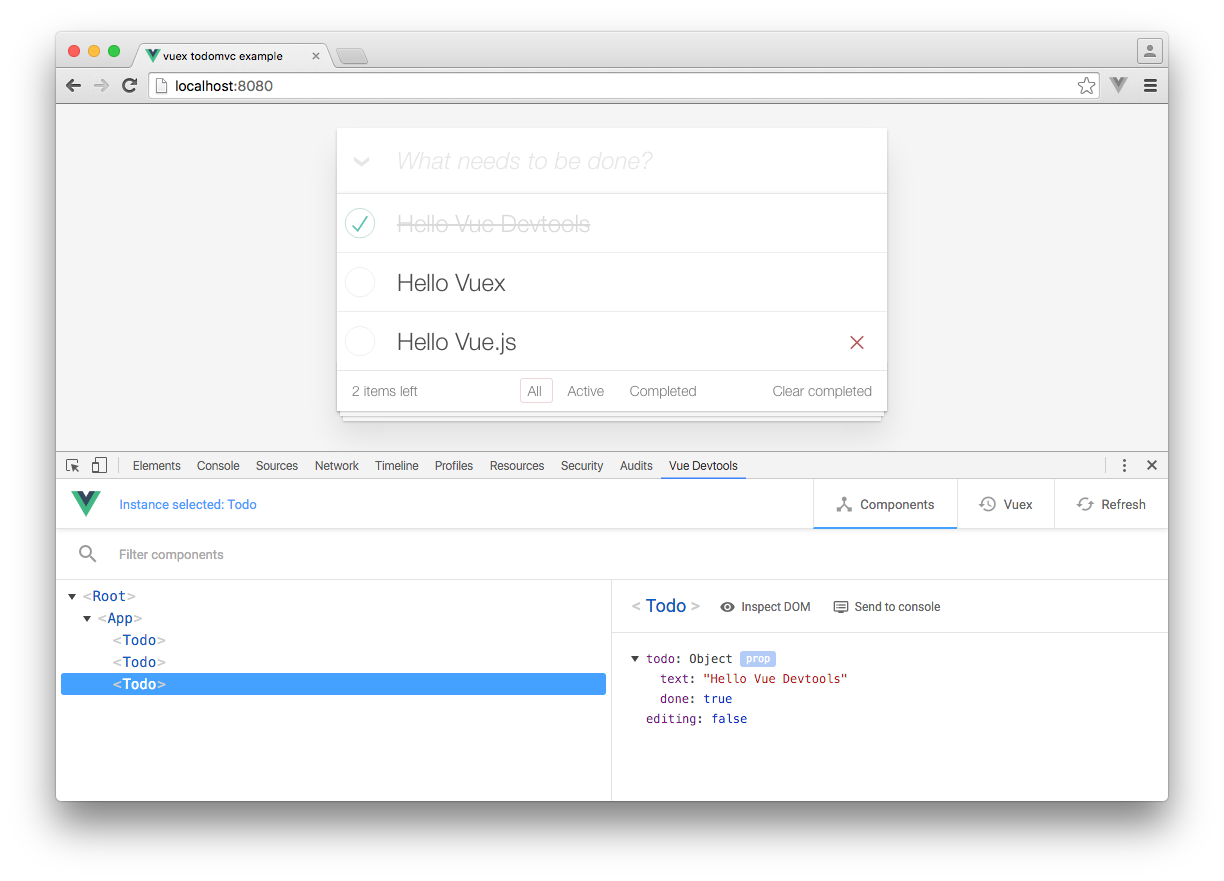
vue-devtools
vuejs/vue-devtools
Chrome devtools extension for debugging Vue.js applications

vue-resource
vuejs/vue-resource
The HTTP client for Vue.js
Supports the Promise API and URI Templates
Supports interceptors for request and response
Supports latest Firefox, Chrome, Safari, Opera and IE9+
Compact size 12KB (4.5KB gzipped)

vuejs/awesome-vue
awesome-vue
Virtual DOM
Copy of Vue.js Jul 2016
By shengbowen
Copy of Vue.js Jul 2016
Vue.js 1.0 with Vuex, Jul 2016
- 1,399



