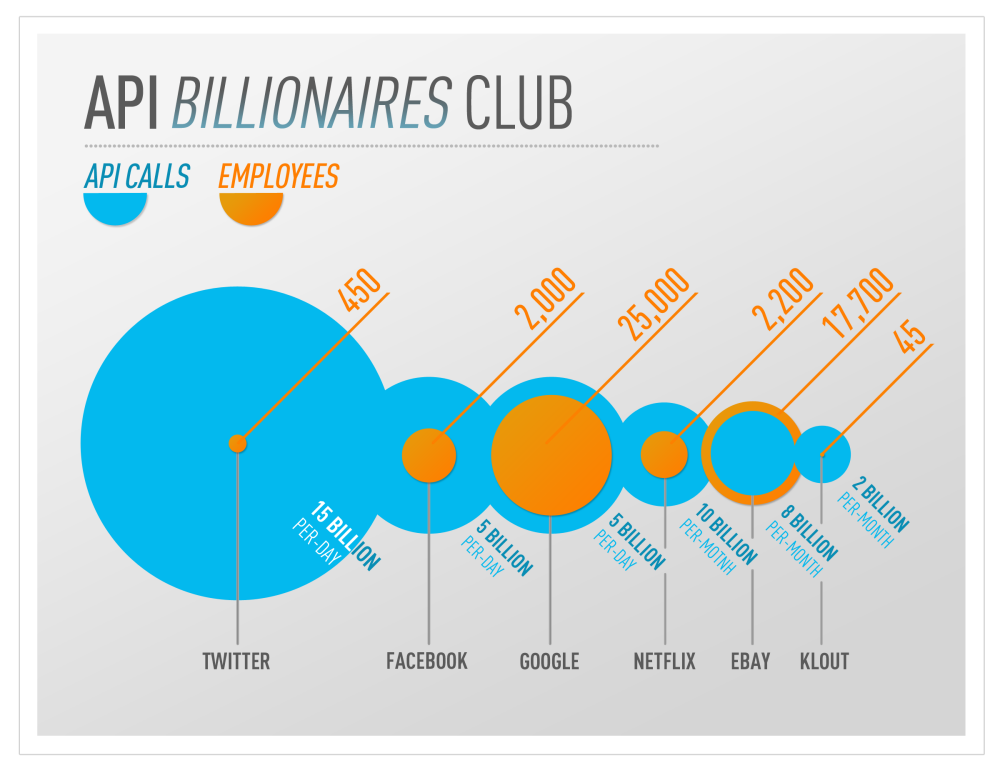
API's are eating software
web services

more & more applications are created today
by using third-party web services
(Google maps, Facebook authentication,...)
web services
can be integrated into your application
thanks to their API (application programming interface)

web services
already widely tested & acclaimed
for their usability & functionality

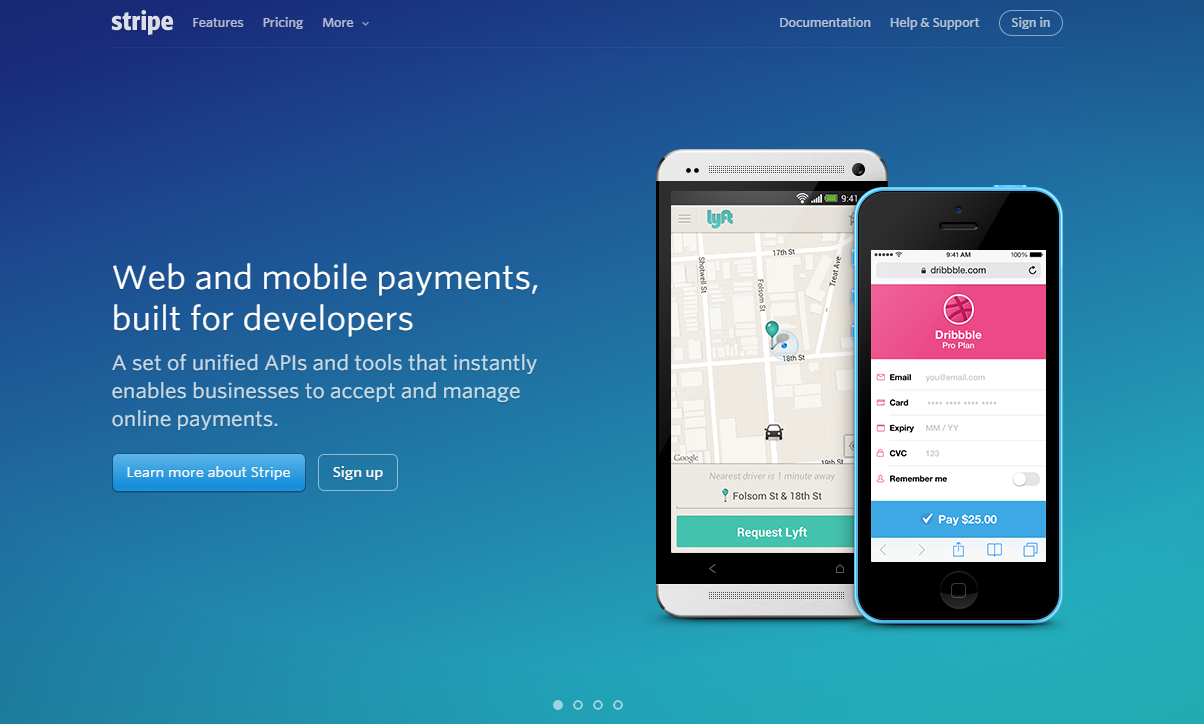
Stripe (payment)
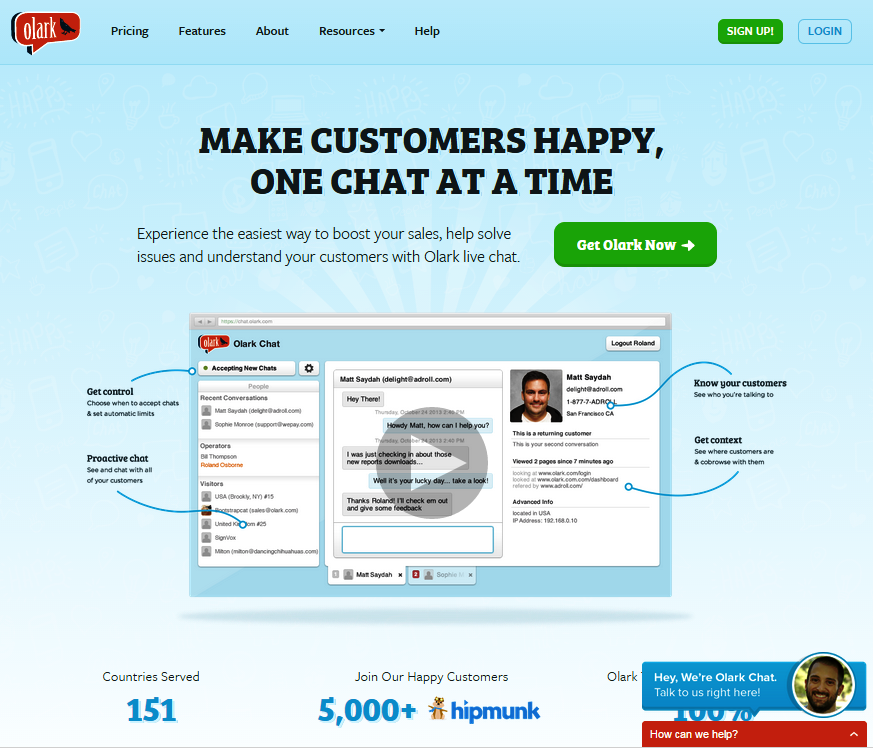
Olark (live chat)


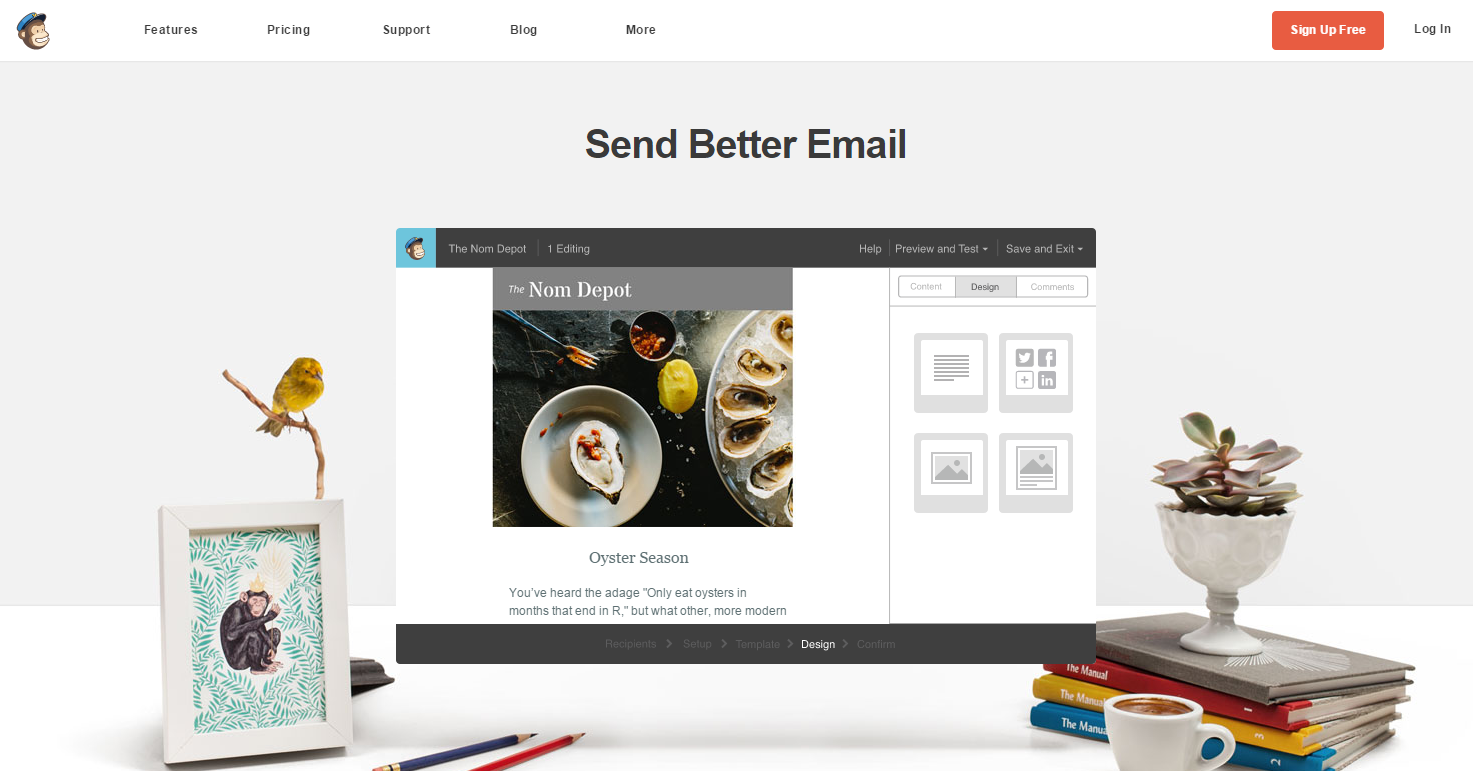
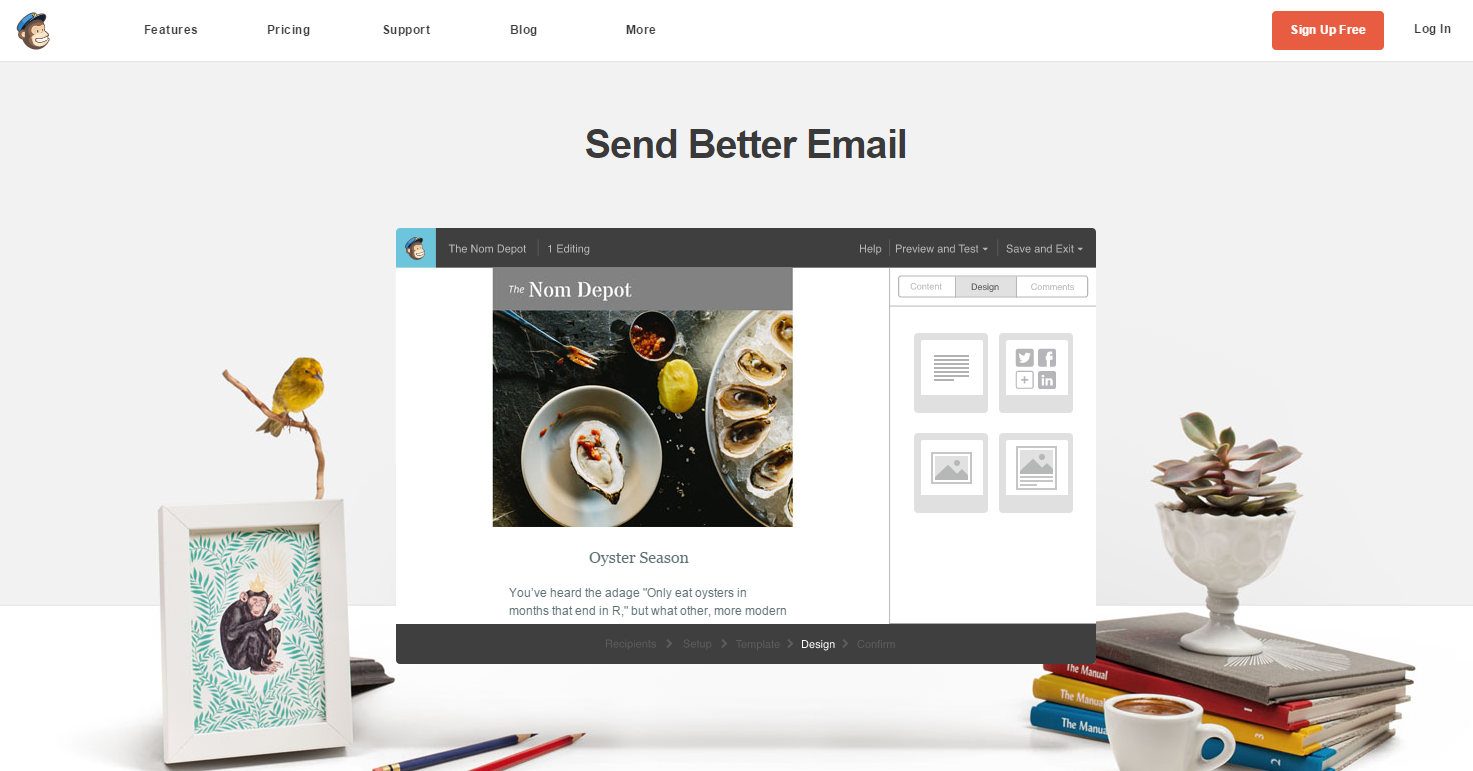
MailChimp (e-mailing)
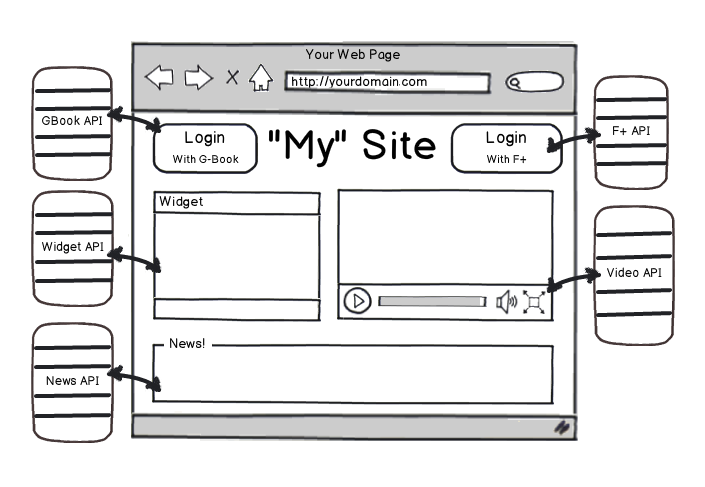
API : WINDOW TO (OTHER) APP'S
by "exposing" some of its internal functions,
usually only a specific set of features,
like requests for some data

an application programming interface (API)
is a set of requirements that govern
how one application can interact with the rest of the software world
web services
- social networks (Facebook, Twitter, Pinterest,...)
- maps (Google Maps, Open Street Maps,...)
- user authentication (Facebook, Twitter, Google,...)
- paiement (Stripe, PayPal,...)
- pictures upload (Amazon S3,...)
web services
- factoring out some common components/technology (mail delivery, for instance)
- hkjhkjhkjh
API : window to (other) app's
API : window to (other) app's
In 2011...
"Software is eating the world"
- Marc Andreessen
In 2014...
"API's are eating software"
- Nicolas Dessaigne
API : window to (other) app's

API : window to (other) app's
Some practical landing tips
Be prepared
- before launching your idea / product / service
- on the market
- target audience clearly defined
- 1 clear action you want them to complete
- success metrics trackers in place
content
- 1 catchy/striking headline
- 1 explicite subhead, with your unique value proposition (UVP)
- 1 simple call-to-action (CTA)
- 1 images rather than a long text to set the context
- message & keywords
- consistent & coherent
- + tested & selected
- previously with adWords
design
- focus attention on CTA with color contrast, encapsulation frame, space,...
- 1 single button to click on : the one with your CTA on it
- fully-responsive layout
- fully-scrollable content & thumb-friendly buttons/links
- many more tips here : GoodUI
- CLEAR & CONCISE !
- FOCUSED & USER-FRIENDLY !
work gradually
- start minimal
- and then test adding things one by one
- to understand how they impact your conversion rate
Now let's code !
Prerequisites : dev' tool belt
- text editor
- SublimeText3
- to work efficiently
- browser + dev' tools plug-in
- GoogleChrome
- opened
- simultanuously
Prerequisites : safety net
- version control
- git
- to modify, collaborate & work on remote safely
- collaboration platform
- GitHub
Prerequisites : basic knowledge
- content
- + structure
- to customize front-end code
- style
- dynamism
- + usability
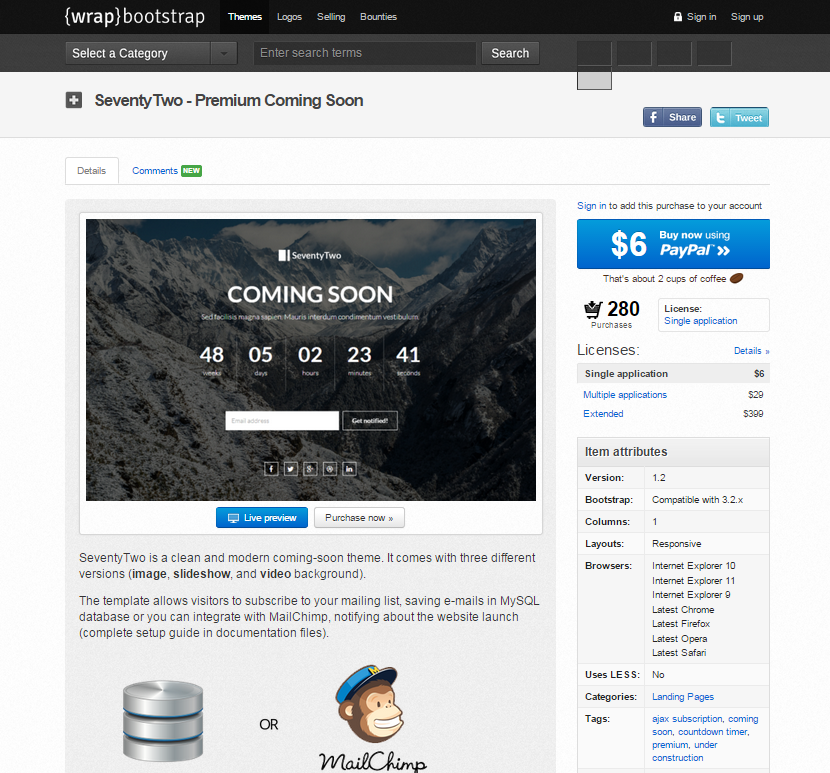
set up the front-end template
- selected & downloaded from WrapBootstrap
set up your safety net
- on your terminal (with git) & on GitHub
customize content & design
- of your landing page
- add background image to contextualize
- modify logo
- modify headline
- modify subhead
- modify call-to-action on button
- reset countdown
Add useful api's
- MailChimp
- (to manage contacts & send e-mails)
ADD USEFUL API'S
- Olark
- (to offer live support )
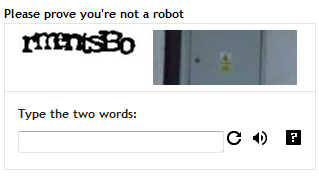
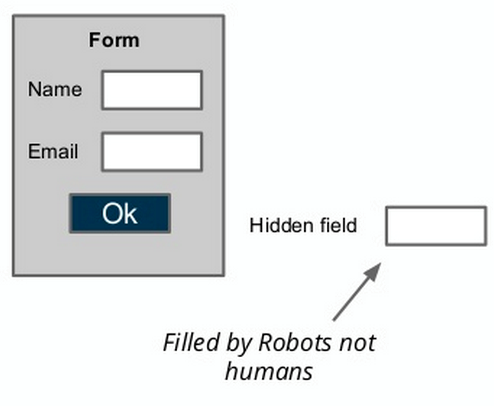
Negative Captcha
- Don't !
- Do !
- to priviledge humans on robots
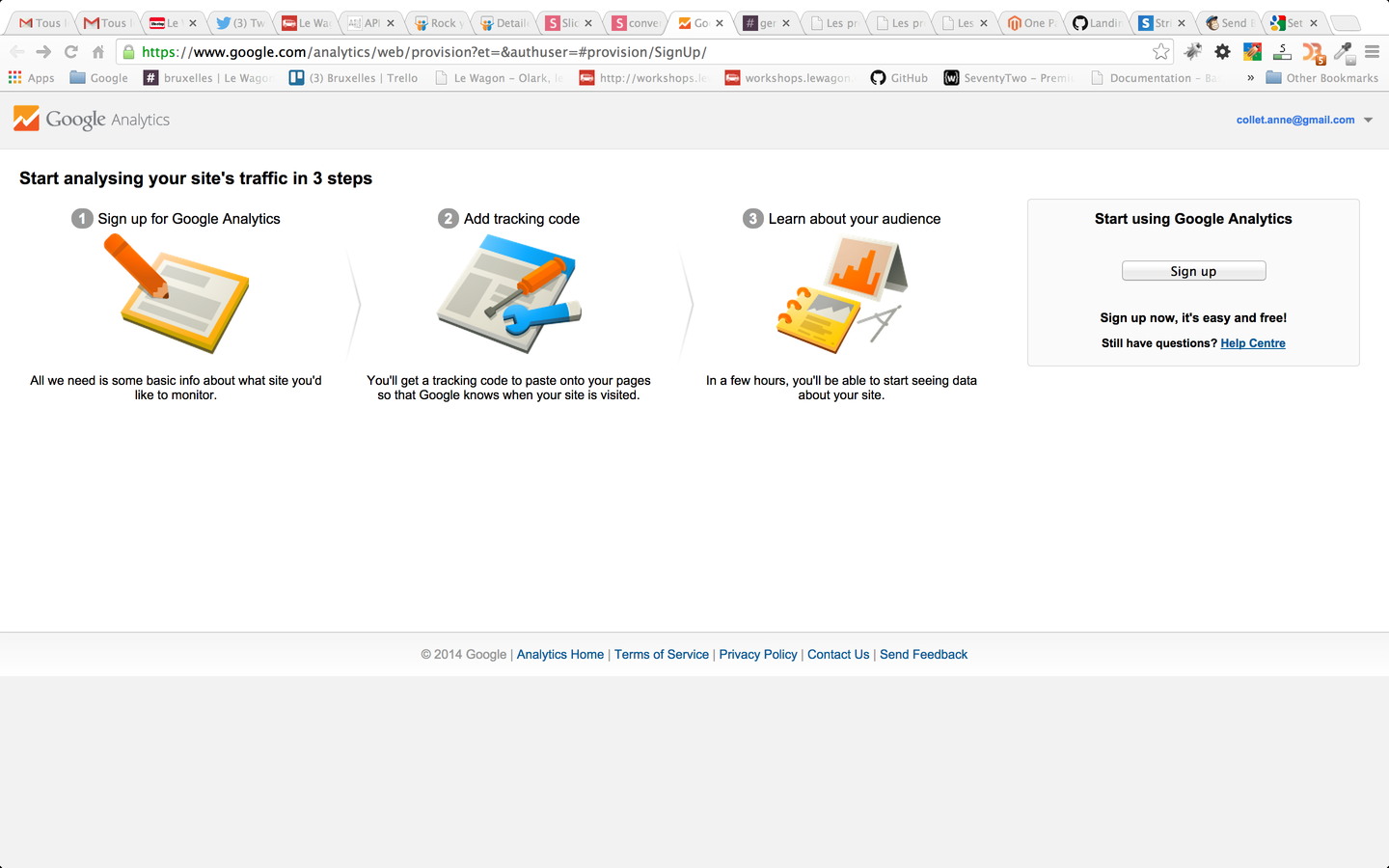
monitor your landing page
analytics tools
- Google Analytics (what's happening)
analytics tools
analytics tools
- KISSmetrics (who's doing what)
- Monetate (personnalized tracking)
- Unbounce (A/B testing)
- and many more
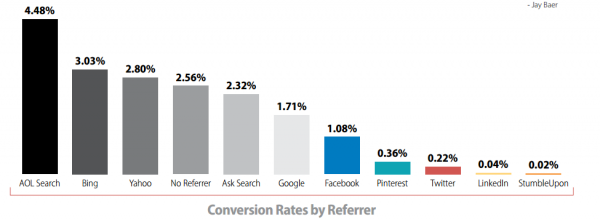
- break down conversion into its many steps and elements
- => allow micro-optimization of micro-conversions
- (only worths the price if critical mass attained)
beyond conversion
- Do not develop conversion obsession ! ^^
- Some visitors will only come for :
- browsing products/services "serendipidly"
- finding information (contact details, opening hours,...)
- => make all journeys on your site as pleasant as possible also !
Thank you.
See you soon !
APIs_are_eating_software
By shows
APIs_are_eating_software
- 915