Introduction to

Simon MacDonald
@macdonst
What is

?
It's not…

Nor is it…
It is…
Gatsby is a modern static site generator for creating fast and secure websites that can be deployed anywhere. Static HTML files are generated to create SEO-friendly markup that hydrates into a React powered SPA once loaded in the browser.
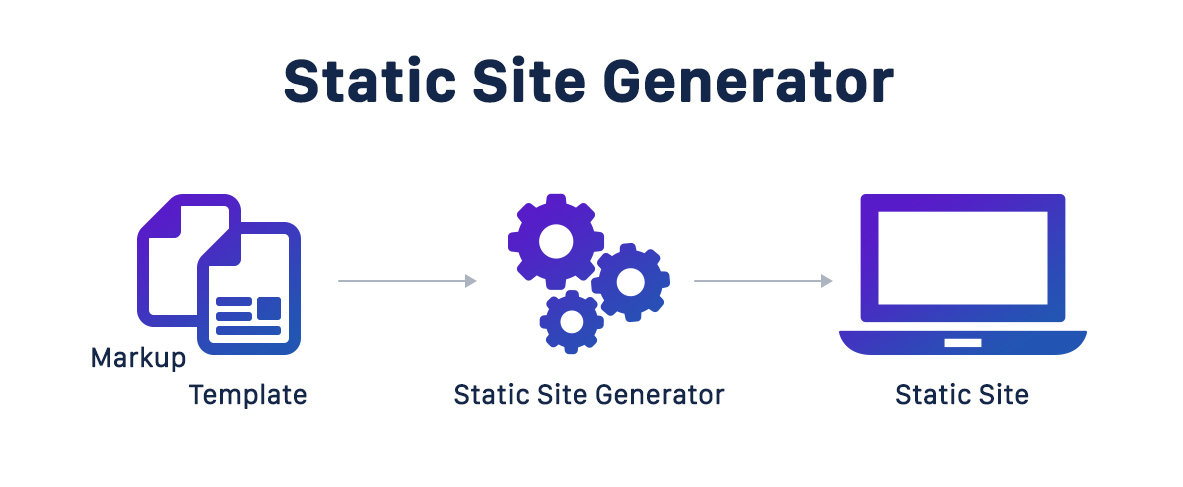
Static Site Generators
A static site generator (SSG) is a compromise between using a hand-coded static site and a full CMS. You generate an HTML-only website using raw data (such as Markdown files) and templates. The resulting build is transferred to your live server.

Popular SSG
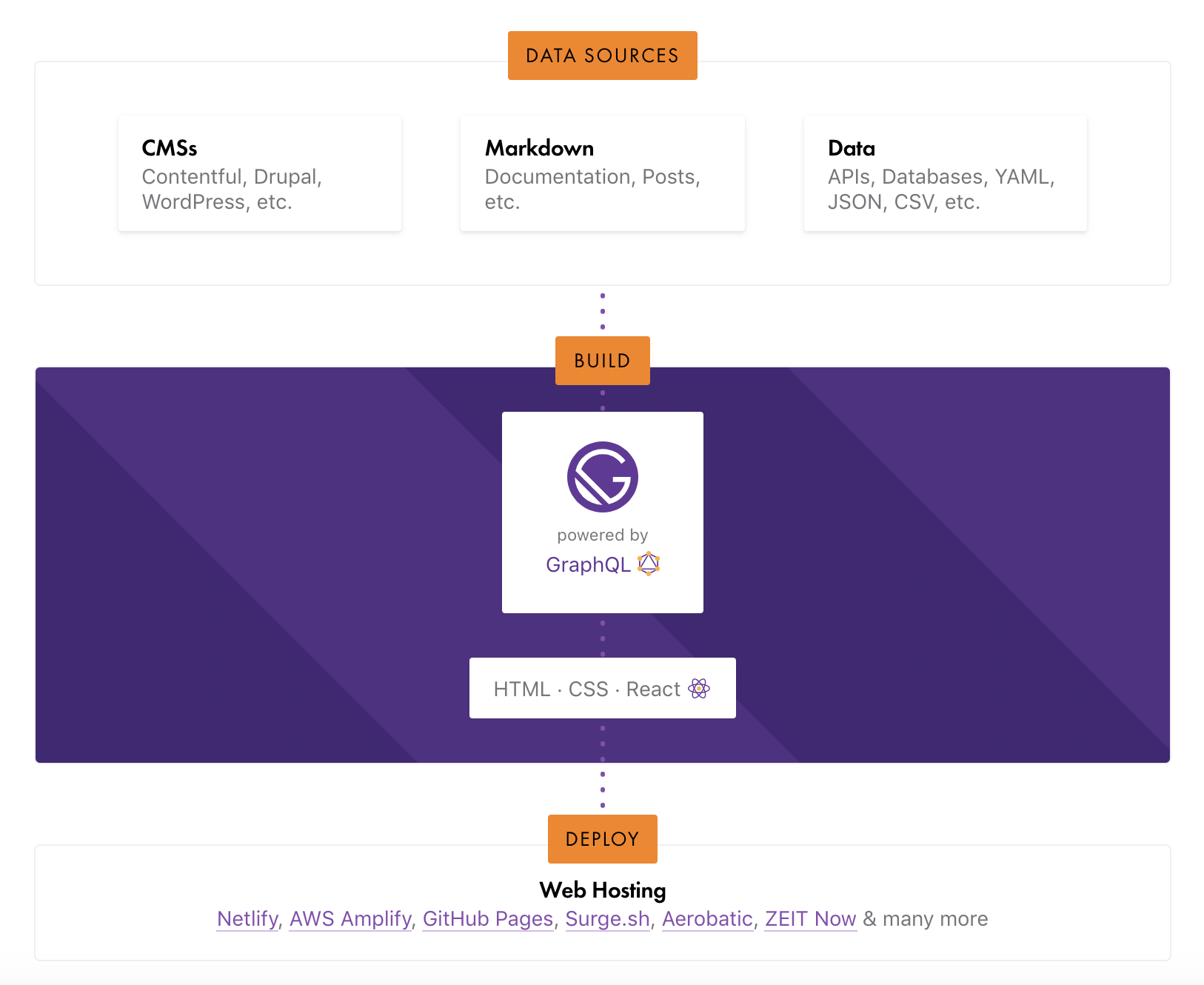
How does Gatsby Work?

Getting Started
npm install gatsby-cli gatsby new mysite gatsby develop cd mysiteThen browse http://localhost:8000
Project Structure
.gitignore
package.json
gatsby-browser.js
gatsby-config.js
gatsby-node.js
gatsby-ssr.js
📁src
├─ 📁images
└─ gatsby-astronaut.png
├─ 📁components
├─ layout.js
├─ seo.js
└─ header.js
├─ 📁pages
└─ index.js
Pages
import React from "react"
import { Link } from "gatsby"
import Layout from "../components/layout"
import Image from "../components/image"
import SEO from "../components/seo"
const IndexPage = () => (
<Layout>
<SEO title="Home" />
<h1>Hi people</h1>
<p>Welcome to your new Gatsby site.</p>
<p>Now go build something great.</p>
<div style={{ maxWidth: `300px`, marginBottom: `1.45rem` }}>
<Image />
</div>
<Link to="/page-2/">Go to page 2</Link>
</Layout>
)
export default IndexPageComponents
import React from "react"
import { useStaticQuery, graphql } from "gatsby"
import Img from "gatsby-image"
const Image = () => {
const data = useStaticQuery(graphql`
query {
placeholderImage: file(relativePath: { eq: "gatsby-astronaut.png" }) {
childImageSharp {
fluid(maxWidth: 300) {
...GatsbyImageSharpFluid
}
}
}
}
`)
return <Img fluid={data.placeholderImage.childImageSharp.fluid} />
}
export default Image
What makes

Special?
Pull Data from Anywhere!
Into a local GraphQL data layer

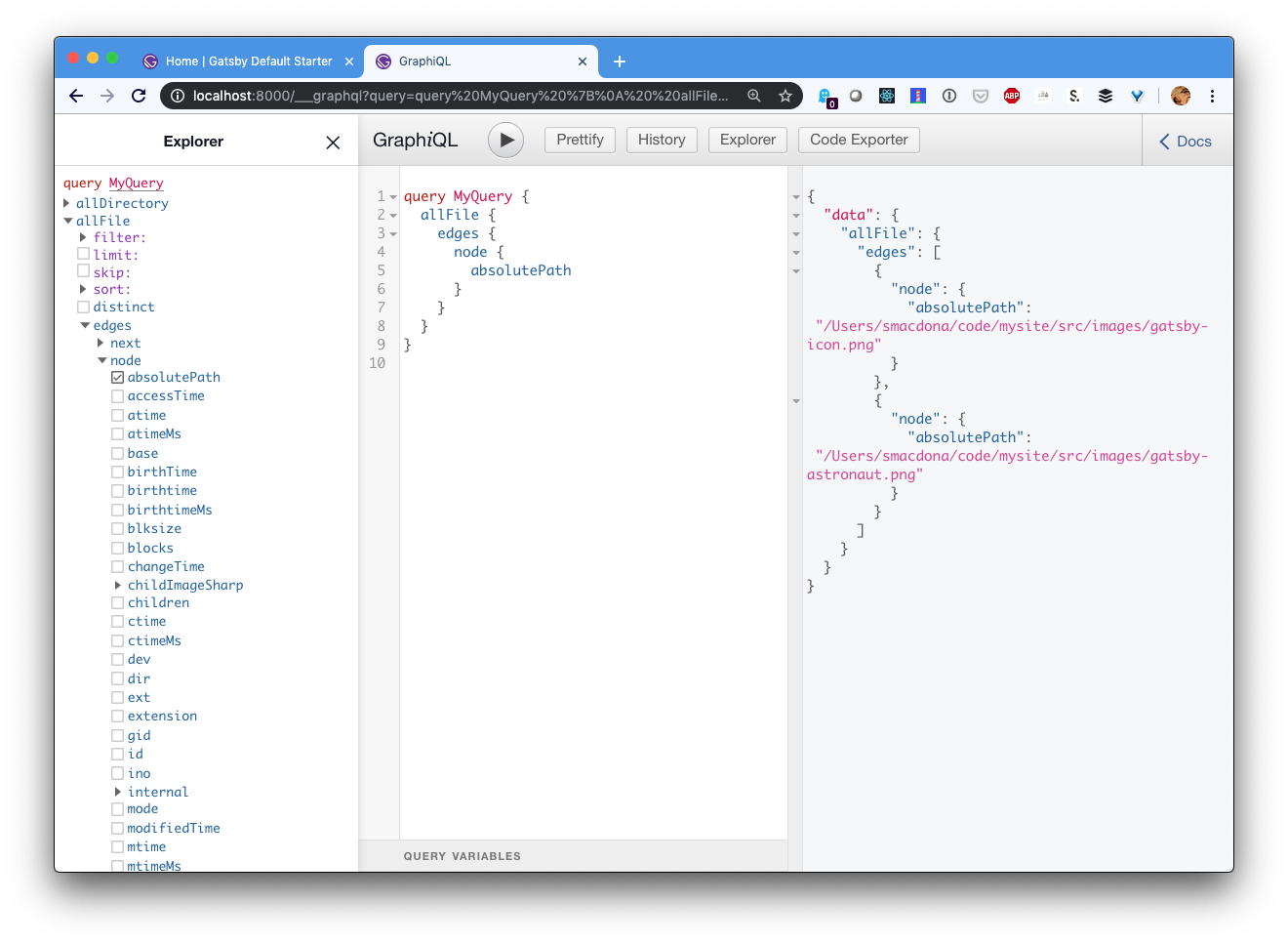
https://localhost:8000/___graphql
GraphQL Demo

Vibrant Plugin Ecosystem
- gatsby-plugin-sharp: reducing image size
- gatsby-image: lazy load images
- gatsby-plugin-manifest: for PWA support
- gatsby-plugin-offline: to manage your service worker
- gatsby-transformer-remark: to support markdown files
- etc. etc. etc.
Let's Add Markdown Support to Our Site
npm install gatsby-transformer-remarkplugins: [
`gatsby-transformer-remark`,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `content`,
path: `${__dirname}/src/markdown`,
},
},
]Edit our gatsby-config.js
/**
* Implement Gatsby's Node APIs in this file.
*
* See: https://www.gatsbyjs.org/docs/node-apis/
*/
const path = require(`path`)
const { createFilePath } = require(`gatsby-source-filesystem`)
exports.onCreateNode = ({ node, getNode, actions }) => {
const { createNodeField } = actions
if (node.internal.type === `MarkdownRemark`) {
const slug = createFilePath({ node, getNode, basePath: `pages` })
createNodeField({
node,
name: `slug`,
value: slug,
})
}
}
exports.createPages = async ({ graphql, actions }) => {
const { createPage } = actions
const result = await graphql(`
query {
allMarkdownRemark {
edges {
node {
fields {
slug
}
}
}
}
}
`)
result.data.allMarkdownRemark.edges.forEach(({ node }) => {
createPage({
path: node.fields.slug,
component: path.resolve(`./src/templates/blog-post.js`),
context: {
// Data passed to context is available
// in page queries as GraphQL variables.
slug: node.fields.slug,
},
})
})
}
Loop through the markdown files
import React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
export default ({ data }) => {
const post = data.markdownRemark
return (
<Layout>
<div>
<h1>{post.frontmatter.title}</h1>
<div dangerouslySetInnerHTML={{ __html: post.html }} />
</div>
</Layout>
)
}
export const query = graphql`
query($slug: String!) {
markdownRemark(fields: { slug: { eq: $slug } }) {
html
frontmatter {
title
}
}
}
`
Create a Template
---
path: "/hockey"
date: "2019-05-04"
title: "Hockey Talk"
---
# Talk Title:
Automating Hockey Team Management with Serverless
## Talk Abstract:
You probably don't manage a beer league hockey team, maybe you do, I don't know your life but I'm sure you have a number of tasks that you do regularily that would benefit by being automated.
Follow me on my journey of realizing I could make my life easier by automating the the process of managing my hockey team. Calculating whether or not it would be worthwhile to expend the effort. Hilariously under estimating how long it would take but being super happy with the results. Along the way I'll explain serverless concepts like FaaS, triggers, cloud databases and single page applications.
Add some markdown
Super
Secret
Demo
Other Reasons Gatsby Awesome
- Pre-rendered HTML
- Code Splitting
- PWA Generator
- SPA Hydration
Thanks!
Intro to Gatsby
By Simon MacDonald
Intro to Gatsby
React Ottawa Nov
- 2,762



