JavaScript Overview

JS
Javascript

Высокоуровневый, динамически типизированный, интерпритируемый язык программирования. Он был стандартизован как ECMAScript в спецификации. Вместе с HTML и CSS образуют три базовые технологии World Wide Web
Что такое JavaScript
- JavaScript это скриптовый язык (язык сценариев)
- Язык сценариев — это легковесный язык программирования.
- JavaScript это программный код, который может быть вставлен в HTML-страницы.
- JavaScript вставляется в HTML-страницы и может быть выполнен всеми современными веб-браузерами, и не только.
О языке
- Создан Brendan Eich for Netscape Navigator за десять дней!
- Mocha ⇒ LiveScript ⇒ JavaScript ⇒ ECMAScript
- Потерпел влияние:
- C/Java ⇒ Синтаксис
- Scheme ⇒ Functional Programming
- Self ⇒ Prototype наследование
- Был адаптирован Microsoft с именем JS для IE 3.0 ...
- Первые войны браузеров!
- Стандартизован ECMA International.

ПочемуJavaScript?
- Название предполагает, что он должен быть похож на Java, но он совсем другой
- Язык был создан слишком быстро, и есть ошибки, которые многие программисты не пытаются избежать
- Cуществует мысль, что серьезное программирование выполняется на сервере и многие программисты не стали изучать JavaScript серьезно
- Он поддерживает несколько парадигм: императивную и функциональную
- Язык очень гибкий и выразительный
- Значительные улучшения в производительности
- Язык улучшается с последними версиями
- Много книг, инструментов, библиотек и т.д. связанные с JavaScript
JavaScript это недопонятый язык
Но в JavaScript есть много хороших идей
Что может делать JAVASCRIPT?
- Реагировать на действия пользователей (click, hover и т.д.)
- Изменять HTML и CSS свойства элементов на странице
- Сложные анимации
- Динамически получить новые данные с сервера без перезагрузки всей страницы (AJAX)
- ...
Basics
- JavaScript регистрозависимый
- Пробелы не играют значения
- Выражения могут заканчиваться знаком ";"
- Нет строгой типизации
комментарии
Блочные
code goes here /* comment goes here,
and here
*/ Однострочный
code goes here //comment goes here /*
My first program:
Hello World!
*/
var a = "Hello World!"; //Declare new variable with initial value
alert(a); //Show message window with the content of the "a" variableПример
Объявление переменных
- Переменные содержат значения и чтобы указать значение нужно использовать знак равенства
- Переменные создаются с помощью команды «уаг» с или без начального состояния значение
- Нет необходимости указывать тип
Без начального значения
var a;
var oneMore;
var anotherVar;
var awesomeVariable;С начальным значением
var b = 10;
var name = "Leonardo";
var price = 10.4;Присвоение значения
-
Чтобы установить новое значение переменной нужно использовать знак равенства "="
-
Новые данные перезаписывают предыдущие
-
Нет строгого типа данных. Это означает, что вы можете установить любое значение любого типа в переменной
//Declaration of a new variable with initial value below
var greeting = "Say hello to the new world of programming!"
var a;
a = 10; //You can set the value after the variable declaration
var name = "Raphael";
name = "Donatello"; //It will overwrite the content of the "name" variable
var age = 10;
age = "Teenager"; //No type checkingАрифметика
| Operator | Description | Example |
|---|---|---|
| + | Сложение | var x = 10 + 2; |
| - | Вычетание | var x = 5 - 3; |
| * | Умножение | var x = 2 * 2; |
| / | Деление | var x = 20 / 5; |
| % | Деление с остатком | var x = 10 % 4; |
| ++ | Increment | x++; |
| -- | Decrement | x--; |
var a = 10;
a++;
var b = a * 2;
b = b - 1;
b--;
var c = b / 2;
c = c - a;
var x = b & 8;//a == 10;
//a == 11;
//b == 22; a == 11;
//b == 21;
//b == 20;
//c == 10;
//c == -1;
//x = 4;inner script code
<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<h1>Example</h1>
<script language="javascript" type="text/javascript">
var a = "Hello World!";
alert(a);
</script>
</body>
</html>Встраивание JAVASCRIPT в HTML
Внешний скрипт
index.html
<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<h1>Example</h1>
<script language="javascript" type="text/javascript" src="script.js">
</script>
</body>
</html>var a = "Hello World!";
alert(a); script.js
Встраивание JAVASCRIPT в HTML
Встраивание JAVASCRIPT в HTML
Inline script code
<!DOCTYPE html>
<html>
<head>
<title>My first page</title>
</head>
<body>
<h1>Example</h1>
<p onclick="alert('Hello World!')">Say hello</p>
</body>
</html>Ввод / Вывод
JavaScript может "отобразить" данные несколькими способами:
- Запись в alert окно, используя window.alert().
- Запись в HTML используя document.write().
- Запись в консоль браузера, используя console.log().
- ...
Чтобы получить данные от пользователя самый простой способ это window.prompt()
Строки
- Строки в JavaScript используются для хранения и обработки текста
- Строка в JavaScript просто хранит ряд символов, таких как "John Doe"
- Строка может быть в любых кавычках. Вы можете использовать одинарные или двойные кавычки
- Чтобы экранировать символ надо использовать обратный слэш \
Typeof
Оператор typeof позволяет определить тип переменной
var a = "John";
typeof a // "string"
// Or
typeof(a) // "string"Syntax
Логический тип
в JavaScript логический тип может быть: true or false.
ЛОГИЧЕСКОЕ сравнение
| Operator | Description |
|---|---|
| == | равно значение |
| === | равно значение и тип |
| != | Не равно |
| !== | Не равно значение и тип |
| > | Больше |
| < | Меньше |
| >= | Больше или равно |
| <= | Меньше или равно |
BOOLEAN
if Statement
if (condition) {
block of code to be executed if the condition is true
}Синтаксис
Пример
var time = 8;
if (time < 10) {
alert("Good morning");
}else Statement
if (condition) {
block of code to be executed if the condition is true
} else {
block of code to be executed if the condition is false
}Синтаксис
Пример
var time = 22;
if (time < 10) {
alert("Good morning");
} else {
alert("Good evening");
}else if Statement
if (condition1) {
block of code to be executed if condition1 is true
} else if (condition2) {
block of code to be executed if the condition1 is false and condition2 is true
} else {
block of code to be executed if the condition1 is false and condition2 is false
}Синтаксис
Пример
var time = 12;
if (time < 10) {
alert("Good morning");
} else if (time < 18) {
alert("Good day");
} else {
alert("Good evening");
}Switch Statement
switch (expression) {
case n:
code block
break;
case n:
code block
break;
default:
some default code block
}Синтаксис
Пример
var time = 10;
switch (time) {
case 10:
console.log("Good morning");
break;
case 18:
console.log("Good day");
break;
default:
console.log("Good evening");
}CONDITIONAL STATEMENTS
Цикл While
while (condition) {
code block to be executed
}Синтаксис
Пример
var age = 12;
while(age < 80){
age = age + 1;
}Цикл с предусловием
Цикл Do While
do {
code block to be executed
} while (condition);Синтаксис
Пример
var age = 12;
do {
age = age + 1;
} while(age < 80);Цикл с постусловием
Цикл For
for (statement 1; statement 2; statement 3) {
code block to be executed
}
Statement 1 is executed before the loop (the code block) starts.
Statement 2 defines the condition for running the loop (the code block).
Statement 3 is executed each time after the loop (the code block) has been executed.Синтаксис
Пример
var age = 12;
for (var i = 0; i < 5; i++) {
age += 2;
}Цикл со счетчиком
Loops
Массивы
var cars = ["Lada", "Audi", "BMW"];
var anotherCars = new Array("Volvo", "Nissan");Создать с начальными значениями
var arrayName = [item1, item2, ...]; Синтаксис
Создать пустой массив
var someArray = [];
var someAnotherArray = new Array();МАССИВЫ
Доступ у элементам
var cars = ["Lada", "Audi", "BMW"];
//You refer to an array element by referring to the index number.
var name = cars[0]; //LadaДобавление элементов
var cars = ["Lada", "Audi", "BMW"];
cars.push("Volvo")
//Or
cars[3] = "Volvo";
Изменение элементов массива
var cars = ["Lada", "Audi", "BMW"];
cars[1] = "Nissan";
Итерирование массива
var cars = ["Lada", "Audi", "BMW"];
for(var i = 0; i < cars.length; i++){
console.log(cars[i]);
}
Array
Объекты
var obj = {
property: value,
property: value,
...
property: value
};Синтаксис
var person = {
name: "John",
lastName: "Doe",
age: 20
}Объект с начальными значениями
Пустой объект
var obj = {}
var person = {
name: "John",
lastName: "Doe",
age: 20
};
var who = person.name; // or var who = person["name"];
person.age = 30; // Change value
person.hasChildren = true; // Add valueДоступ к значениям объекта
Object
Особые значения
undefined
Свойство “undefined" указывает, что переменной не было присвоено значение.
var a;
console.log(a); // undefinednull
В JavaScript null значит "ничего". Подразумевается что этого не существует
var a = null;
console.log(a); // nullNaN
var a = "John" * 50;
console.log(a); // NaNСвойство NaN подразумевается как "Не Число". Такое значение означает что значение это не корректное число
Infinity
- Infinity числовое значение, которое представляет положительную бесконечность.
- -Infinity Это числовое значение, которое представляет отрицательную бесконечность.
SPECIAL VALUES
Функции
function name(parameter1, parameter2, parameter3, ...) {
code to be executed
}Синтаксис
Без аргументов
function myFync() {
alert("Inside function");
}С аргументами
function myFync(a, b, c) {
alert(a * b * c);
}С аргументами
function myFync(a, b) {
return a * b;
}Вызов
name(parameter1, parameter2, parameter3, ...)Function
Полезные ссылки
https://learn.javascript.ru/getting-started Введение в JS
https://learn.javascript.ru/first-steps Основы JavaScript
Javascript DAta structure
Методы и свойства
Каждое значение в JavaScript имеет список методов и свойств, кроме null и underfined. Они доступны через "."
Числа
Строки
Объекты как коллекция
Итерирование объектов
Ссылки на объект
Массивы
Методы массива
Дата и Время
Полезные ссылки
https://learn.javascript.ru/data-structures Структуры данных
JavaScript Closure, Scope
Scope
- В JavaScript объекты и функции также являются переменными.
- В JavaScript, Scope это множество переменных, объектов и функций, к которым у вас есть доступ.
- JavaScript имеет функциональную область видимости.
Local Variables
Global Variables
Automatically Global
Замыкания
- Переменные JavaScript могут принадлежать к локальной или глобальной области видимости
- Private переменные могут быть сделаны с помощью замыканий
- Замыкание создается, когда внутренняя функция становится доступной извне функции, которая ее создала
ВЛОЖЕННЫЕ функции
- Все функции имеют доступ к глобальной области.
- JavaScript поддерживает вложенные функции.
- На самом деле, в JavaScript, все функции имеют доступ к scope "выше" их.
Возврат функции
Самовызывающиеся функции
Модули с помощью замыканий
Рекурсия
Валидация
http://www.jslint.com/ JSLint
http://jshint.com/ JSHint
Полезные ссылки
https://learn.javascript.ru/functions-closures Замыкания, область видимости
John Resig - Secrets of the JavaScript Ninja - Книга
http://gabdrahimov.ru/javascript-oglavlenie JS Учебник
http://habrahabr.ru/post/38642/ Замыкания в JavaScript
https://developer.mozilla.org/ru/docs/Web/JavaScript/Closures Замыкания
JS Context
Методы объектов
- Методы — это действия, которые могут быть выполнены в контексте объектов.
- Свойством объекта могут быть примитивные значения, другие объекты или функции.
- Метод — это свойство объекта, содержащее функцию.
new
Изменение контекста функции
Полезные ссылки
https://learn.javascript.ru/objects-more Методы объектов и контекст вызова
https://learn.javascript.ru/js-misc Некоторые другие возможности
JavaScript ООП
Javascript отличается от других OOP языков
- Javascript нет классов
- Все в JavaScript является объектом, в том числе функций, строк, и чисел за исключением особых значений.
- Использование литералов объектов или функций-конструкторов для создания объектов
- Используется прототипное наследование
Функции в Javascript
В JavaЫcript функции могут представлять собой конструкторы. Вы вызываете функцию как конструктор с помощью оператора new.
Javascript Prototype
Инкапсуляция
Наследование
В JavaScript, у нас нет понятия класса, так наследование в JavaScript основано прототипах. Это объект наследует от другого объекта.
Полиморфизм
Полезные ссылки
https://learn.javascript.ru/oop ООП в функциональном стиле
https://learn.javascript.ru/prototypes ООП в прототипном стиле
http://habrahabr.ru/post/144646 Понимание ООП в JavaScript
http://habrahabr.ru/post/144646 Javascript: ООП, прототипы, замыкания, «класс» Timer.js
http://tobyho.com/2010/11/22/javascript-constructors-and Javascript Constructors and Prototypes
https://raw.githubusercontent.com/coodict/javascript-in-one-pic/master/js%20in%20one%20pic.png All JavaScript ( taken from GitHub)
Javascript DOM, Bom
Document Object Model
С HTML DOM, JavaScript может получить доступ и изменять все элементы в HTML документе.
С помощью DOM JavaScript получает всю власть, необходимую для создания динамических HTML:
- JavaScript может изменить все HTML элементы на странице
- JavaScript может изменить все атрибуты HTML-страницы в
- JavaScript может изменить все стили CSS на странице
- JavaScript может удалить существующий HTML элементы и атрибуты
- JavaScript не может добавлять новые элементы HTML и атрибуты
- JavaScript может реагировать на все существующие HTML событий на странице
- JavaScript может создавать новые HTML событий на странице
DOM Programming Interface
- DOM может быть доступен из JavaScript (или из другого языка программирования)
- В DOM, все HTML элементы определены как объекты.
- Интерфейс взаимодействия это свойства и методы каждого объекта.
- Свойство это значение, вы можете получить или изменить (например, изменение содержания в HTML элемента).
- Методы является действием (например добавить или удалить элемент HTML).
Поиск элементов
| Method | Description |
|---|---|
| document.getElementById( id) | Найти элемент по id |
| document.getElementsByTagName( name) | Найти элементы по названию тега |
| document.getElementsByClassName( name) | Найти элементы по названию класса |
| document.querySelector(selectors); | Возвращает элемент в соответствии с CSS селектором |
| document.querySelectorAll(selectors); | Возвращает список элеменов в соответствии с CSS селектором |
Изменение HTML Элементов
| Method | Description |
|---|---|
| element.innerHTML = new html content | Изменить внутренний HTML элемента |
| element.setAttribute (attribute, value) | Изменить аттрибут |
| element.style. property = new style | Изменить стиль |
Добавление и удаление Elements
| Method | Description |
|---|---|
| document.createElement( element) | Создать HTML элемент |
| document.removeChild( element) | Удалить HTML элемент |
| document.appendChild( element) | Добавить HTML элемент |
| document.replaceChild( newChild, oldChild) | Заменить HTML элемент |
| document.write( text) | Запись в выходной поток HTML |
Добавление слушателей событий
| Method | Description |
|---|---|
| document.getElementById( id).onclick = function(){ code} | Присвоить одного слушателя |
| document.getElementById( id).addEventListener('click', handler) | Добавить слушателя |
| document.getElementById( id).removeEventListener('click', handler) | Удалить слушателя по ссылке |
JavaScript Window
Browser Object Model (BOM) позволяет JavaScript "общаться" с браузером.
- Объект window поддерживается всеми браузерами. Он представляет собой окно браузера.
- Все глобальные объекты JavaScript, функции и переменные, автоматически становятся членами объекта window.
- Глобальные переменные являются свойствами объекта window.
- Глобальные функции методы объекта window.
- Даже объект документа (в HTML DOM) является свойством объекта о window
Полезные ссылки
https://learn.javascript.ru/document Документ и объекты страницы
Javascript Events
HTML Events
HTML-событие может от браузера или от пользователя.
Вот некоторые примеры HTML событий:
- HTML страница загрузилась
- Поле ввода было изменено
- Кнопка была нажата
Часто, когда события происходят, вы можете сделать что-то.
JavaScript позволяет выполнять код, когда события будут обнаружены.
Одни из событий
| Event | Description |
|---|---|
| onchange | HTML-элемент был изменен |
| onclick | Пользователь нажимает на элемент HTML |
| onmouseover | Пользователь перемещает курсор над HTML элементом |
| onmouseout | Пользователь перемещает курсор от HTML элемента |
| onkeydown | Пользователь нажимает клавишу клавиатуры |
| onload | Браузер закончил загрузку страницы |
Sandbox
Forms
Полезные ссылки
https://learn.javascript.ru/event-details События в деталях
https://learn.javascript.ru/forms-controls Формы, элементы управления
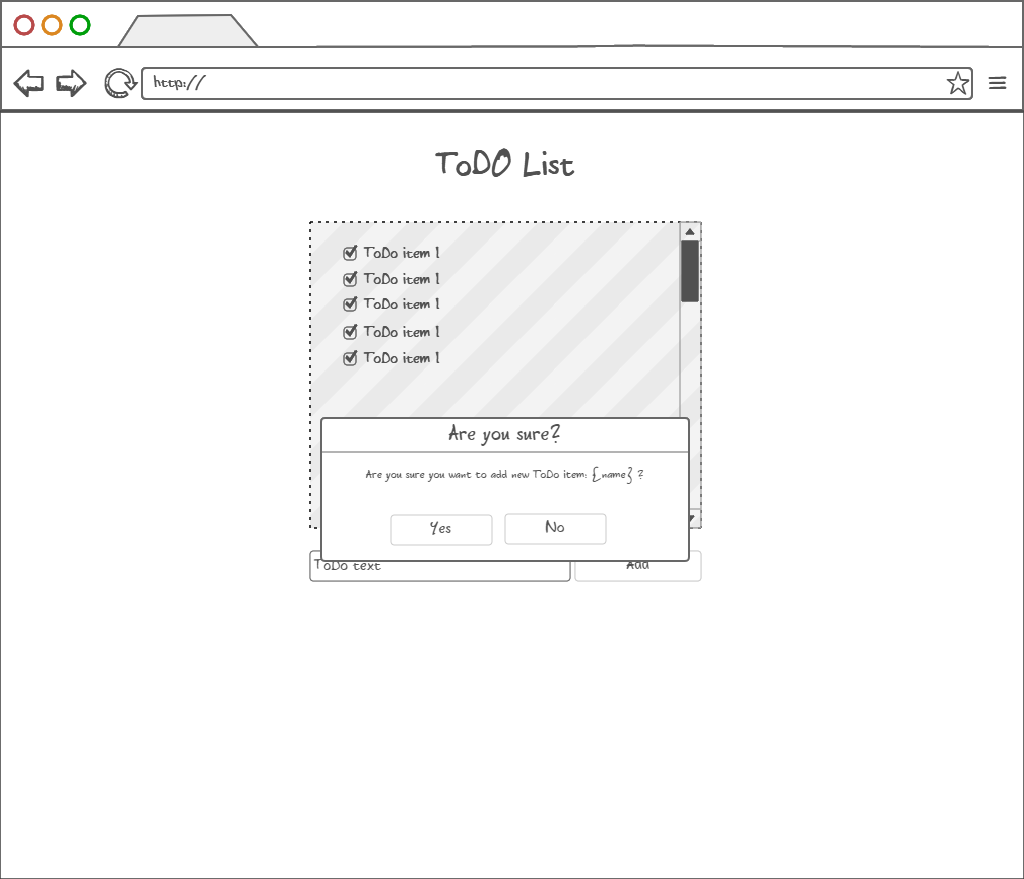
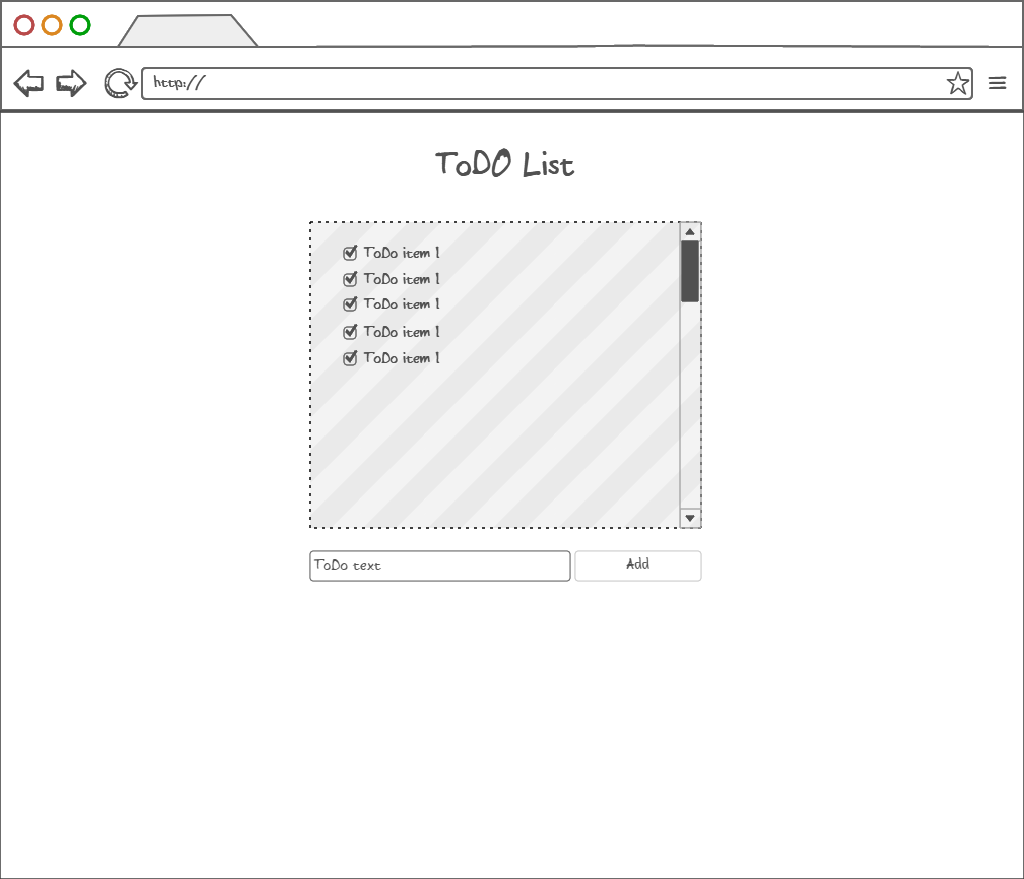
Тренировочное задание
Создать простой ToDo список


При нажатии на кнопку Добавить появляется окно подтверждения с именем создаваемого пункта .
* Дополнительная задача: добавить возможность удалять созданные элементы
THANKS FOR YOUR ATTENTION
Javascript Overview
JavaScript Overview
By sinelshchikovigor
JavaScript Overview
- 1,185



