CSS, BootstraP, GITHUB... oh my!
Ads+Data Design Offsite 2014
Tech Excellence
Technology is the medium that brings your designs to life.

Know your medium!
Technology as your medium
- Introduction to CSS
- Git basics
- Ads+Data Bootstrap overview
CSS
The basics.
What is CSS?
- CASCADING STYLESHEETS
- A hierarchical system of styles that get applied to HTML
CSS: What does it look like?
h1 {
font-size: 24px;
font-weight: bold;
text-transform: uppercase;
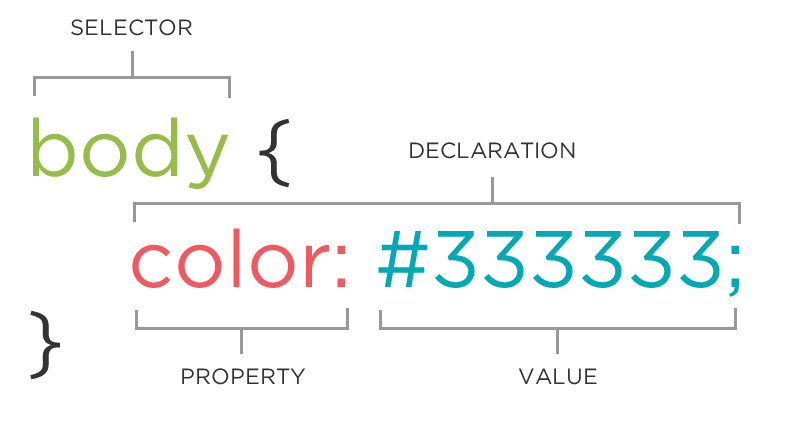
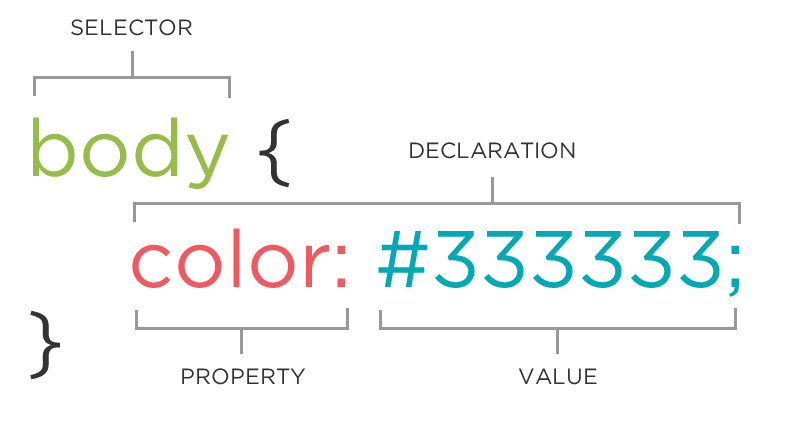
}CSS TErminology

Text
CSS is composed of style "rules"
Let's focus on selector
- Describes what's being styled

What can I style?
- HTML tags
- Classes and IDs
- Pseudo classes
Blending with Html

div {
background: Red;
}
h1 {
color: White;
}
<html>
<head></head>
<body>
<div>
<h1>Hola</h1>
I'm John Doe...
</div>
</body>
</html>Html Tags
Select every paragraph element and make the font-size: 15px.
p {
font-size: 15px;
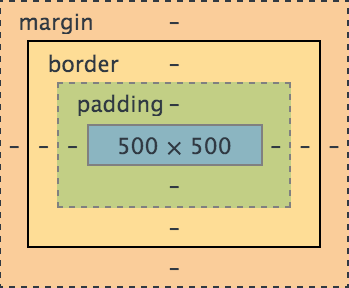
}Select every image element and make them 500 x 500 height.
img {
width: 500px;
height: 500px;
}Every element? What if I want to control a specific element?
Classes and IDs
- "Class" and "ID" are HTML attributes
- Attributes "describe" elements and are followed by values
<p id="intro">This is an intro paragraph.</p>
<span class="warning">Warning!</span>IDs Vs Classes
- ID: An ID can only be used once on a page. Refers to a singular page element (like a header)
- Class: Lots of elements can have the same class, e.g. There can be multiple instances of spans with a class of "warning".
#intro {
property: value;
}
.warning {
property: value;
}An ID name is preceeded by a pound "#" sign
A class name is preceeded by a period "." sign
PSEUDO CLASSES
- Describes a "current condition" of an HTML element, rather than an "attribute".
- Link pseudo classes are the most common
a:hover {
text-decoration: underline;
}This styles a link to have a hover with an underline
Link Pseudo Classes
a:link // unvisited link
a:visited // visited link
a:hover // hover link
a:active // activated linkCompound Selectors
Combine selectors if you want to get specific
p.warning a {
property: value;
}Selects all link elements in a paragraph with class .warning
More on specificity
That box Model

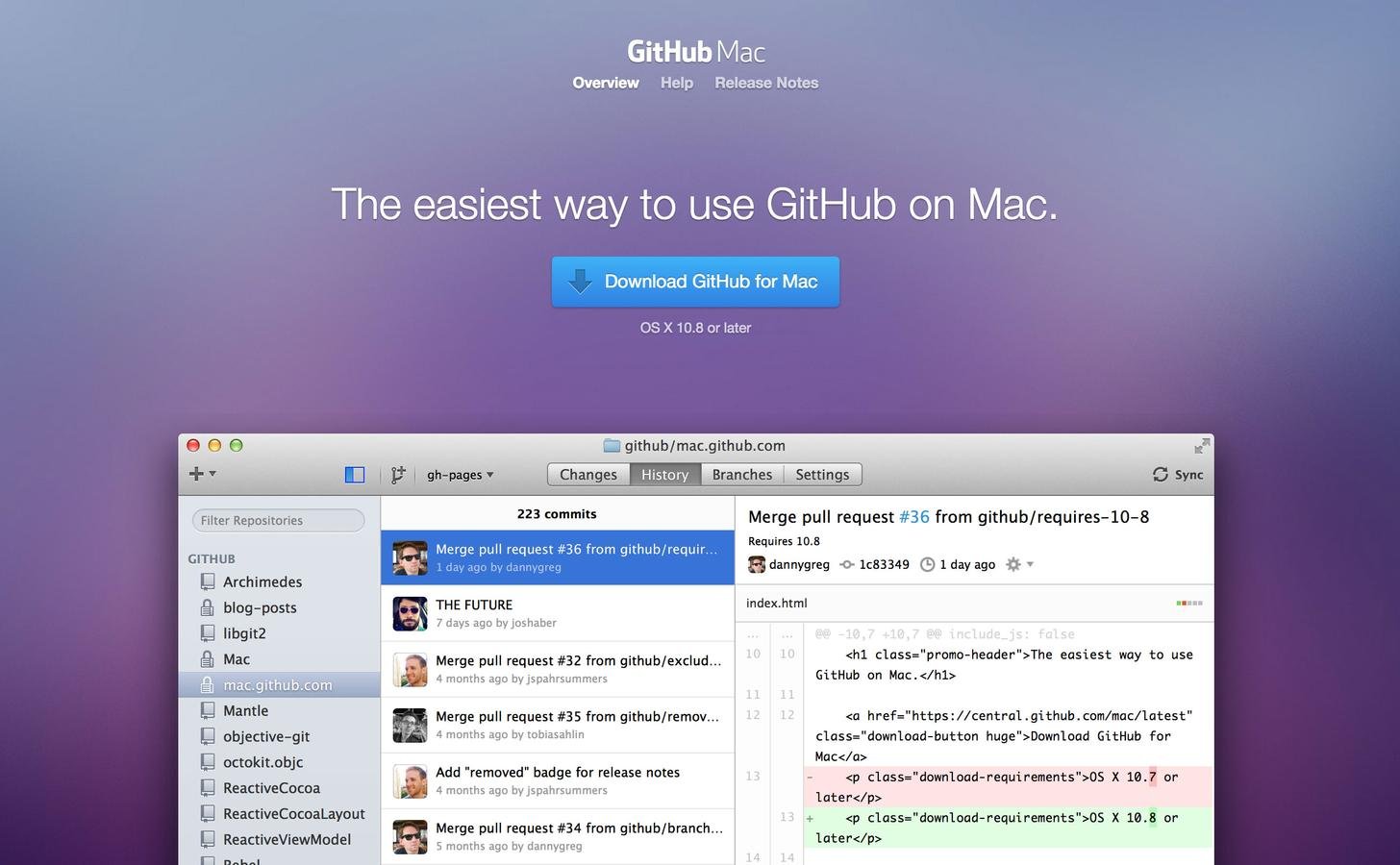
Github
Version Control AWesomeness
What IS GITHUB?
Well first, what is Git? Git is a version control system used to record and track the files of your project.
Okay, Now Can you Tell Me About Github?
Github is a suite of tools that makes using git much, much easier.
Cloud Storage • Apps • Community
Github terminology
- Repository - Your "folder" of project files.
- Commit - Snapshot of changes made to 1 or more files.
- Push - The act of sending your committed changes to a remote repository such as GitHub.com.
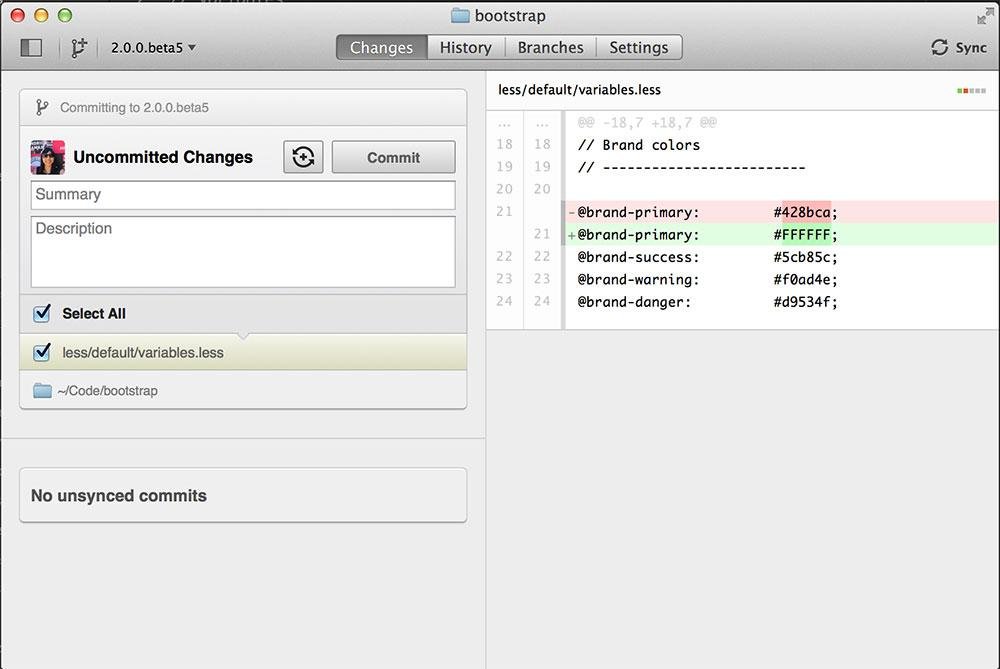
- Diff - The difference in changes between two commits, or saved changes. The diff will visually describe what was added or removed from a file since its last commit.
Fork, Branch, Clone
- Fork - A personal copy of another user's repository that lives on your account.
- Branch - A parallel version of a repository.
- Clone - The act of copying a repository from a remote server to your local computer.
Pulling
-
Pull - The act of downloading changes from a remote repository.
-
Pull Request - Use a PR to present your changes and propose that work to be incorporated into the repo.
How to get started
Go to a Github Repository
http://git.corp.yahoo.com/ads-data/bootstrap
Clone it
- This makes a copy of the repository on your computer
Make a tweak
Commit Your Changes and Publish!

Ads+Data Bootstrap
Our Structure
Based on Twitter Bootstrap
- Popular open-source framework
- Easily customized
- Useful features (Grid System, Forms, SASS)
SASS in A nutshell
- Adds variables, mixins, and other goodies
- Uses familiar "CSS-like" syntax
- Compiles down to vanilla CSS, readable by all browsers
Sass is a framework that adds more functionality to vanilla CSS
Color Variables
Don't repeat yourself :)
h1 {
font-color: #F0F0F0;
text-transform: uppercase;
}
.bg {
background-color: #F0F0F0;
font-weight: bold;
}$primary-color: #F0F0F0;
h1 {
font-color: $primary-color;
text-transform: uppercase;
}
.bg {
background-color: $primary-color;
font-weight: bold;
}"Plain" CSS
SASS
HOMEWORK :)
Feeling ambitious? Get your machine setup, and start contributing to our theme today!
Start learning CSS!
CSS References
CSS, Bootstrap, Github... Oh My!
By Sam Mueller
CSS, Bootstrap, Github... Oh My!
- 2,521