COMP 126: Practical Web Design & Development for Everyone
Usability & Accessibility
Web accessibility is
the inclusive practice of
removing barriers that prevent interaction with, or access to, websites by people with disabilities.
Data show that more than 1 in 4 americans have some form of disability.
You could be excluding 20%
of your potential users,
customers, students, and more.
accessibility helps...


(whether the conditions are permanent or temporary)
accessibility ALso helps...
these conditions are known as "situational disabilities", but they are still disabilities


how are we doing?
NOT SO GREAT. AS OF 2024...
-
88% of websites are still not fully compliant with the latest web accessibility standards
-
The average website has an accessibility score of only 60/100
-
eCommerce websites have an average accessibility score of only 64/100...
-
...even though an accessibility score of 75/100 or higher is associated with higher levels of revenue
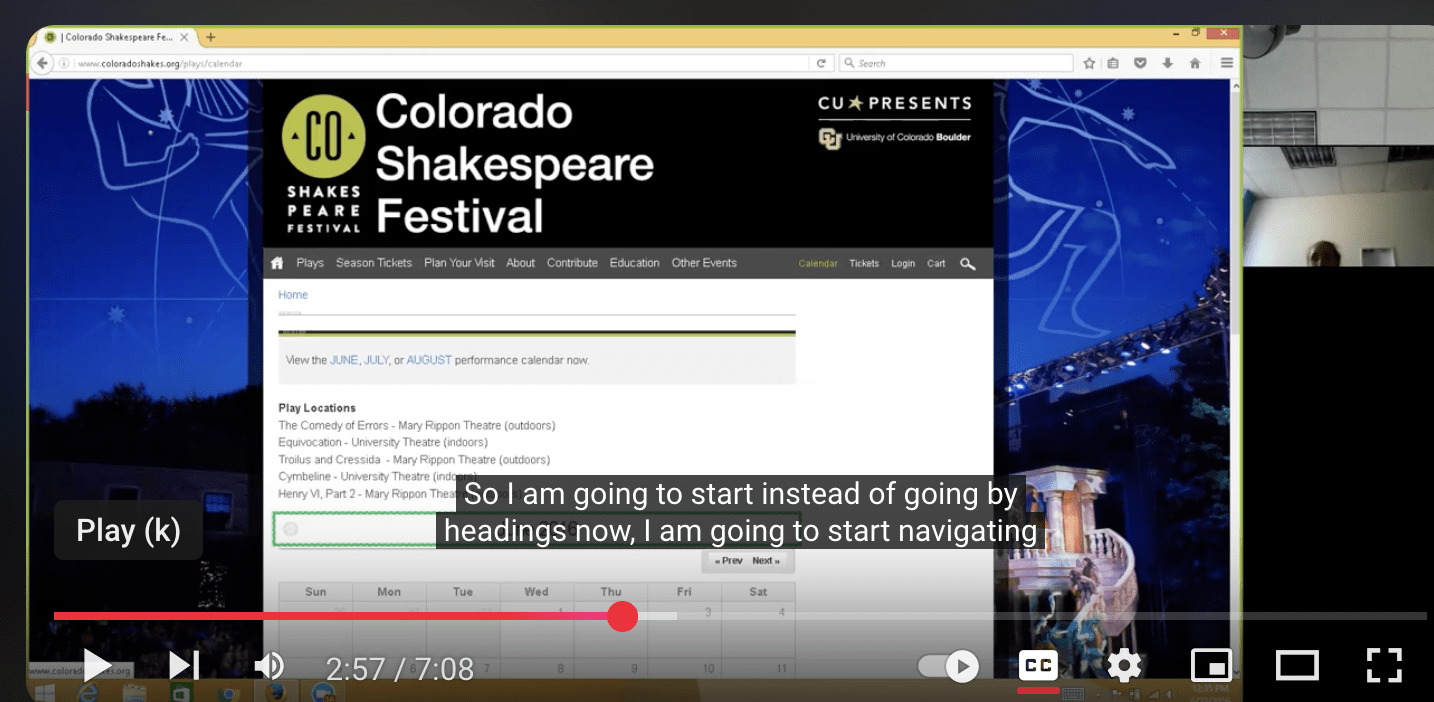
assistive technologies
- Screen readers
- Eye tracking software
- Switching devices
- Keyboard shortcuts
- Braille displays

Non-text content needs
a text equivalent
Non-text content:
• Images, word art
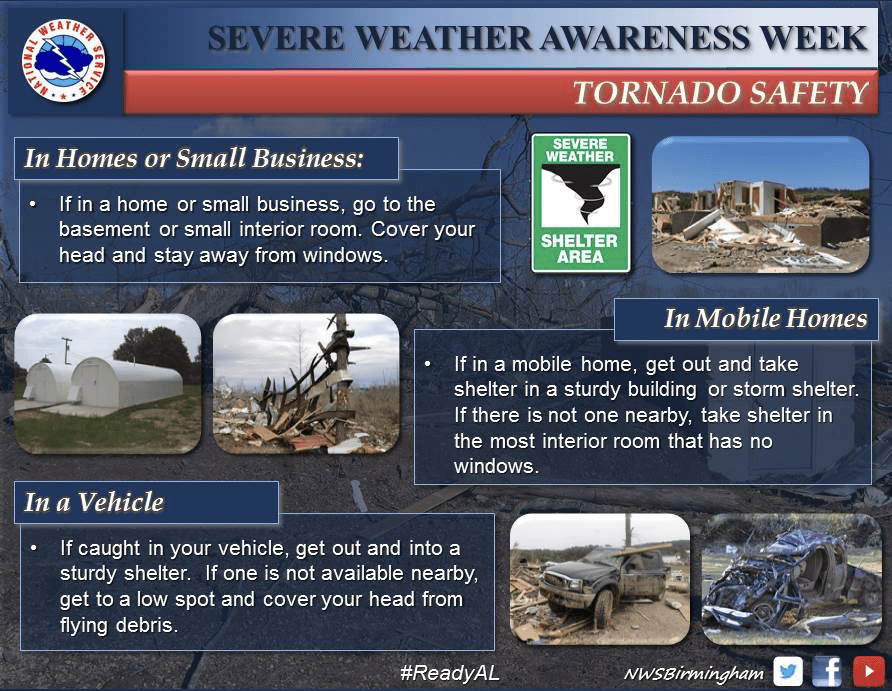
• Charts, graphs, infographics
• Decorative images such as backgrounds
Accessible text equivalents:
• Image captions or alt attributes
• Captioned video
• Audio transcripts

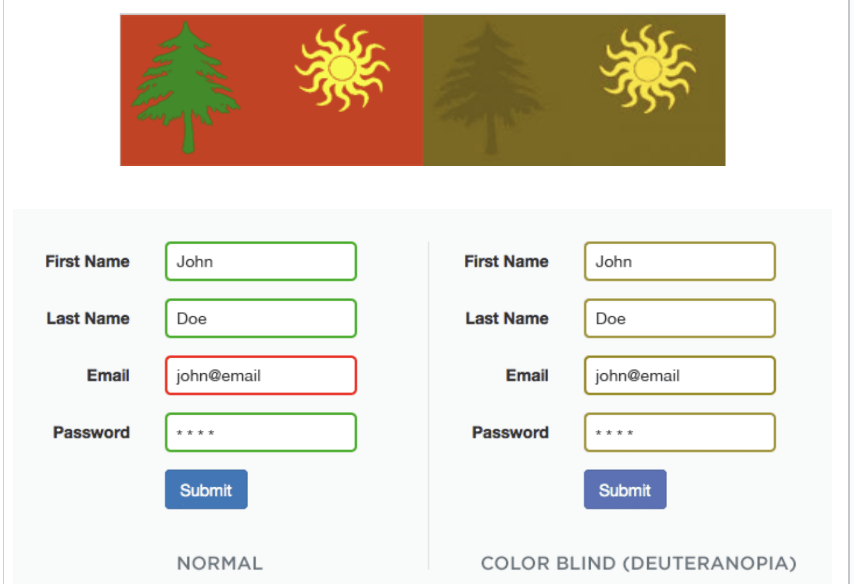
don't use color as a sole method of communicating information

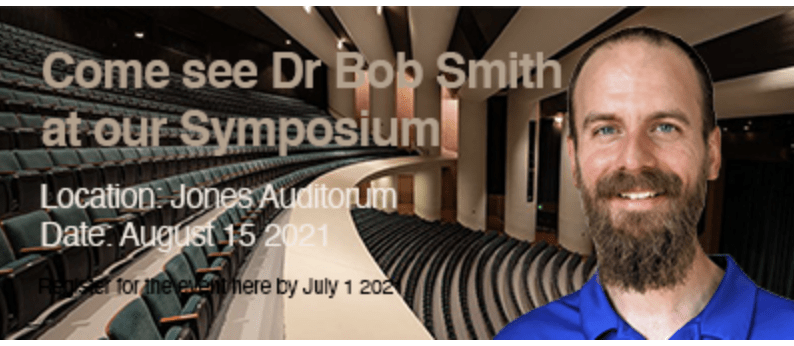
foreground-background text/icon contrast should be at least 4.5:1 for normal text and 3:1 for large text


NO.

also NO.
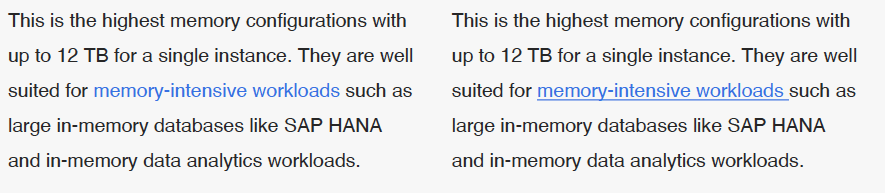
don't rely on color to indicate hyperlinks. Keep the underline

People who can't see blue will be unable to identify the link on the left

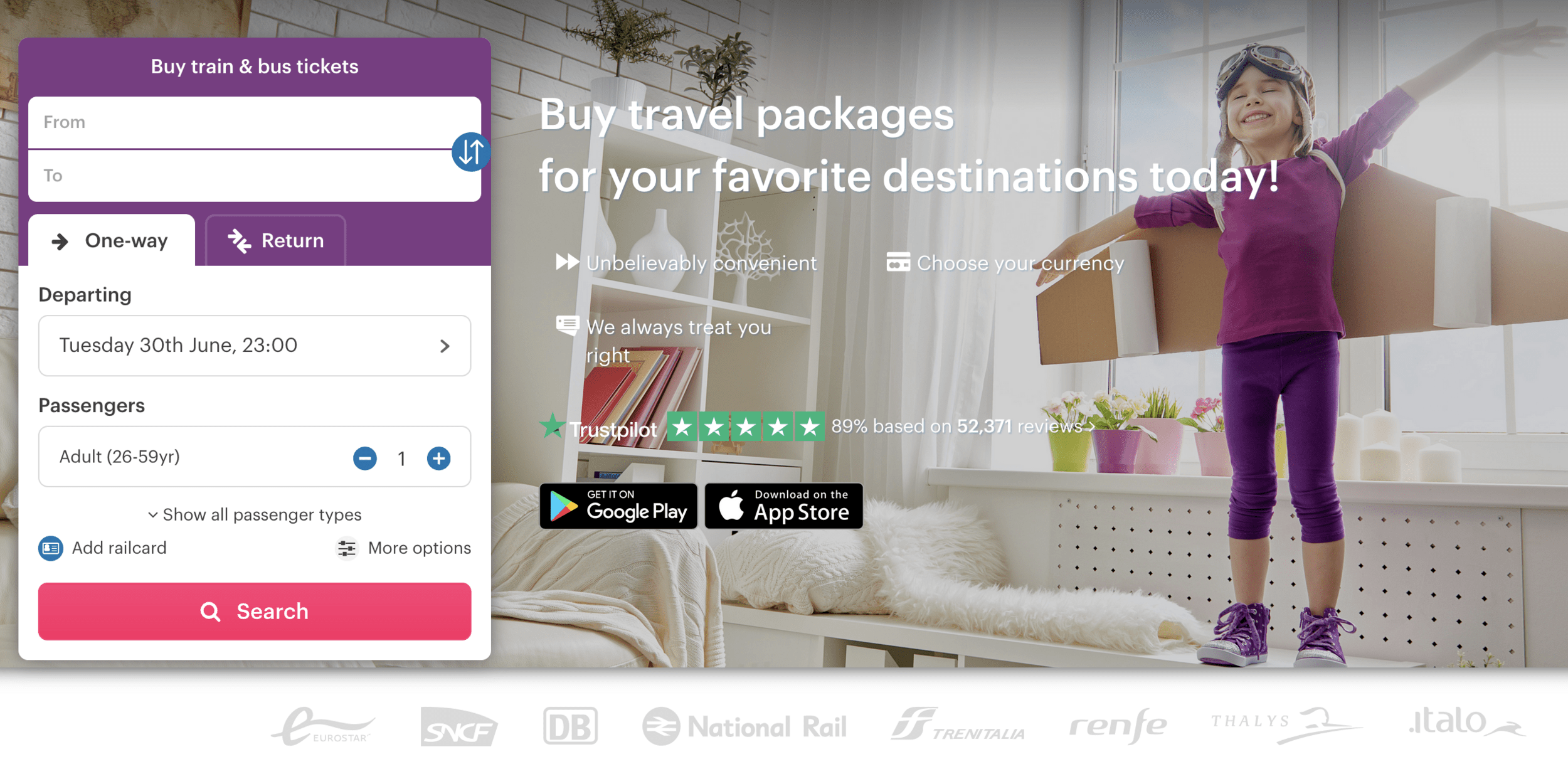
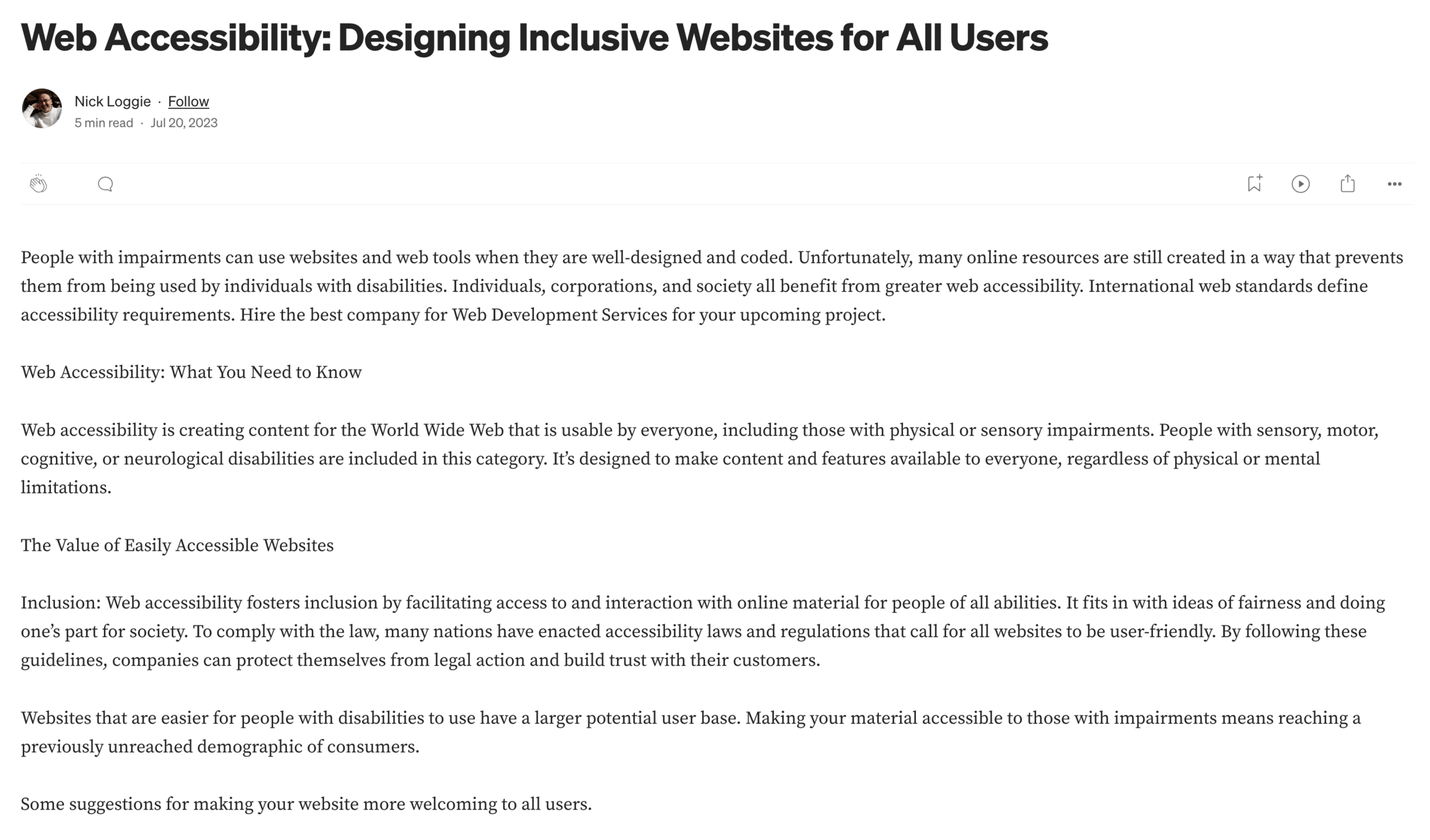
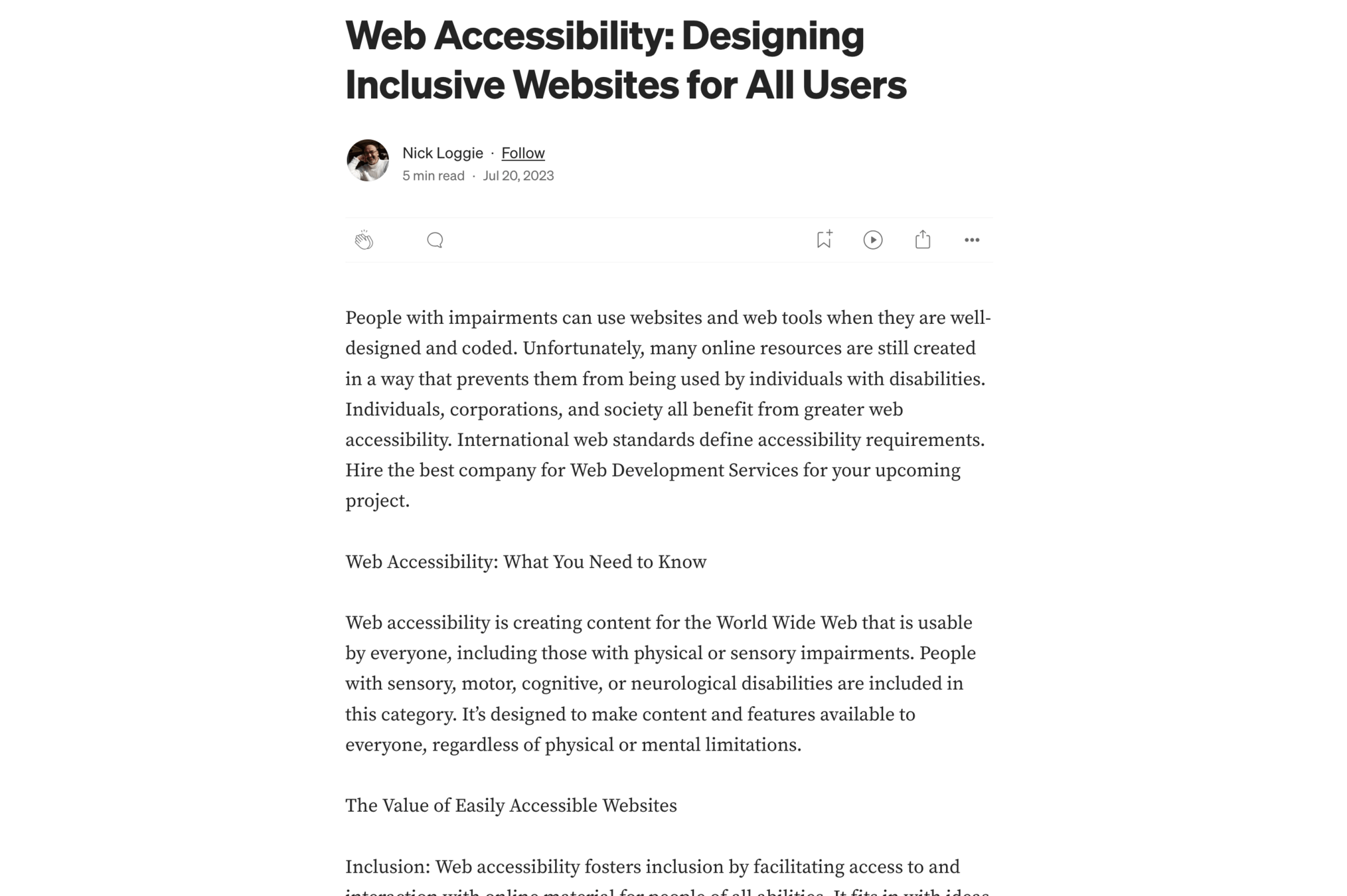
The width of text elements (such as <p>) should not exceed ~800px at any screen size

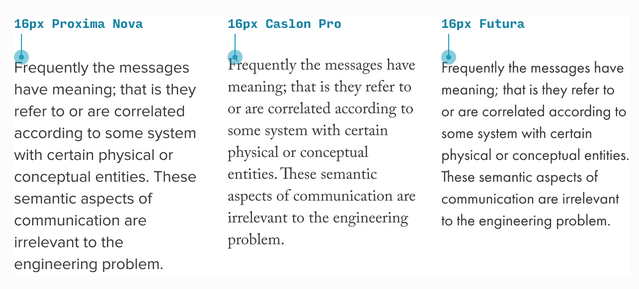
recommended Font sizes (generally)
| Element | Mobile | Desktop |
|---|---|---|
| Header text | 28-40px | 35-50px |
| Default/body text | 16-20px for text-heavy pages, 16-18px for interaction-heavy pages | 18-24px for text-heavy pages, 14-20px for interaction-heavy pages |
| Secondary text, captions | 2px smaller than default | 2px smaller than default (down to 14px) |

Keep in mind that some fonts "read" smaller than others; if they look too small, you can adjust up a px or so
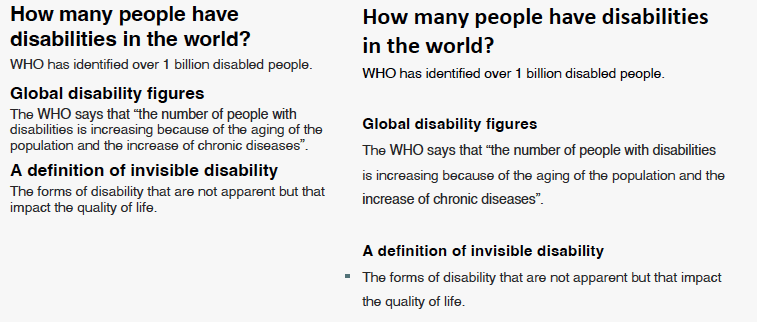
line heights should be ~1.5x the font size

126-Accessibility
By tkjn
126-Accessibility
- 994