INTROduction TO HTML & CSS
COMP 126: Practical Web Design & Development for Everyone
SETUP
Download & install
a text editor: I recommend Visual Studio Code, but if you already use something else and prefer to continue doing so, that's fine (details here)
Chrome and Firefox (if you don't have them), and find/turn on (if needed) their developer tools
Codepen
There are lots of online platforms that allow you to quickly get your code up in a browser for testing. In this class, I'll use Codepen for lecture demos and code sharing. Please create an account at https://codepen.io/ and follow my account (if you want) at https://codepen.io/tkjn .
Anatomy of a website
your content in a .html document with HTML tags for structure
+ a linked .css stylesheet with CSS declarations for styling of the HTML content
+ scripts in JavaScript or other scripting language/s for behavior & interactivity
+ a web server to store the files on
+ a browser to display it in
= website
HTML
HTML, HyperText Markup Language, is the language used to add, describe, and structure the contents of a web page
A HTML document contains elements, which are identified & described with tags
<h1>
Top-level heading text
</h1>
<p>
Regular old paragraph text.
</p>h1 and p are element names.
<h1></h1> and <p></p> are tags.
The tags plus the content between them is the element.
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale-1, shrink-to-fit=no">
<title>This appears in the browser tab</title>
</head>
<body>
All your content goes here
</body>
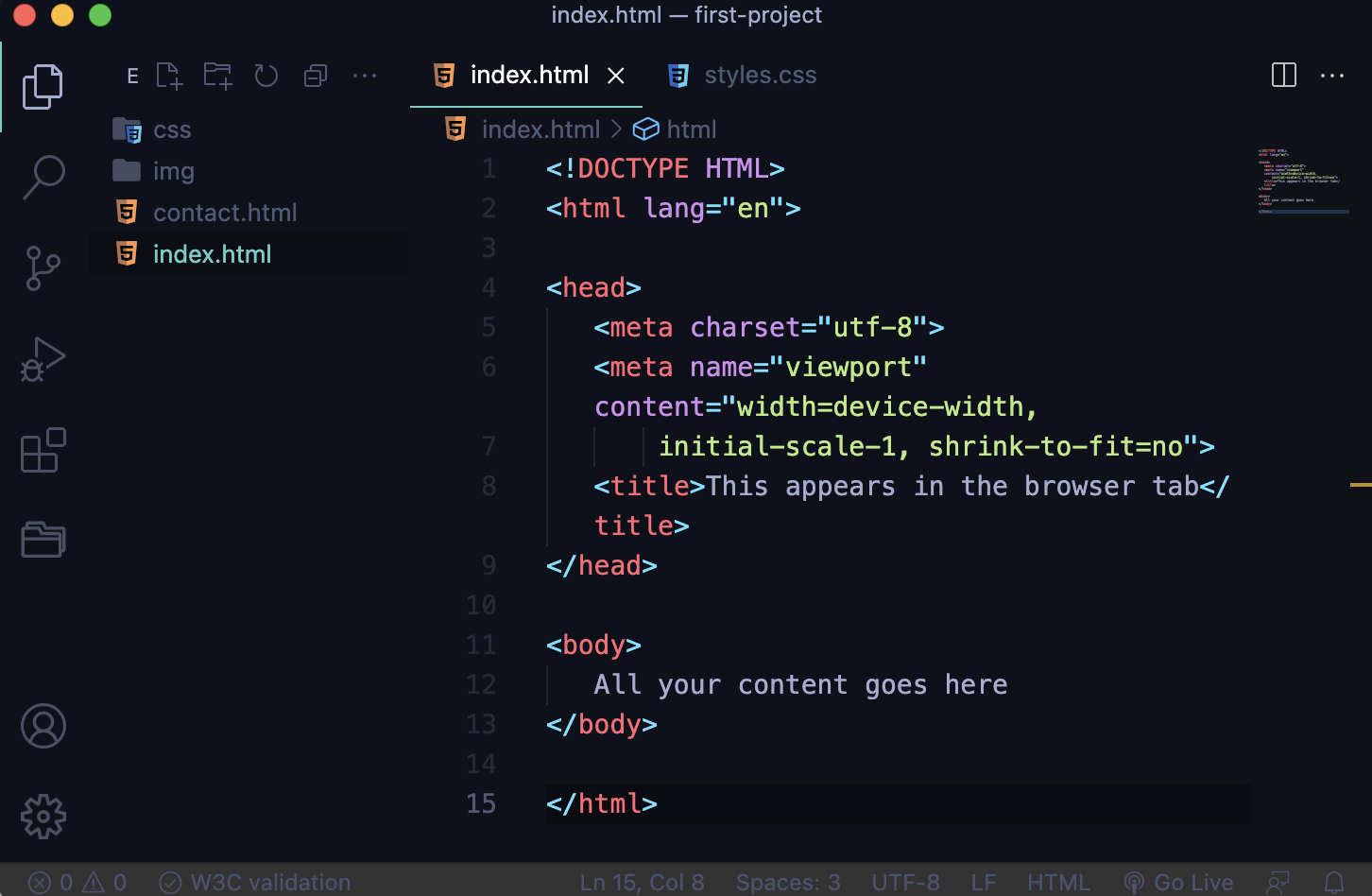
</html>Create a .html document in your text editor and add this basic HTML code.
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale-1, shrink-to-fit=no">
<title>This appears in the browser tab</title>
</head>
<body>
<section>
<h1>
Top-level heading text
</h1>
<p>
Regular old paragraph text.
</p>
</section>
</body>
</html>Then place the elements you want to appear on your website inside the <body> tag.
common elements
TEXT ELEMENTS
<h1>top level header</h1>
<h2>header level 2</h2>
<h3>header level 3</h3>
<h4>header level 4</h4>
<h5>header level 5</h5>
<h6>header level 6</h6>
<p>paragraph text</p>
UNORDERED LIST ELEMENTS
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>
HYPERLINK ELEMENT
<a href="some url">link</a>
IMAGE ELEMENT
<img src="path to image"
alt="text describing image">
CONTAINER ELEMENTS
<header>the content of
your header</header>
<nav>your navbar</nav>
<main>the main content
of the page</main>
<section>a group of
related content</section>
<aside>a sidebar</aside>
<article>a textual article
</article>
<footer>the content of
your footer</footer>
<div>generic blockcontent
container</div>
<span>generic inline text
container</span>some elements (like img and a) require additional information via attributes.
<img src="image.png" alt="image of a thing">
<a href="https://www.google.com">Google</a>
<!-- img and a are "elements".
<img> and <a> are "tags".
src="image.png",
alt="image of a thing", and
href="https://www.google.com"
are attributes assigned to the
elements -->Comments in HTML
<!-- the browser/parser ignores any HTML
you place between these symbols -->Get in the habit of commenting your code frequently and often
Let's set up a file structure & add our starter code

FILE PATHS
paths, URLS, Locations
ABSOLUTE URL: TO AN EXTERNAL WEBSITE/LOCATION
<a href="https://www.google.com/">Link to Google</a>
RELATIVE URL: TO SOMETHING IN YOUR PROJECT DIRECTORY
<a href="contact.html">Link to another page
in your website</a>
<a href="pages/contact.html">Link to another page
in your website inside a folder called "pages"</a>
STYLESHEETS
<link rel="stylesheet" href="css/styles.css">
IMAGES
<img src="img/elephant.png" alt="image of an elephant">
Absolute paths/URLs...
point to specific locations on the Internet but outside your project and usually start with http:// or https://. In web dev, relative paths are more flexible (and thus more stable), so we use them whenever possible. But we use absolute paths when we need to link to...
-
external web sites
-
CDNs (content delivery networks): stylesheets, fonts, icons, and other assets hosted publicly by trusted sources (e.g., Google, Bootstrap)
-
Media hosted elsewhere, not in your project's file structure
Relative paths/URLs...
point to documents or locations within your project's file structure, relative to the location of the html page you are on. We use relative paths to link to...
-
stylesheets located within your project's file structure (inside the same root directory)
-
images and media files located within your project's file structure (inside the same root directory)
-
other html documents in your file structure--i.e., between pages in your website
-
/ : go up to the root directory (top level) & start looking there
-
../ : go up one level & start there (../../ etc.)
Path examples for images
| Path | Description |
| <img src="pic.jpg"> | "pic.jpg" is located in the same folder as the current document |
| <img src="img/pic.jpg"> | "pic.jpg" is located in the "img" folder that is in the same folder as the current document |
| <img src="/img/pic.jpg"> | "pic.jpg" is located in the "img" folder at the root directory level |
| <img src="../pic.jpg"> | "pic.jpg" is located in the folder one level up from the current document |
Path examples for HTML docs
| Path | Description |
| <a href="contact.html">link</a> | "contact.html" is located in the same folder as the current document |
| <a href="html/contact.html">link</a> | "contact.html" is located in the "html" folder that is in the same folder as the current document |
| <a href="/html/contact.html">link</a> | "contact.html" is located in the "html" folder at the root directory level |
| <a href="../contact.html">link</a> | "contact.html" is located one level up from the current document |
Path examples for CSS docs
| Path | Description |
| <link rel="stylesheet" href="styles.css"> | "styles.css" is located in the same folder as the current document |
| <link rel="stylesheet" href="css/styles.css"> | "styles.css" is located in the "img" folder that is in the same folder as the current document |
| <link rel="stylesheet" href="/css/styles.css"> | "styles.css" is located in the "css" folder at the root directory level |
| <img src="../styles.css"> | "styles.css" is located one level up from the current document |
CSS
Cascading Style Sheets handle the styling of a website, allowing us to consider and organize our design concerns separately from those of structure and content (the HTML)
A rule (or rule set) is made up of one or more HTML element selectors plus a declaration block.
A declaration block is made up of one or more declarations.
A declaration is made up of a property and a value.
h1 {
background: pink;
font-size: 1.5em;
}selector
property
value
Rule Set
{
background: pink;
font-size: 1.5em;
}Declaration Block
font-size: 1.5em;
Declaration
declaration block
declarations
THE SYNTAX
the cascade
h1 {
font-size: 2rem;
color: blue;
}
h1 {
color: red;
}
The browser reads CSS from top to bottom.
Therefore, styles lower down on the stylesheet override those that appeared above them.
Applying CSS to HTML
-
CSS is applied via a style attribute on individual HTML elements
-
This is NOT a preferred method for lots of reasons
method 1: inline (in general, do not do)
method 2: <style> element in <head> (do rarely)
-
Also not ideal; it makes your HTML messy and long
-
OK for quick demos or single-page sites that require very few declarations
method 3: the linked external stylesheet. THIS IS THE WAY.
Why is the external stylesheet the way? Because good web devs separate their concerns.
- HTML is for content & structure
- CSS is for styling
- JS is for behavior & interactivity...
and these things should be dealt with and organized separately (for lots of reasons: readability, clarity, workflow, semantics)
CSS SELECTORS
<h1>top level header</h1>
<h2>header level 2</h2>
<h3>header level 3</h3>
<h4>header level 4</h4>
<h5>header level 5</h5>
<h6>header level 6</h6>
<p>paragraph text</p>
<a href="some url">link</a>
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>
<img src="path to image"
alt="text describing image">
<header>the content of
your header</header>
<nav>your navbar</nav>
<main>the main content
of the page</main>
<section>a group of
related content</section>
<aside>a sidebar</aside>
<article>a textual article
</article>
<footer>the content of
your footer</footer>review: HTML
elements
& many more...full HTML element reference here
semantic sectioning elements
<header>the content of
your header</header>
<nav>your navbar</nav>
<main>the main content
of the page</main>
<section>a group of
related content</section>
<aside>a sidebar</aside>
<article>a textual article
</article>
<footer>the content of
your footer</footer>sectioning elements

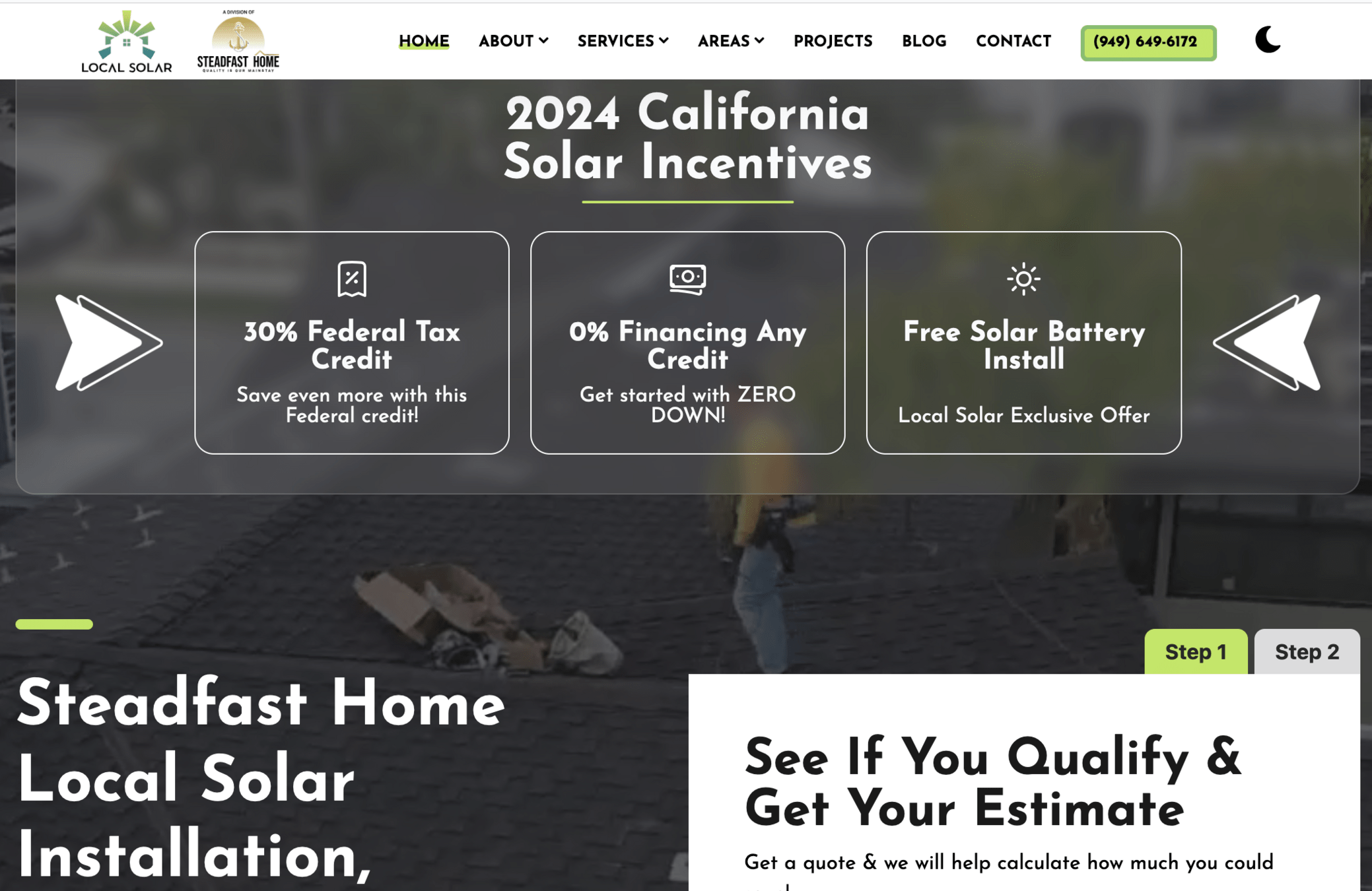
localsolar.io: what's what?
generic sectioning elements
<div>
<h1>
A div is a container.
</h1>
</div>
<p>A paragraph
<span>element</span>
can contain a span.
</p>p {
property: value;
}img {
property: value;
}selects all <p> elements
selects all <img> elements
To make every single instance of a standard HTML element on a page receives a certain style, use its standard HTML element/tag name as your selector.
Selecting by element name
<section>
<p>text text text</p>
</section>section > p {
color: red;
}To select an element that is the direct descendant of another element , use
Selecting by relationship
parent > child
<section>
<article>
<p>text text text</p>
</article>
</section>section p {
color: red;
}To select an element that is inside another element but not its direct descendant, use
Selecting by relationship
parent child
<section>
<p>text text text</p>
<p>text text text</p>
</section>p + p {
color: red;
}To select a sibling element of a specific type, use
Selecting by relationship
sibling + next sibling
more "combinators"
<section>
<p id="warning">this is the
only red paragraph element on
this page</p>
</section>#warning {
color: red;
}IDs are special attributes used to name a single instance of an element so you can select it individually. Only one ID with the same value should be used per HTML document.
Selecting by ID
<section>
<p class="purple">this text
will be purple</p>
<p id="warning">this text
will be red</p>
<p class="purple">this text
will be purple</p>
</section>.purple {
color: purple;
}
#warning {
color: red;
}Classes are special naming attributes like IDs, but classes can be reused to select as many instances of an element as you want.
We use classes much more often than IDs.
Selecting by Class
#call.first.contact {
background-color: aqua;
}
elements with a mix of ids & classes
SELECT BY COMBINING classes and IDs
elements with both an id and a class
#contact.call {
color: blue;
}elements with two classes
.first.second {
color: yellow;
}<div id="contact" class="call"></div><div class="first second"></div><div id="call" class="first contact"></div>...style elements based on their current states
Pseudo-classes
element being hovered over
a:hover {
color: yellow;
}elements that are the "first child" of a parent element--there are variations for other child statuses
p:first-child {
color: red;
}element selected via keyboard or switch, not cursor
a:focus {
color: blue;
}1. !important rule: is it present?
WHEN RULES CONFLICT
2. Specificity of the selector
3. Source order: the last rule on the stylesheet wins
.style1 {
background-color: aqua;
color: black;
border: none !important;
}p {
background-color: black;
color: white;
padding: 10px;
}
.style1 {
background-color: aqua;
color: black;
border: none;
}
#style2 {
background-color: pink;
border: 2px solid black;
}p {
background-color: green;
color: white;
padding: 10px;
}
p {
background-color: gray;
}priority is decided via these three factors, considered in this order
SPECIFICITY
-
inline styles (styles directly in the HTML): most specific of all
-
id selectors
-
class selectors, attribute selectors, pseudo-class selectors
-
normal element tag name and pseudo-element selectors
-
the * selector (selects all elements): least specific of all
from most specific to least:
specificity demo
the display property
-
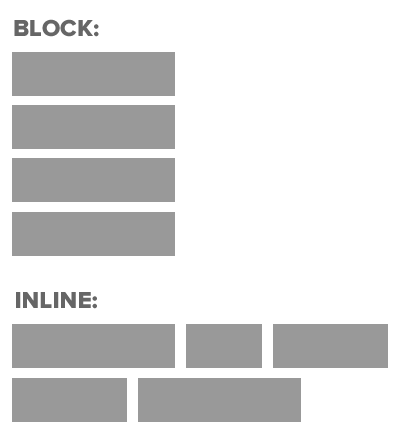
in CSS, there are two primary types of default element: inline and block
-
each has different default behaviors
-
inline and block are values of the display property: e.g., {display: inline;}
-
inline elements: img, a, br, em, strong, span
-
block elements: p, h1-h6, ul, li, div, HTML5 structural-semantic elements, almost everything else
inline vs. block elements

default behaviors
setting the display property
-
{display: inline;} turns element into an inline element: can't assign width & height
-
{display: block;} turns element into a block element
-
{display: inline-block;} makes element a block element (can assign width & height) that behaves like an inline element (runs L to R, no line break)
-
{display: contents;} makes the element's container disappear; contents become the child of the element the next level up in the DOM
-
there are lots more display values, (including {display: flex;} and {display: grid;} which we'll get to later); full list here
spacing with the CSS Box Model
FOR CSS, EVERYTHING IS BOXES
THE BOX MODEL

content
BOX MODEL DEFINITIONS
The content area
The padding area
The border area
The margin area
The content being considered: e.g., a text block or a button or an image.
If a border is present, it appears on the outer edge of any padding. It adds to the overall width & height of the content element unless you apply {box-sizing: border-box;}. e.g.: border: 1px solid black;
The space between the content and the border or outer edge of its own box (not that of its parent) The padding adds to the overall width & height of the content element unless you apply {box-sizing: border-box;}.
The invisible space between the outer edge/border of an element's box and the outer edge/border of the next closest element's box.
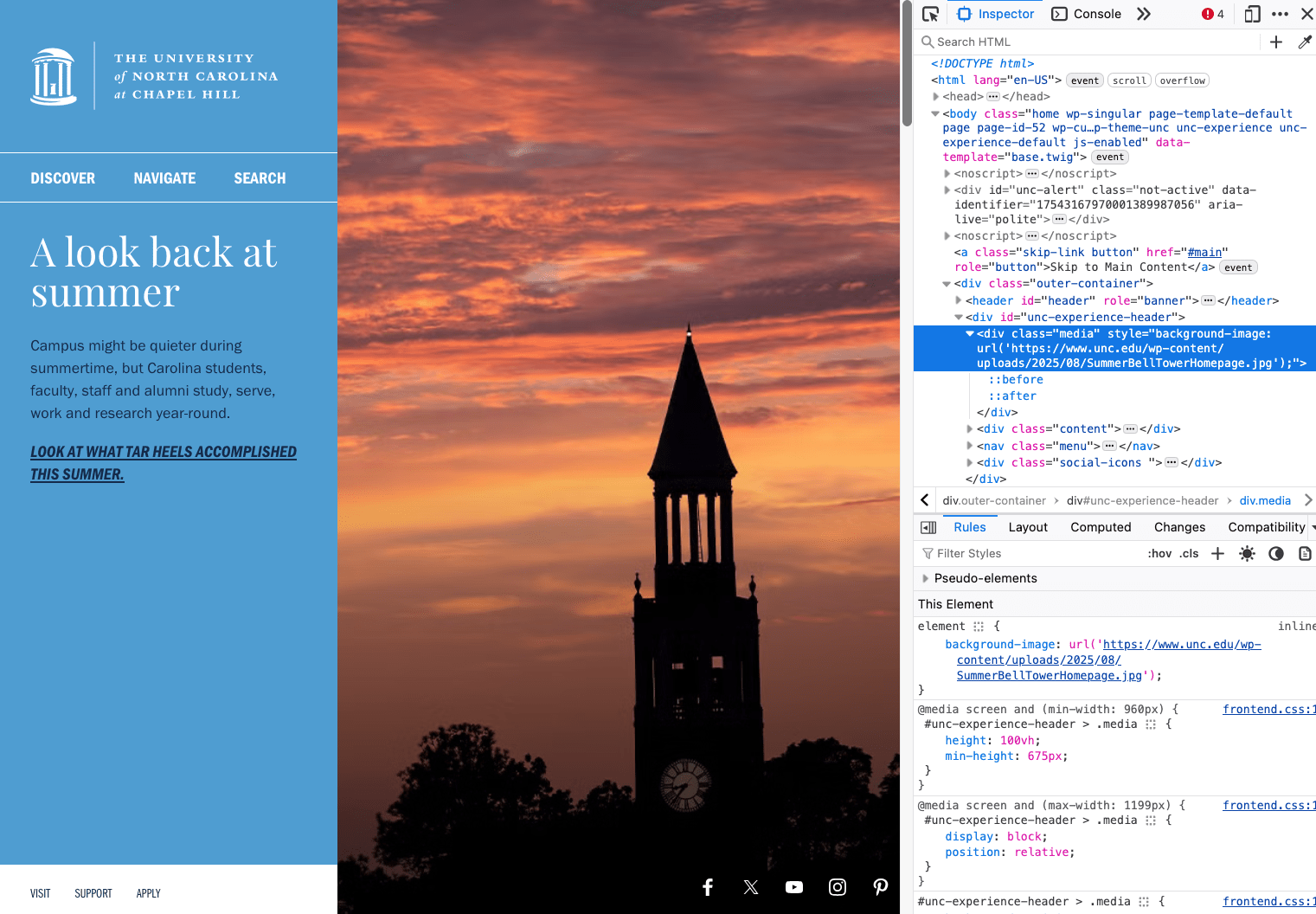
DEVTOOLS & THE INSPECTOR

Recommended: Firefox or Chrome
THE BOX MODEL & SIZING
Text & color
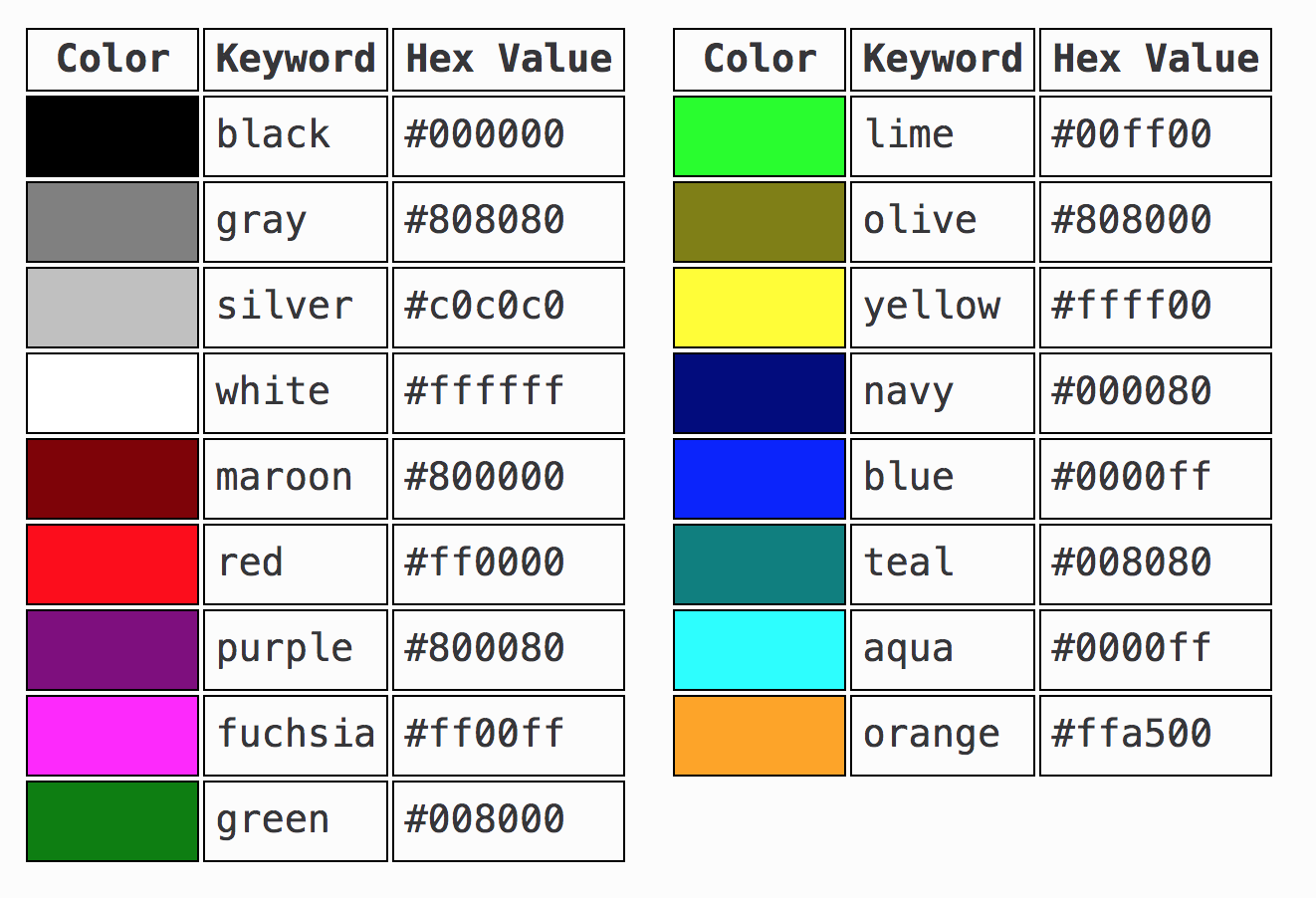
CSS COLORS

HSL/HSLA
.color-rgb {
color: rgb(128, 80, 200);
}
.color-rgba {
color: rgb(128, 80, 200, 0.1);
}RGB/RGBA
.color-hsl {
color: 187, 73%, 39%;
}
.color-hsla {
color: 187, 73%, 39%, 0.1
}HTML keywords
.color-hex {
color: #1B9AAA;
} HEX
Let's experiment with Coolors...
MEASUREMENT UNIT TYPES
fixed
set units that never change
relative
fluid
set units, but determined by values set on the parent element or the :root element (<html>)
scales upon viewport resizing based on various factors
for fonts & other things
Think fluid for container and overall element widths, relative for fonts, fixed for small details like padding, margin, border, and anything that *cannot* change. But there's room for exceptions and preferences.
fixed units
- 1px: pixels
- 1pt: 1/72"; used mostly in print, not digital
relative units
- 1em: 1x font size of parent element
- 1rem: 1x font size of the :root element (which is <html> or the browser default; often 16px)
fluid units
- 1%: usually, 1% of the element's parent element's width/height. but for a font, 1% of the element's assigned font size.
- 1vh: 1/100 of the height of the viewport (browser window)
- 1vw: 1/100 of the width of the viewport (browser window)
THE UNITS
ConTAINERS & UNITS
typography properties
Custom & google fonts...

- come preinstalled in all major browsers, so there's no need to load or import font files; however...
- the selection is limited, dated, and so overused that they can feel generic
- can be downloaded as files and added to your file structure, or
- added from a reliable CDN via a <link> element in your HTML or an @import rule in your CSS
- true custom fonts can be expensive
- Google Fonts is an excellent free alternative; let's try it
126-HTML & CSS Foundations
By tkjn
126-HTML & CSS Foundations
- 12,884