Visual Testing in Open MCT
John Hill
Web UI Test Engineer
Open MCT
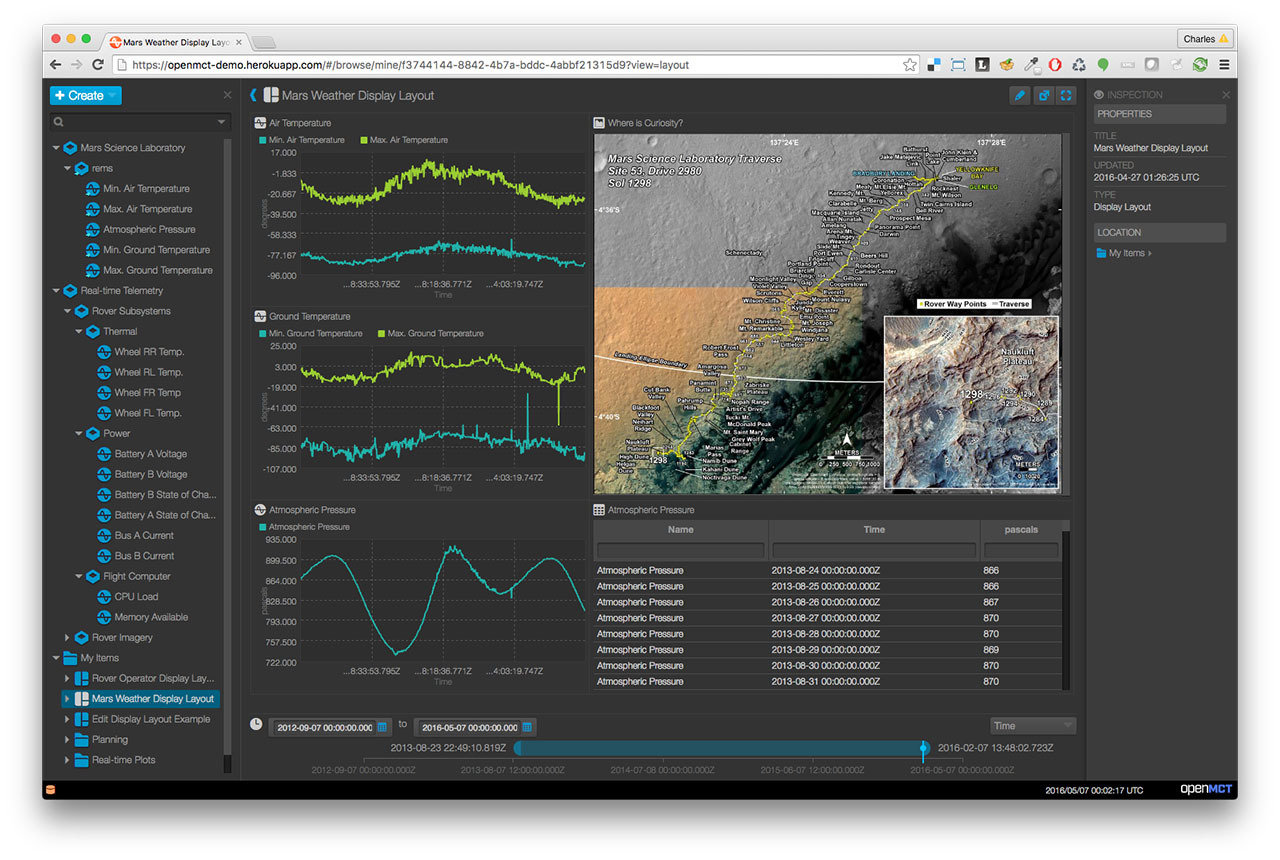
Open MCT
What is Visual Testing?
- "Automated Snapshot testing"
- Tests bugs that *often* cannot be caught by functional testing
- Augments - not replace -existing e2e testing
- Table stakes for the web as it evolves



What isn't Visual Testing?
- It does not replace traditional unit testing or e2e testing. Extends as much as it augments
- Visual Tests do not "fail". Think "Visual Check"
- Not image "Diffing". Application Diff
// Find the button on the page
const createButton = page.locator('button:has-text("Create")');
// Assert that button is visible and appears enabled
await expect(createButton).toBeEnabled();
// Take a snapshot of the entire page
await percySnapshot(page, 'Button in context');How does it work?
git clone https://github.com/nasa/openmct.git
npm install
npm run test:e2e:visual*more than just snapshots

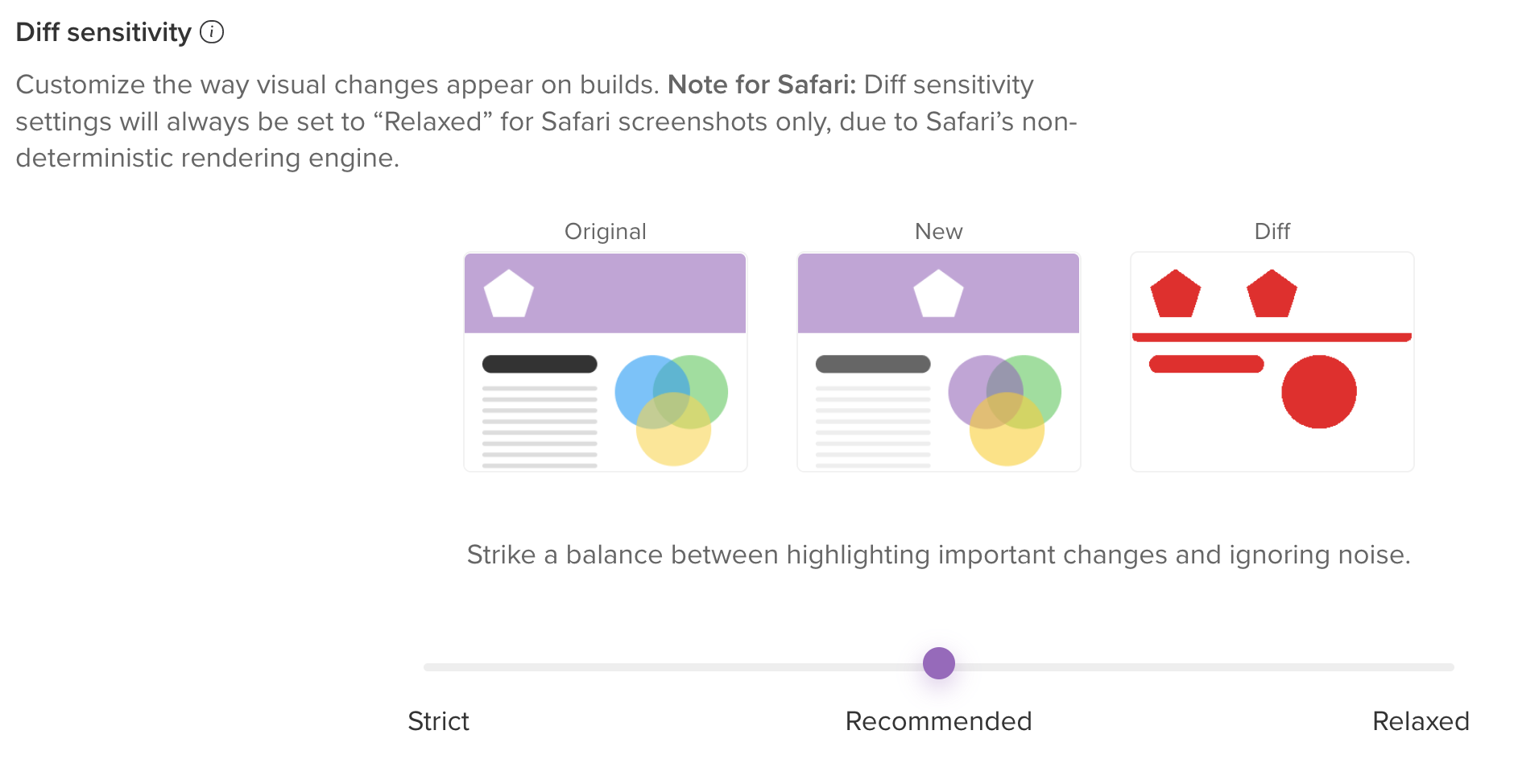
- Intelligent "Diffing"
- Browsers / OS / Resolutions / Mobile
- Control the clock / Data
How are we leveraging it in Open MCT?
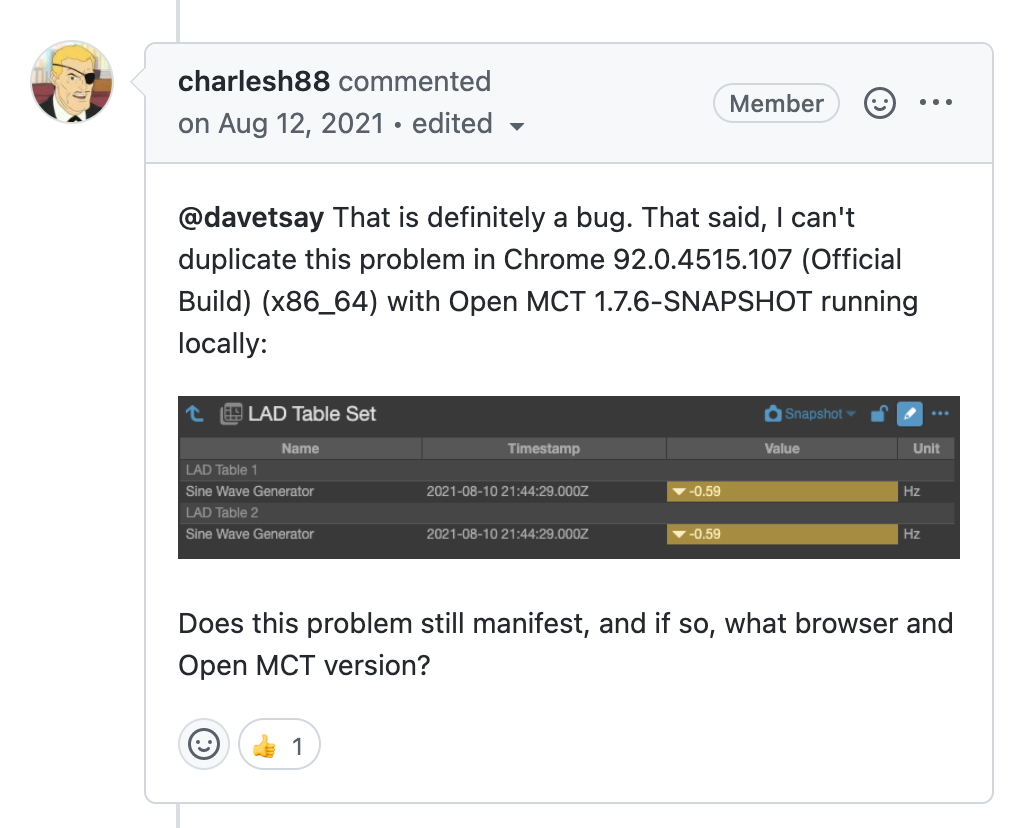
- Open MCT categorizes functional and visual bugs
- Re-use existing e2e and performance testing
- Nightly runs on master with autoapprove
- Every PR is tested
- Design Team "Previews on PR"
How are we leveraging it for the VIPER Mission?
- Visual Bugs are found during the User Simulations and Build Testing
- Mission Operators are using a specific OS/Browser and Resolution for MMOC. We test it.
How can you try it?
- Free Open Source Software!
- Lot's of tools other than Percy.io
- Lot's of drivers other than playwright
- Contribute directly to Open MCT
Visual TestingVisual Testing
By John Hill
Visual TestingVisual Testing
- 530