The Best of Both Worlds: A Git-Based CMS for Static Sites
By Jessica Parsons
The Best of Both Worlds: A Git-Based CMS for Static Sites
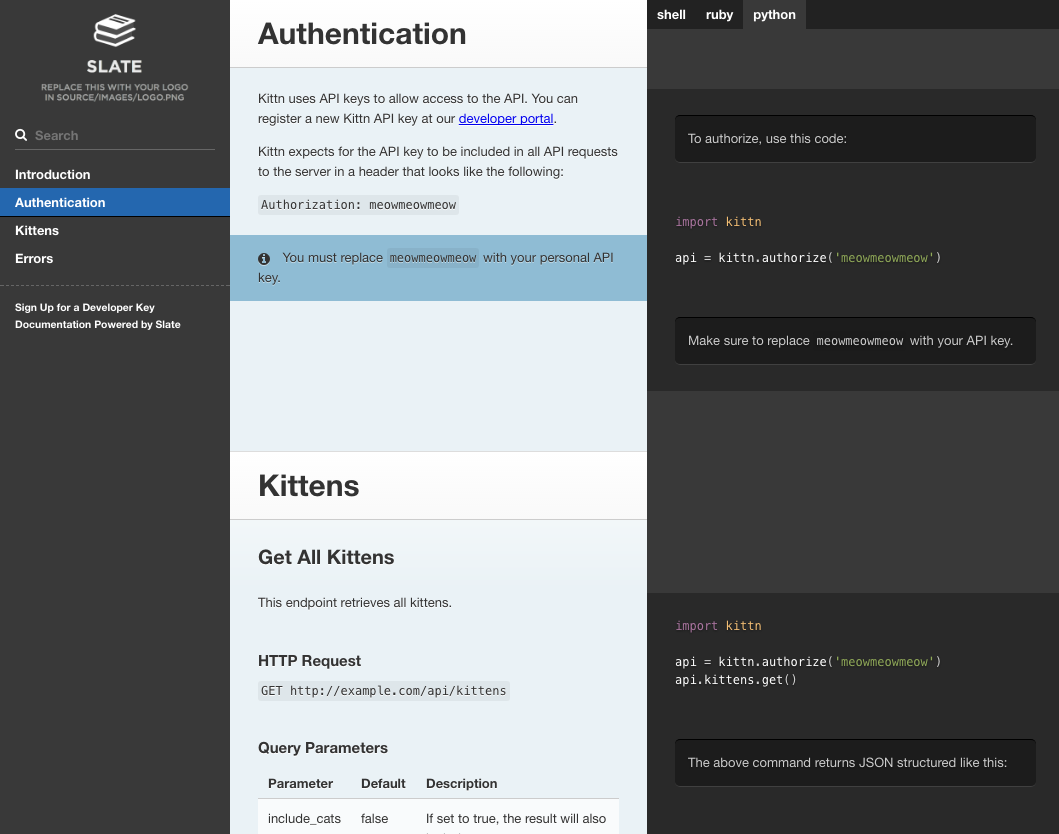
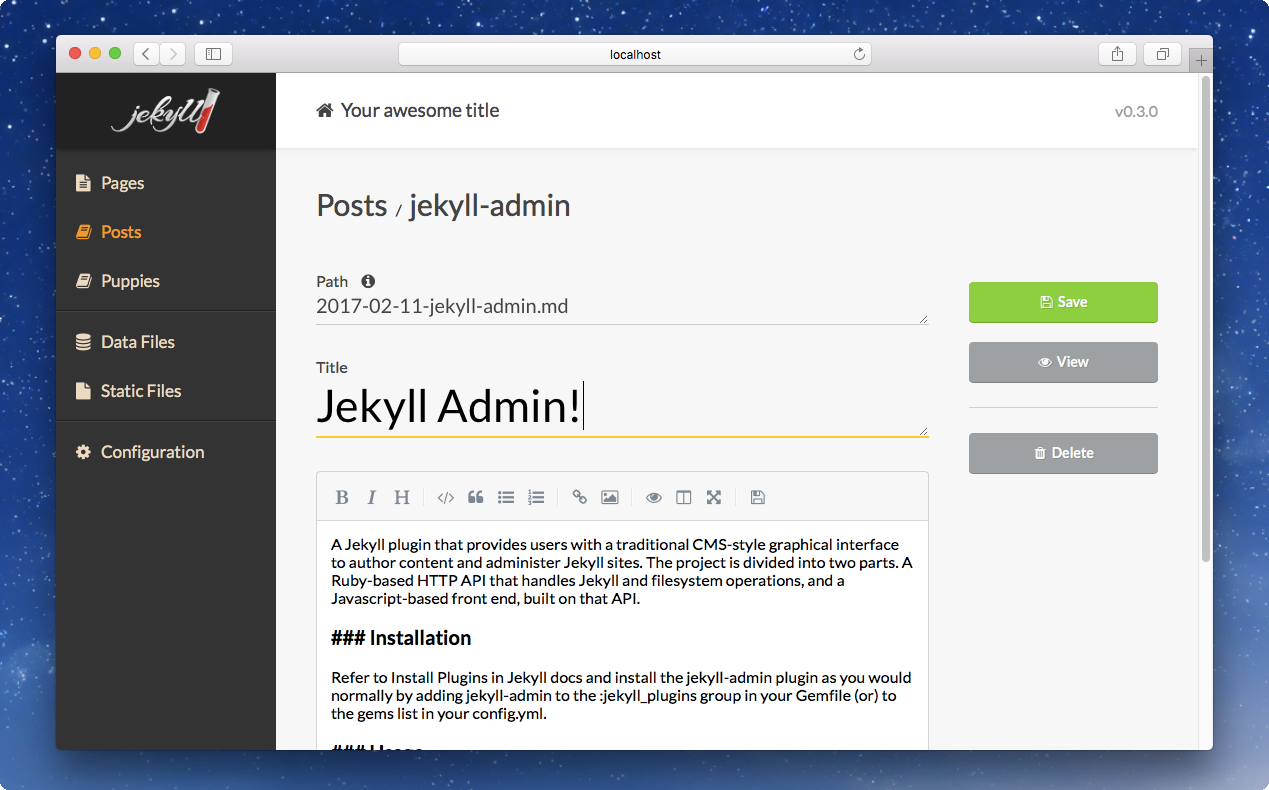
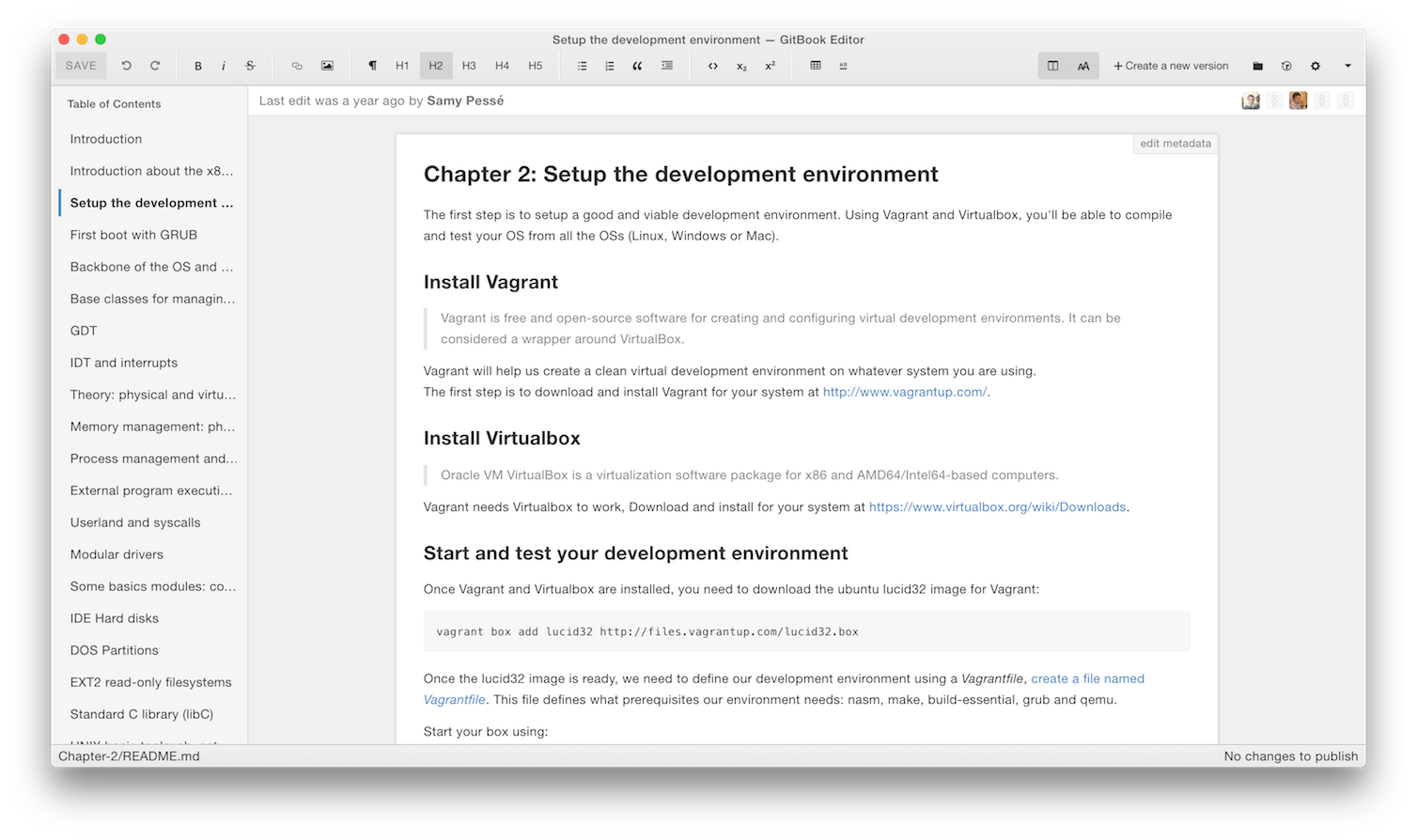
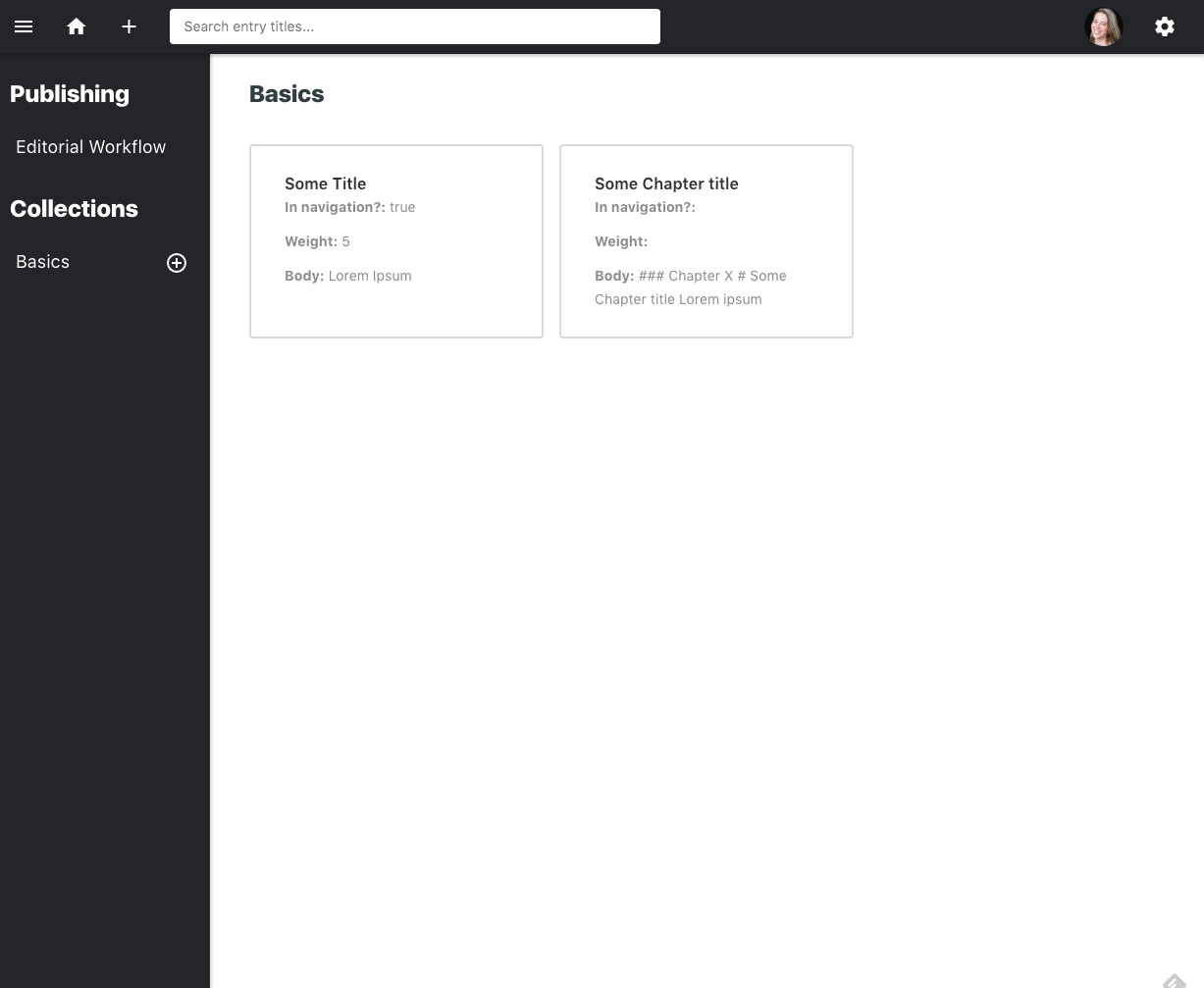
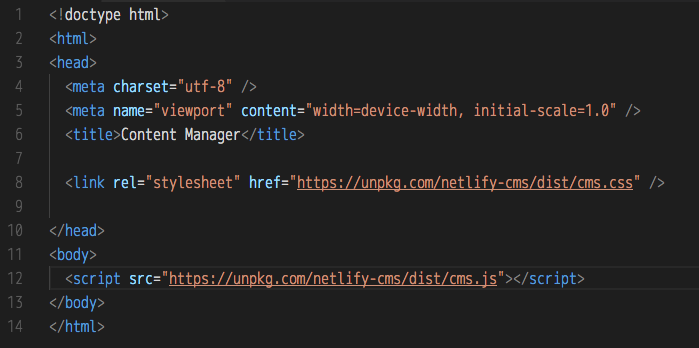
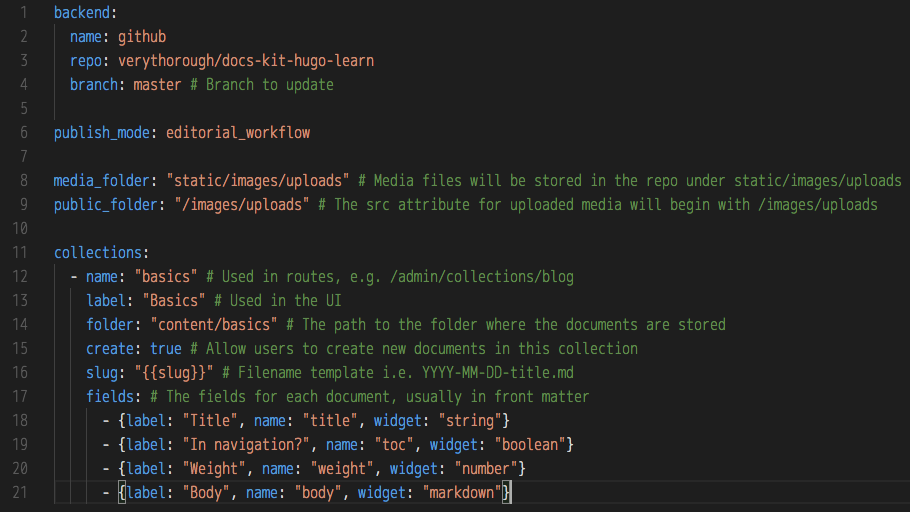
API documentation is necessarily a collaboration between writers and developers, and merging the disparate workflows of these groups can be a challenge. With static site generators that build sites from Git-committed markdown code, text-editor-bound developers are starting to show interest in joining the party. On the other hand, technical writers still reach for a tool where they can focus on writing, where they don’t have to think about whether they need to have a space in their ## Heading to make it format properly, and where they don’t have to worry about esoteric Git commands. Netlify CMS helps bridge this gap, by providing a simple UI wrapper for Git functions, with a real-time markdown preview. All actions in Netlify CMS are translated to regular git commands on the repo, viewable and editable by traditional Git functionality as well as the editor UI.