Native Modules mastery
Web / Mobile / VR / AR / IoT / AI

Novick Labs
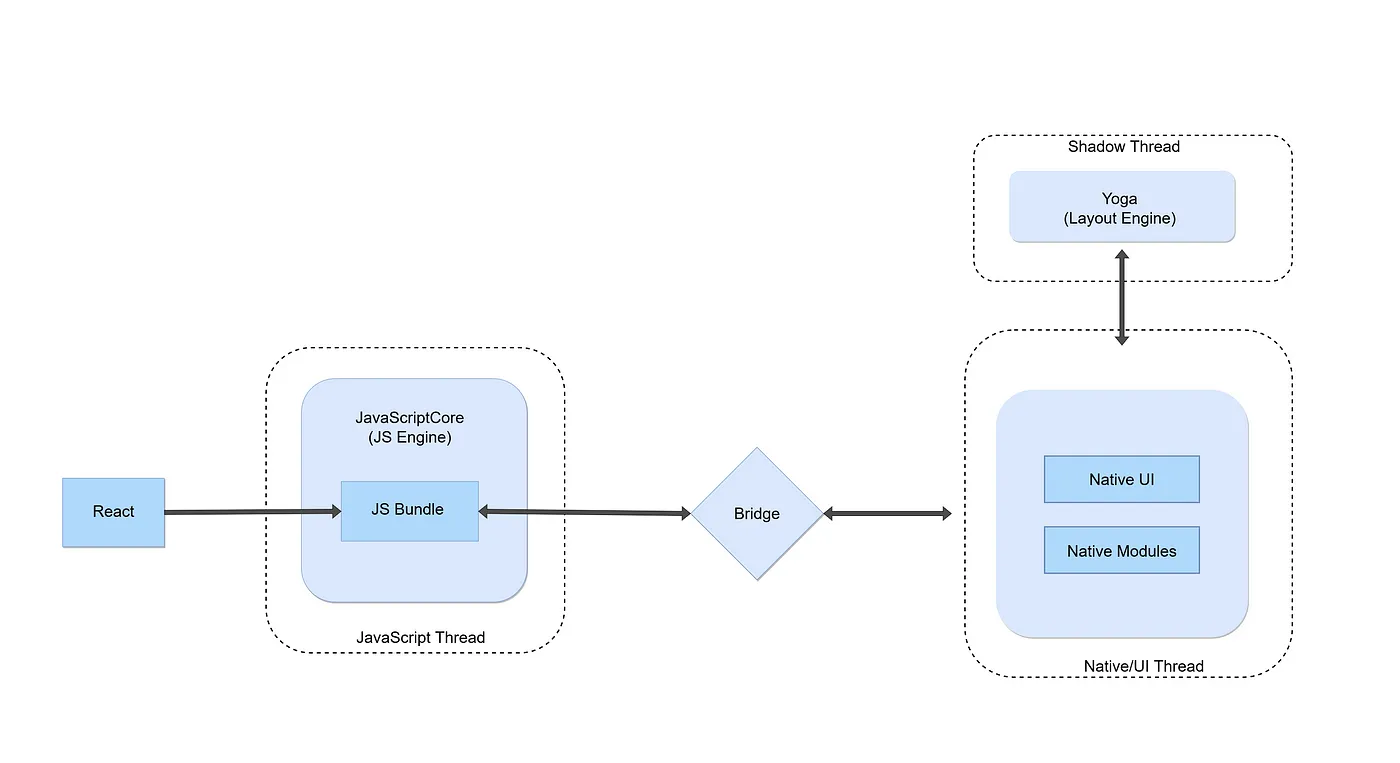
Introduction to the Bridge
Bridging the Gap Between JavaScript and Native




Role of the Bridge
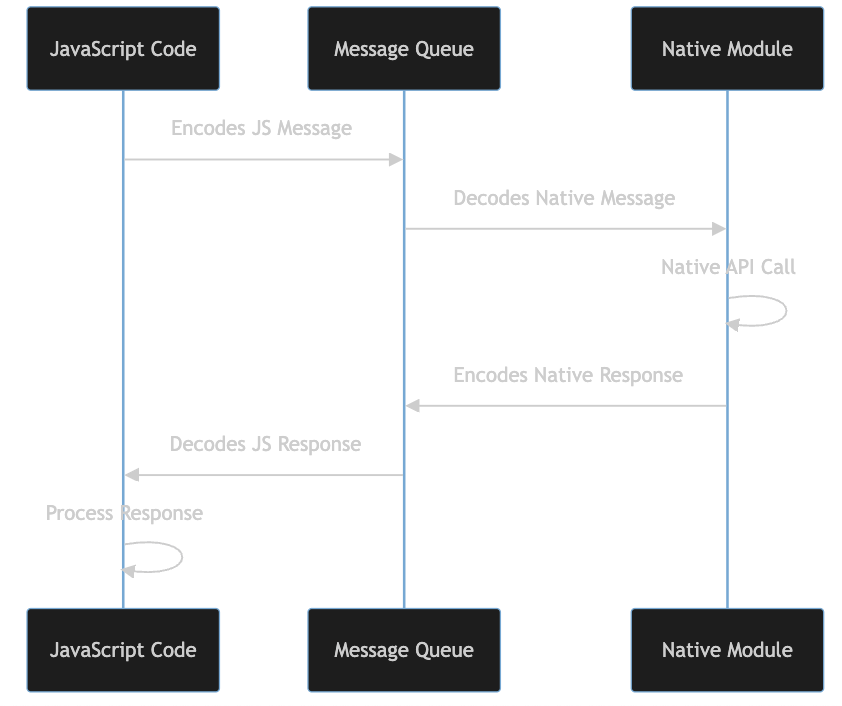
Facilitating Communication
- JS to Native Communication
- Data Serialization
- Message Passing
Concurrency - JS thread vs UI thread
Start
Main Thread
load .js bundles and send to JS thread
React
Reconciler generates new VDOM layout
JS Thread
layout calculations
using Yoga

UI
updates
Shadow thread
Native modules
Detailed bridge flow
Bridge architecture
Message Queue location:
We can spy on message queue and see it live
import MessageQueue from 'react-native/Libraries/BatchedBridge/MessageQueue';
const spyFunction = (msg: SpyData) => {
if (msg.module !== 'WebSocketModule') {
const direction =
msg.type === 0 ? 'native -> javascript' : 'javascript -> native';
console.debug(
`${msg.module}: ${direction}, method: ${msg.method}, ${JSON.stringify(
msg.args,
)}`,
{
...msg,
type: msg.type === 0 ? 'native -> javascript' : 'javascript -> native',
},
);
}
};
MessageQueue.spy(spyFunction);
The new architecture
Code for this session
Native modules mastery
By Vladimir Novick
Native modules mastery
- 435

