
React 18
Major version
Update overview

React 18
Future upcoming features
What is available today?
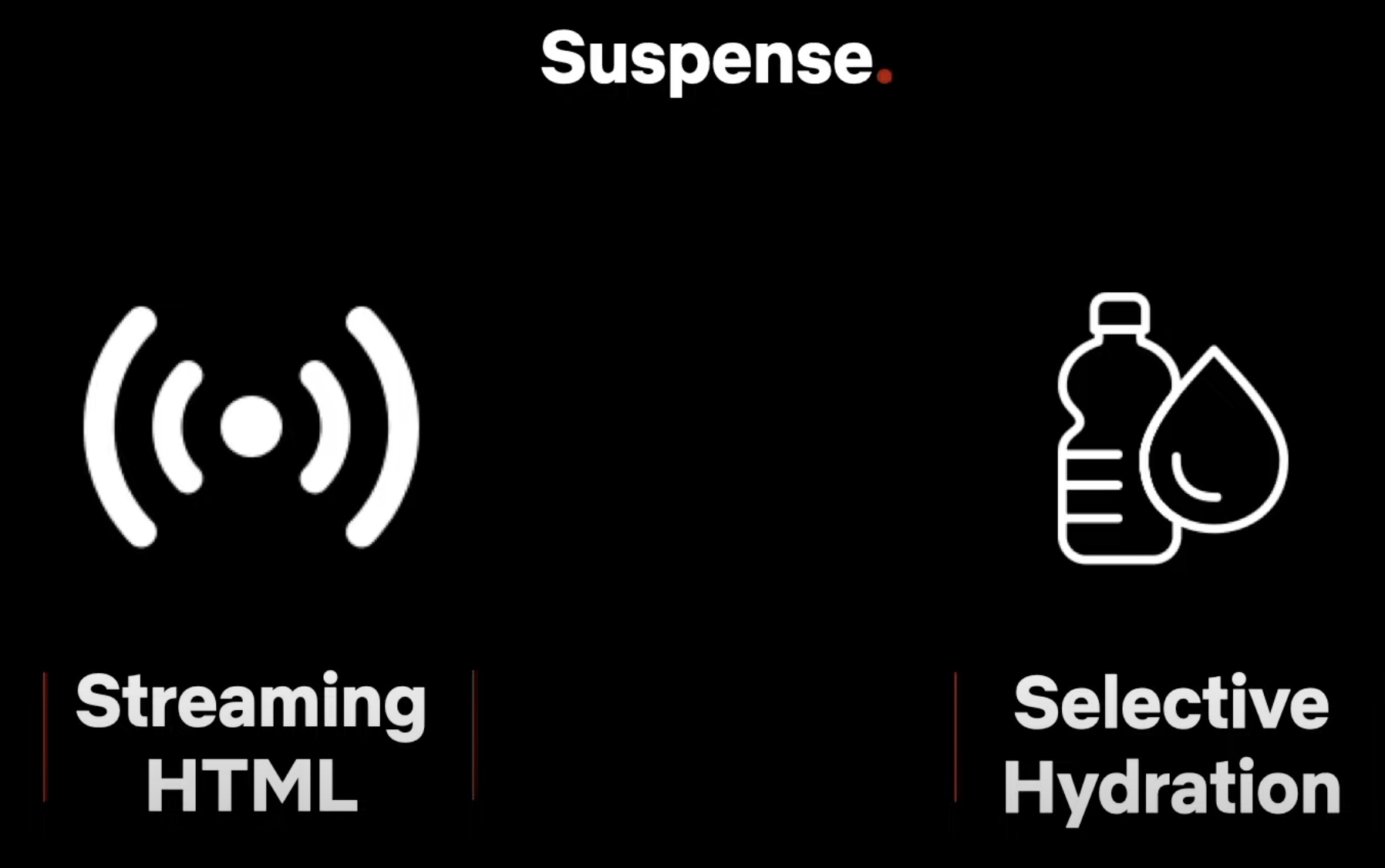
Streaming SSR
Concurrency
How to migrate your app
Migrating to React 18

index.js
App root - render
import { render } from 'react-dom';
const container = document.getElementById('app');
render(<App/>, container);import { createRoot } from 'react-dom/client';
const container = document.getElementById('app');
const root = createRoot(container);
root.render(<App/>);Before
After
index.js
App root - hydrate
import { hydrate } from 'react-dom';
const container = document.getElementById('app');
hydrate(<App/>, container);import { hydrateRoot } from 'react-dom/client';
const container = document.getElementById('app');
const root = hydrateRoot(container, <App/>);
// Unlike with createRoot,
// you don't need a separate root.render() call here.Before
After
index.js
App root - unmount
unmountComponentAtNode(container);root.unmount();Before
After
Concurrent React
Priority queues
Improved State batching
No concurrent "mode"
Enabled at index.js
Opt-in by features
Streaming Server Rendering

React 18
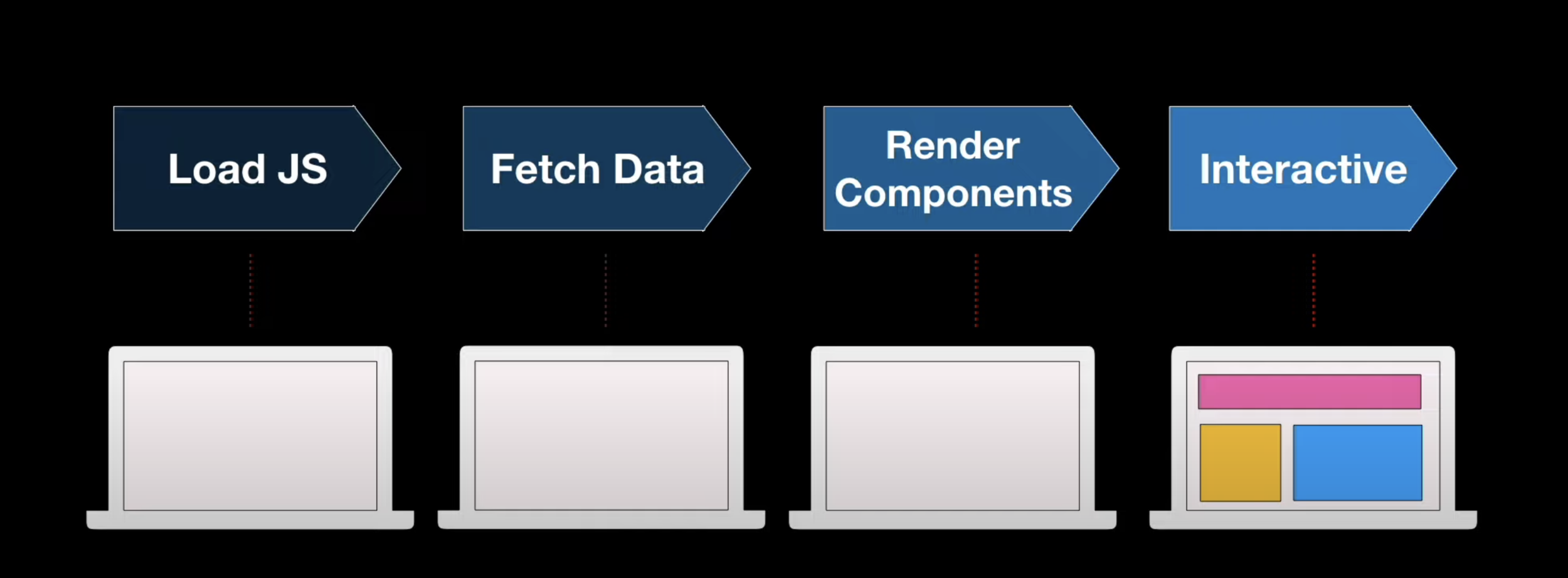
Client Rendering

Typical SPA using CRA
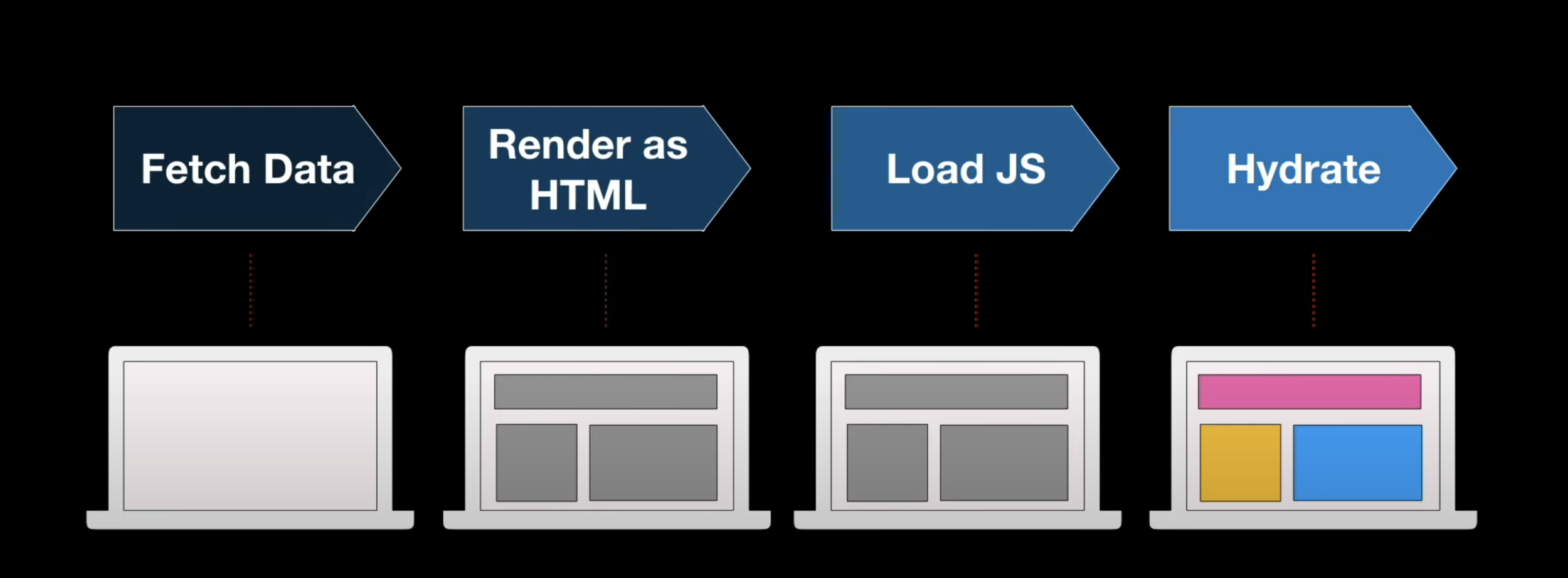
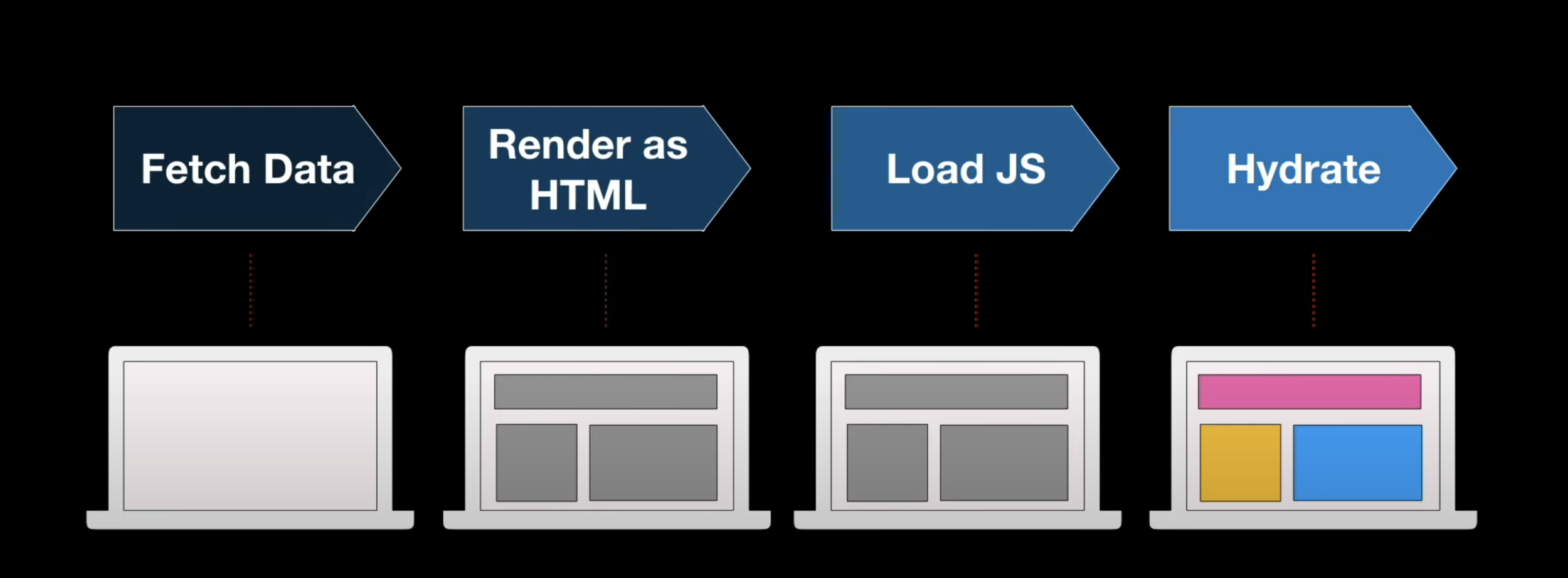
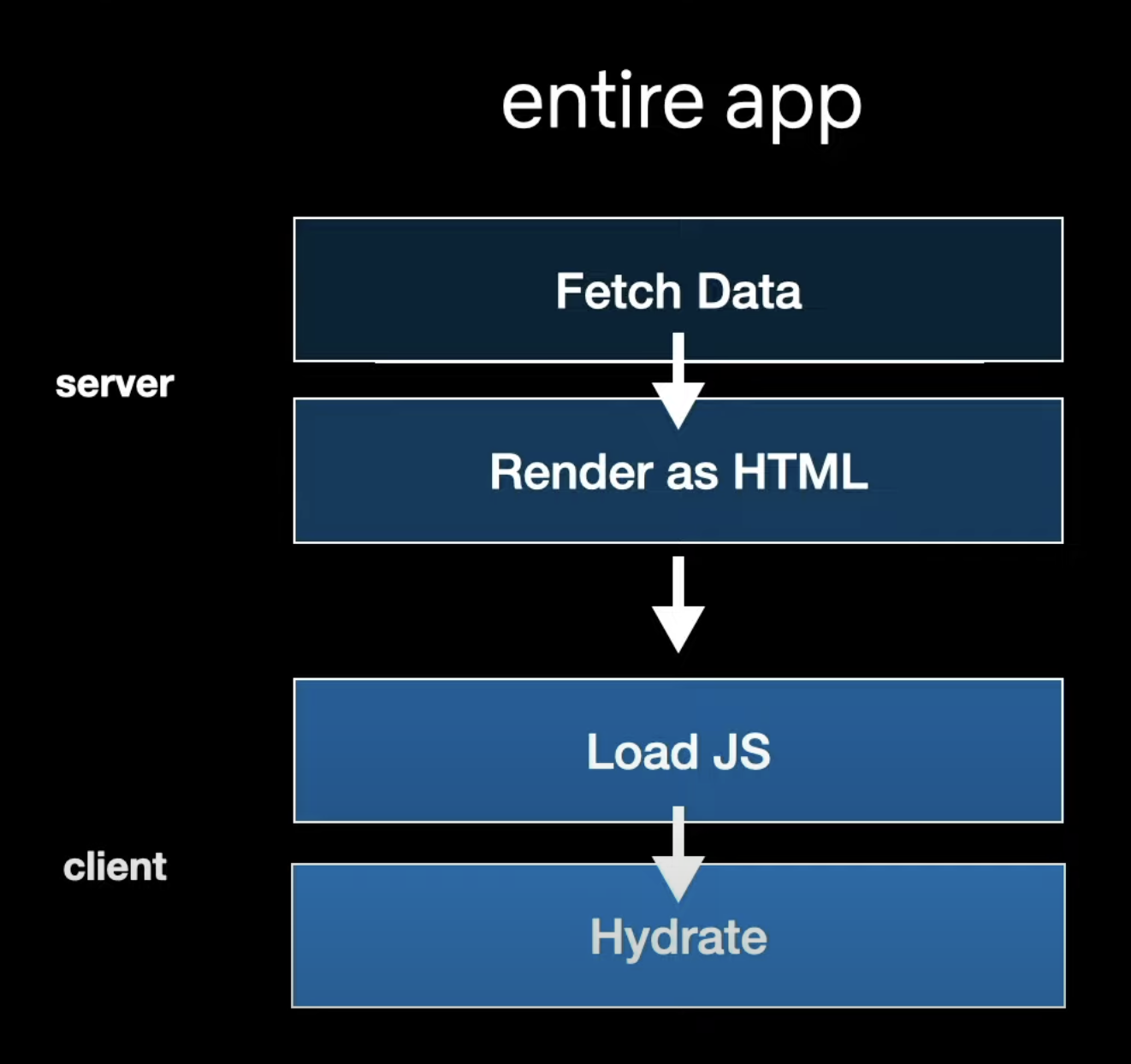
Server Rendering

All steps need to happen for the entire App

Before it becomes interactive

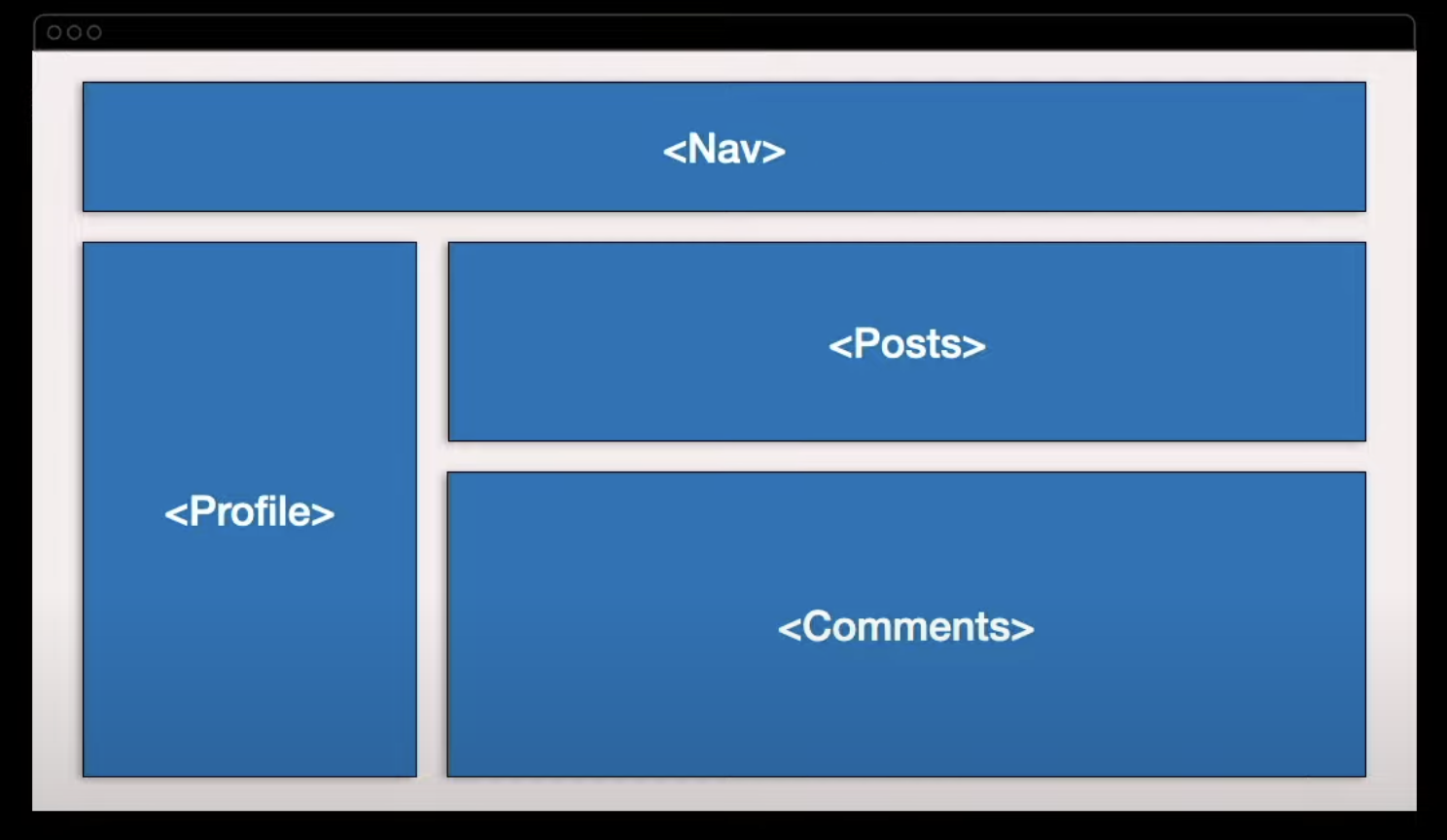
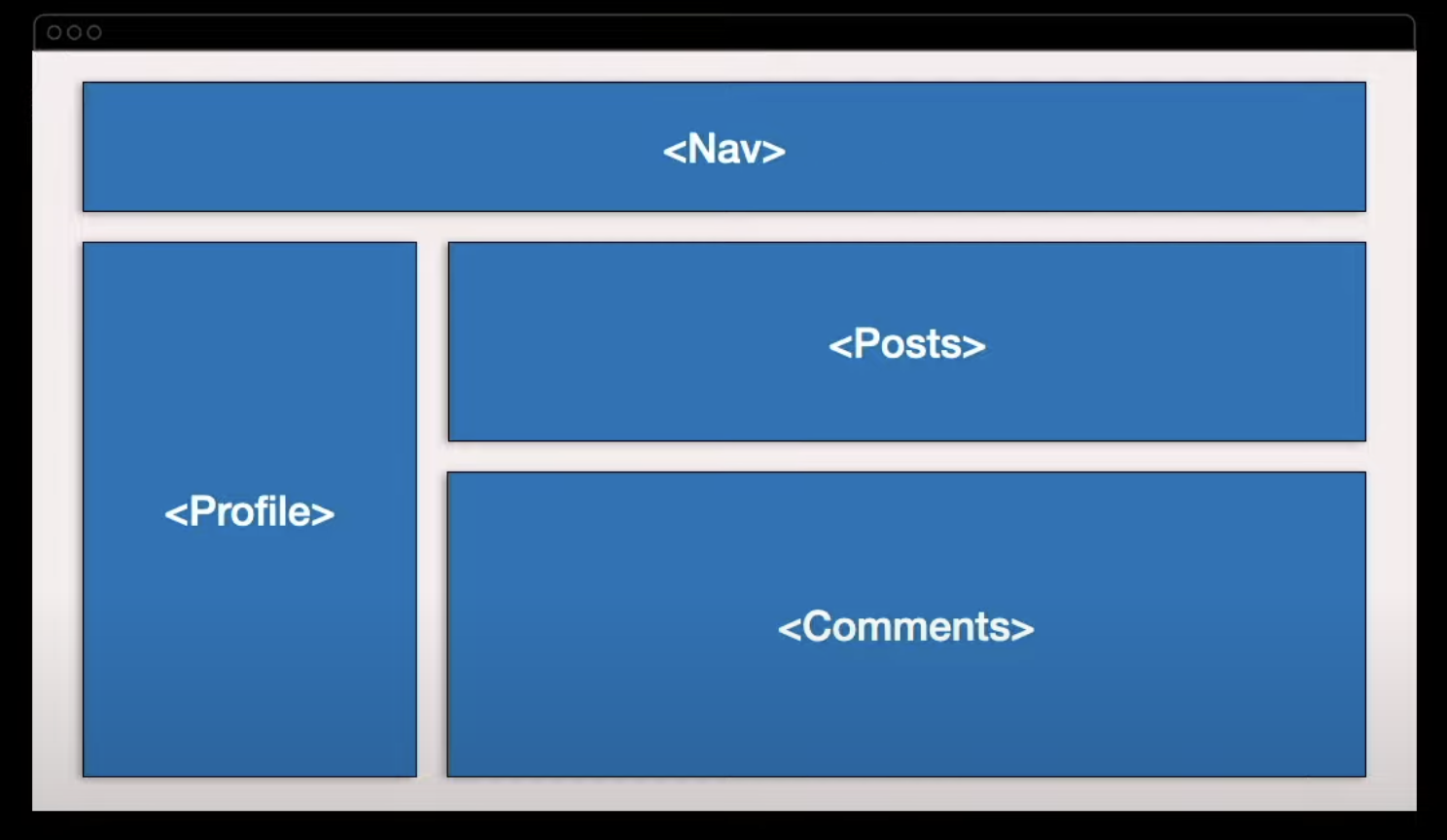
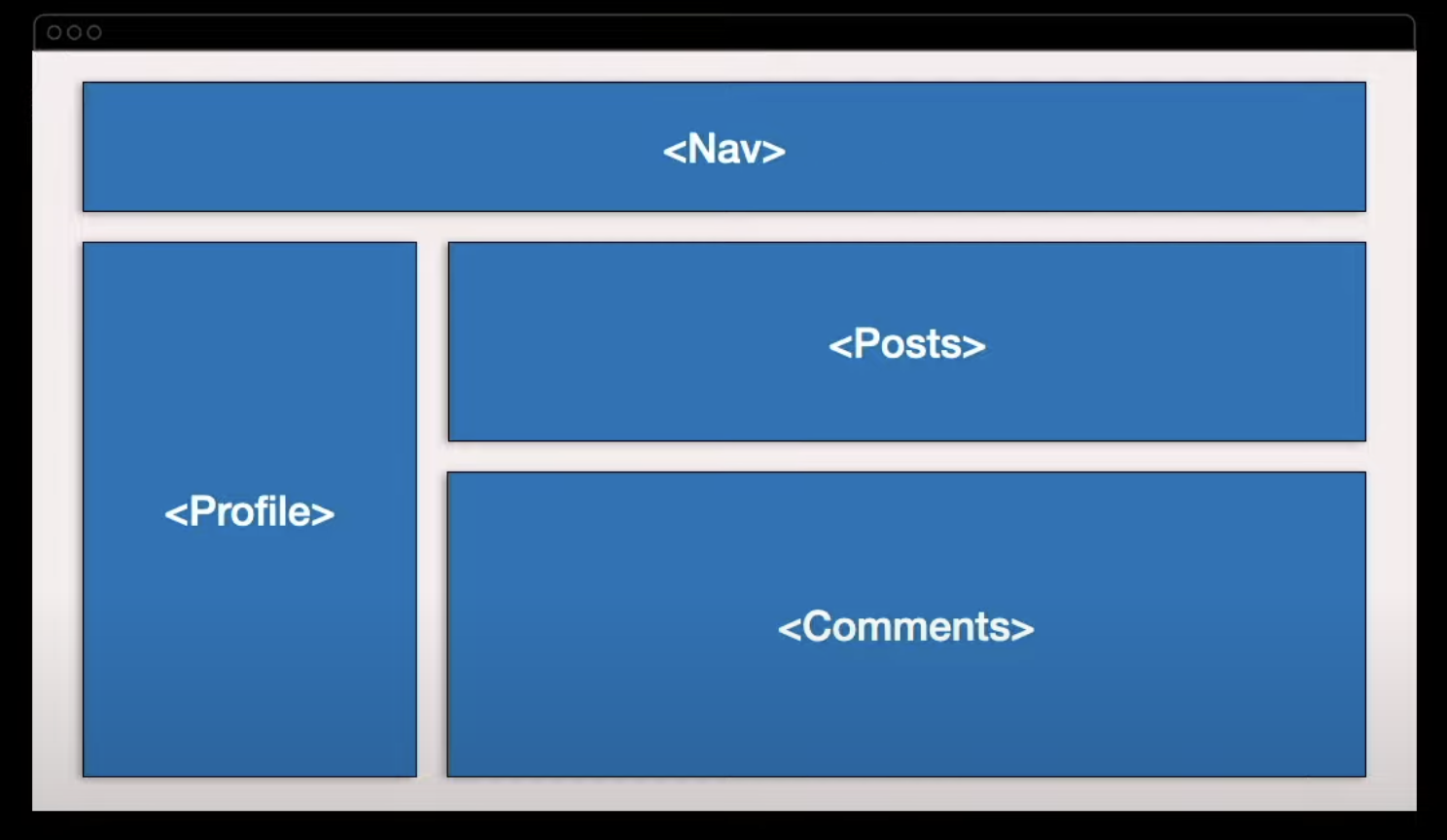
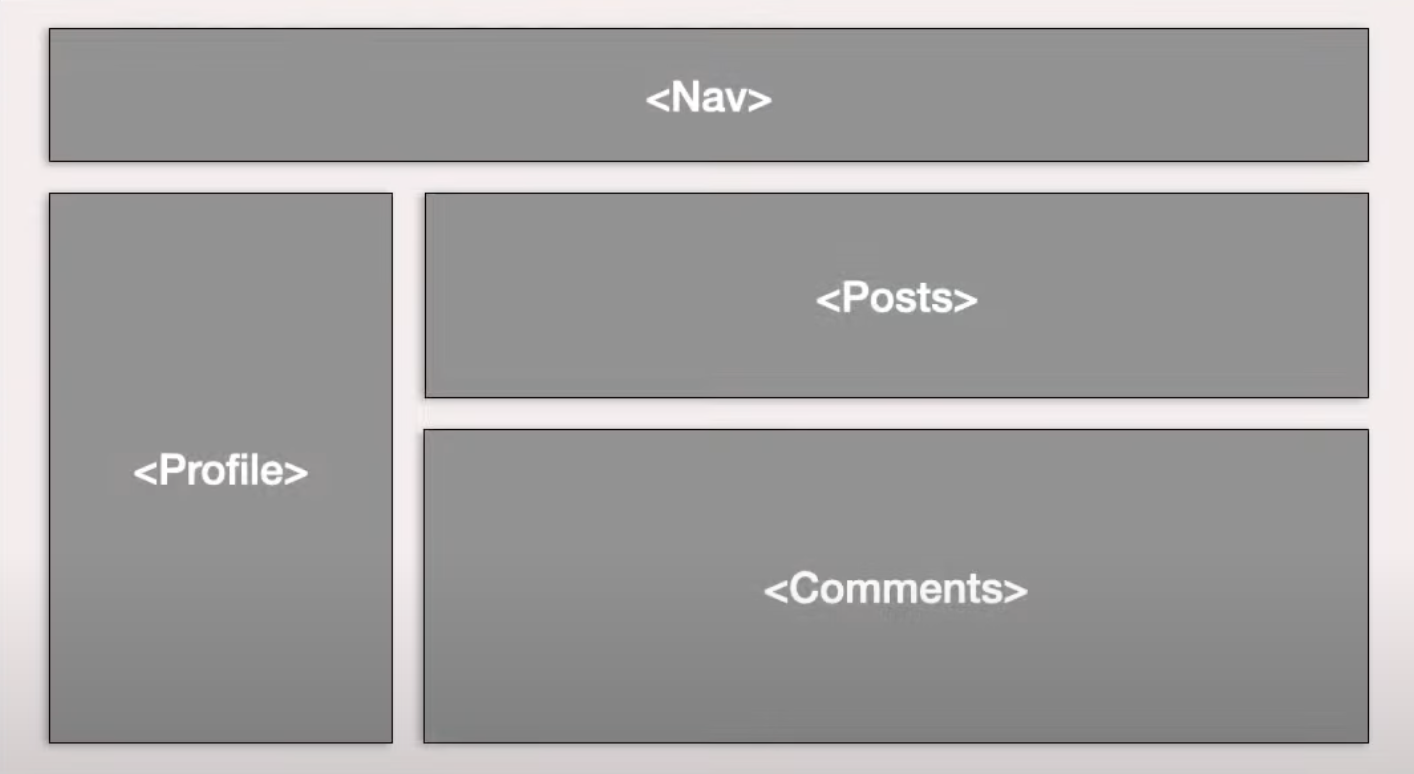
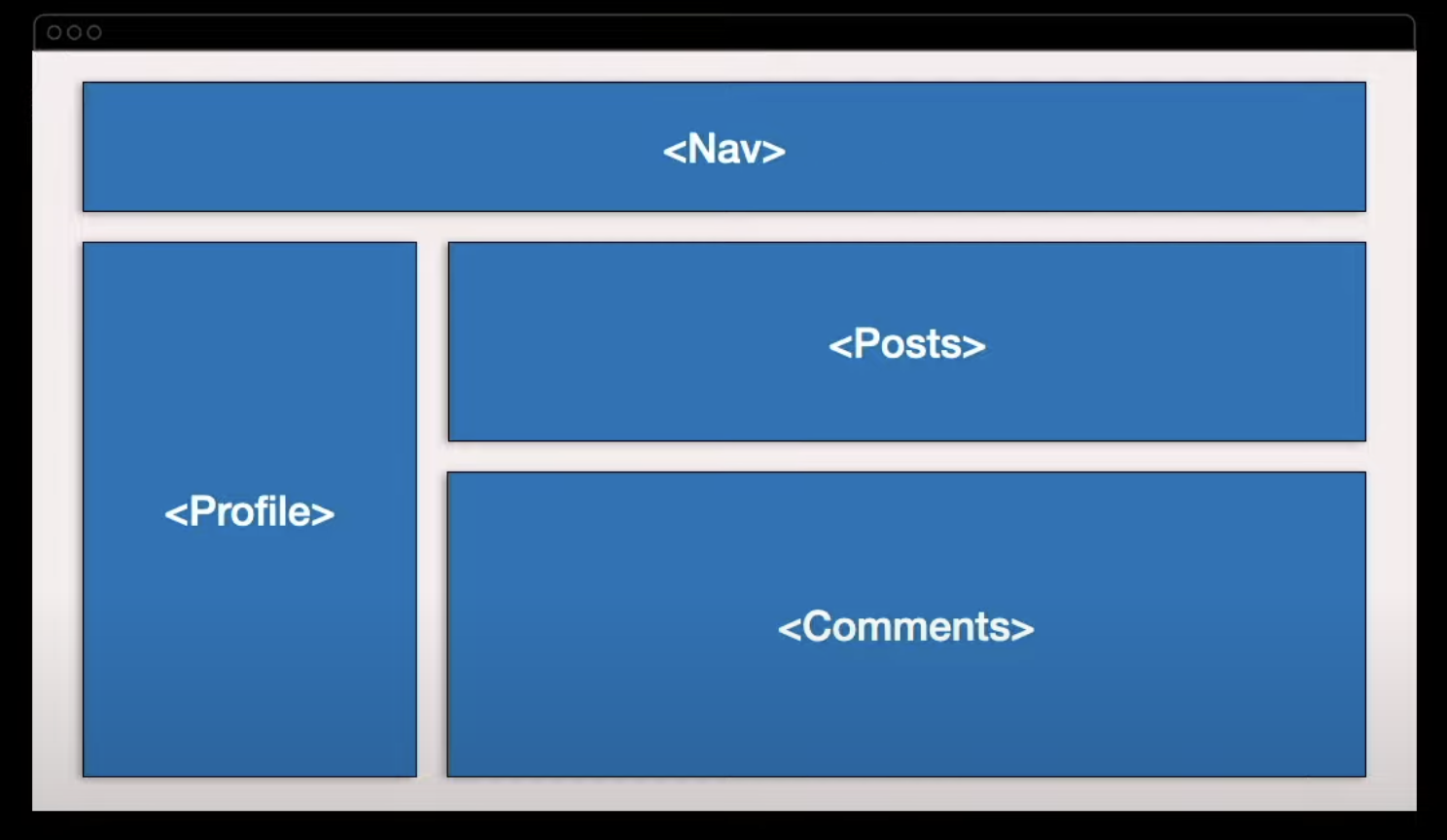
Example App
<Layout>
<NavBar />
<Sidebar />
<RightPane>
<Post />
<Comments />
</RightPane>
</Layout>Assume expensive & long data fetching for Comments

<Layout>
<NavBar />
<Sidebar />
<RightPane>
<Post />
<Comments />
</RightPane>
</Layout>Step 1 - fetch data
We need to fetch data for the entire App
before we can render HTML ( step 2 )
Takes too long, much like client rendering...


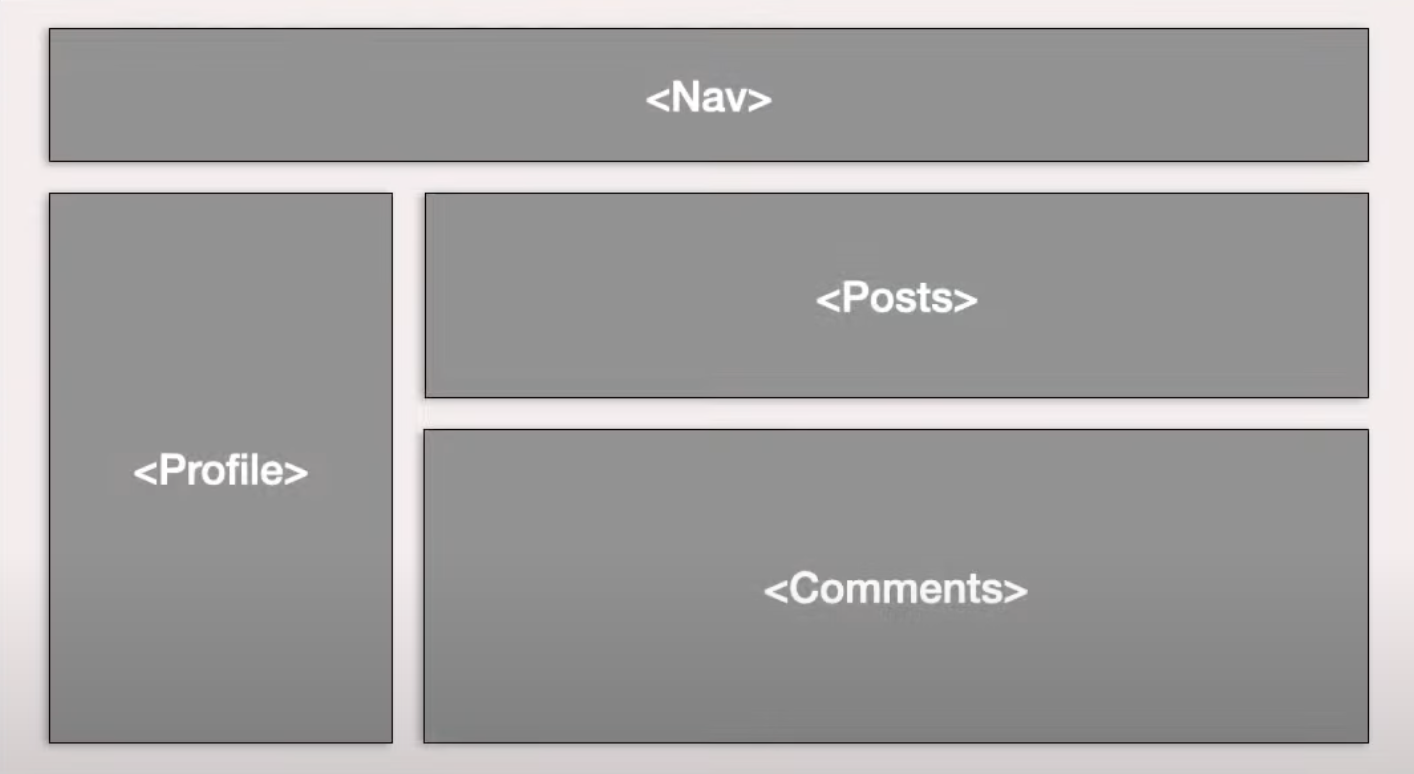
<Layout>
<NavBar />
<Sidebar />
<RightPane>
<Post />
<Comments />
</RightPane>
</Layout>Step 1 - fetch data
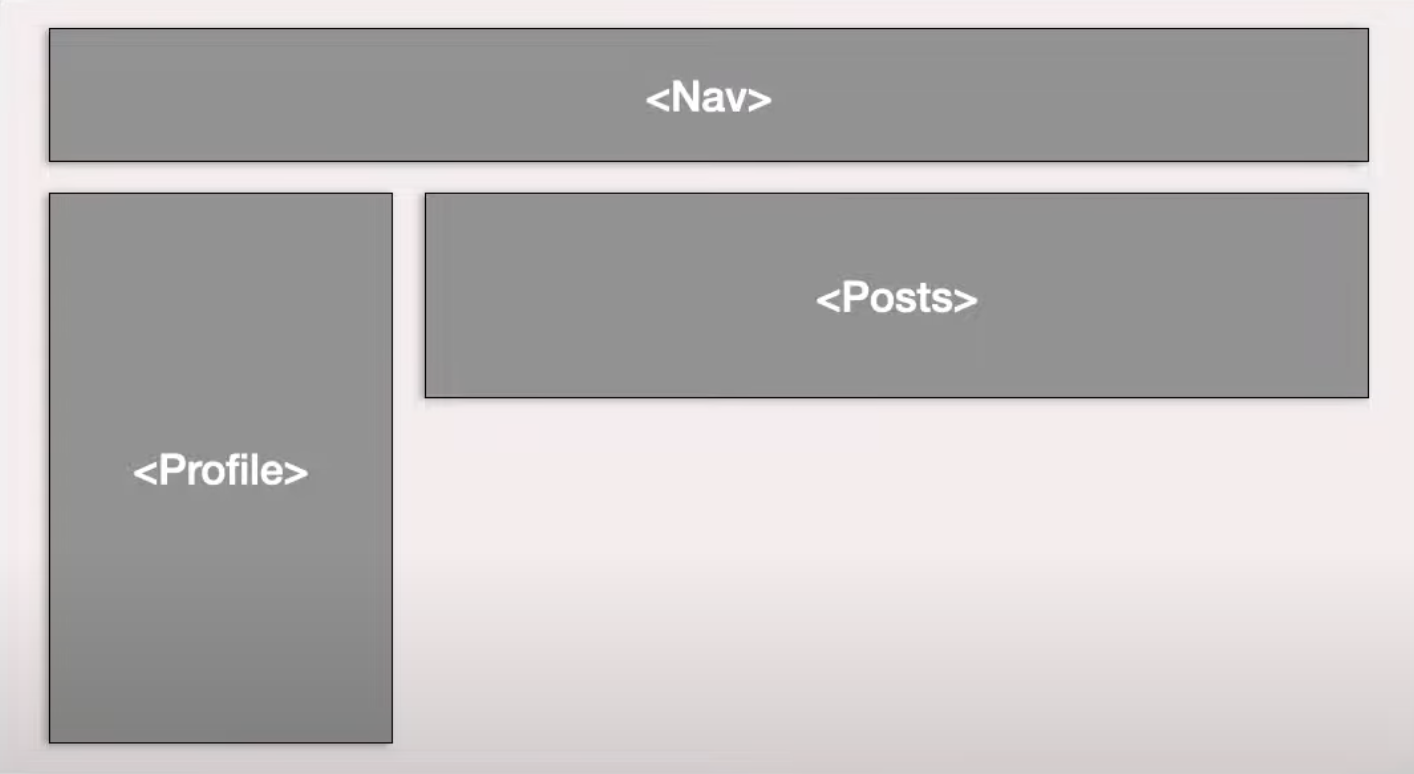
Excluding Comments from initial render
Doesn't solve the problem
Assume it is essential content

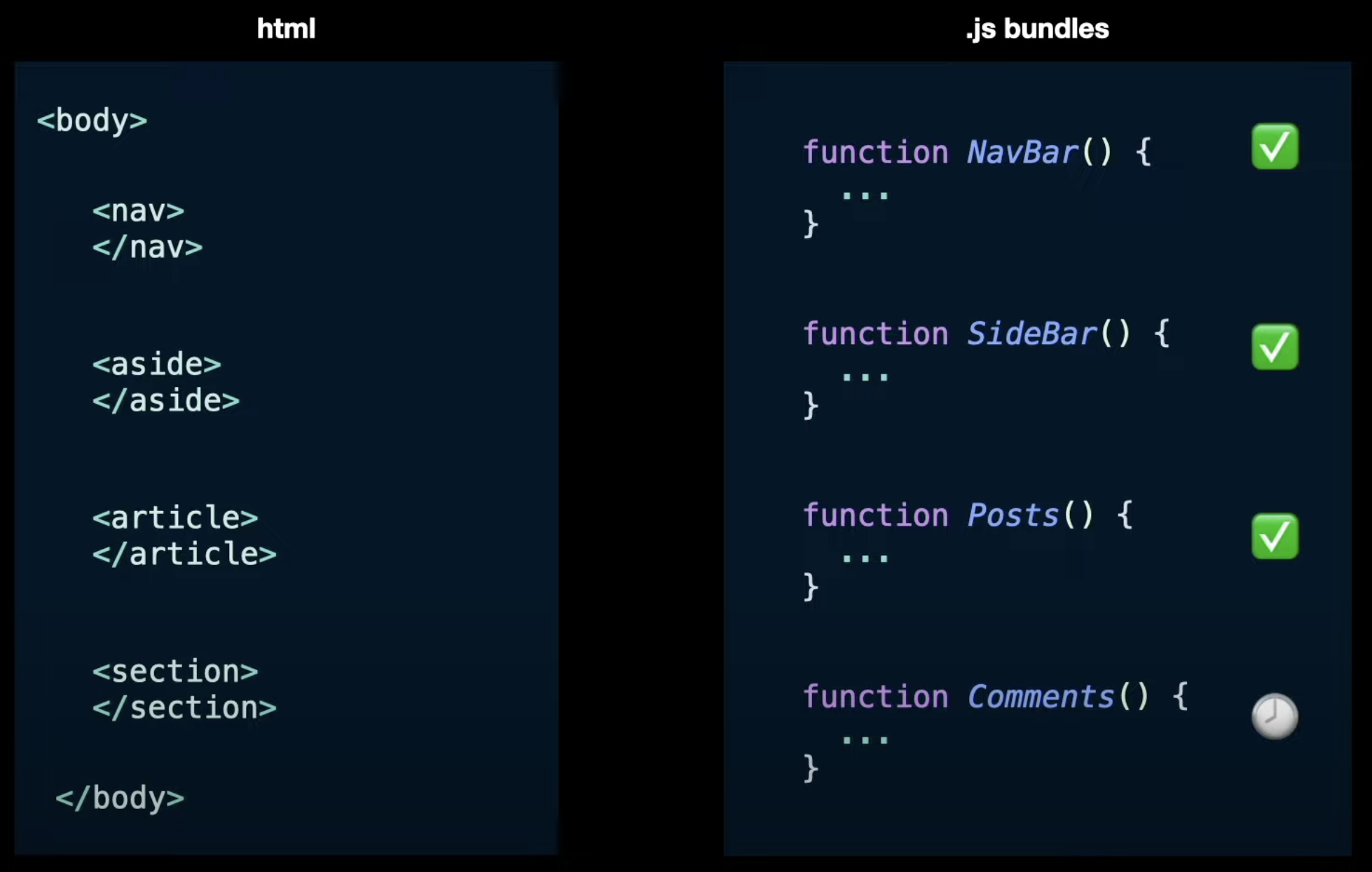
Step 3,4 - load js, hydrate

<main>
<nav>
</nav>
<aside>
</aside>
<article>
</article>
<section>
</section>
</main>
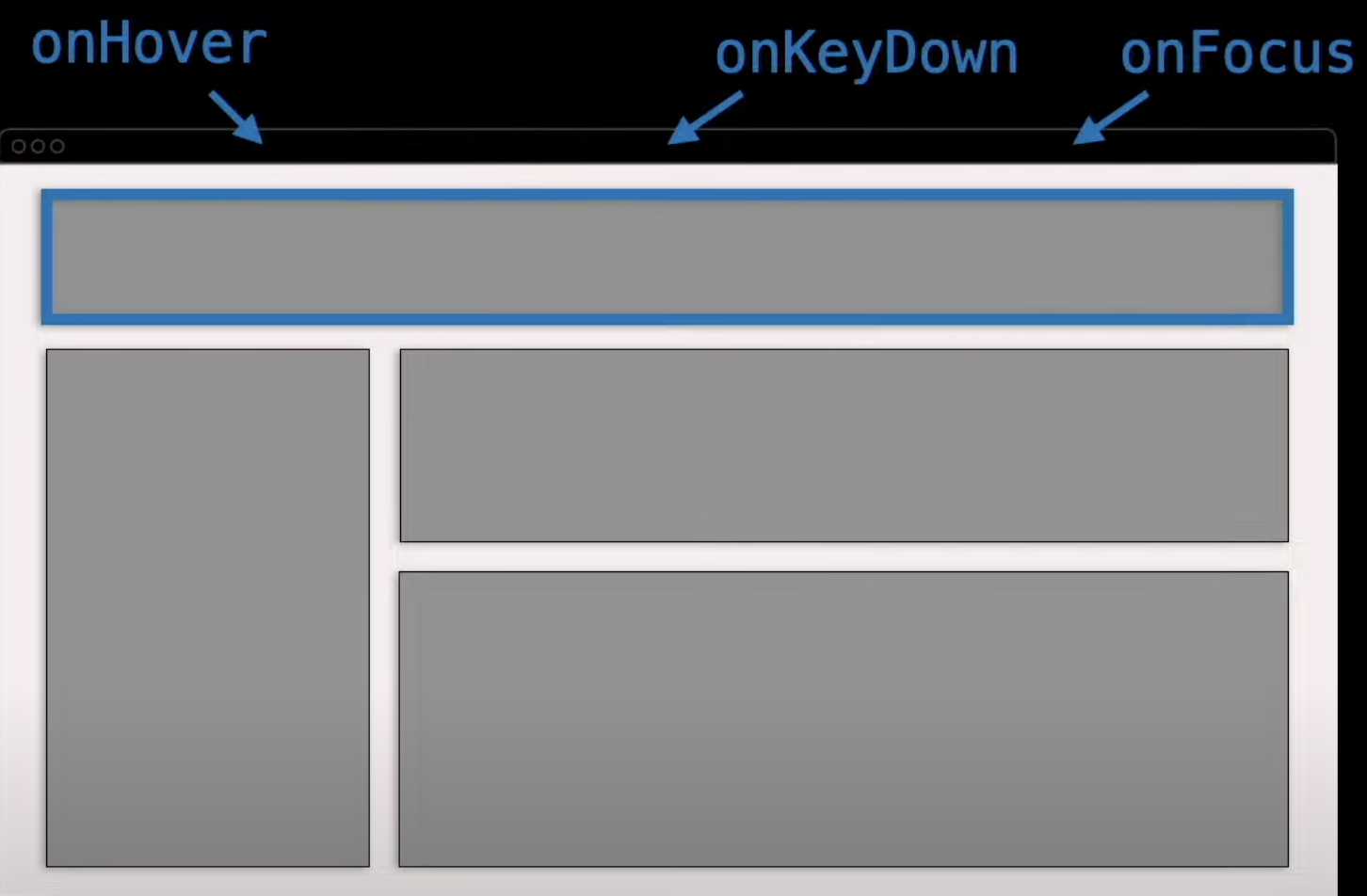
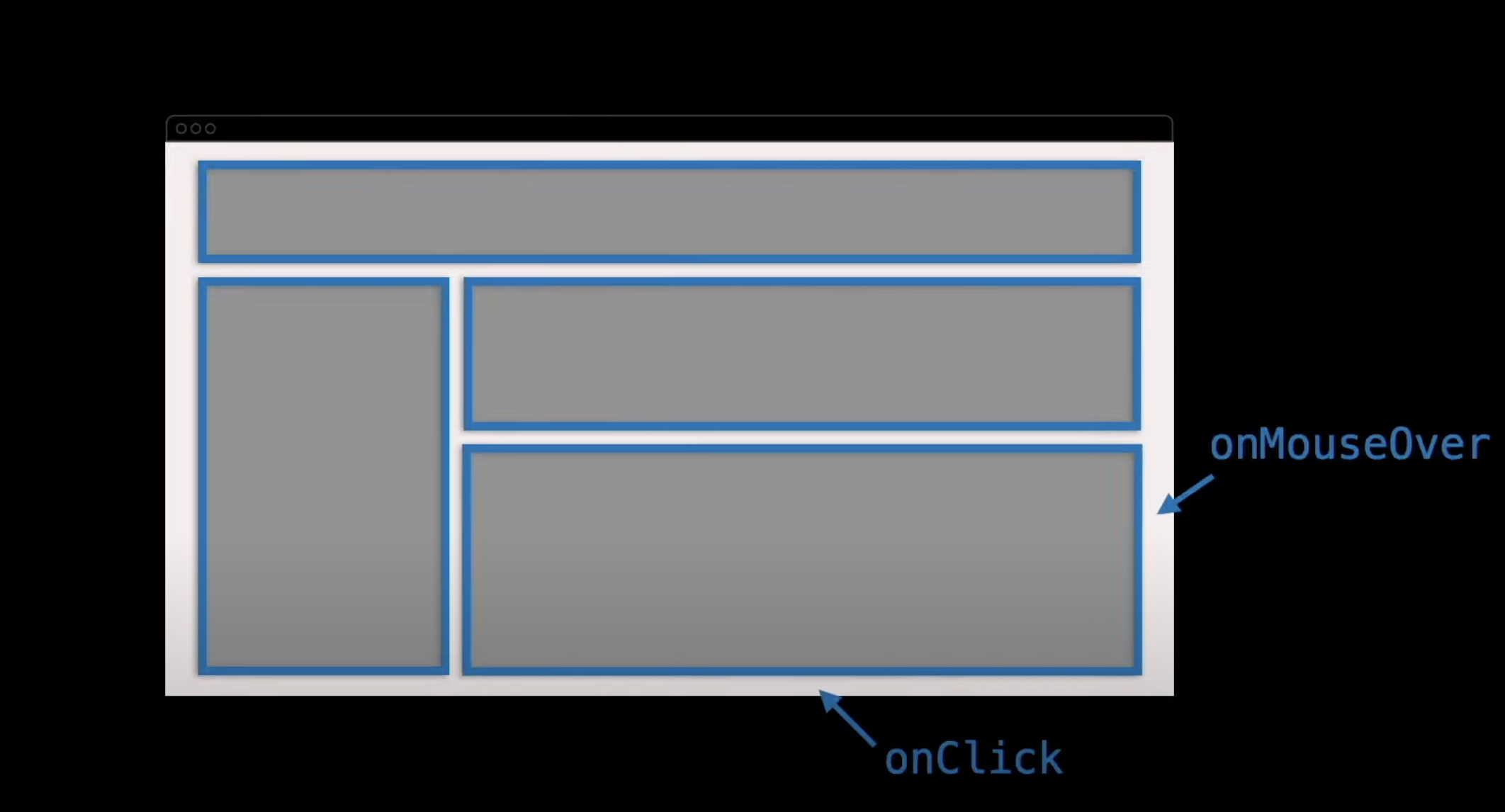
After JS loaded, Hydration means going over DOM nodes,
render components, attach event handlers




Hydration complete
App is interactive and ready to use
Step 3 - load & run JS bundles
We need to load & run JS for the entire App
before we can run the hydration ( step 4 )

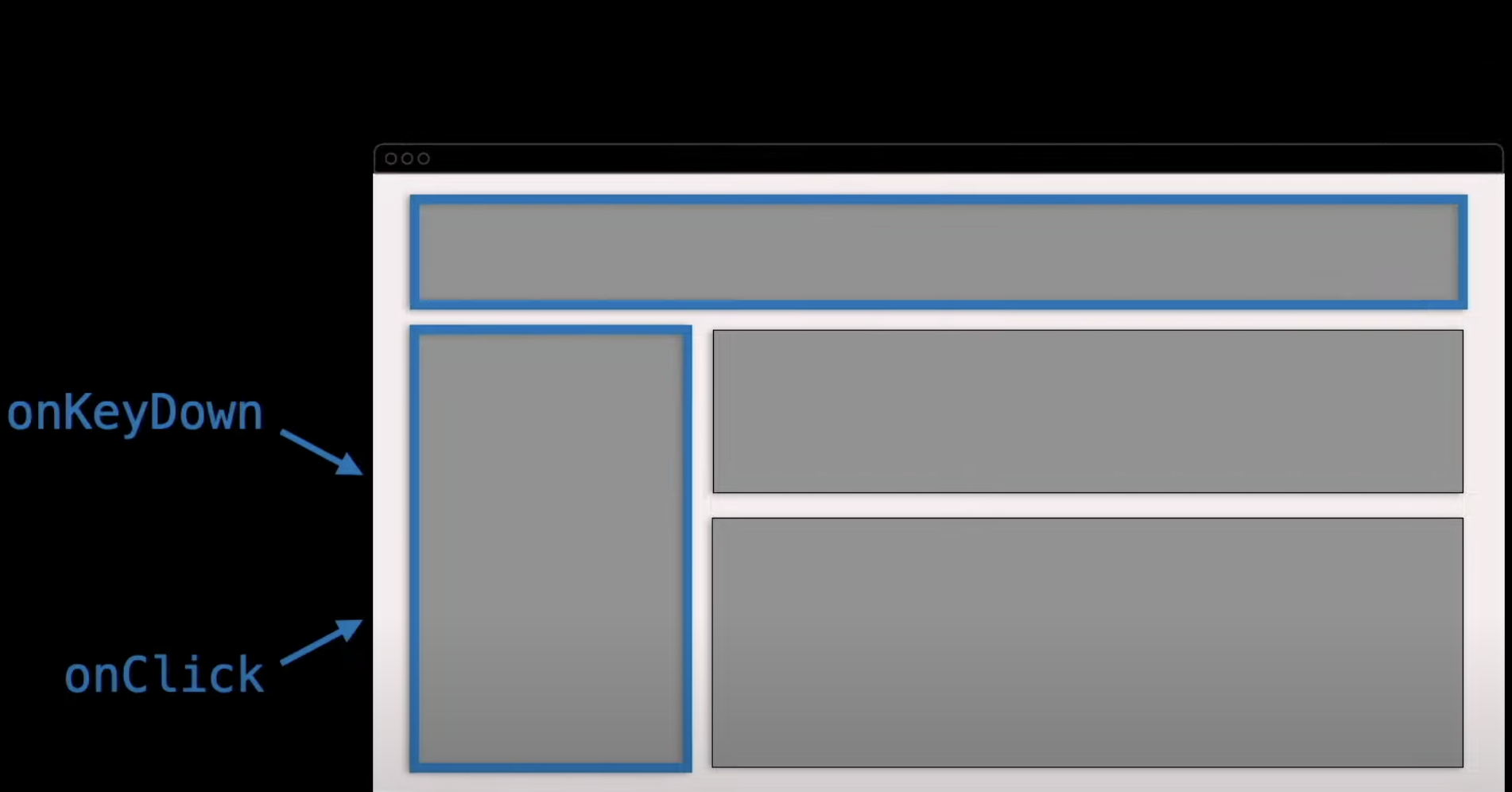
Step 4 - hydration
We need to hydrate the entire App
before it becomes interactive

Code splitting does not solve this
Common problem
We need to run each & every step for the entire App

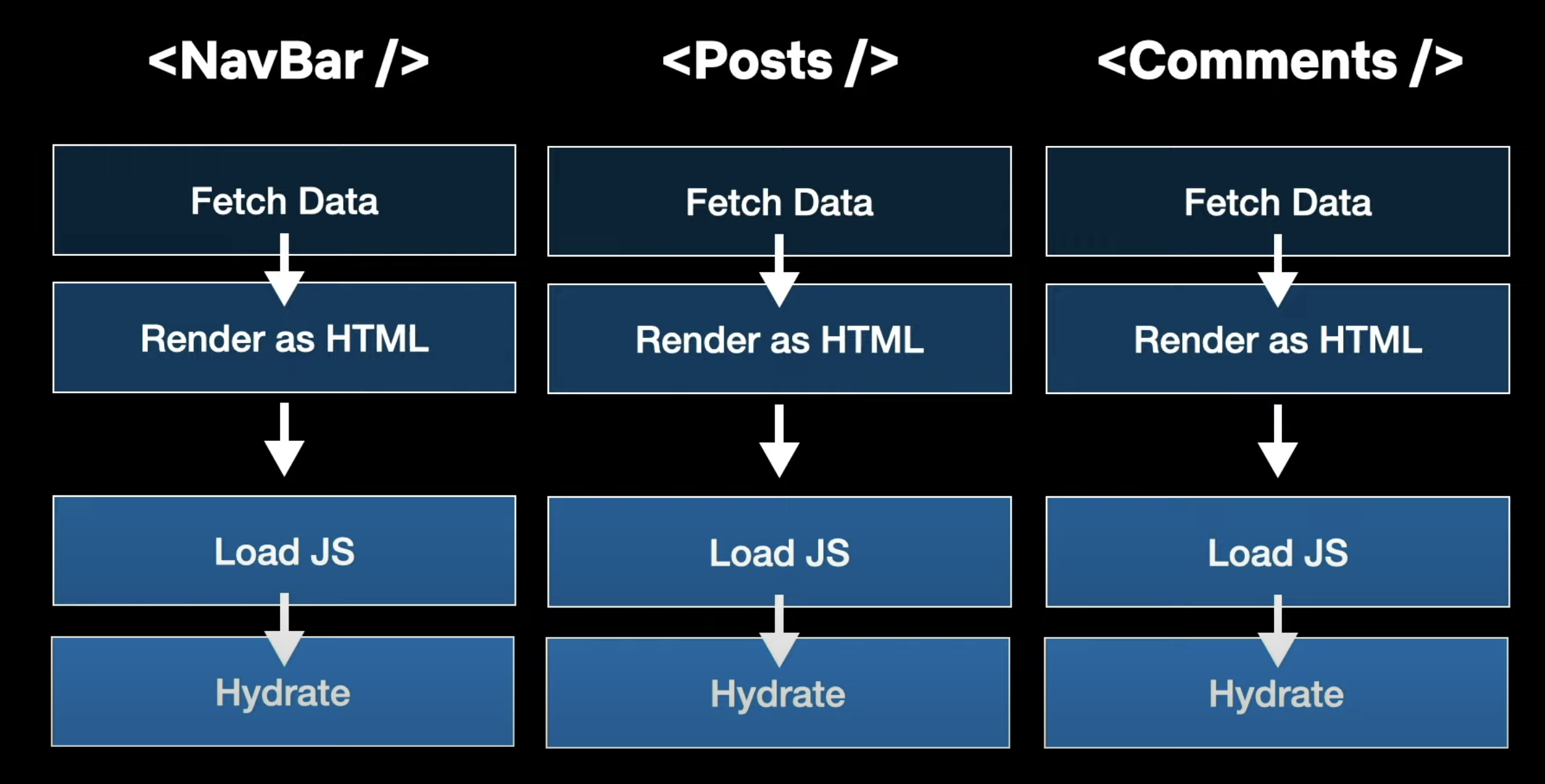
React 18
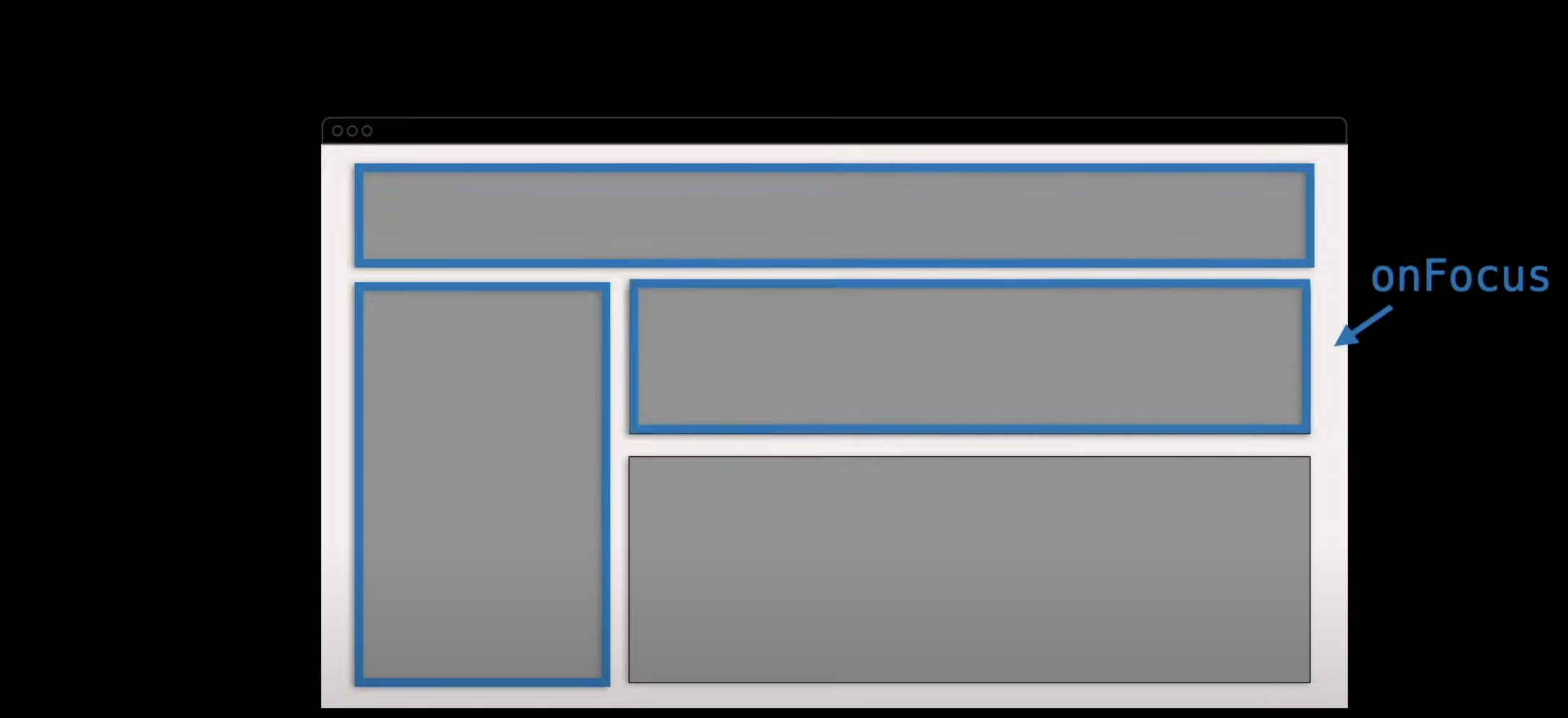
Lets us run each steps separately
for each section

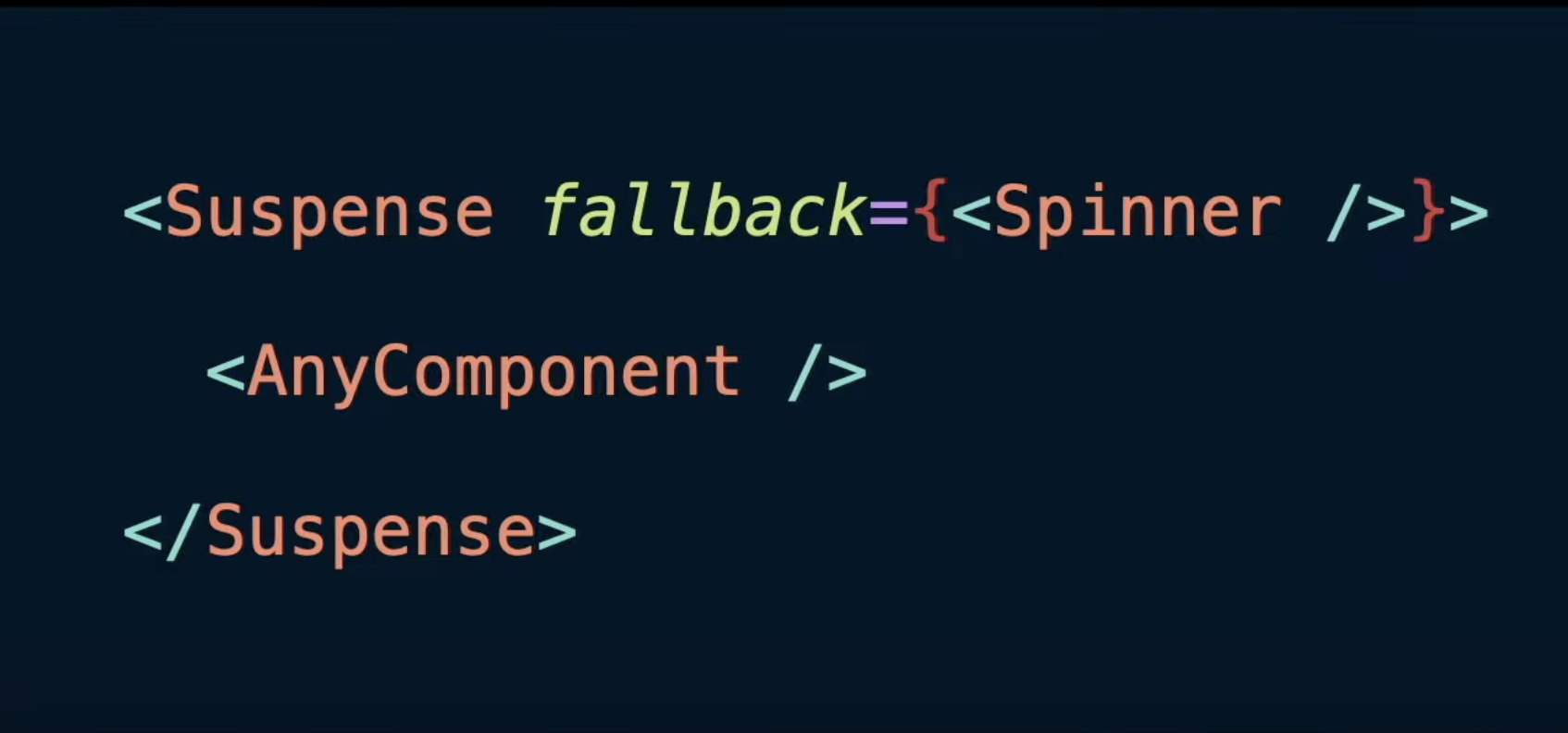
Enable this with Suspense

Suspense in React 18 brings these new features

Future upcoming features
Reusable state
Using the <Offscreen> component - example
Thank you!

React-18
By Yariv Gilad
React-18
- 844



