Drupal 8
Theming Avanzado

Hechos
- El diseño comienza en el contenido, no en la página
- Los mockups fallan en prover algún contexto y no pueden representar el creciente número de variables involucradas
- La "página" es (la mayoría de las veces) irrelevante, atar tu diseño al esquema de páginas afectará la experiencia del usuario
¿Qué es lo que cambió?

Directorios
Files / Folders
-
Drupal 7 ---> sites/all/themes
- -----------> .info, tpl, css, js
-
Drupal 8 ---> themes (en root)
- -----------> .yml, twig, css, js
Markup
Drupal 7
Drupal 8


WAI-ARIA
Web Accessibility Initiative
Accessible Rich Internet Applications
.TPL
- Drupal 7 Core, mecanismo basado en PHP template engine
- Permite cualquier lógica posible


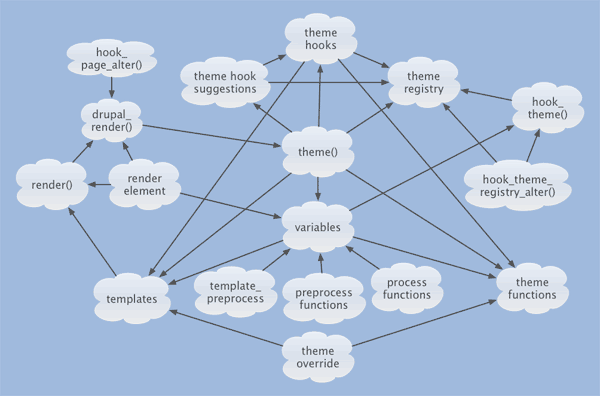
Old theme layer

D8 theme layer

¿Dónde agrego mi CSS y JS?
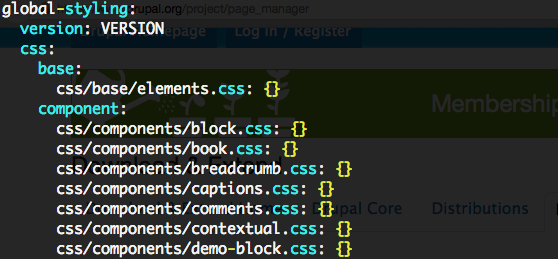
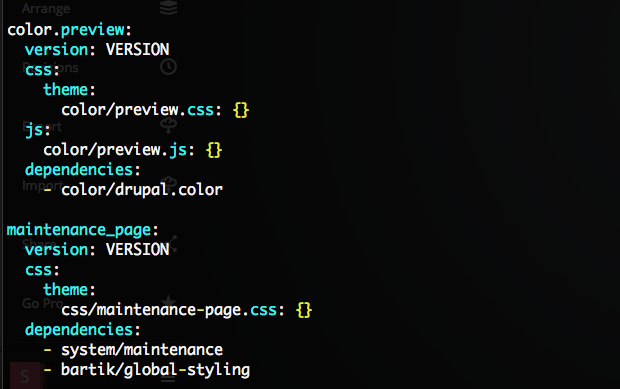
{nombre_tema/modulo}.libraries.yml

Libraries

SMACSS
Scalable and Modular Architecture for CSS

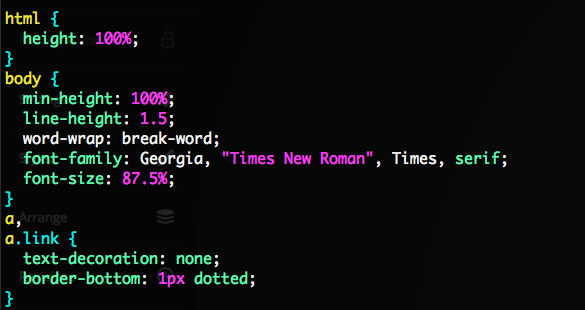
BASE
- Elementos HTML y pseudoclases
- Child and siblings selectores
- Usualmente contiene un CSS reset
- Drupal 8 incluye normalize.css

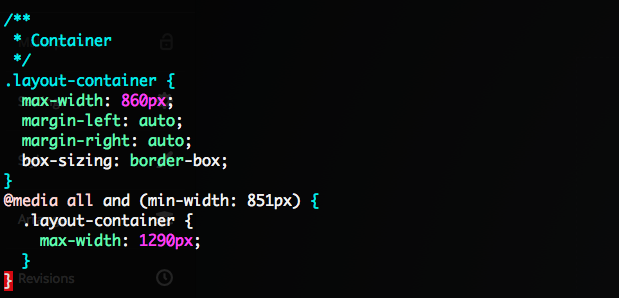
LAYOUT
- Composición primaria de nuestra maquetación
- CSS de nuestro Grid system

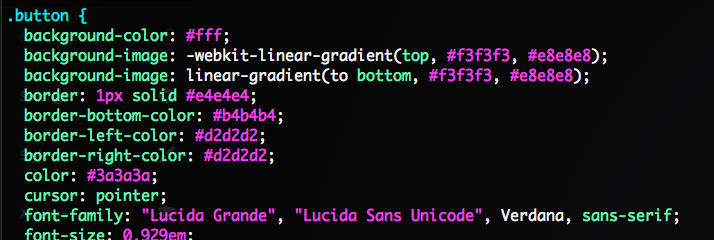
COMPONENTS
- Elementos reutilizables del UI
- Reglas flexibles. (buttons, widgets, menu, etc..)

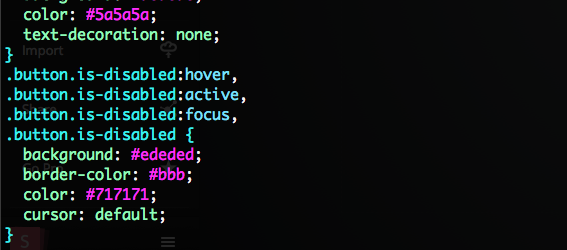
STATE
- Aumetan o sobrescriben los estilos de algun elemento
- Comúnmente describen alguna estado o acción
- Sus clases típicamente comienzan con el prefijo is-

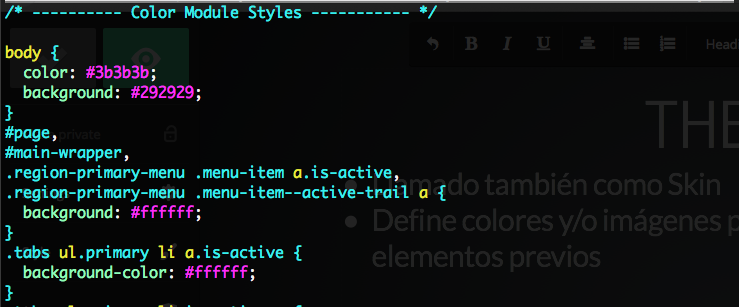
THEME
- Llamado también como Skin
- Define colores y/o imágenes para el "look and feel" de elementos previos

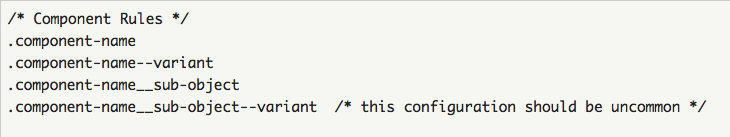
BEM
Block Element Modifier
- Block = Una entidad independiente, definida, que represente una pieza de la interfaz en una pagina
- Element = Parte de un bloque, enlazado semántica y funcionalmente.
- Modifier = Conjunto de banderas en bloques o elementos que definen un
BEM


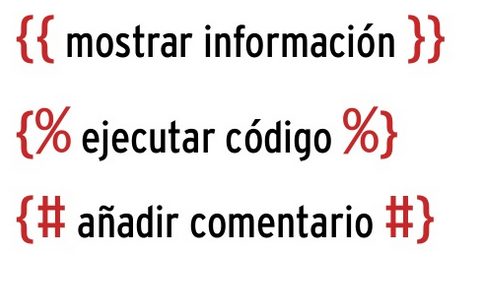
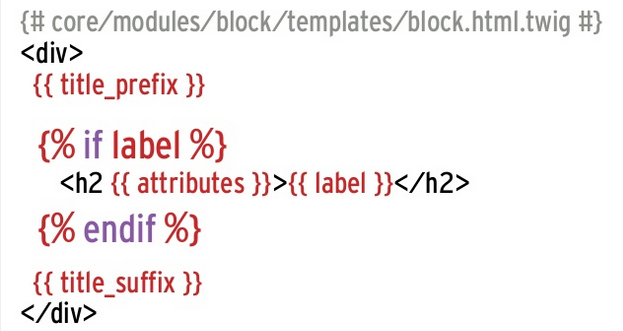
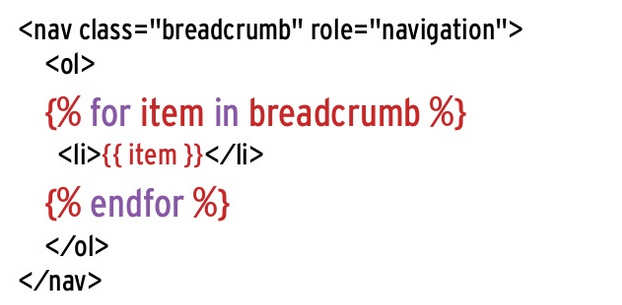
TWIG

Sintaxis

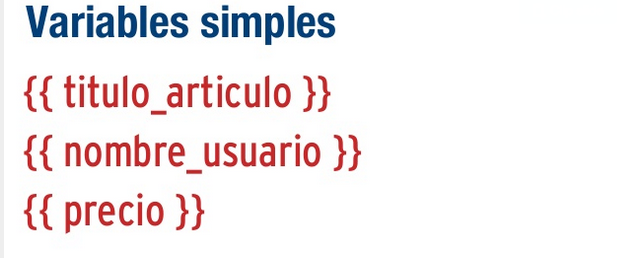
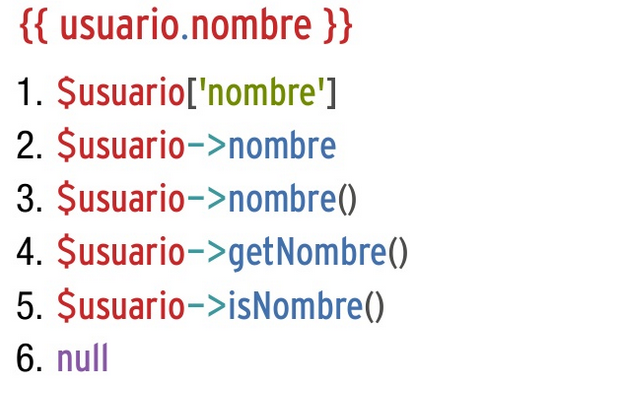
Variables

Variables

Código como Variable

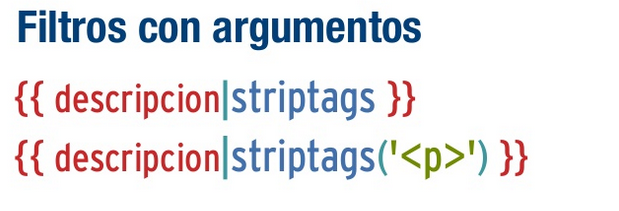
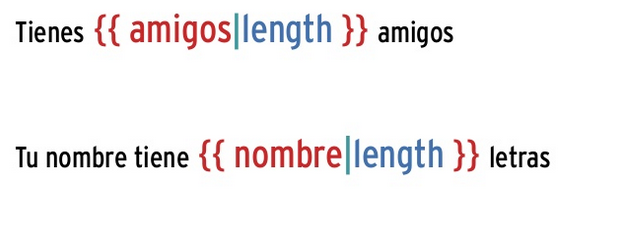
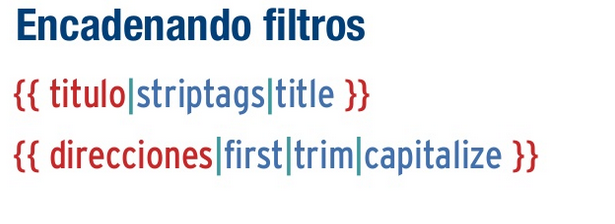
Filtros


Filtros


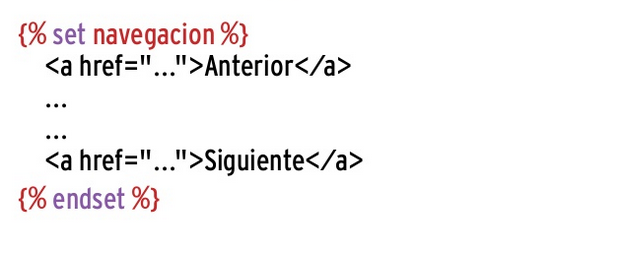
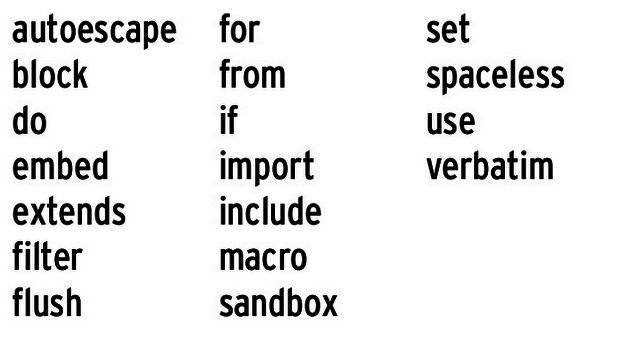
Control tags

Control tags

Control tags

Modernas Herramientas para Frontend
 http://gulpjs.com/
http://gulpjs.com/
Resurces
- http://sqndr.github.io/d8-theming-guide/
- https://www.drupal.org/coding-standards/css/architecture
-
https://www.drupal.org/node/1823416 (twig cod. standars)
- https://www.drupal.org/node/172169 (js coding standars)
- https://www.drupal.org/theme-guide/8
- https://github.com/jenter/twig-snippets
-
https://github.com/jeyram
Gracias
Drupal 8 theming way
By Jorge Ram
Drupal 8 theming way
- 907