Fundamentales del Frontend
(De músico a Drupalero)


Cuando el destino nos alcance
Why SASS?
S
yntactically
A wesome
S tyle S heets
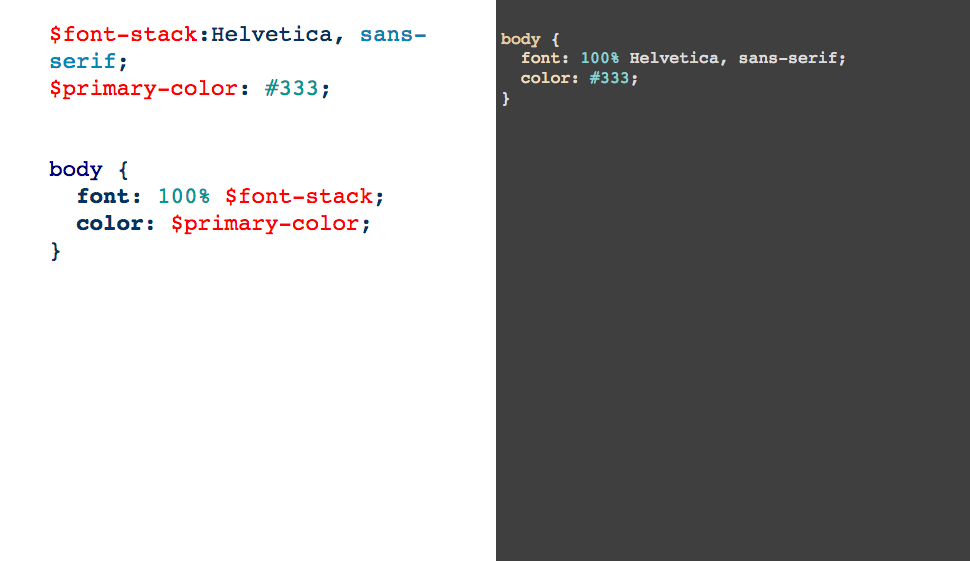
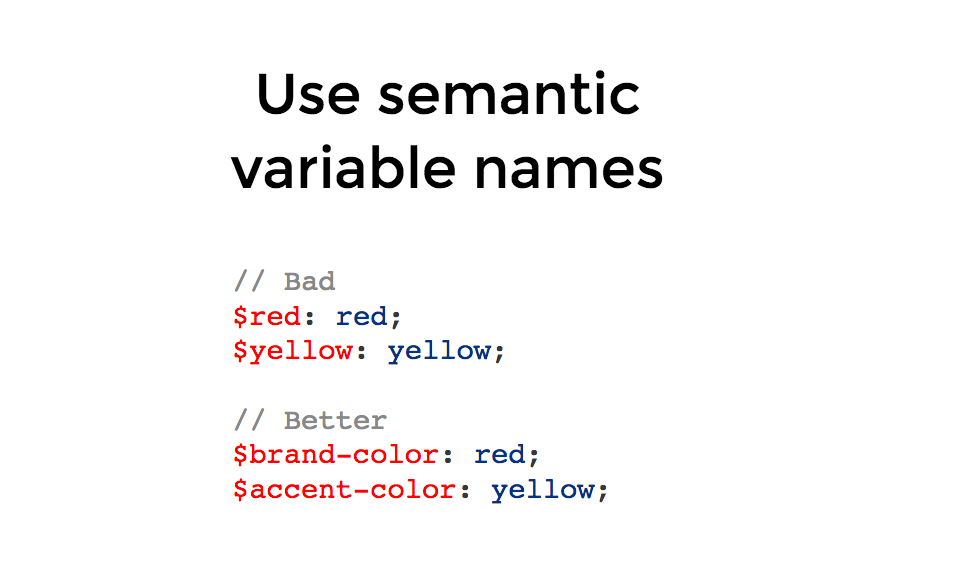
$Variables



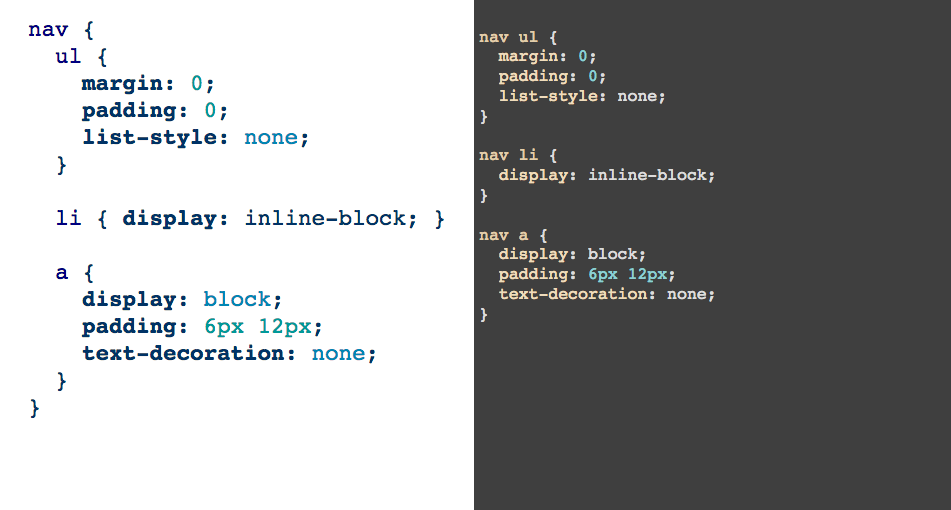
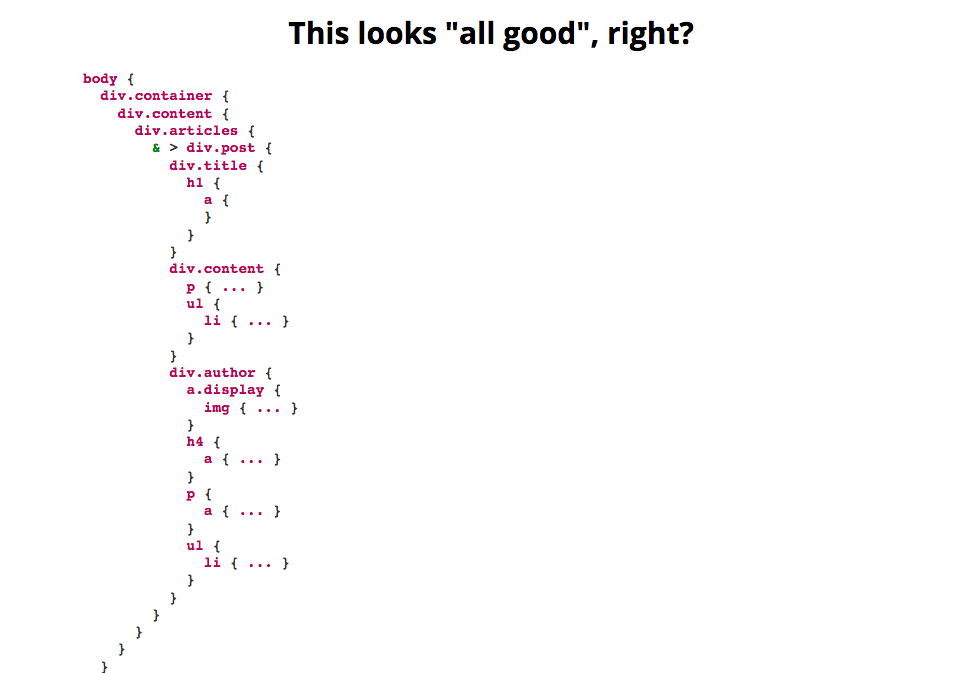
Nesting
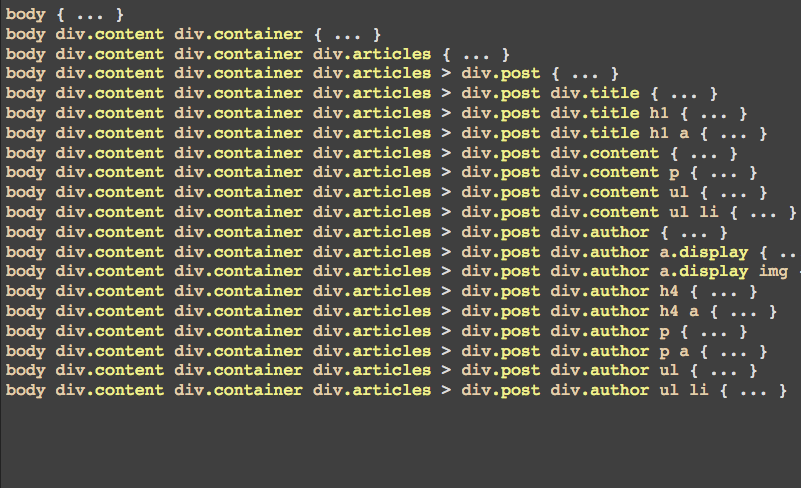
Sass te permite anidar tus selectores CSS de manera que siga la misma jerarquía visual de HTML.
Ten cuidado de sobre utilizar el anidamiento provocaría un CSS difícil de mantener y es considerado como mala práctica



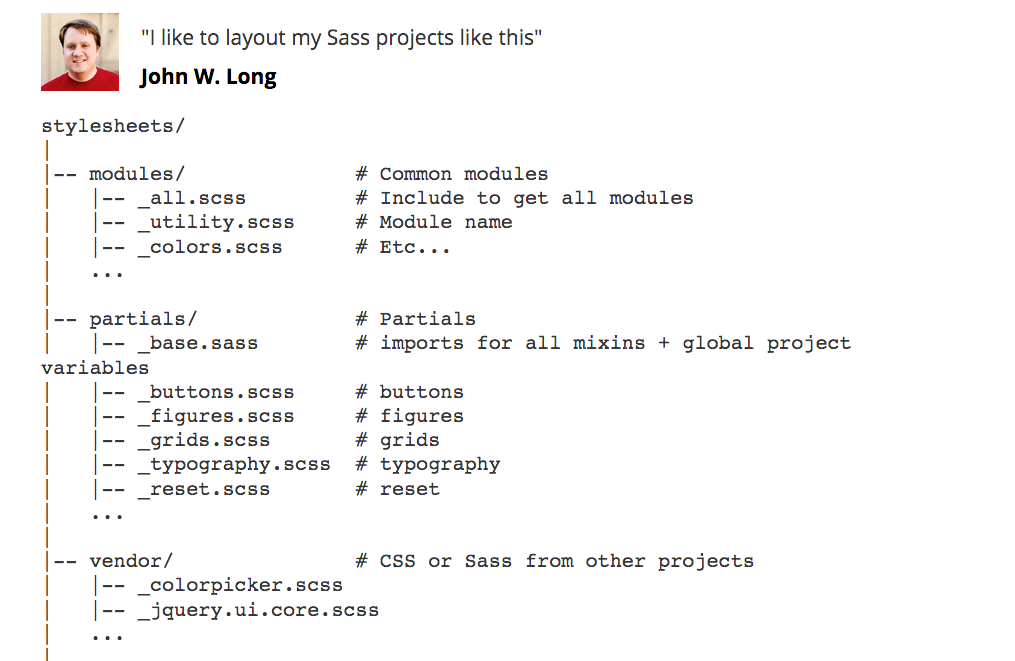
_Partials
Puedes crear archivos de Sass para organizar eficientemente tu CSS e incluirlos en otros archivos de Sass

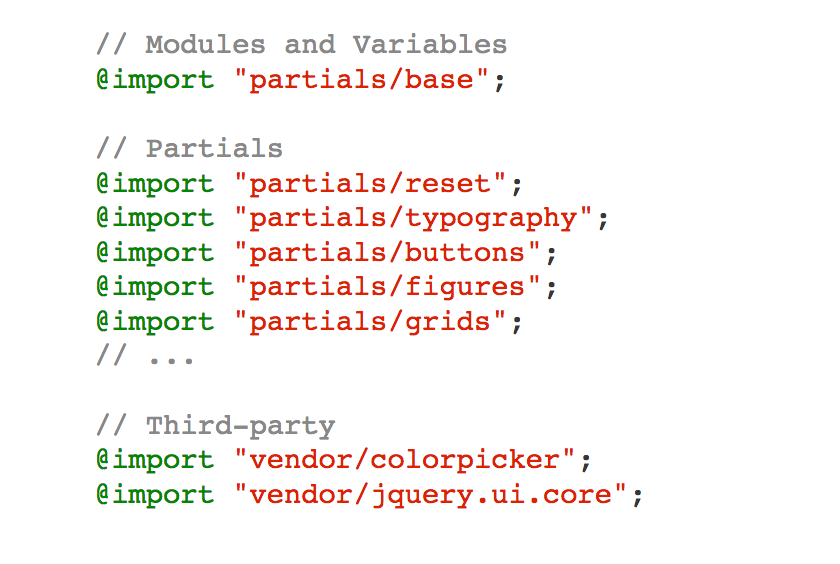
@Import
Sass tomará el archivo que deseas imprtar y lo combinará en un sólo archivo de CSS

SMACSS
Scalable and Modular Architecture for CSS

BASE
- Elementos HTML y pseudoclases
- Child and siblings selectores
- Usualmente contiene un CSS reset
- Drupal 8 incluye normalize.css

LAYOUT
- Composición primaria de nuestra maquetación
- CSS de nuestro Grid system

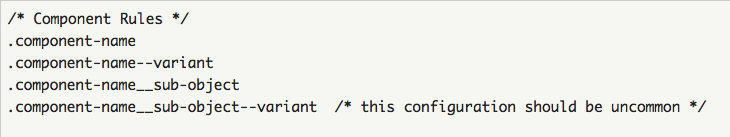
COMPONENTS
- Elementos reutilizables del UI
- Reglas flexibles. (buttons, widgets, menu, etc..)

STATE
- Aumetan o sobrescriben los estilos de algun elemento
- Comúnmente describen alguna estado o acción
- Sus clases típicamente comienzan con el prefijo is-

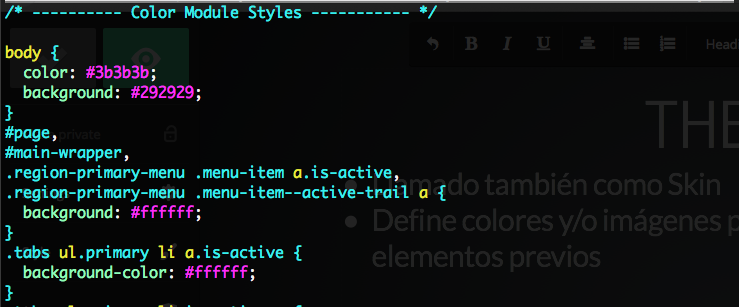
THEME
- Llamado también como Skin
- Define colores y/o imágenes para el "look and feel" de elementos previos

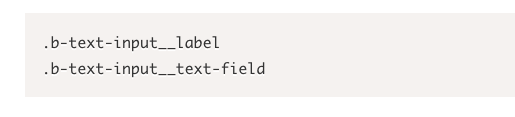
BEM
Block Element Modifier
- Block = Una entidad independiente, definida, que represente una pieza de la interfaz en una pagina
- Element = Parte de un bloque, enlazado semántica y funcionalmente.
- Modifier = Conjunto de banderas en bloques o elementos que definen un
BEM


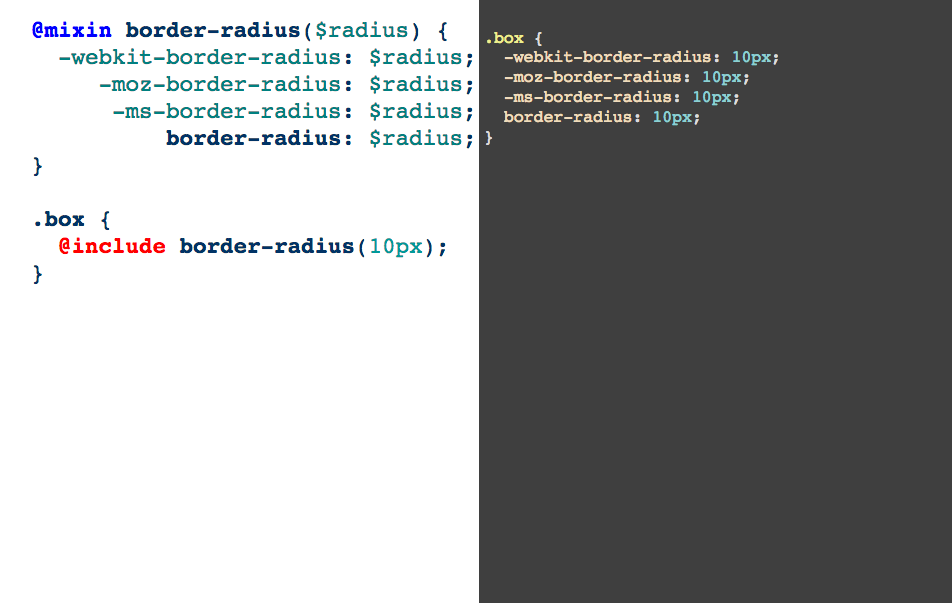
Mixins
Un mixin permite hacer grupos de declaraciones CSS que pueden ser reutilizadas a través del sitio. Además puedes pasar argumentos lo que lo que los hace más flexibles

"La regla es: un Mixin sin argumentos apesta"
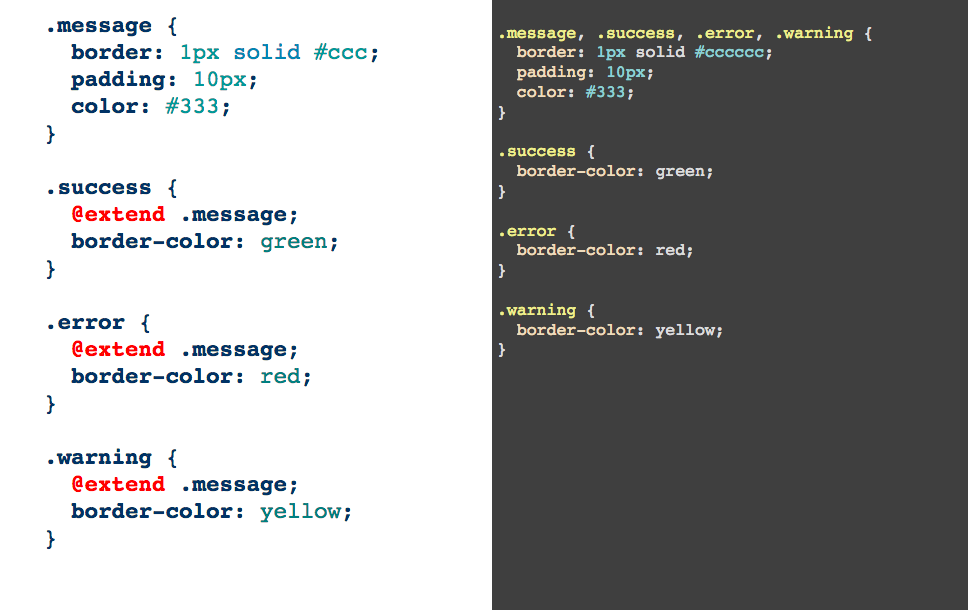
Extend
Usar @extend te permite compartir la propiedades CSS de un selector a otro.



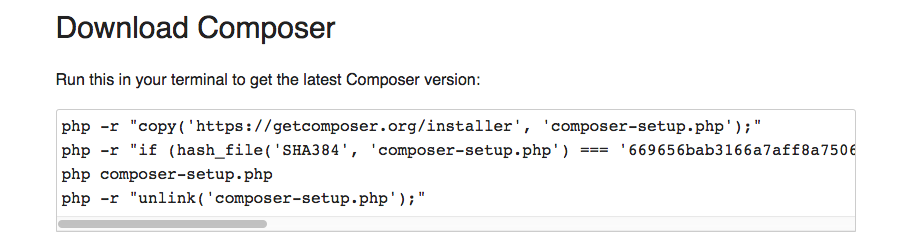
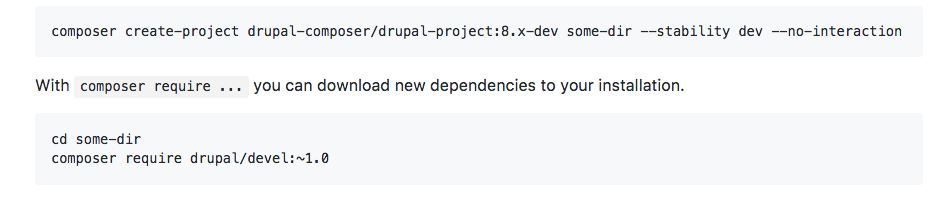
Drupal Project

Drupal?

Directorios
Files / Folders
-
Drupal 8 ---> themes (en root)
- -----------> .yml, twig, css, js
D8 theme layer

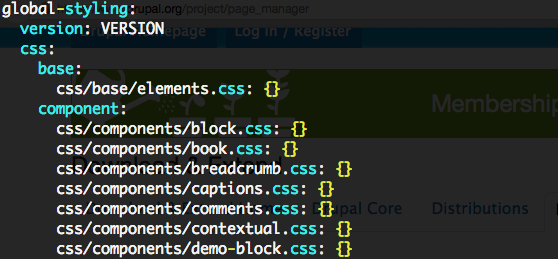
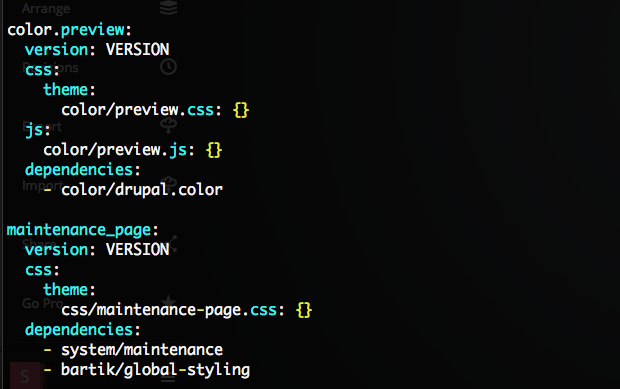
¿Dónde agrego mi CSS y JS?
{nombre_tema/modulo}.libraries.yml

Libraries

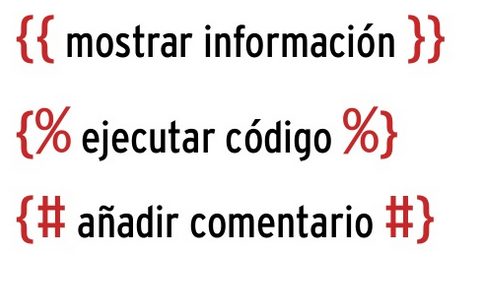
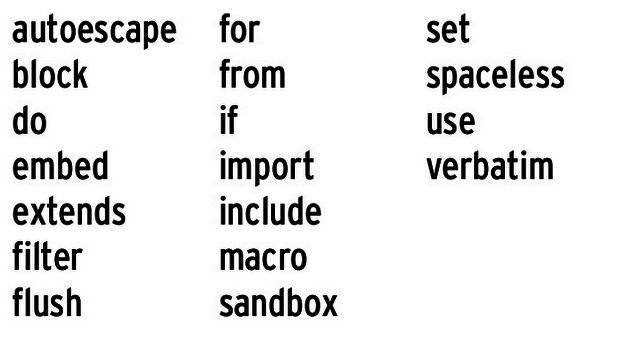
TWIG

Sintaxis

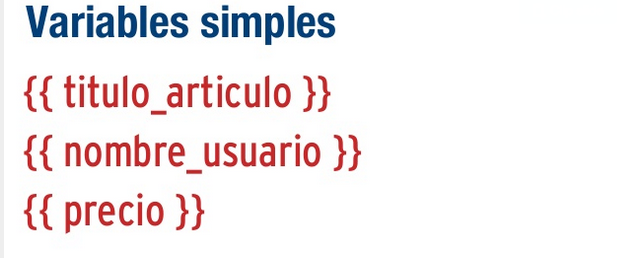
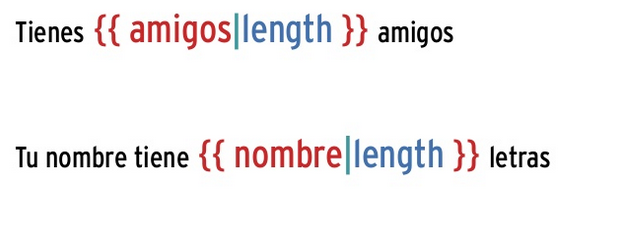
Variables

Variables

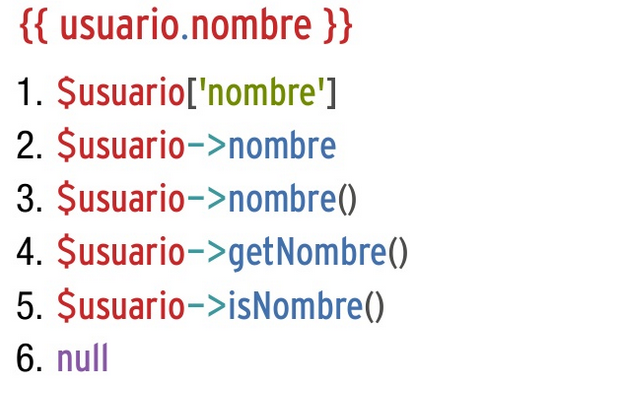
Código como Variable

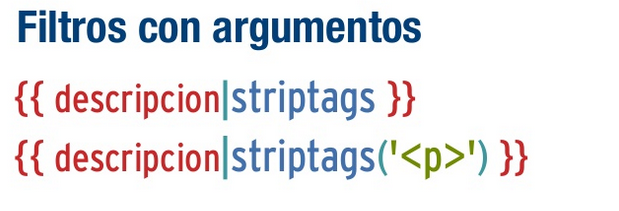
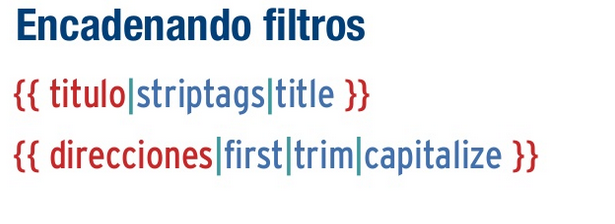
Filtros


Filtros


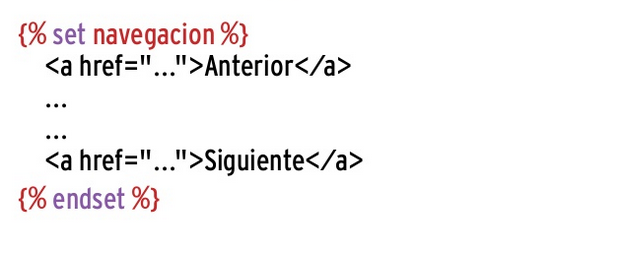
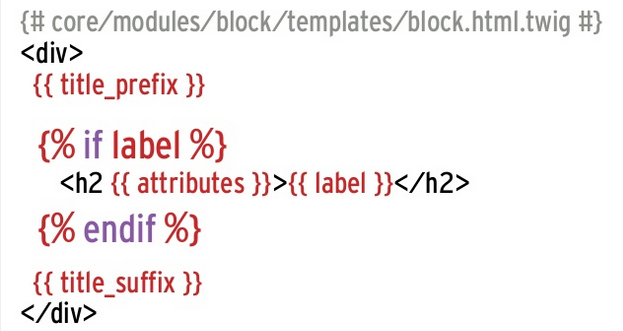
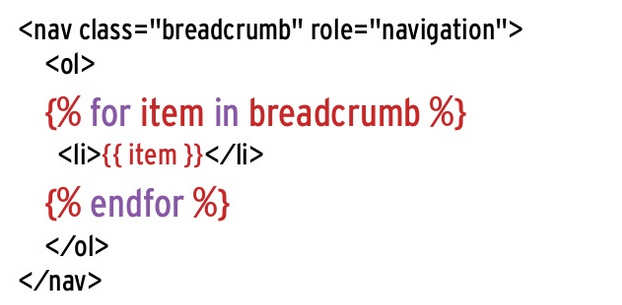
Control tags

Control tags

Control tags

Modernas Herramientas
para
Frontend
 http://gulpjs.com/
http://gulpjs.com/
Gracias
Resurces
- https://smacss.com/
- https://goo.gl/RsNNNf (github jeyram)
-
https://goo.gl/vMHJyM (fixed-responsive_menu)
- https://www.drupal.org/coding-standards/css/architecture
-
https://www.drupal.org/node/1823416 (twig cod. standars)
- https://www.drupal.org/node/172169 (js coding standars)
- https://www.drupal.org/theme-guide/8
- https://github.com/jenter/twig-snippets
Fundamentales para el Front End en Drupal 8
By Jorge Ram
Fundamentales para el Front End en Drupal 8
- 831






