What's So Great About
atsby

Aaron Carlino
15 October 2019

THE SWARM
THE HEARD-OF-ITS
THE CV ITEMS
THE IMPACTFUL
The Fanboy Funnel
Laurie Voss
Founder, NPM

- Serves 11 million developers
- 6 billion package downloads per week
- 97% of app code is sourced from NPM
- Creates more data than it provides
Trinidad and Tobago

1996: Trinidad gets the internet

Simplicity is a core value of web technology.

Technological gravity
HTML 3.0
HTML 5
Framesets
Shockwave
Applets
Flash
Web 2.0
jQuery UI
React/Vue
2005
1995
2015
Today

"OMG I can do a website using just HTML and CSS"
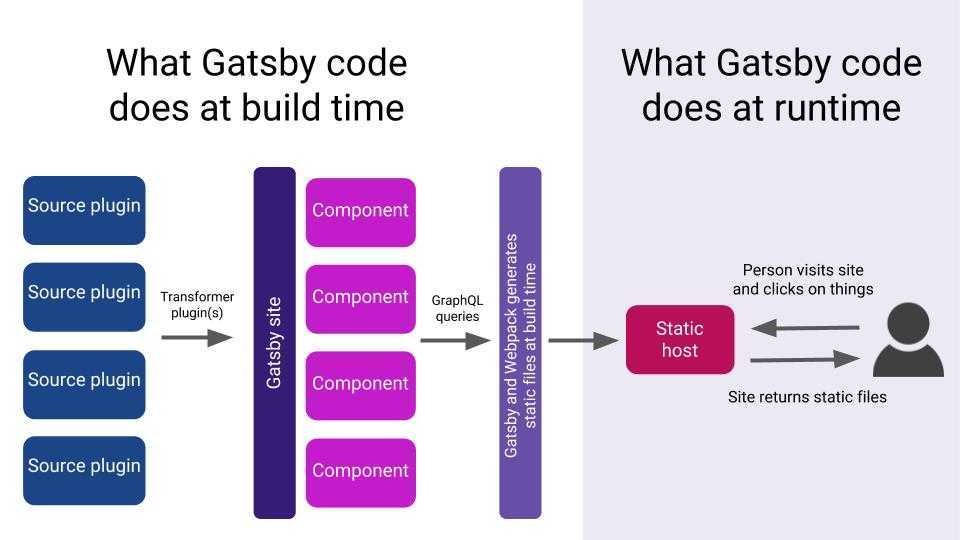
Gatsby is a static site generator for React.








Server rendered static assets, hydrated to a SPA.
Compiled to static
- Performance
- Security
- Low cost
Then it's dynamic
- User-generated content
- Real time data
- Authenticated / private content
- Declarative behaviours
The best of both worlds...
"What parts of the app need to be dynamic?"

Bring your own data

Guiding principles
1. The App Tuple
HTML
CSS
DATA
+
+
APP
=
(behaviour)
- HTML (Structure)
- CSS (Style)
- Data (Contents)

HTML
DATA
DATA
DATA
CSS
2. The source of your data is just an organisational detail.

3. It's done when you start.
Build
"The right thing is the easy thing."
-
Code splitting
-
Background pre-fetching
-
Image optimisation
-
Lazy loading
Performance
"It's yours to stuff up."
- 100% score on Lighthouse / webpagetest.org
- Service worker
Gatsby OOTB
4. Awesome dev experience
- Just React, GraphQL and your favourite CSS library
- Never worry about builds. Abstracted away.
- Less than 5% of Gatsby projects ever touch the build
5. Invest in the community
Gatsby ❤️ contributors
- Any commit gets free swag.
- Any five commits gets premium swag
- Buy swag at cost. Worldwide shipping free.
- Docs are streamlined to onboard first-time contributors
- Over 1,300 plugins
- Relatively active Discord chat room (no Slack)
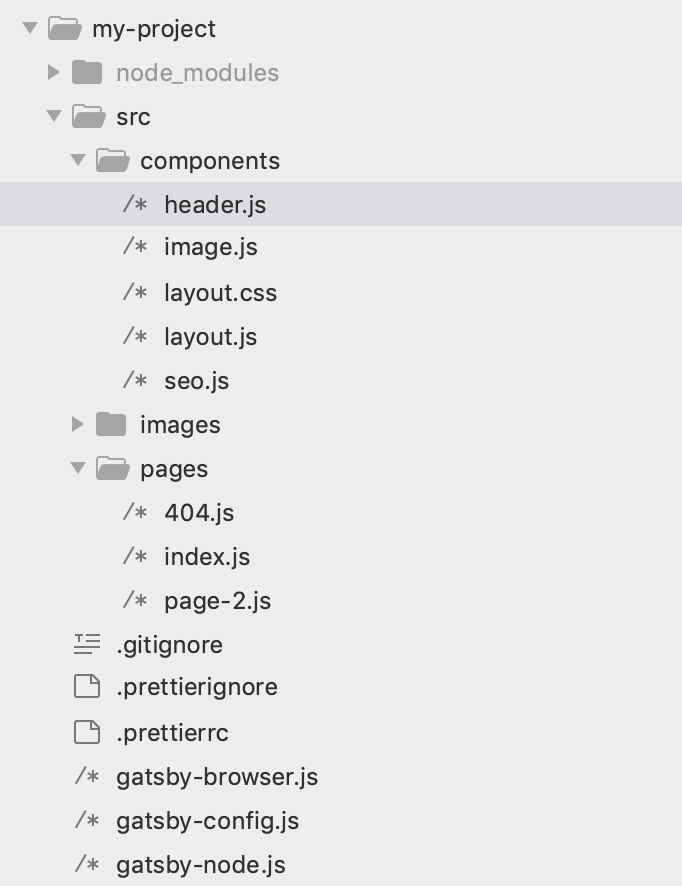
What's it like to use Gatsby?
$ gatsby new my-project
cd my-project
gatsby develop<gatsby-starter-default>


http://localhost:8000

http://localhost:8000/__graphql
Adding data sources

$ yarn add gatsby-source-rss-feed {
resolve: `gatsby-source-rss-feed`,
options: {
url: `https://silverstripe.org/blog/rss`,
name: `SilverStripeBlog`
}
}
$ gatsby develop





Creating pages


What does this mean for Silverstripe?
docs.silverstripe.org
silverstripe/silverstripe-gatsby
Gatsby source plugin that sources from a site with silverstripe-gatsby installed
gatsby-source-silverstripe
Silverstripe CMS module that exposes all your DataObjects to Gatsby
silverstripe-gatsby-helpers
Lightweight npm package that provides utility functions for working with the Silverstripe CMS source, such as `buildSiteTree()`, `useMenu(1)`



What's next

- Currently no solution for draft content, but possible.
- No incremental builds. (Long builds for large sites)
- Content blocks
- Token-based authentication for sourcing draft content
- Form submissions
- Tutorials
- Convert more SS sites to Gatsby (ss.org?)
- CMS Netlify module for user instantiated builds
Get amongst!
- github.com/silverstripe/silverstripe-gatsby
- github.com/unclecheese/silverstripe-gatsby-helpers
- github.com/silverstripe/gatsby-source-silverstripe
- Full project: github.com/unclecheese/gatsby-poc/projects
- Today: JS Guild.
What's so great about Gatsby
By Aaron Carlino
What's so great about Gatsby
- 1,095


