JS UX????
Aliaksei Bahachuk

Text
JS? UX? JSUX…?
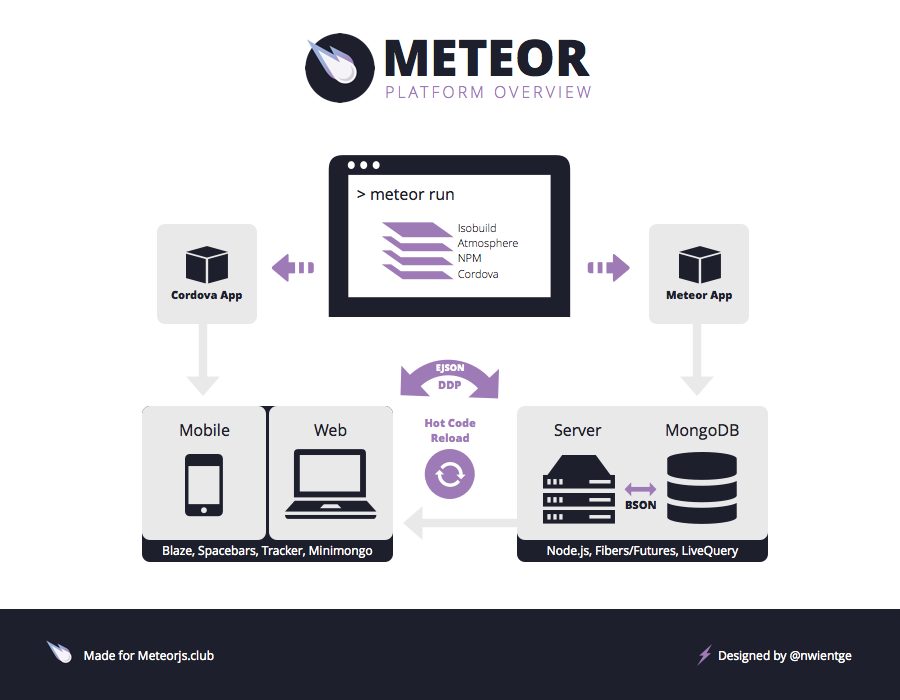
Meteor Platform

Meteor Platform

Principles of Meteor
-
Data on the Wire
-
One Language
-
Database everywhere
-
Embraces the ecosystem
-
FullStack Reactivity
Meteor Tracker
http://docs.meteor.com/#/full/tracker
View: Blaze or ...
https://www.meteor.com/blaze
Blaze
-
Spacebars
-
Jade
-
others
<div class="friendList">
<ul>
{{#each friends}}
<li class="{{#if selected}}selected{{/if}}">
{{firstName}} {{lastName}}
</li>
{{/each}}
</ul>
</div>EJSON
https://www.meteor.com/ejson
EJSON
> EJSON.stringify({ when: new Date })
"{"when":{"$date":1412884295442}}"
> EJSON.stringify({ imageData: new Uint8Array(10) })
"{"imageData":{"$binary":"AAAAAAAAAAAAAA=="}}"
> EJSON.stringify({_id: new Mongo.ObjectID})
"{"_id":{"$type":"oid","$value":"34c420c028fb169c31041ab0"}}"Protocol: DDP
https://www.meteor.com/ddp
LiveQuery
https://www.meteor.com/livequery
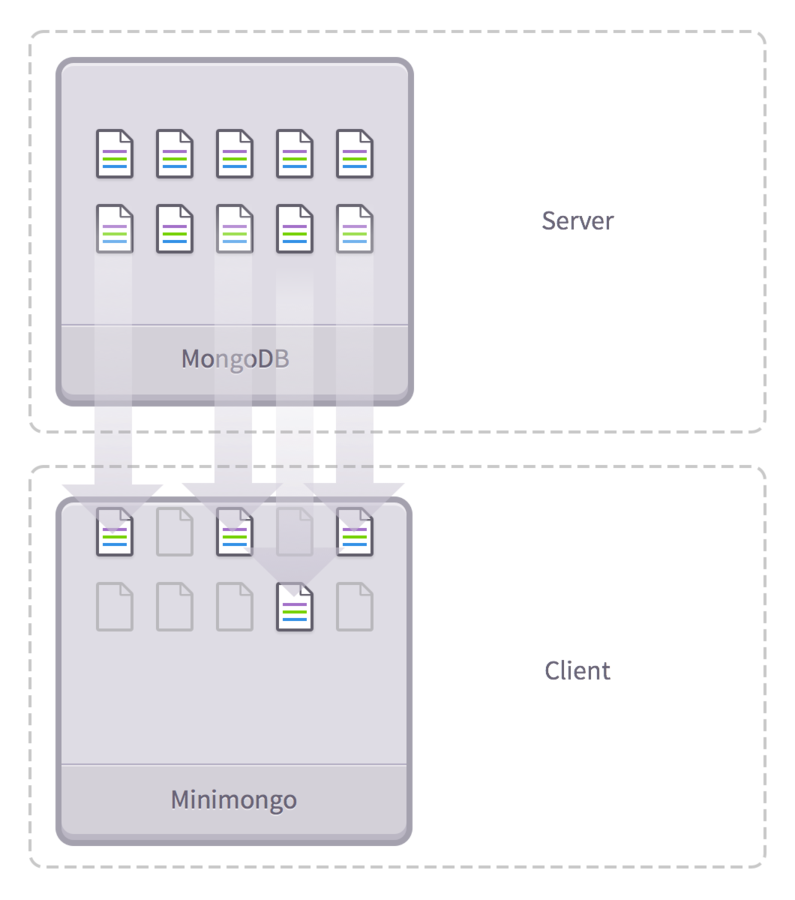
MiniMongo
https://www.meteor.com/mini-databases
IsoBuild
https://www.meteor.com/isobuild
Atmosphere or Npm
https://atmospherejs.com
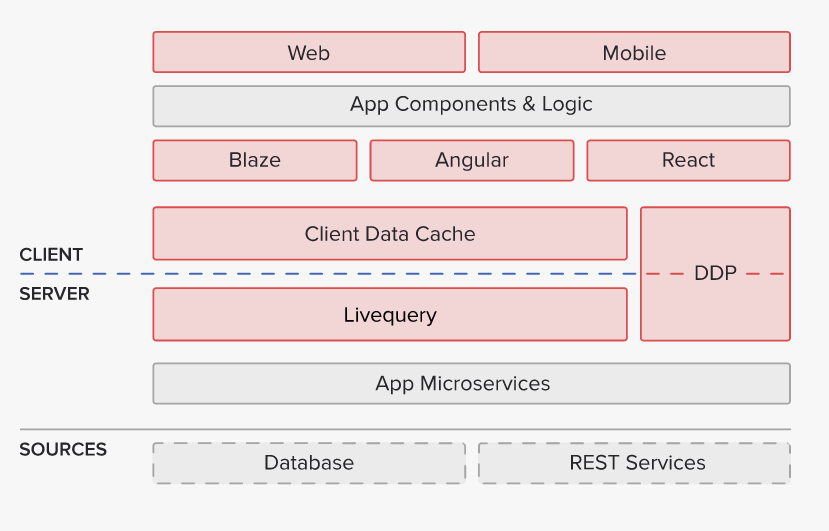
Core of Meteor

When not to use Meteor
-
Migration from ...
-
Web service/web API
-
No real time data
-
Website
-
SQL DB
-
Scalability
DEMO
Structure of Meteor App
-
Client
-
Server
-
Node_modules
-
Public
-
Private
-
Tests
Latency Compensation

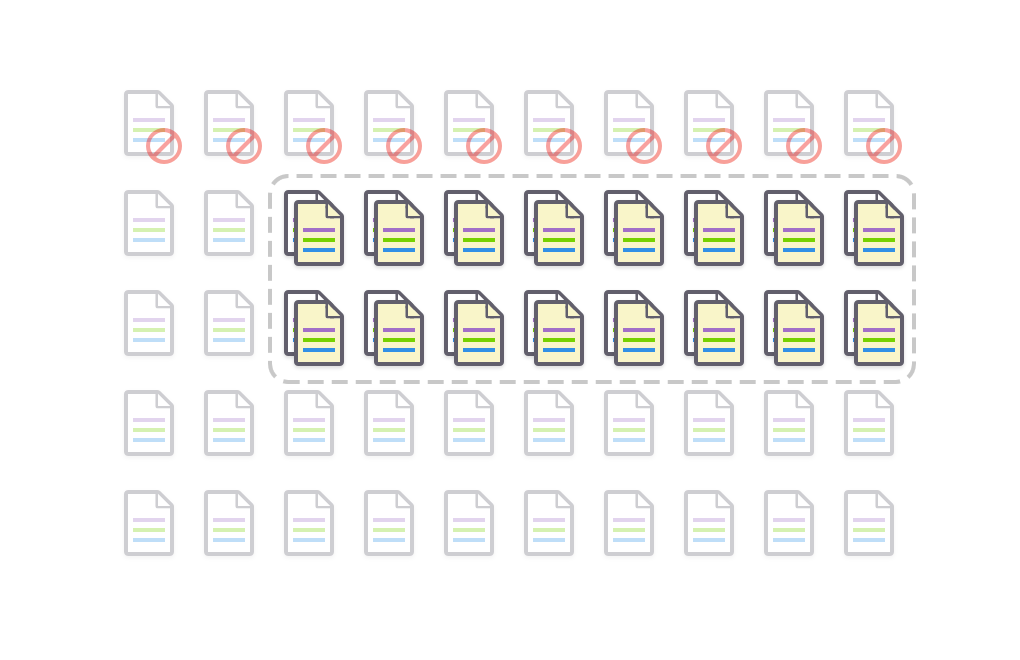
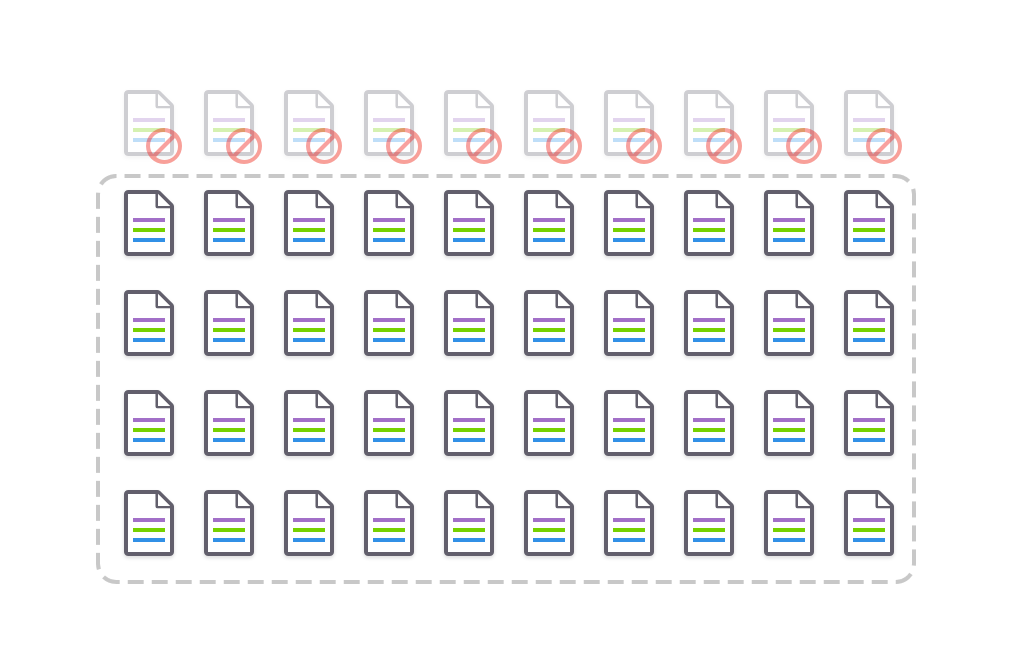
PubSub


// on the server
Meteor.publish('posts', function() {
if(isAdmin(this.userId)){
return Posts.find();
}else{
return Posts.find({flagged: false});
}
});// on the server
Meteor.publish('posts', function(author) {
return Posts.find({flagged: false, author: author});
});
// on the client
Meteor.subscribe('posts', 'bob-smith');Questions?
JS UX
By Aliaksei Bahachuk
JS UX
JS UX
- 1,072


