Angular Flux
~ Ash Belmokadem


What to expect
My experience with Angular
Introduction to Flux
Our implementation of Flux
Demo
How to Angular?
What added to the complexity?
Large data model
Computed values
Cascading changes
Controllers as God Objects

Structure
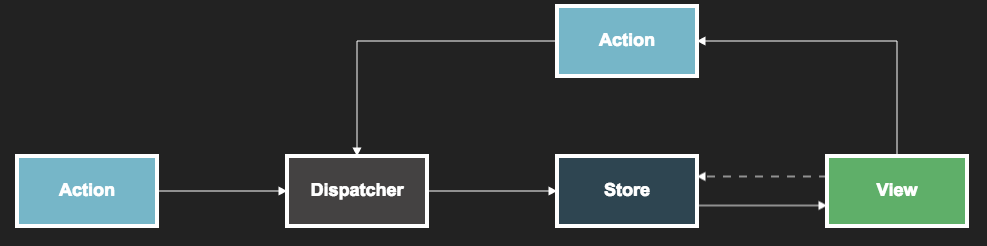
What is Flux?
Flux is the application architecture that Facebook uses for building client-side web applications. It complements React's composable view components by utilizing a unidirectional data flow. It's more of a pattern rather than a formal framework, and you can start using Flux immediately without a lot of new code.

Architectural overview
1
fires
2
calls dispatch
3
dispatches action
4
notifies

5
queries
Key Properties
Enforced Synchrony
Inversion of Control
Semantic Actions
No Cascading Actions
Flux @ eyeOpen
Use Flux on top of Angular instead of React
No controllers
Only use directives
flux-angular
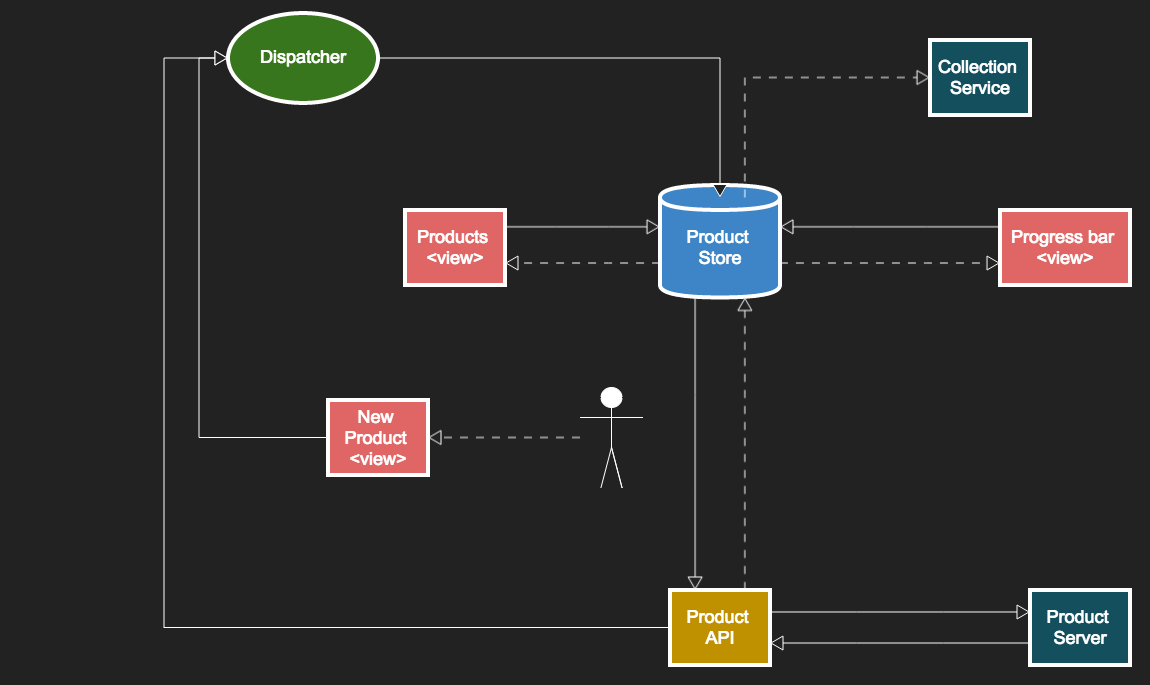
Flux @ eyeOpen

1
click new product button
2
dispatch action create-product
3
call handlers
4
notify
6
notify
5
start loader
7
get new products
8
POST /products
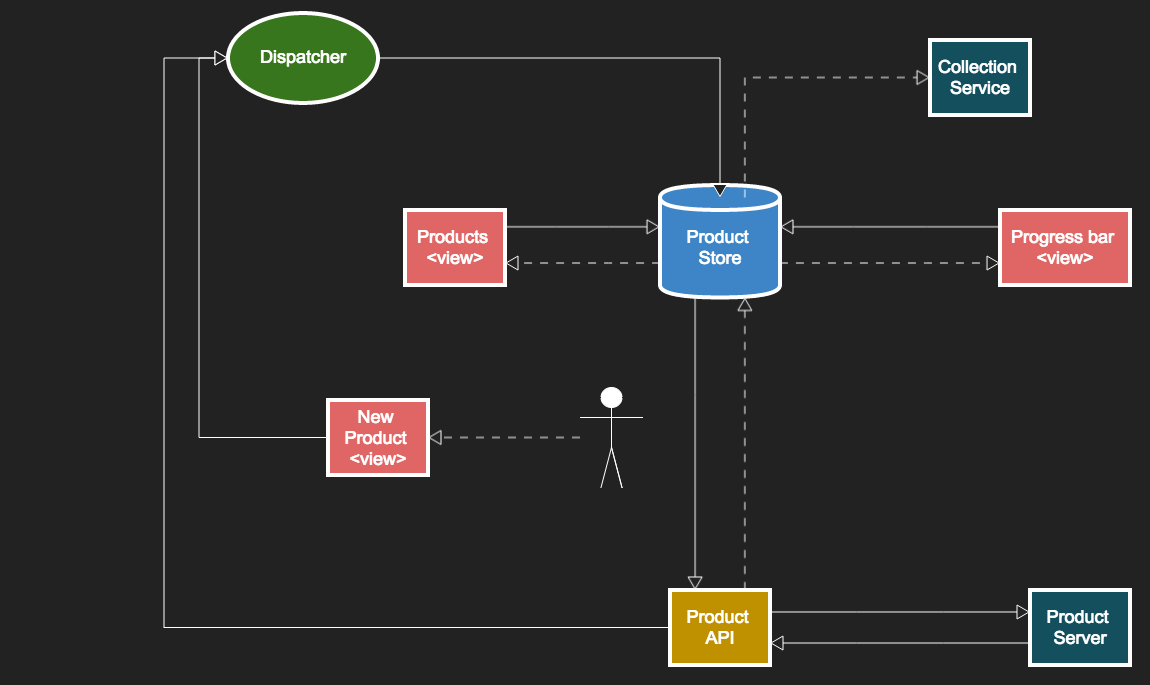
Flux @ eyeOpen

1
2xx OK
2
dispatch action create-product-success
3
call handlers
4
notify
5
stop loader
6
notify
7
get all products
Demo
Angular Flux
By abelmokadem
Angular Flux
- 1,724



