

Abhiram Ravikumar
OUTLINE
- Architecture
- Web apps Development
- App Validation
- Simulator Testing
- Publishing Apps
- Game Dev Intro
- Find your field
THE ARCHITECTURE

Mozilla Developer Network

- Web apps are apps built using standard Web technologies.
They work in any modern Web browser, and can be developed
using your favorite tools.
- The Open Web apps project proposes some small additions to existing sites to turn them into apps that run in a rich, fun, and
powerful computing environment.
- These apps run on desktop browsers and mobile devices, and are easier for a user to discover and launch than Web sites.
for Web developers
- Create the app manifest.
- Serve the manifest with .webapp
- Appify the code.
- Validate the markup.
- Simulate the tarball.
- You're DONE!
YES! YOU CAN !
- Reuse any existing web site/app or develop from scratch with
open web standards.
- Utilize HTML5 features such as localStorage, offline manifest,
IndexedDB and access Web APIs for more options.
- Responsive web design for adapting to varying resolutions and screen orientation.
START WITH THE MANIFEST
<ONCE THE CODE IS READY>
{
"name": "My App",
"description": "My elevator pitch goes here",
"launch_path": "/",
"icons": {
"128": "/img/icon-128.png"
},
"developer": {
"name": "Your name or organization",
"url": "http://your-homepage-here.org"
},
"default_locale": "en"
}
MANIFEST REFERENCE
deep dive
into
"" API ""

// Telephony object
var tel = navigator.mozTelephony;
// Check if the phone is muted (read/write property)
console.log(tel.muted);
// Check if the speaker is enabled (read/write property)
console.log(tel.speakerEnabled);
// Place a call
var cal = tel.dial(“123456789”);

// SMS object
var sms = navigator.mozSMS;
// Send a message
sms.send("123456789", "Hello");
// Recieve a message
sms.onreceived = function (event) {
// Read message
console.log(event.message);
};

// Vibrate for one second
navigator.vibrate(1000);
// Vibration pattern [vibrationTime, pause,…]
navigator.vibrate([200, 100, 200, 100]);
// Vibrate for 5 seconds
navigator.vibrate(5000);
// Turn off vibration
navigator.vibrate(0);

var contact = new contact();
contact.init({name: "Tom"});
var request = navigator.contacts.save(contact);
request.onsuccess = function() {
console.log("Success");
request.onerror = function() {
console.log("Error")

// Portrait mode:
screen.mozLockOrientation("portrait");
/*
Possible values:
"landscape"
"portrait"
"landscape-primary"
"landscape-secondary"
"portrait-primary"
"portrait-secondary"
*/

var connection = window.navigator.mozConnection,
online = connection.bandwidth > 0,
metered = connectrion.metered;





Ctrl + Shift + M


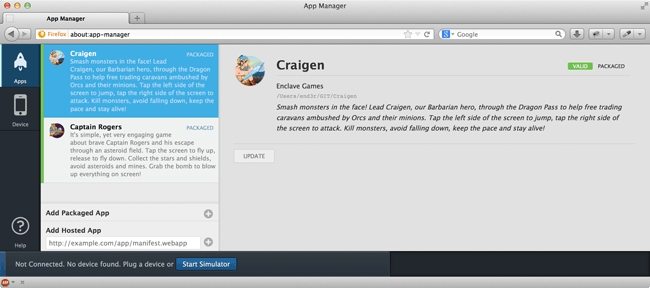
LET'S
SIMULATE IT

Simulator does not simulate the hardware limitations
functionality
- Push to Device.
- Rotation simulation.
- Basic geolocation API simulation.
- Manifest validation.
- Stability fixes for installation and updates to apps.
- Newer versions of the Firefox rendering engine
- Updated Gaia (the UI for Firefox OS).
REFERENCES
Essential Components
Marketplace Intro
https://marketplace.firefox.com/developers/
Game Dev
https://marketplace.firefox.com/developers/docs/game_apps
Design your icon!
https://www.mozilla.org/en-US/styleguide/products/firefox-os/icons/
UPLOAD YOUR APP :D
queries?
Twitter handle
@MozillaIN
#FirefoxOSAppDays
MozNet IRC (irc.mozilla.org)
#openwebapps
#b2g
THANK YOU!
PES Institute of Technology, Bangalore South Campus
Facebook :fb.com/FirefoxClubPESITSOUTH
CREDITS
BootCampMozilla
By Abhiram Ravikumar
BootCampMozilla
These are the slides made for the event Mozilla Boot Camp at PESIT, Bangalore South.
- 2,498



