NETWORK COMMUNICATION
Todays agenda:
- WWW history
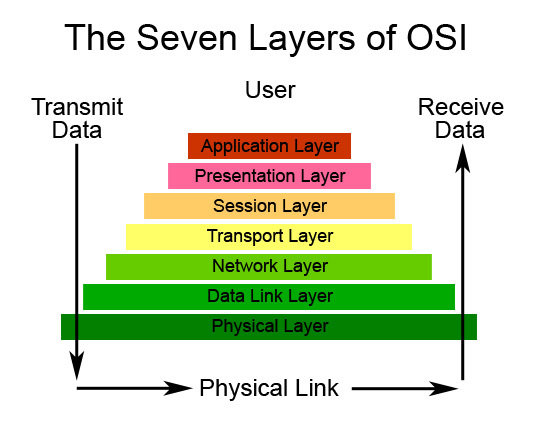
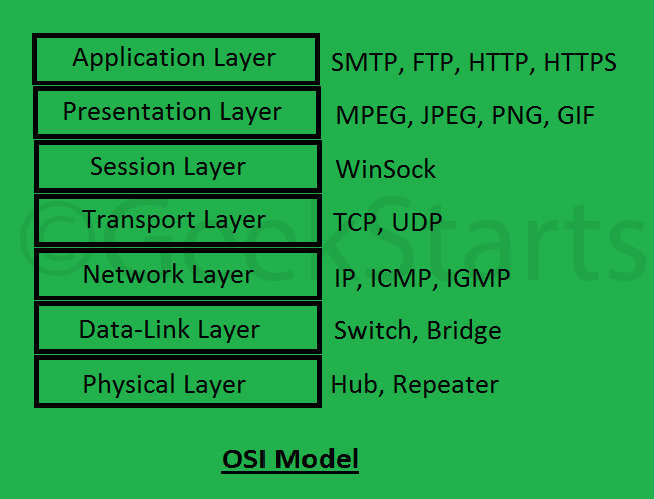
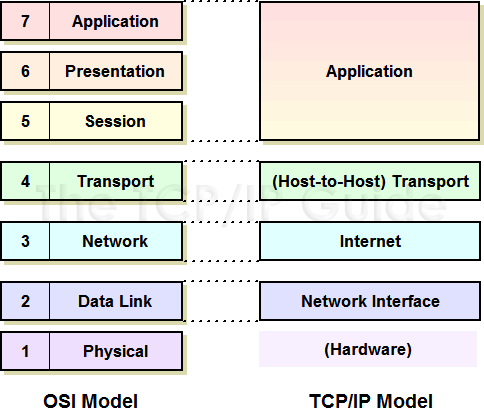
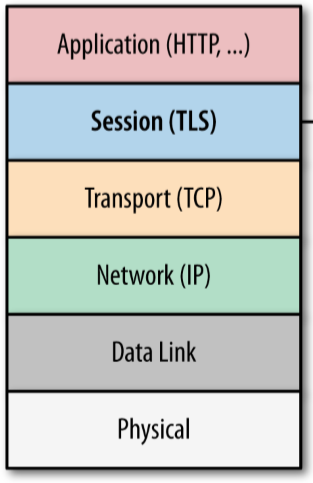
- OSI
- HTTP/1.1: structure, features
- HTTP/2
- HTTPS
Who?

WWW?
CERN, 1989

Tim Berners-Lee
"I just had to take the hypertext idea and connect it to the Transmission Control Protocol and domain name system ideas and—ta-da!—the World Wide Web ... Creating the web was really an act of desperation, because the situation without it was very difficult when I was working at CERN later."
Brief HTTP history

1970S - OSI (OPEN SYSTEM INTERCONNECTION, FINALLY STANDARDIZED IN 1984)

1970S - TCP/IP (STANDARDIZED IN 1982)

In summary, TCP is the data. IP is the Internet location GPS
- 1992 - HTTP/0.9
- 1996 - HTTP/1.0
- 1999 - HTTP/1.1
- 2015 - HTTP 2.0 (RFC 7540 in May 2015)
HTTP
So how does
HTTP work?

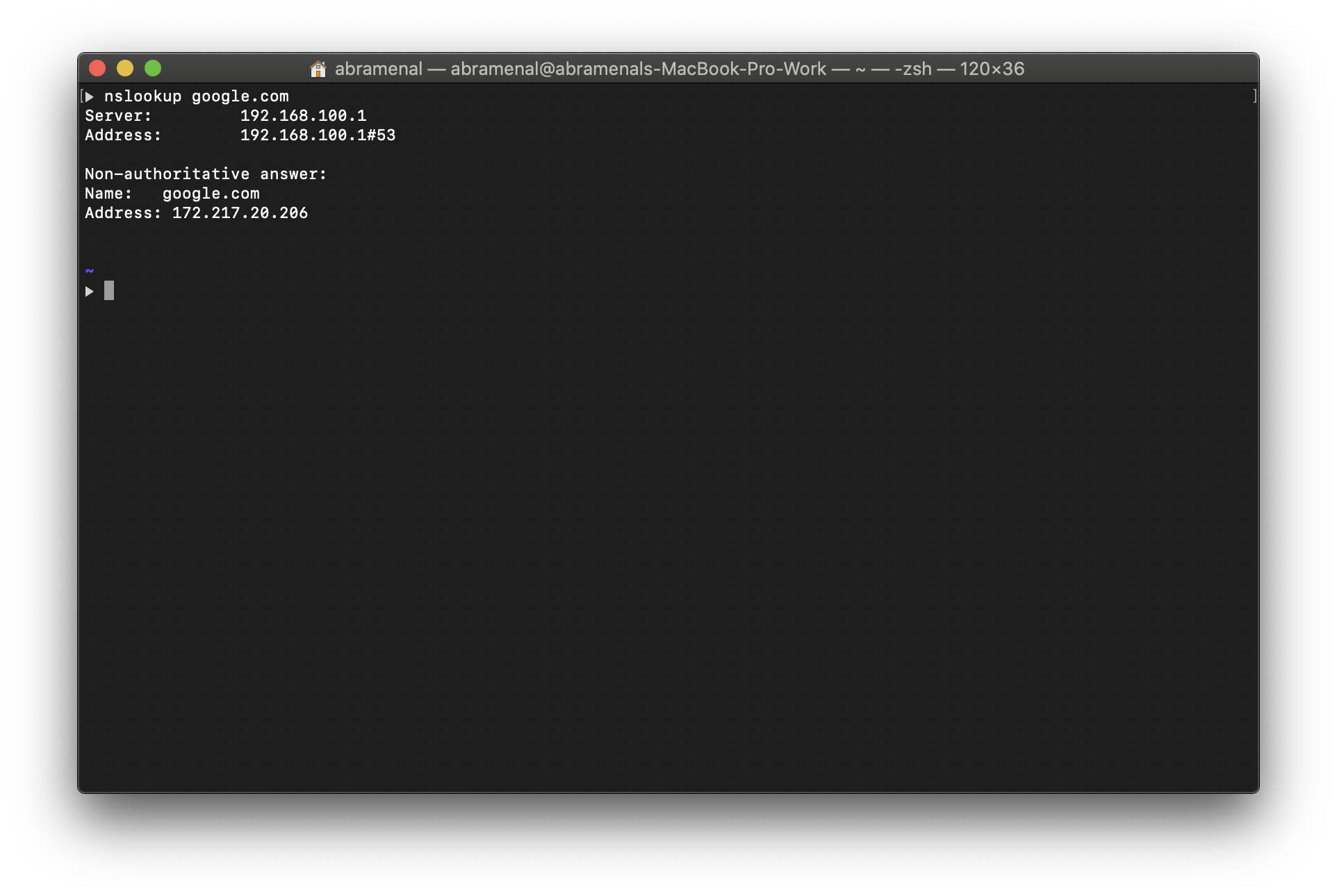
DNS
(domain name system)
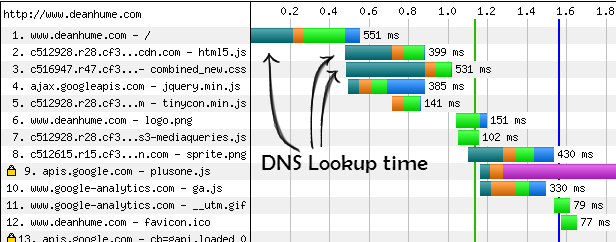
DNS lookup

DNS lookup (browser)

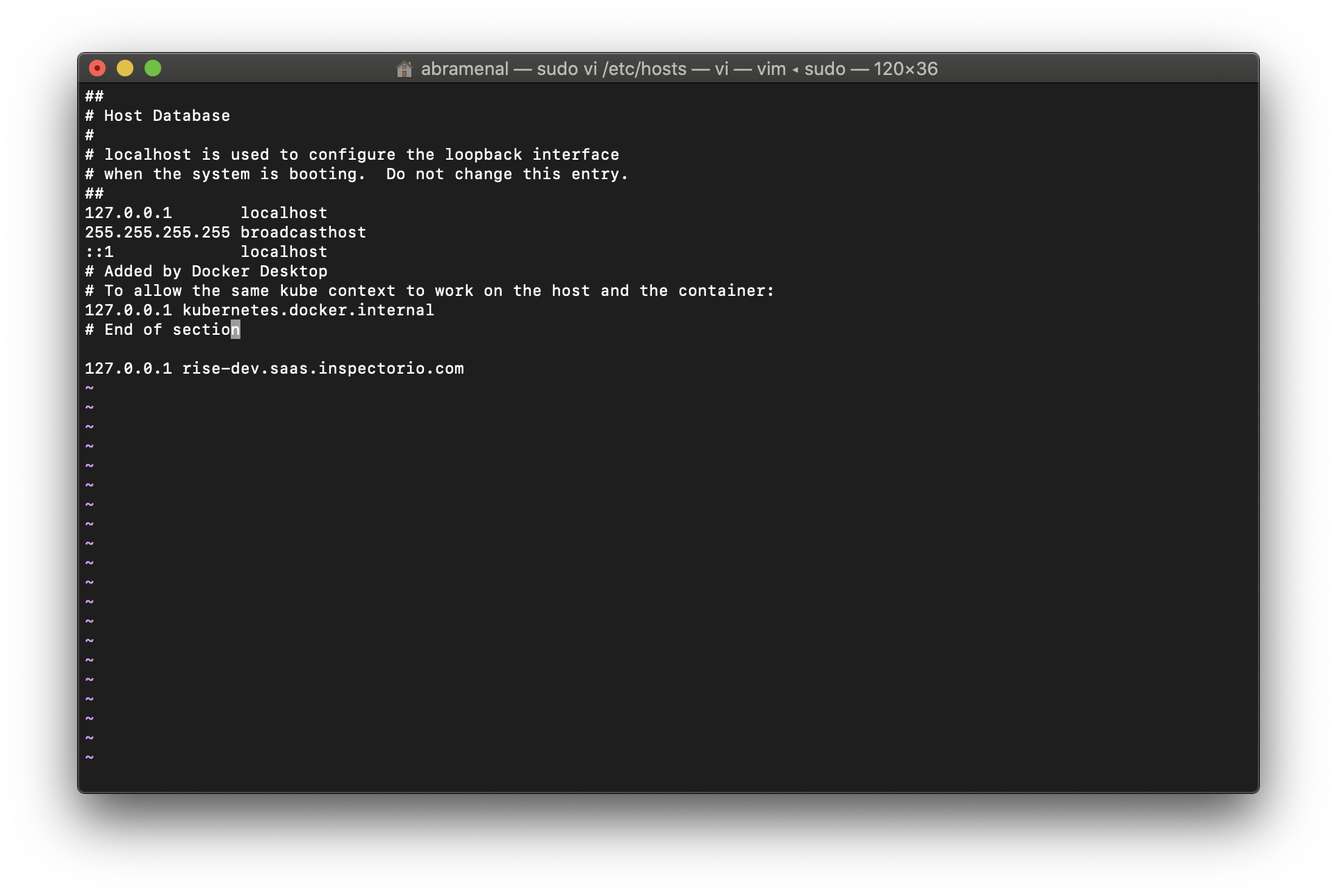
DNS lookup (local)

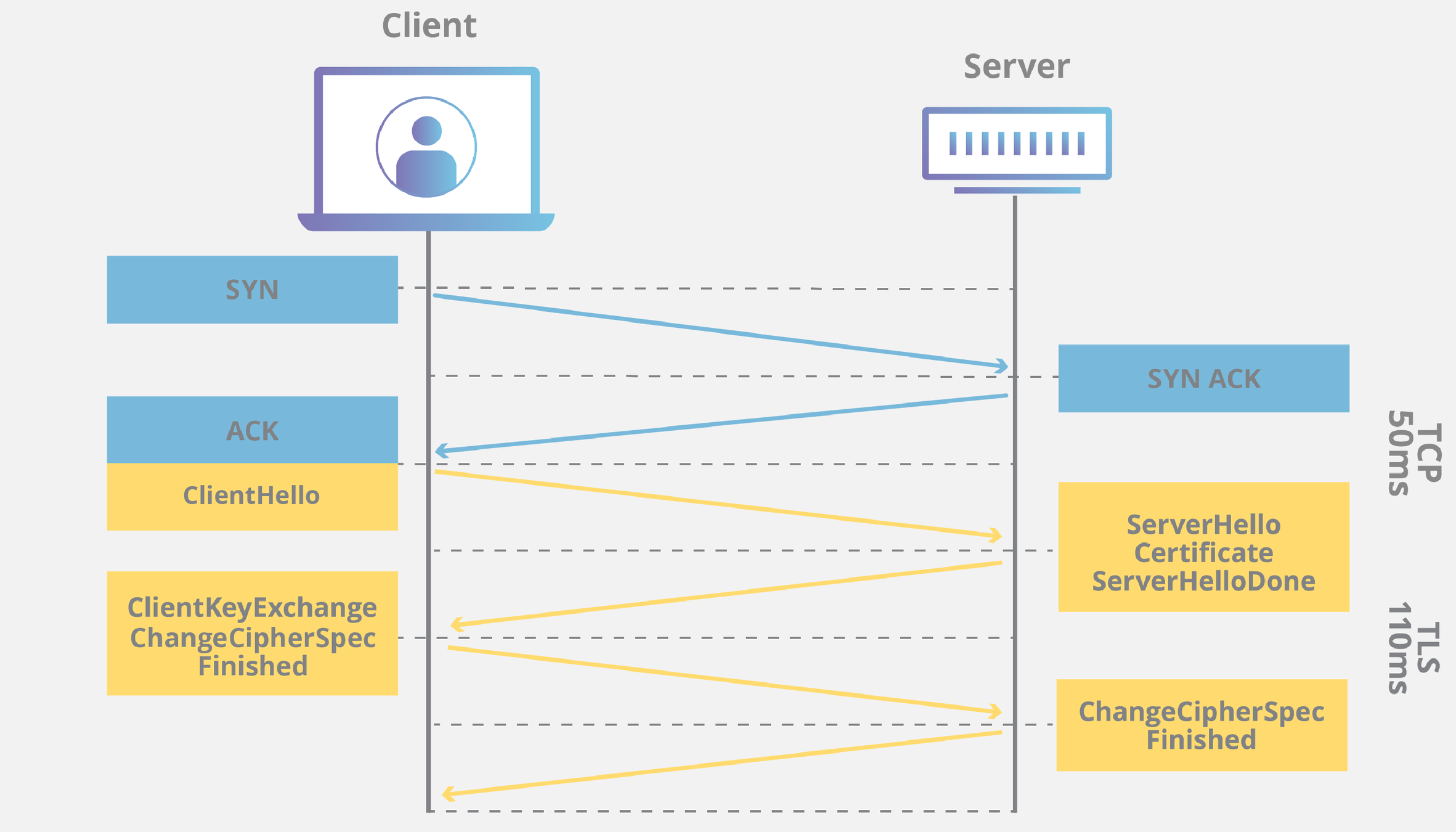
Connection
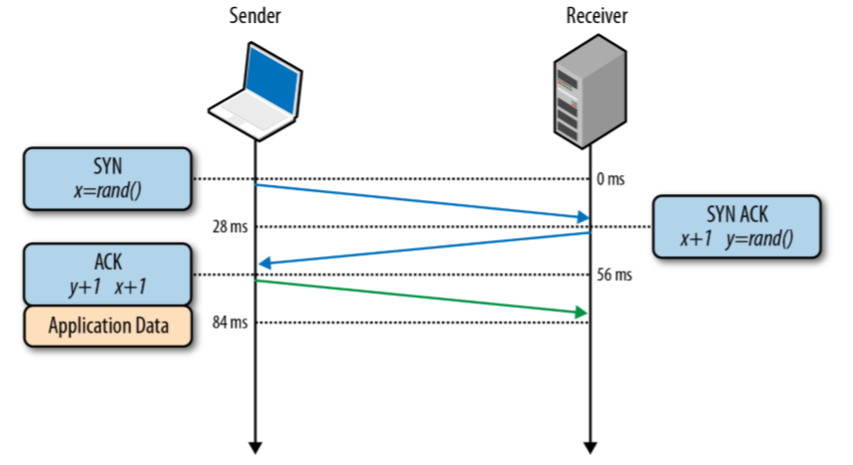
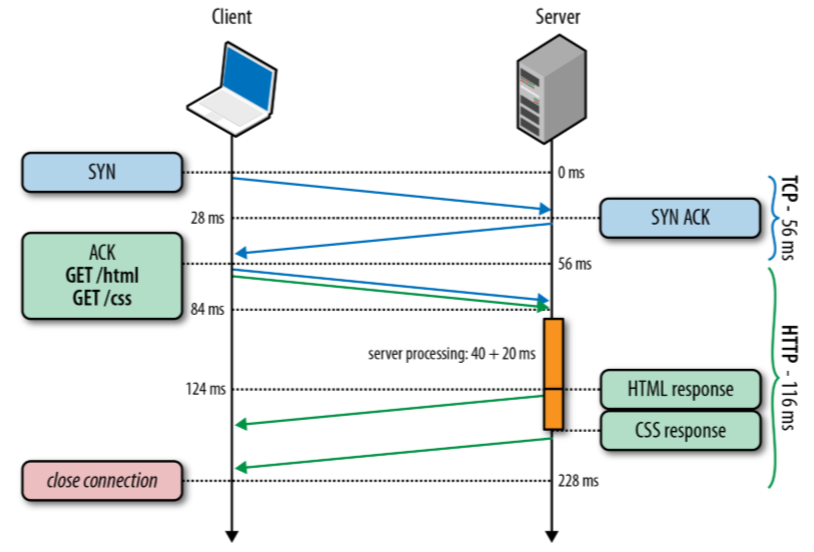
TCP/IP: triple handshake

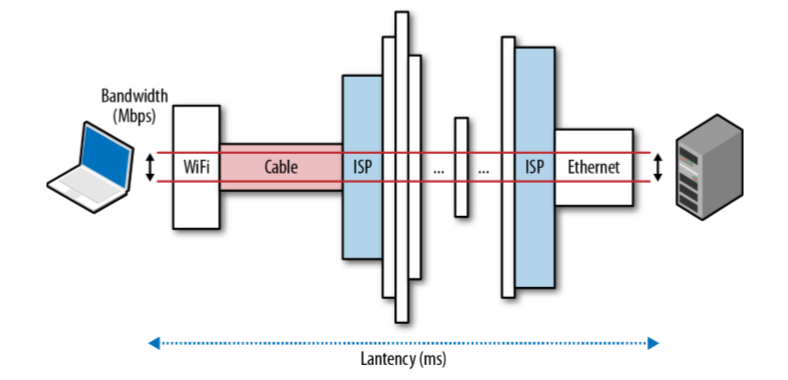
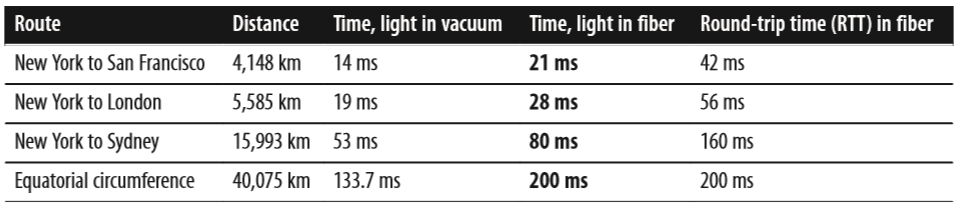
TCP/IP: latency

Signal round trip time (RTT)

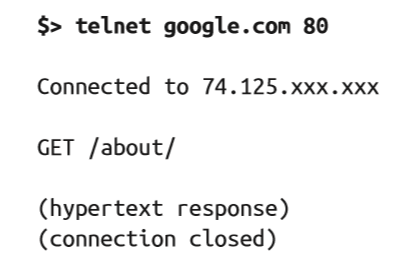
HTTP (finally)
HTTP/0.9

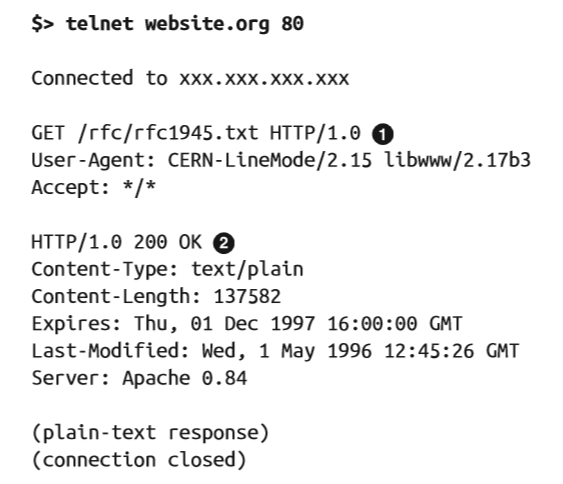
HTTP/1.0

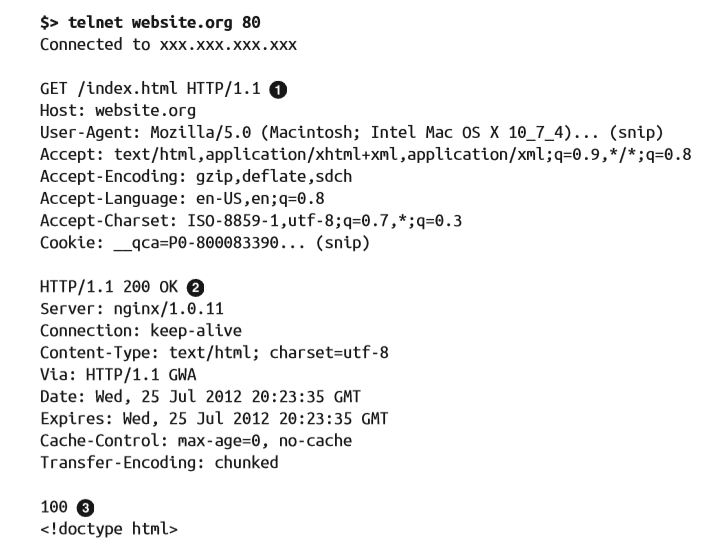
HTTP/1.1

Going back to connection
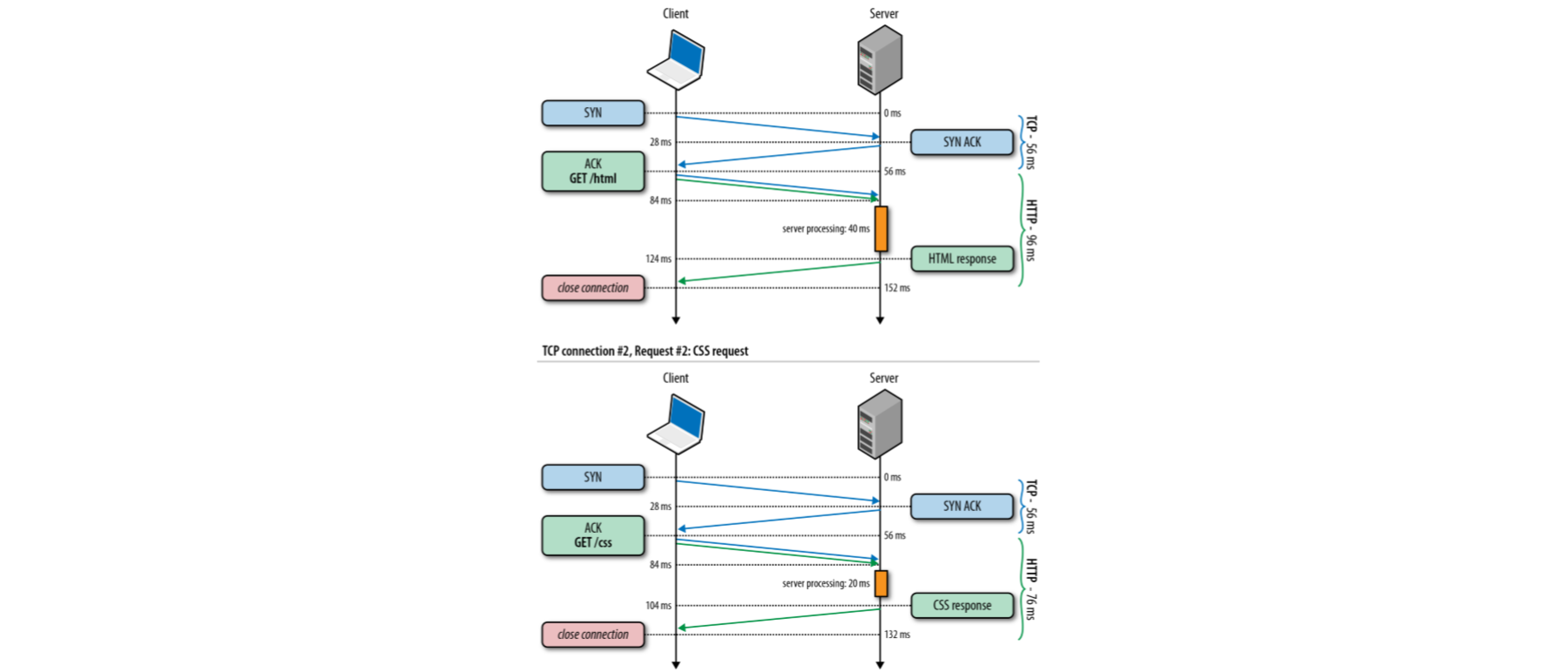
"Connection": "close"
HTTP/1.0

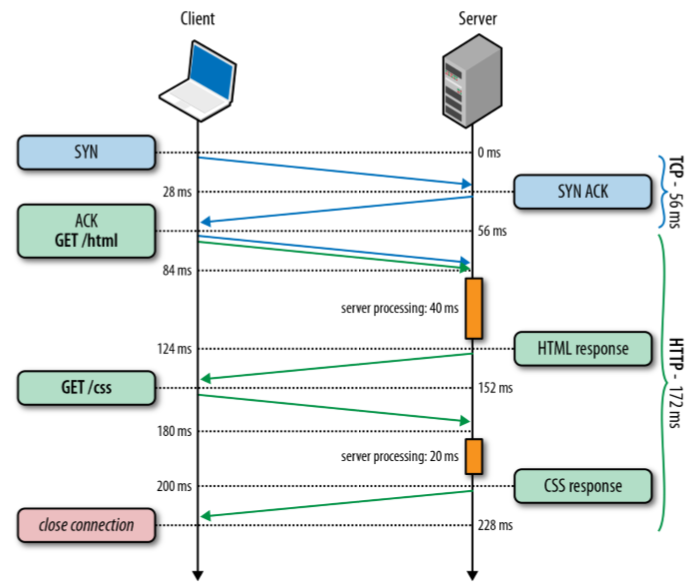
"Connection": "keep-alive"
HTTP/1.1

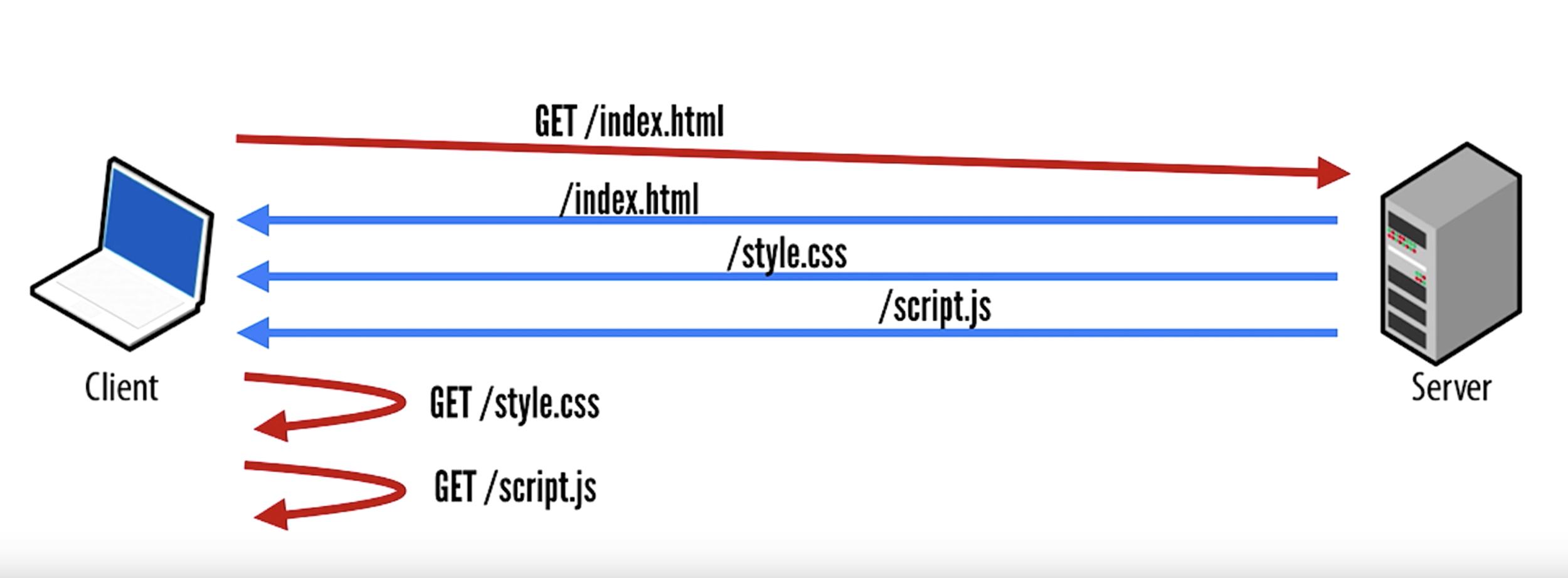
Request pipelining
HTTP/1.1

Modern browsers dropped request pipelining support a while ago (mostly because of bugs).
Now it is superseeded by multiplexing with HTTP/2.
HTTP/1.1: features
- Text-based
- Pull protocol
- Stateless
- Scaleable
- Simple
HTTP/1.1: structure
- Content-Length: number-of-bytes
- Referer: referer-URL
- User-Agent: browser-type
- Accept-Encoding: encoding-method-1, encoding-method-2, ...
- Cookie: cookie-name-1=cookie-value-1, cookie-name-2=cookie-value-2, ...
- ...
Request headers
- Cache-Control: max-age=3600, public
- Content-Encoding:gzip
- Content-Type:text/html; charset: utf-8
- Content-Length: 10000
- Connection: Keep-Alive
- X-Forwarded-By, X-*...
- ...
Response headers
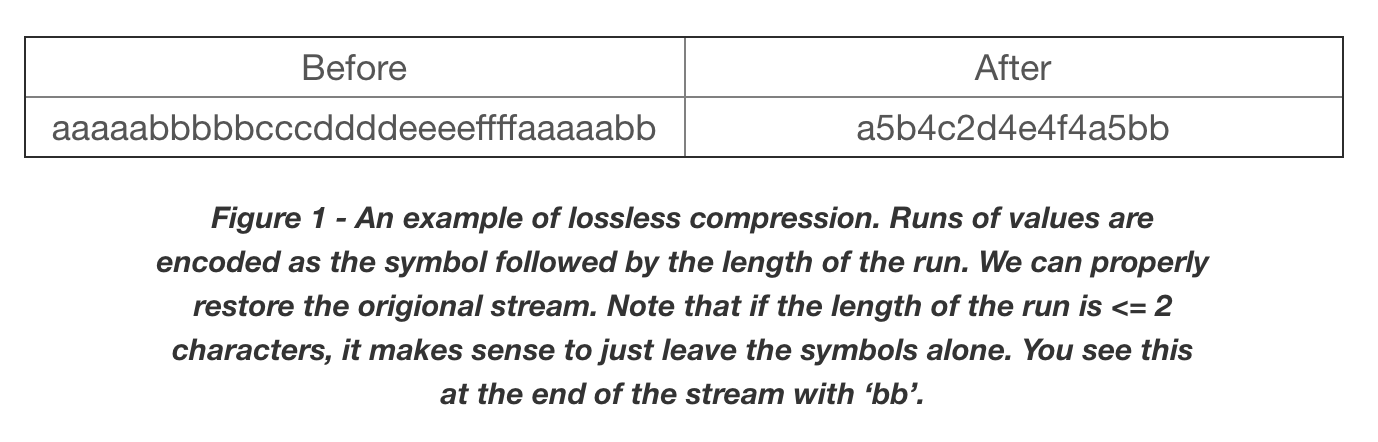
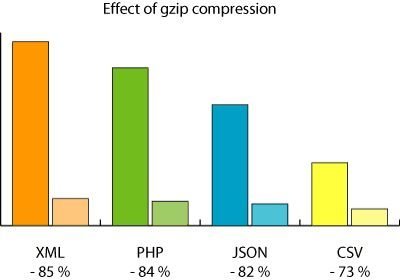
"Content-encoding"

"Content-encoding"

HTTP Methods
- "OPTIONS"
- "GET"
- "HEAD"
- "POST"
- "PUT"
- "PATCH"
- "DELETE"
- "TRACE"
- "CONNECT"
(don't need to remember all)
HTTP Status codes
- "Informational 1xx"
- "Successful 2xx"
- "Redirection 3xx"
- "Client Error 4xx"
- "Server Error 5xx"
(don't need to remember all)
HTTP POST
<html>
<body>
<form action="login" method="POST">
<input name="user" type="text" />
<input name="password" type="password" />
<input type="submit" />
</form>
</body>
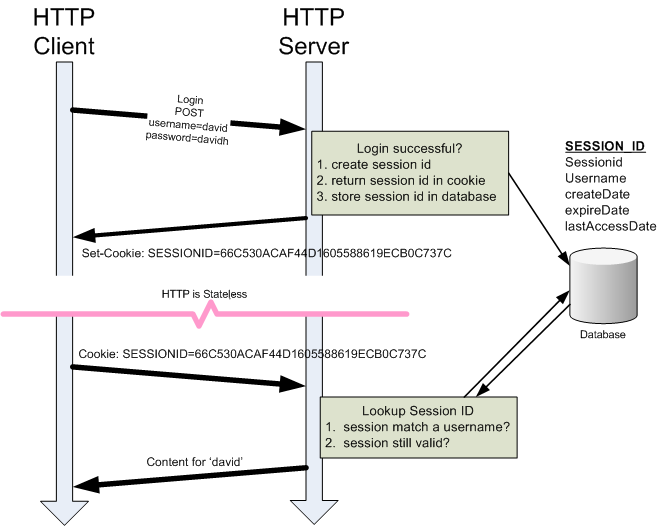
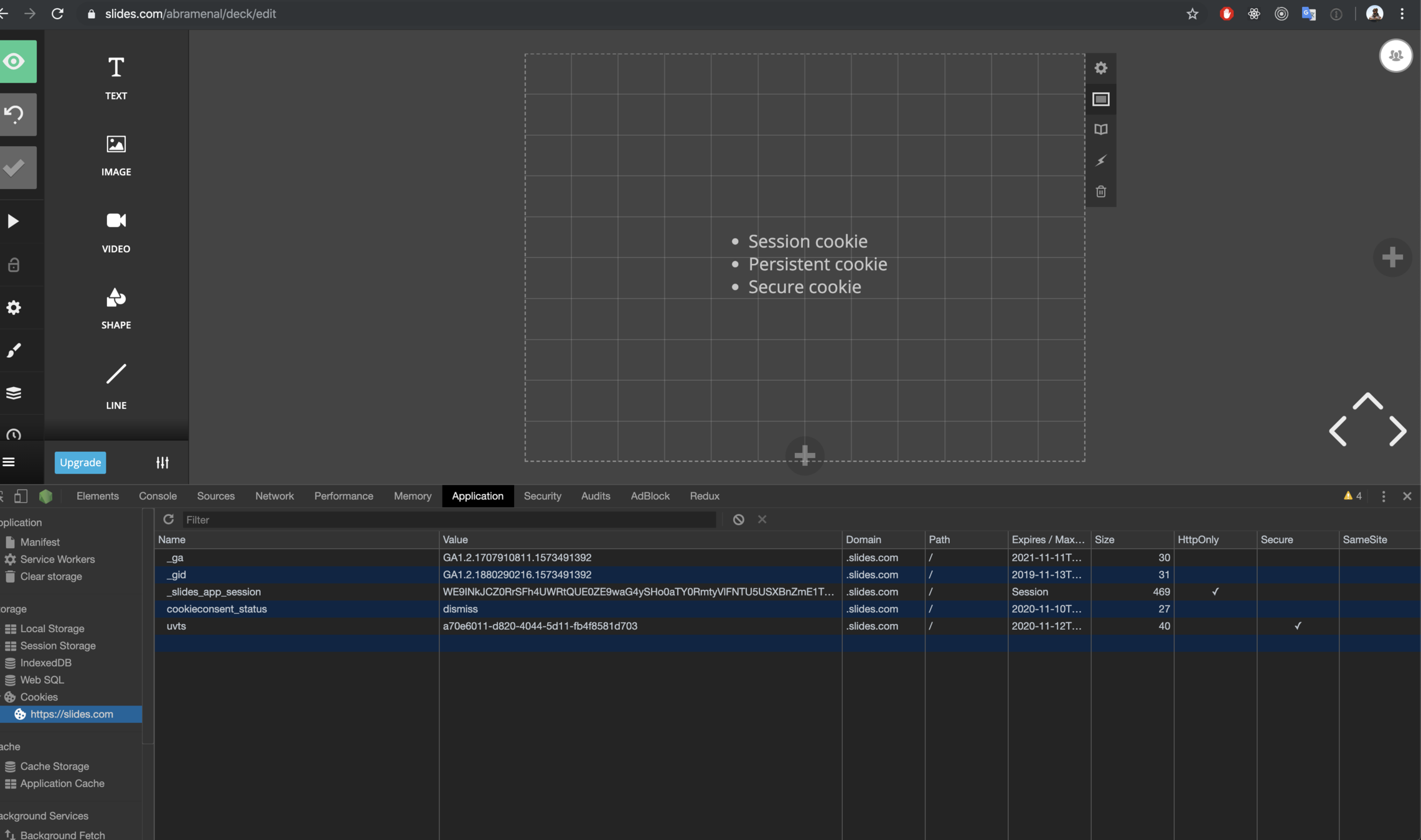
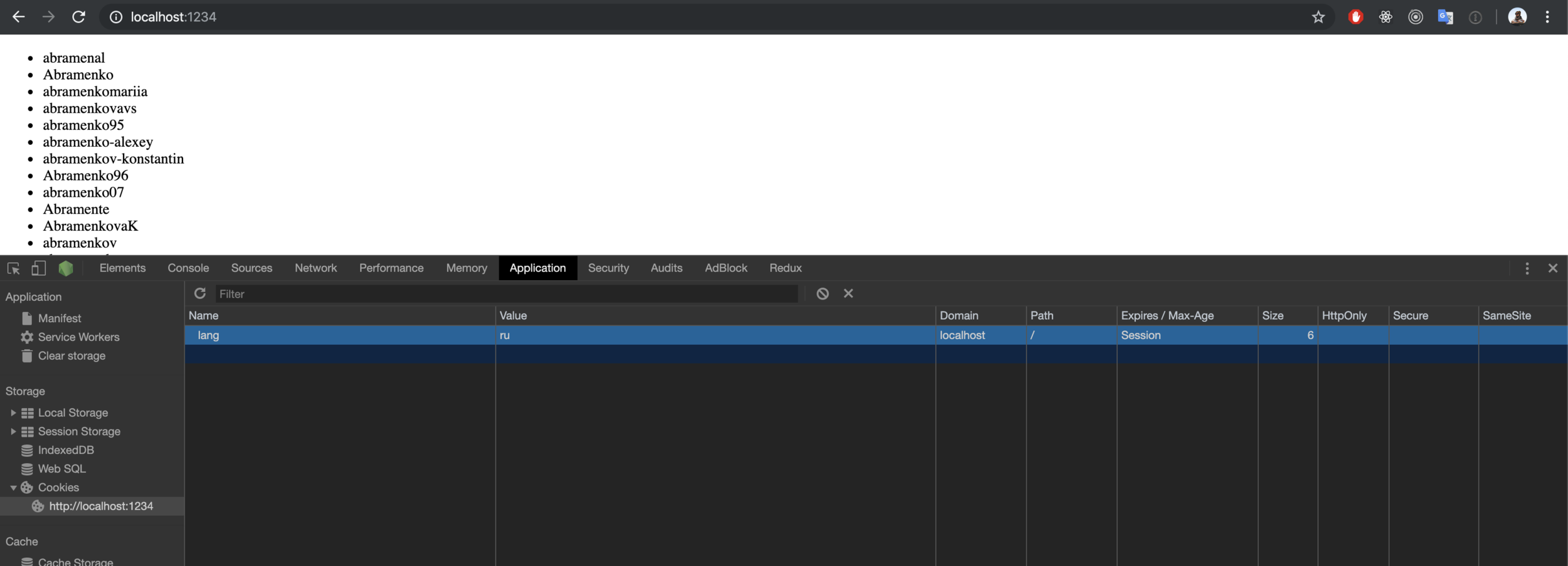
</html>Cookies
- Session cookie
- Persistent cookie


-
Javascript
document.cookie - Response
HTTP/1.1 200 OK Content-type: text/html Set-Cookie: name=value - Plugins, E.G Firefox Cookies Manager
- Manually
C:\Users\<username>\AppData\Roaming\Microsoft\Windows\Cookies - HTML
<meta http-equiv="set-cookie"content="name=;expires=; domain=;path=;secure">
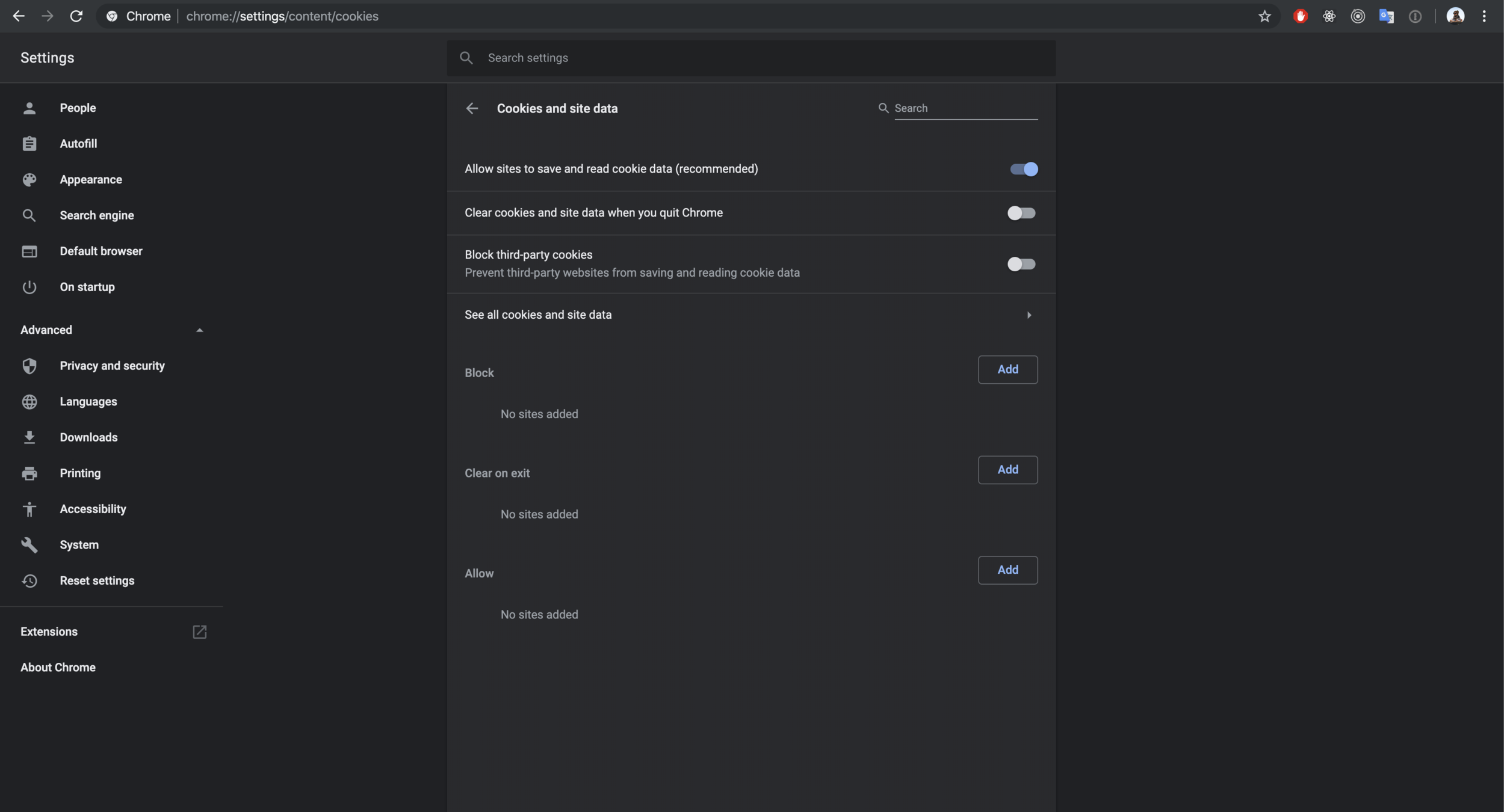
How to set a cookie?
Who can access a cookie?
httpOnly
Conclusion pt.1
Showtime
Plan
- Promise API
- Fetch API: request handling, error handling
- Request & response headers
- Using response data outside of fetch
- Cookie API
- Tools: Postman
Up next:
Todays agenda:
- HW review / Q&A
- Session cookie
- AJAX
- HTTP/2 vs HTTP/1.1
- HTTPS
- CORS
- ...
Session cookie:
one more thing...


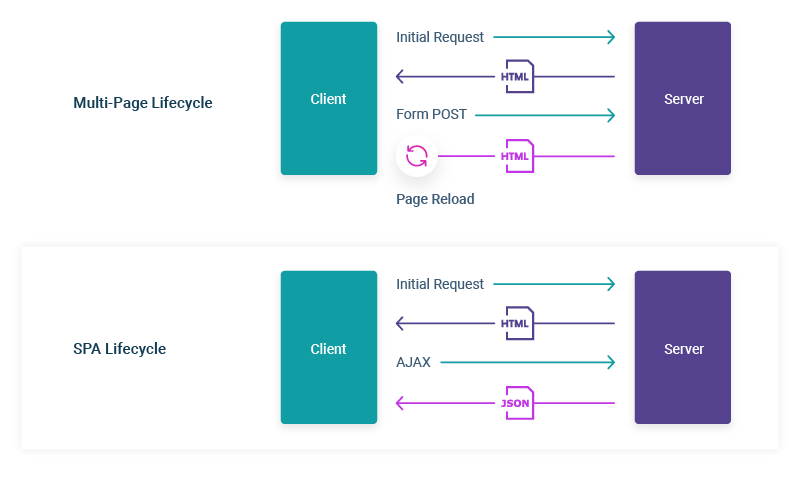
AJAX
/ˈeɪdʒæks/
short for "asynchronous JavaScript and XML"

Drawbacks
- Browser could disable (or does not support) JavaScript
- CORS
- SEO: search engines indexing
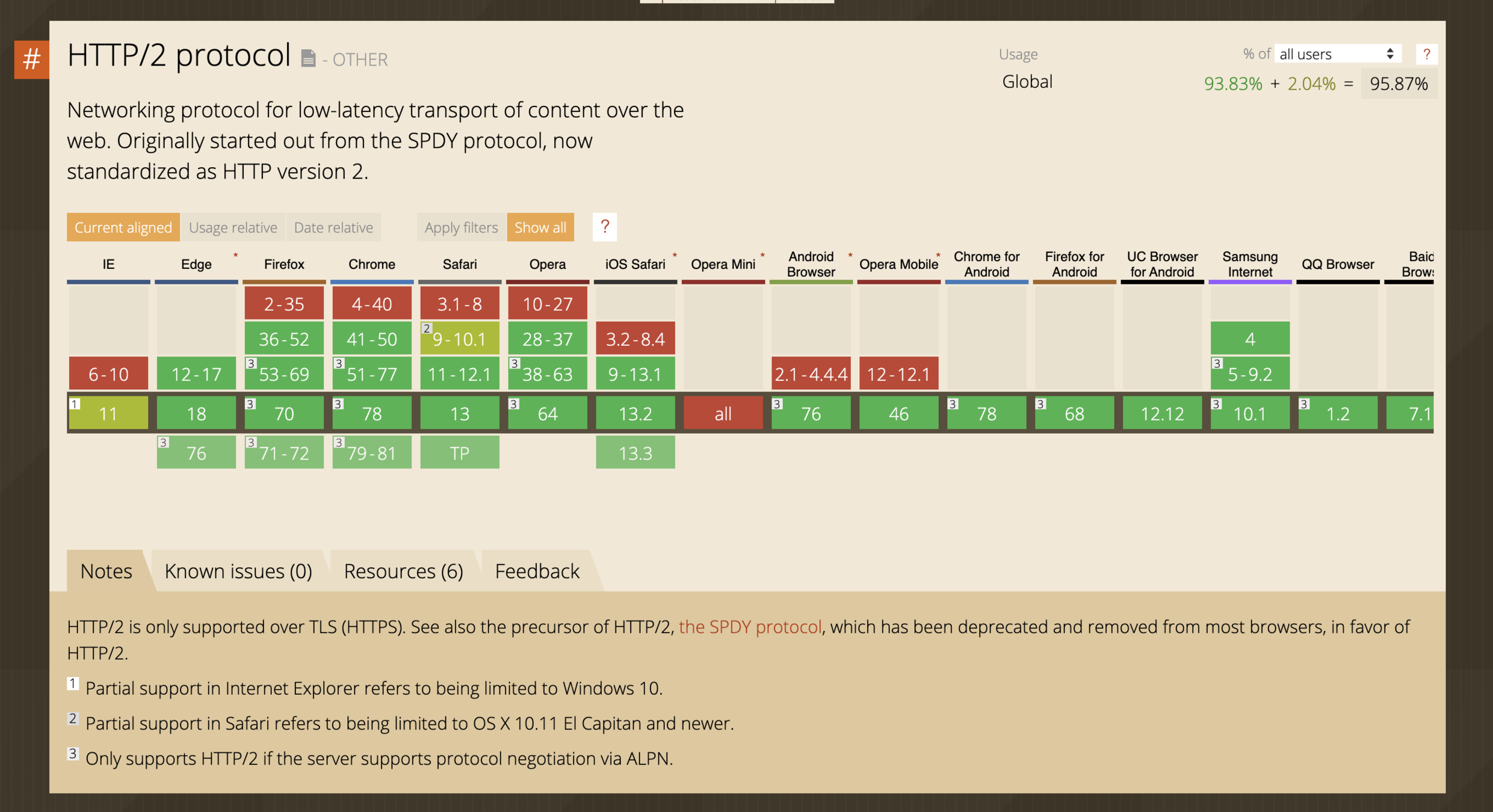
HTTP/2
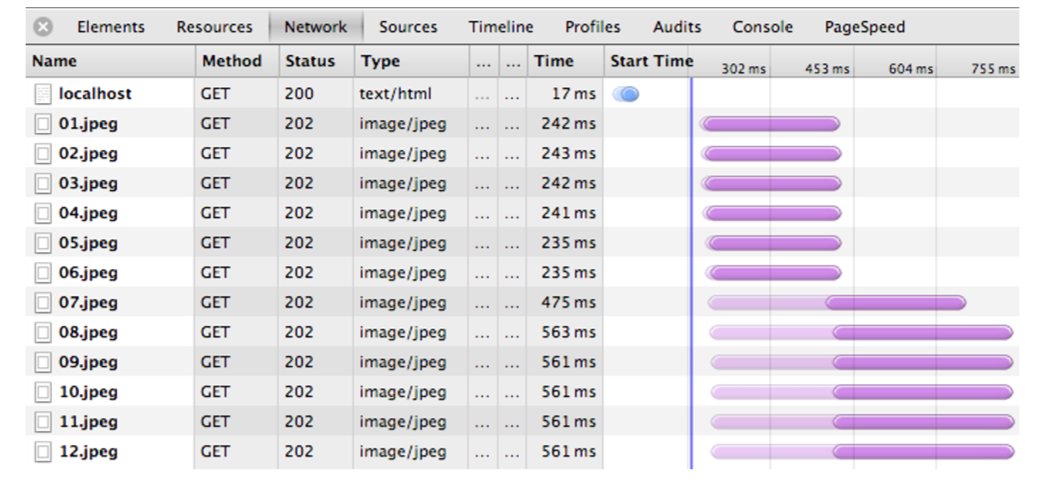
Cons #1: HOL blocking
six-connection limit per origin

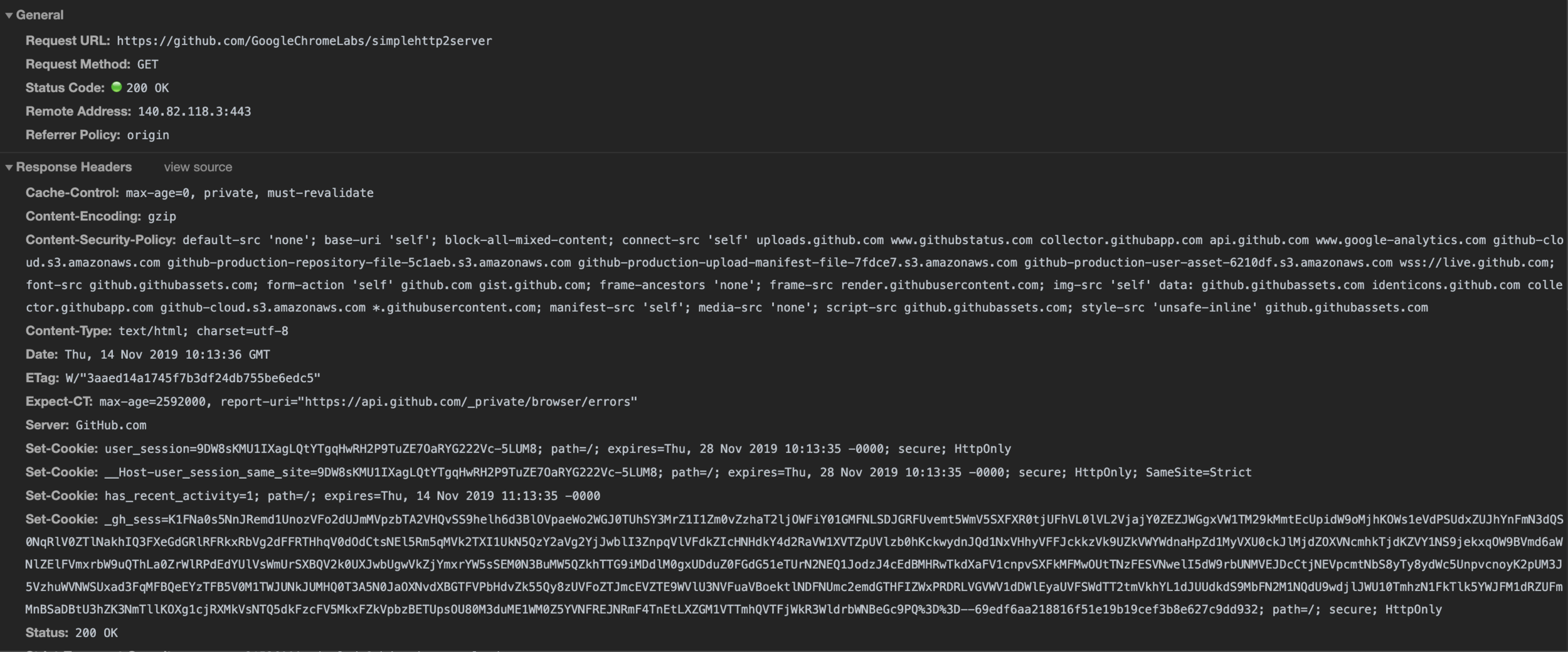
Cons #2: Encoding
Payload is encoded, but all metadata is not

HTTP/2 key differences
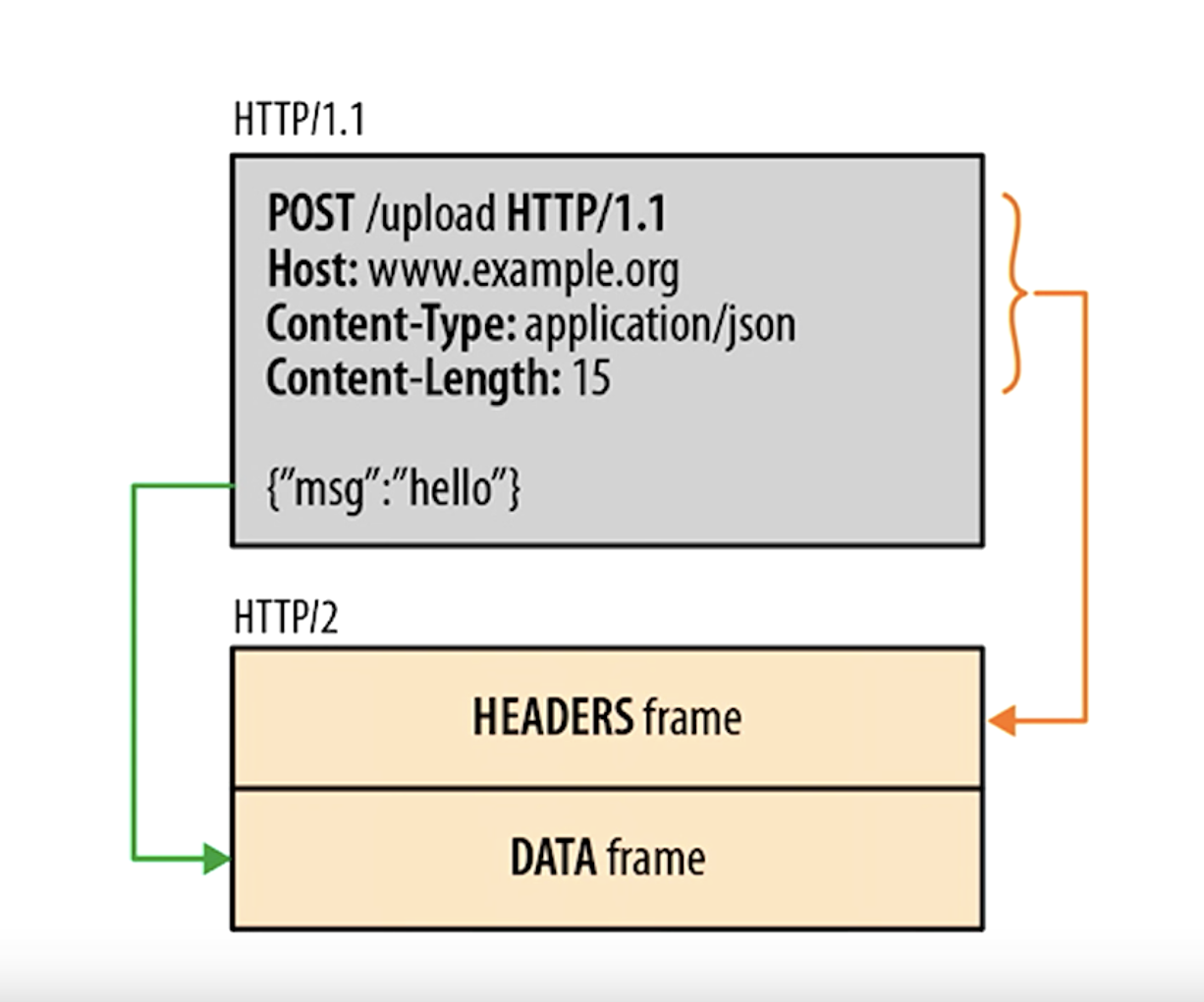
-
is binary, instead of textual
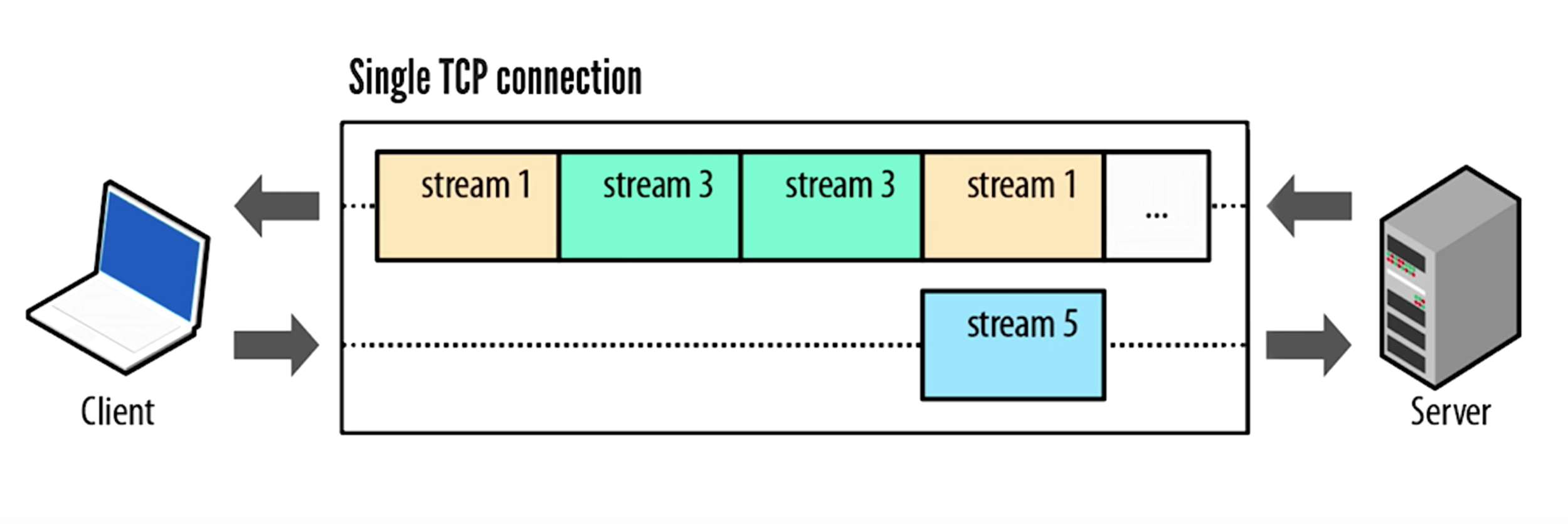
-
is fully multiplexed, instead of ordered and blocking
-
can therefore use one connection for parallelism
-
uses header compression to reduce overhead
-
allows servers to “push” responses proactively into client caches
HTTP/2

HTTP/2
HTTP/2

HTTP/2

HTTP/2

HTTP/2

HTTP/2
Learn more:
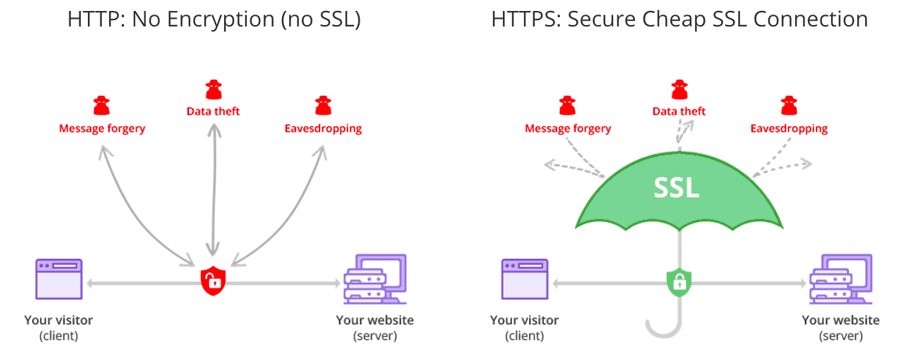
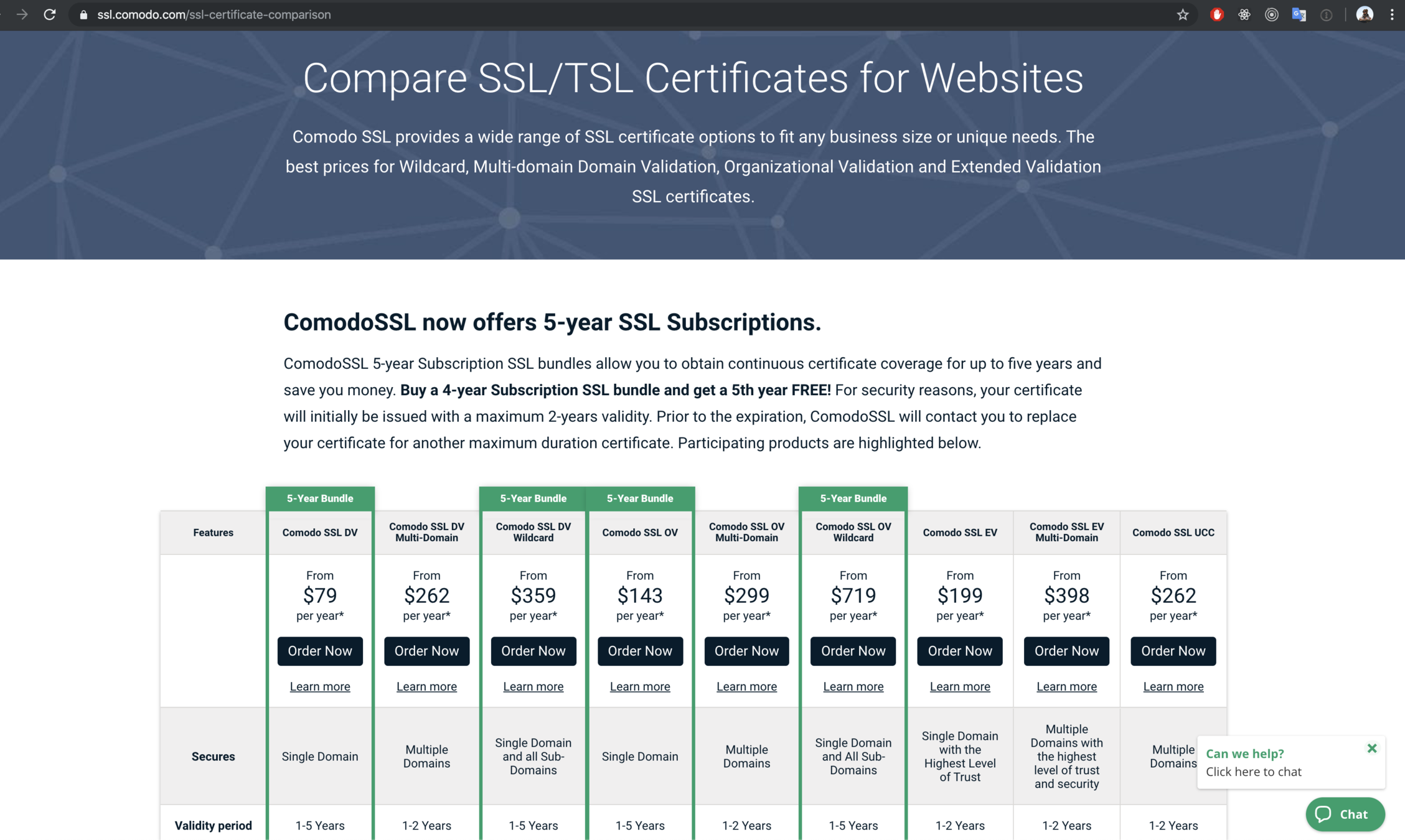
HTTPS




Showtime
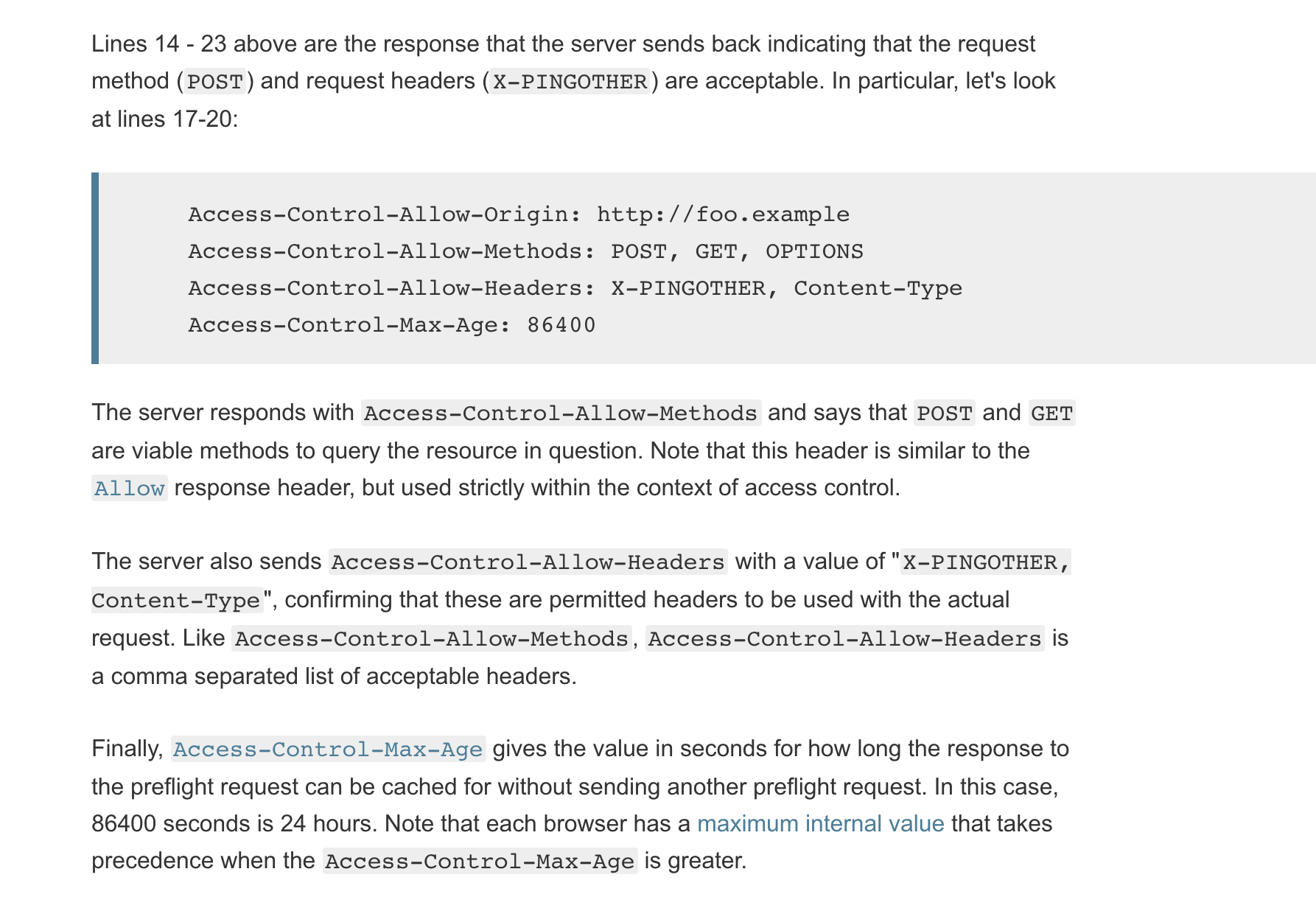
CORS
Cross-origin resource sharing

Showtime
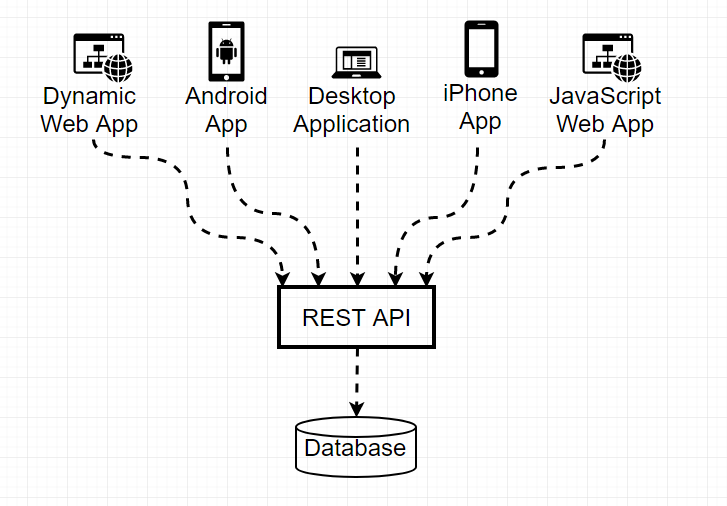
REST
Representational state transfer
Six guiding constraints define a RESTful system.
These constraints restrict the ways that the server can process and respond to client requests so that, by operating within these constraints, the system gains desirable non-functional properties, such as performance, scalability, simplicity, modifiability, visibility, portability, and reliability.
If a system violates any of the required constraints, it cannot be considered RESTful.
1. Client-server architecture

2. Statelessness
- No client state stored on server
- Only client can store & provide details about its state
- Each request contains all necessary information to respond properly
3. Cacheability
Expires: Fri, 20 May 2016 19:20:49 IST
Cache-Control: max-age=3600
ETag: "abcd1234567n34jv"
Last-Modified: Fri, 10 May 2016 09:17:49 IST4. Layered system

5. Code on demand (optional)
Servers can temporarily extend or customize the functionality of a client by transferring executable code: for example, compiled components such as Java applets, or client-side scripts such as JavaScript.
6. Uniform interface
Resource identification in requests
Individual resources are identified in requests, for example using URIs in RESTful Web services. The resources themselves are conceptually separate from the representations that are returned to the client. For example, the server could send data from its database as HTML, XML or as JSON—none of which are the server's internal representation.
6. Uniform interface
Resource manipulation through representations
When a client holds a representation of a resource, including any metadata attached, it has enough information to modify or delete the resource.
6. Uniform interface
Self-descriptive messages
Each message includes enough information to describe how to process the message. For example, which parser to invoke can be specified by a media type.
Accept: text/html
Content-Type: application/json6. Uniform interface
Hypermedia as the engine of application state (HATEOAS)
GET /accounts/12345/ HTTP/1.1
Host: bank.example.com
Accept: application/vnd.acme.account+json
...HTTP/1.1 200 OK
Content-Type: application/vnd.acme.account+json
Content-Length: ...
{
"account": {
"account_number": 12345,
"balance": {
"currency": "usd",
"value": 100.00
},
"links": {
"deposit": "/accounts/12345/deposit",
"withdraw": "/accounts/12345/withdraw",
"transfer": "/accounts/12345/transfer",
"close": "/accounts/12345/close"
}
}
}Remember: REST is not a standard or protocol, this is a way of implementing backend APIs
(actually, architectural style)
Conclusion pt.2
Authentication: JWT
Secure & safe cookies
Request idempotency and safety
Demo pt.2
Plan
- async/await
- Node.js simple HTTP server
- HTTPS: obtaining certificate, setting up secure server
- Cookies: secure, httpOnly
- ...*your awesome idea*...
Thank you!
RS School '19 | Network communication
By abramenal
RS School '19 | Network communication
Network communication talk: OSI model, TCP/IP, HTTP/1.1, HTTP/2, HTTPS https://www.youtube.com/watch?v=4jA9Nea51T8 https://www.youtube.com/watch?v=_8GoJck9O9Y https://www.youtube.com/watch?v=DYR8g_kI9Xs
- 2,005
