Type Inference
Flow uses type inference to find bugs even without type annotations. It precisely tracks the types of variables as they flow through your program.
Realtime Feedback
Flow incrementally rechecks your changes as you work, preserving the fast feedback cycle of developing plain JavaScript.
What are the benefits of using Flow?
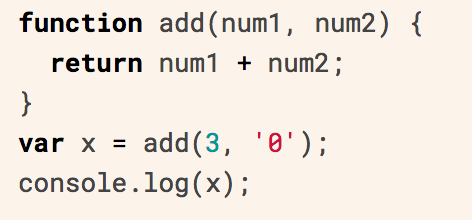
- Catch errors early
- Improve readability of code
- Facilitate tooling
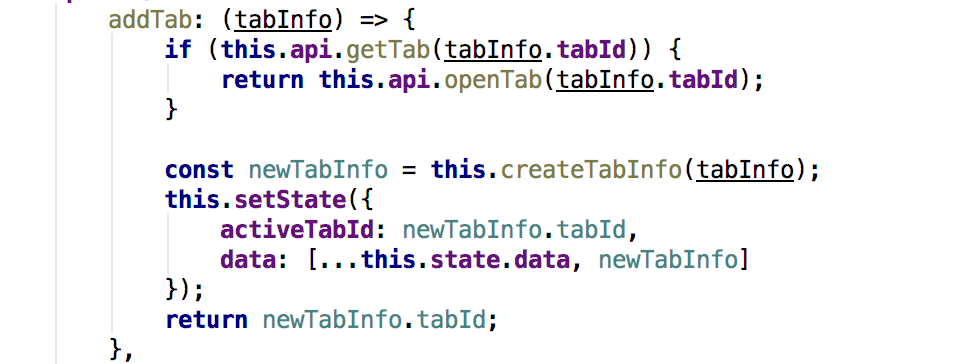
Example

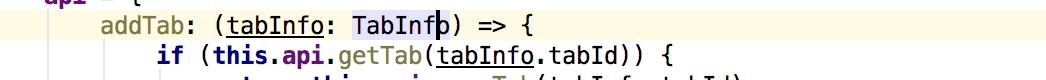
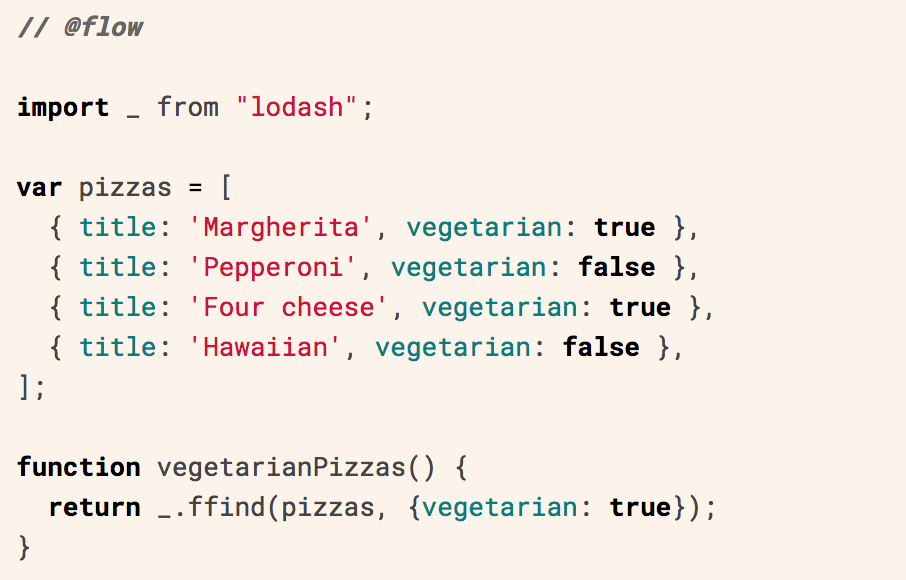
Example w/ Flow


Flow is a server
>> flow status
>> flow check
Sometimes you’ll make a change that forces the Flow server to restart.
changes to your .flowconfig file
Flow reads your entire node_modules directory
>> flow stop
>> flow init
Third-party libraries

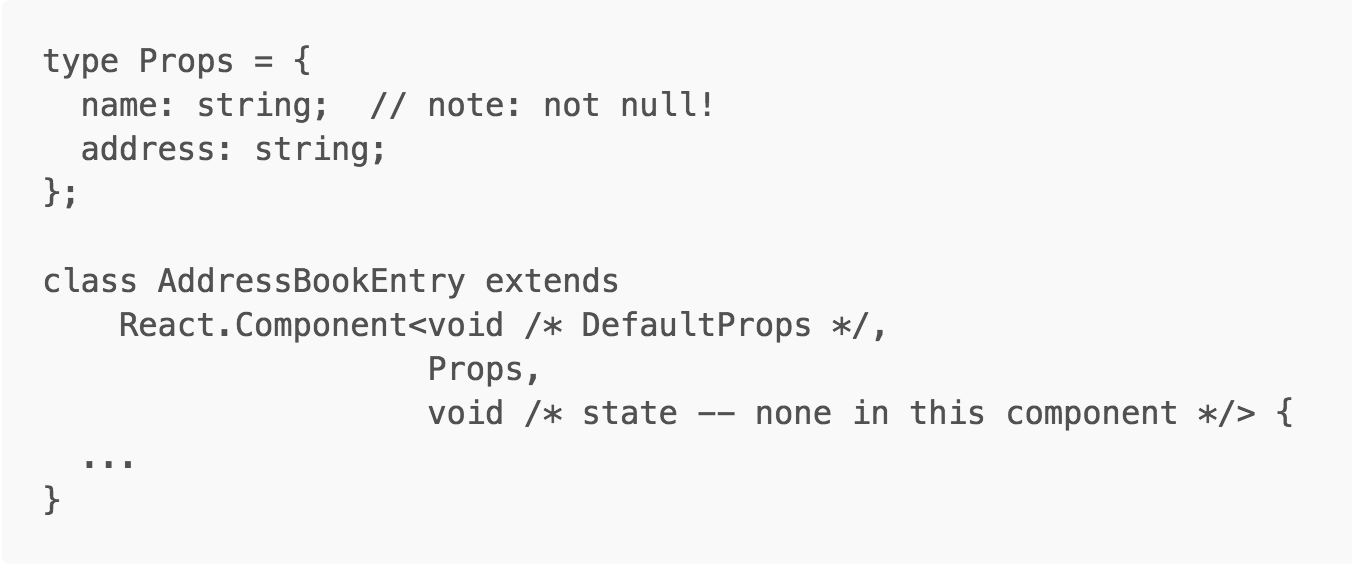
Props and State

Missing @flow annotations
Flow will ignore it by making its type any
Weak mode
/* @flow weak */
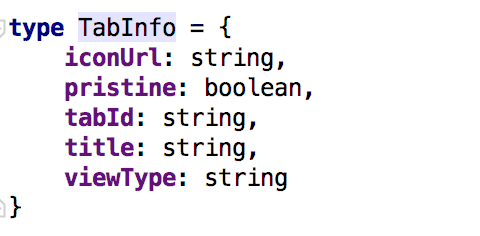
Type Annotations

Using flow-typed
npm install -g flow-typed

Primitives
- boolean
- number
- string
- null
- void
any
The type is a supertype and subtype of all types.
mixed
is like a safe but somewhat annoying version of any
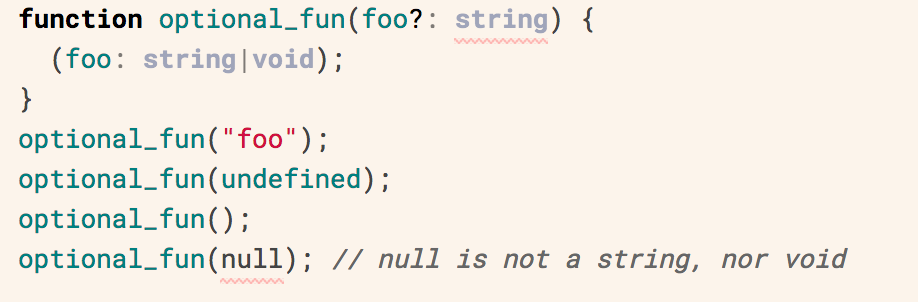
Optional types
T|void, for some type T

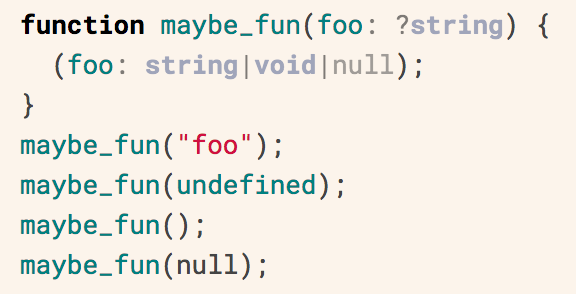
Maybe types
T|void|null, for some type T

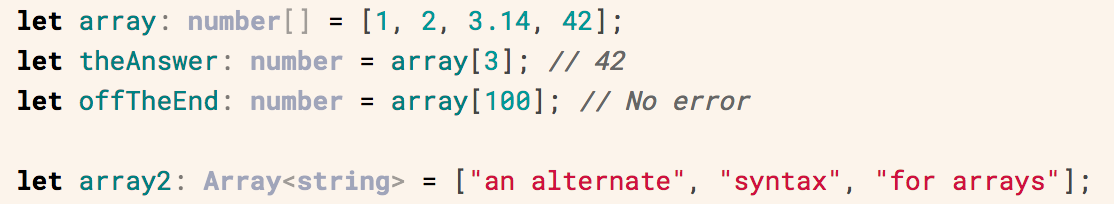
Arrays

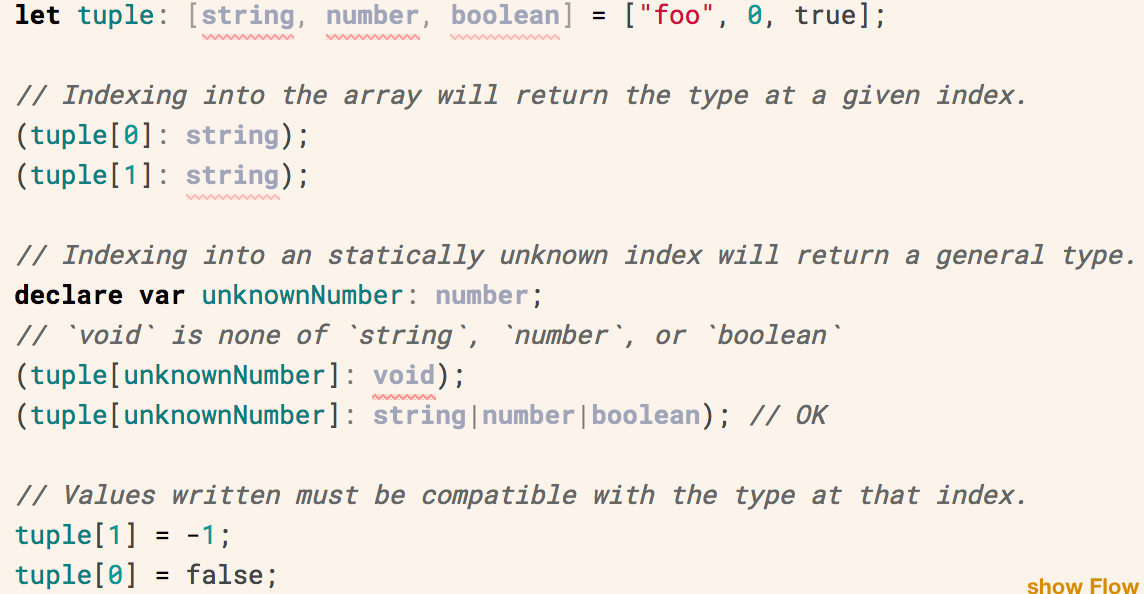
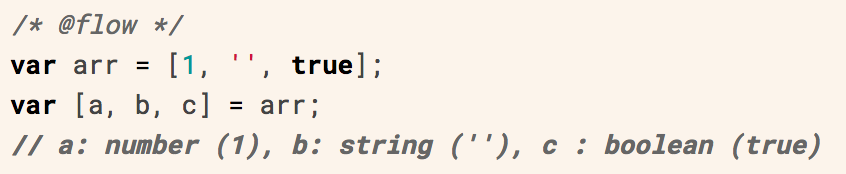
Tuples
Tuple types are a kind of array type particularly suited to describe finite, heterogeneous collections

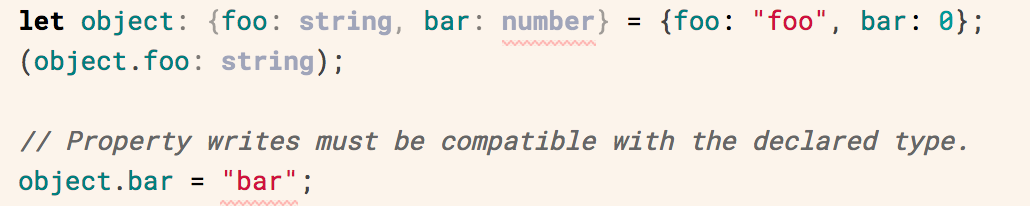
Objects

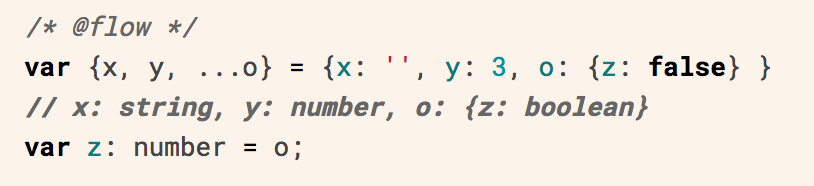
Destructuring



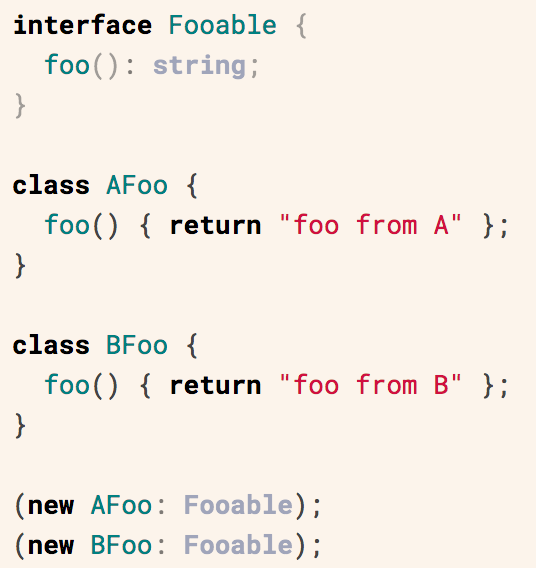
Interfaces

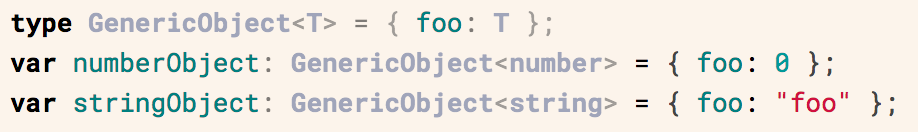
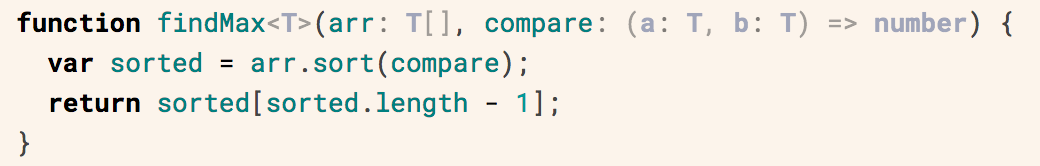
Generics


How it works w/ React Compoents

FlowType
By acierto
FlowType
- 1,090



