Building OS X Apps With JavaScript
@labfoo

http://is.gd/osxjs







Script Editor
& Cocoa Bridge
Building truly native applications
Good performance
Lots for "free"
Native components mean OS differences are handled for you
Very well suited for people who are interested in adding an element of pain & suffering into their lives
Node.js
or io.js
Great for CLI applications
Performance comparable to C & Java*
Good native support through bindings
135,000+ libraries to depend on

*http://is.gd/543cm8
Supported on all desktop platforms
NW.js
formally node-webkit
Building native-like applications
Good performance
Familiar workflow
Has some trouble when it comes to native bindings.
Compiles to OS X, Windows or Linux

Alfred
with Workflows Pack
Building CLI-like Apps
Is a premium feature
Easy to build
hard to distribute (for now)

(but for n00bz)
... with basic feedback.
OS X only
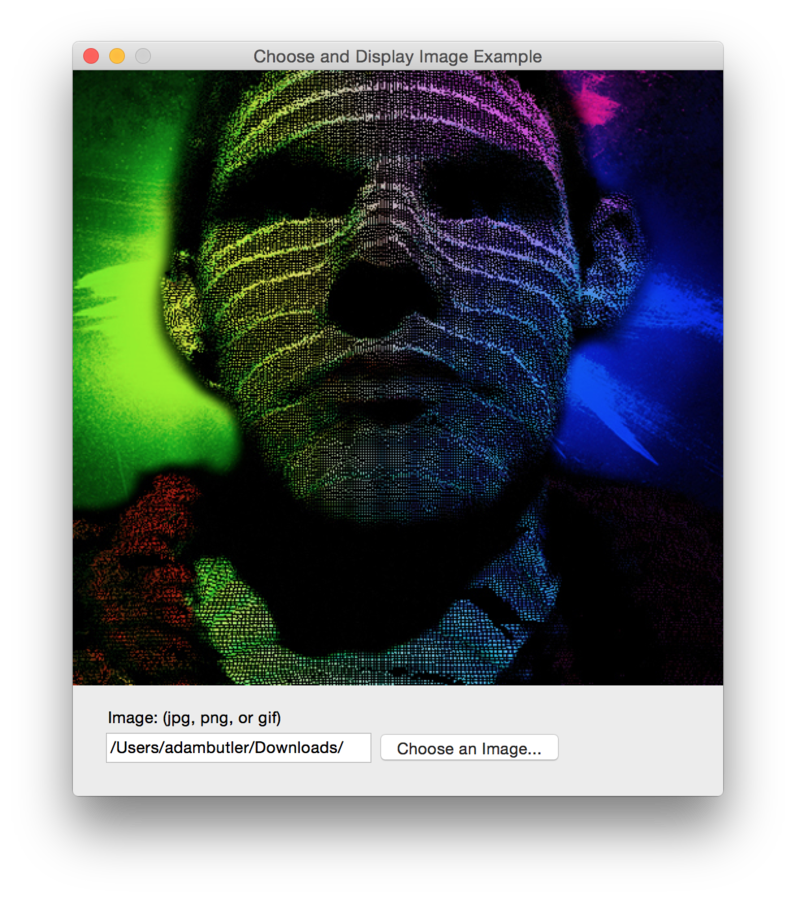
Input
Output
Business Logic
Business Logic


js2coffee

# Assignment:
number = 42
opposite = true
# Conditions:
number = -42 if opposite
# Functions:
square = (x) -> x * x
# Arrays:
list = [1, 2, 3, 4, 5]
# Objects:
math =
root: Math.sqrt
square: square
cube: (x) -> x * square x
# Splats:
race = (winner, runners...) ->
print winner, runners
# Existence:
alert "I knew it!" if elvis?
# Array comprehensions:
cubes = (math.cube num for num in list)var cubes, list, math, num, number, opposite, race, square,
slice = [].slice;
number = 42;
opposite = true;
if (opposite) {
number = -42;
}
square = function(x) {
return x * x;
};
list = [1, 2, 3, 4, 5];
math = {
root: Math.sqrt,
square: square,
cube: function(x) {
return x * square(x);
}
};
race = function() {
var runners, winner;
winner = arguments[0], runners = 2 <= arguments.length ? slice.call(arguments, 1) : [];
return print(winner, runners);
};
if (typeof elvis !== "undefined" && elvis !== null) {
alert("I knew it!");
}
cubes = (function() {
var i, len, results;
results = [];
for (i = 0, len = list.length; i < len; i++) {
num = list[i];
results.push(math.cube(num));
}
return results;
})();Script Editor
& Cocoa Bridge
ObjC.import("Cocoa");
var styleMask = $.NSTitledWindowMask | $.NSClosableWindowMask | $.NSMiniaturizableWindowMask;
var windowWidth = 600;
var windowHeight = 300;
var window = $.NSWindow.alloc.initWithContentRectStyleMaskBackingDefer(
$.NSMakeRect(0, 0, windowWidth, windowHeight),
styleMask,
$.NSBackingStoreBuffered,
false
);
window.title = "My Awesome Application";
window.makeKeyAndOrderFront(window);
window.center;Cocoa Bridge

demo time
https://github.com/adambutler/osxjs
http://tylergaw.com/articles/building-osx-apps-with-js
https://github.com/dtinth/JXA-Cookbook
https://developer.apple.com/videos/wwdc/2014/#306
Further reading
One more thing...
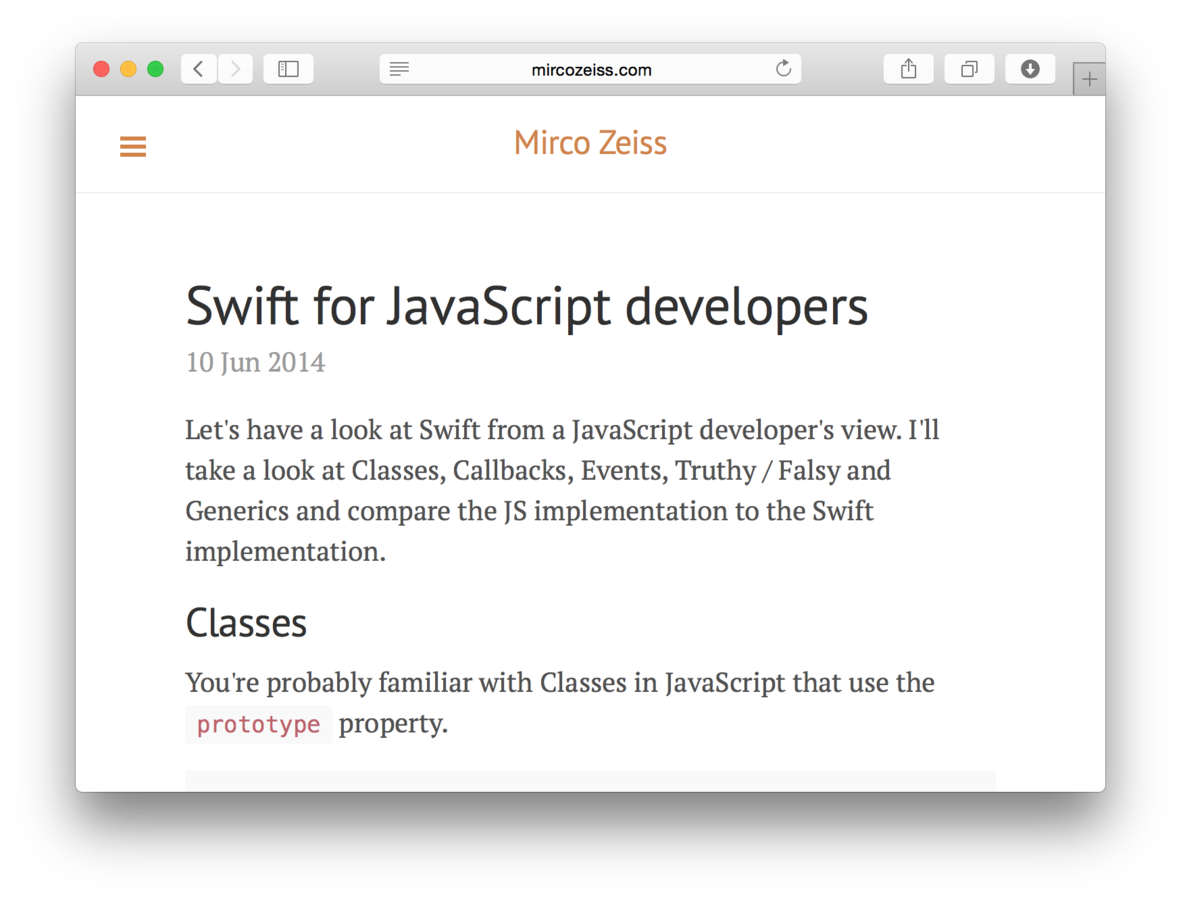
What about Swift?



Im sorry* but
Swift !~ JavaScript
*I'm not really sorry!
Adam Butler
@labfoo | /adambutler

Building OS X Apps With JavaScript
By Adam Butler
Building OS X Apps With JavaScript
- 3,229



