A
Developer's Guide to Technical Interviews

Adrianna Valdivia
@adriannavaldivi

adrianna.dev
Who am i and why this topic


MOTHER
UI ENGINEER @ SALESLOFT
WOMEN WHO CODE ATL EVANGELIST
WEBSITE: https://adrianna.dev/
#1 Best Place to Work in Atlanta
2018 and 2019
wHAT WE'LL GO OVER
| 1. types of technical interviews |
2. what is react? |
3. state vs props |
|---|---|---|
|
4. prop drilling |
5. lifecycle hooks or react hooks |
|
| 6. api calls | 7. map vs forEach & other built-in functions you should know | 8. es6 + features |

Types of technical interviewing
-
Whiteboarding -
Github Pull Requests/Repo
-
Timed Assessments
-
Pair Programming
-
Conceptual questions

What is react?
They already know it's...
-
Declarative
-
Composable
-
Component Based
-
Reusable

Always have your own interpretation of what React is, not the textbook version only.
STATE V.S. PROPS
| STATE | PROPS |
|---|---|
| changeable | immutable |
| “private” information to initialize and update | component's properties |
"Props are a way of passing data from parent to child. State is reserved only for interactivity, that is, data that changes over time."
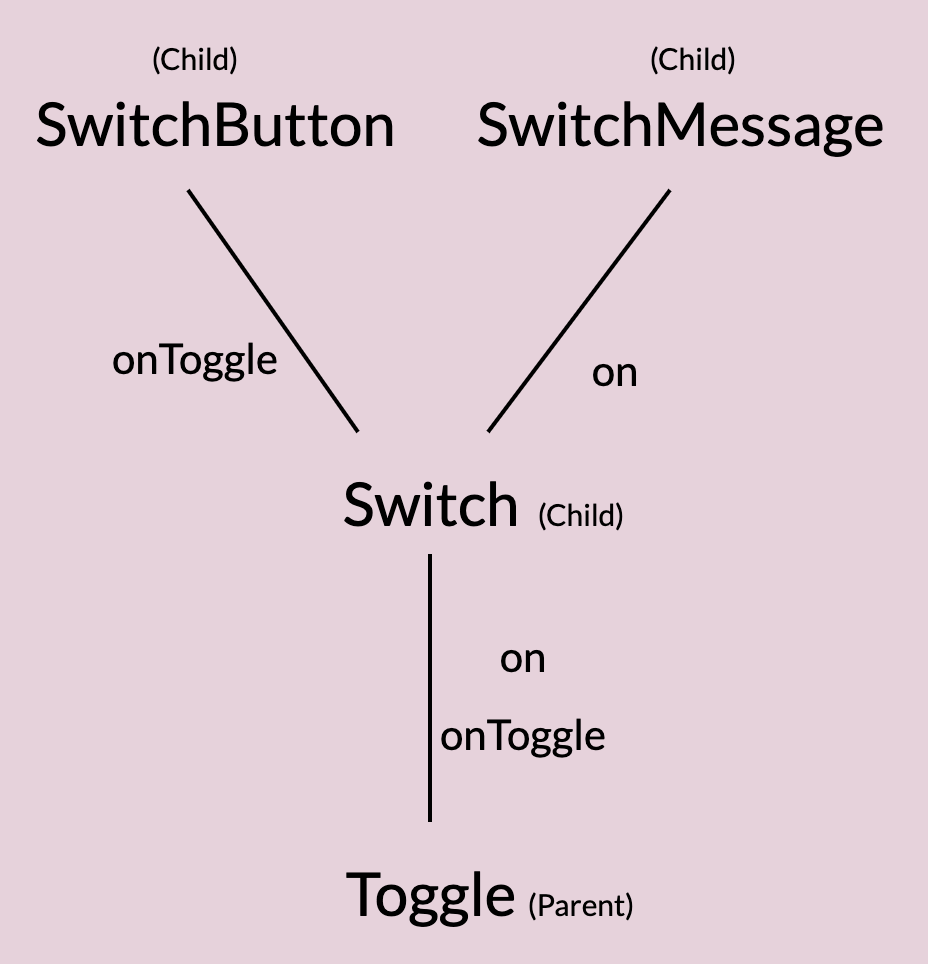
prop drilling

//Toggle.js
function Toggle() {
const [on, setOn] = React.useState(false)
const toggle = () => setOn(o => !o)
return <Switch on={on} onToggle={toggle} />
}
//Switch.js
function Switch({on, onToggle}) {
return (
<div>
<SwitchMessage on={on} />
<SwitchButton onToggle={onToggle} />
</div>
)
}
//SwitchMessage.js
function SwitchMessage({on}) {
return <div>The button is {on ? 'on' : 'off'}</div>
}
//SwitchButton.js
function SwitchButton({onToggle}) {
return <button onClick={onToggle}>Toggle</button>
}
lifecycle hooks or react hooks
old way vs new way
constructor
componentDidMount
componentDidUpdate
componentWillUnmount
useState
useEffect
...or custom hooks
Know before you go into an interview what React version the company is on. Advocate for react hooks!
making api calls
With React Hooks
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function App() {
const [data, setData] = useState({ persons: [] });
useEffect(async () => {
const response = await axios(
'https://jsonplaceholder.typicode.com/users',
);
setData(response.data);
});
return (
<ul>
{data.persons.map(person => (
<li key={person.id}>
<a href={person.url}>{person.name}</a>
</li>
))}
</ul>
);
}
export default App;es6+
fEATURES
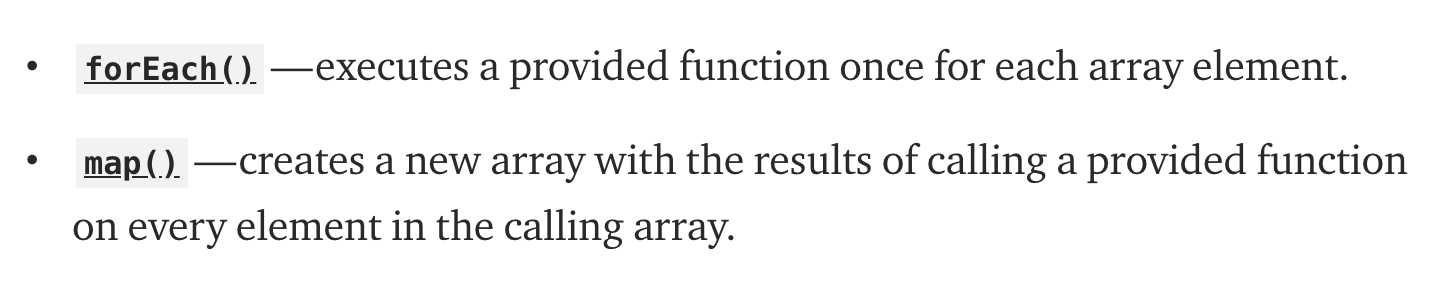
- map*
- forEach*
- split*
- reduce
- find
- filter
- arrow functions*
- var, let, const*
- destructuring*
- spread*
- Set*
js built in functions
* Items only covered in these slides
map vs foreach
let arr = [1, 2, 3, 4, 5];
// forEach example
arr.forEach((num, index) => {
return arr[index] = num * 2;
});
// arr = [2, 4, 6, 8, 10]
// forEach() will return undefined and not an array.
// map example
let doubled = arr.map(num => {
return num * 2;
});
// doubled = [2, 4, 6, 8, 10]
Split
//Example 1
var str = 'The quick brown fox jumps over the lazy dog.';
var words = str.split(' ');
// ["The", "quick", "brown", "fox", "jumps", "over", "the", "lazy", "dog."]
//Example 2
var alphabet = "a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z"
var listOfLetters = alphabet.split(',')
//["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n",
// "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"]arrow functions
// before ES6
var oldWay = function(x, y) {
return x * y;
};
// ES6
const newWay = (x, y) => { return x * y };
// or
const multiplyES6 = (x, y) => x * y;var vs let vs const
1. var: is “function scoped” to the function it was created in and is only accessible inside of that function or, any nested functions.
2. let: is "block scoped" or anything surrounded by a curly brace {} like in a for loop or an if statement.
3. const: exactly the same as let. However, the only difference is that once you’ve assigned a value to a variable using const, you can’t reassign it to a new value.
destructuring
const { firstName, lastName, city } = person;
// is equal to this
const firstName = person.firstName
const lastName = person.lastName
const city = person.cityspread operator
// example 1
var colors = ['red', 'green', 'blue'];
var refColors = [...colors, 'yellow'];
//colors => ['red', 'green', 'blue']
//refColors => ['red', 'green', 'blue', 'yellow']
// example 2
const allTheProps = () => {
text: 'hello'
color: 'blue'
width: 250
}
<Component {...allTheProps} />SETS
var mySet = new Set();
mySet.add(1); // Set [ 1 ]
mySet.add(5); // Set [ 1, 5 ]
mySet.add(5); // Set [ 1, 5 ]
mySet.add('some text'); // Set [ 1, 5, 'some text' ]
var o = {a: 1, b: 2};
mySet.add(o);
mySet.add({a: 1, b: 2}); // o is referencing a different object so this is okay
mySet.has(5); // true
mySet.has(Math.sqrt(25)); // true
mySet.has('Some Text'.toLowerCase()); // true
mySet.size; // 5
mySet.delete(5); // removes 5 from the set
mySet.has(5); // false, 5 has been removed
mySet.size; // 4, we just removed one value
console.log(mySet);
// Set [ 1, "some text", Object {a: 1, b: 2}, Object {a: 1, b: 2} ]Resources
- State vs Props: https://lucybain.com/blog/2016/react-state-vs-pros
- Prop Drilling: https://kentcdodds.com/blog/prop-drilling
- Hooks: https://reactjs.org/docs/hooks-reference.html
- API Calls: https://www.robinwieruch.de/react-hooks-fetch-data/
- JS Built in Functions + ES6: https://codeburst.io/write-beautiful-javascript-with-%CE%BB-fp-es6-350cd64ab5bf
- var, let, const: https://tylermcginnis.com/var-let-const/
- Destructuring: https://medium.com/@lcriswell/destructuring-props-in-react-b1c295005ce0
- Sets: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set
QUESTIONS?!?

A React Developer's Guide To Technical Interviews
By Adrianna Valdivia
A React Developer's Guide To Technical Interviews
List of concepts, available functions, code snippets that can be helpful as you start to interview for entry level react developer positions. This talk was presented at Refactr Tech in Atlanta June 7th 2019 and React Loop June 21st 2019.
- 2,627

