Introducción a la arquitectura de SW


LET'S BUILD IT


¿Quién soy?
Full-stack LeanMind
Ex-alumno César Manrique

Adrián Ferrera
@AdrianFerrera91

adrian-afergon
adrianferrera.com

Una de las cosas que más nos gusta
Sentarnos a programar
Y hacer que las cosas funcionen
Pero no siempre es así...

La realidad es

LEER
DIÁLOGAR
PROGRAMAR
Gran parte del día entendiendo código
Debatiendo, aprendiendo y escuchando
Las aplicaciones deben mantenerse a lo largo del tiempo
ESTO NO ES MALO
La realidad es

LEER
DIÁLOGAR
PROGRAMAR
Debemos establecer unas reglas
¿Qué es la arquitectura?

Estructura


Comunicación
¿Para qué?

-
Entender
-
Mantener
-
Dialogar
-
Crear

¿Cómo?

Separando funcionalidades
Delegando responsabilidades
Haciendo el código mantenible y escalable

Organizando el código
¿Dónde?






¿Quién?


Arquitecto de Software
?
¿Como alumno que me aporta?

Es una puerta necesaria para crecer profesionalmente

A lo largo de los años...

MVC
Three-Tier Architecture
MVA
MVP
MVVM
Hexagonal
Onion
Clean
Medir y Analizar

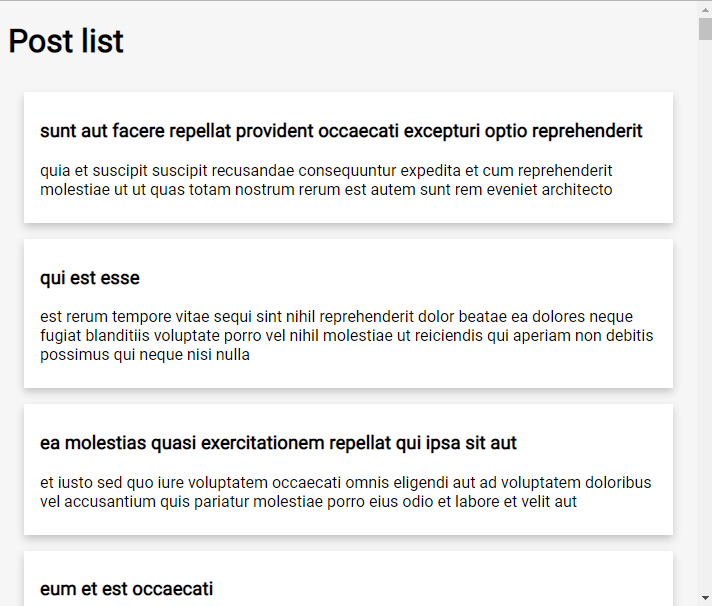
Veamos un ejemplo


Veamos un ejemplo
const postSection = document.getElementById('posts-section');
const http = new XMLHttpRequest();
const url = 'https://jsonplaceholder.typicode.com/posts';
let posts = [];
http.open('GET', url);
http.send();
http.onreadystatechange = (e) => {
posts = JSON.parse(http.responseText);
postSection.innerHTML = '';
posts.forEach((post) => {
const newPost = document.createElement('div');
newPost.innerHTML = `
<div id="post-${post.id}" class="post-item">
<h3>${post.title}</h3>
<p>${post.body}</p>
</div>
`;
postSection.appendChild(newPost);
})
}
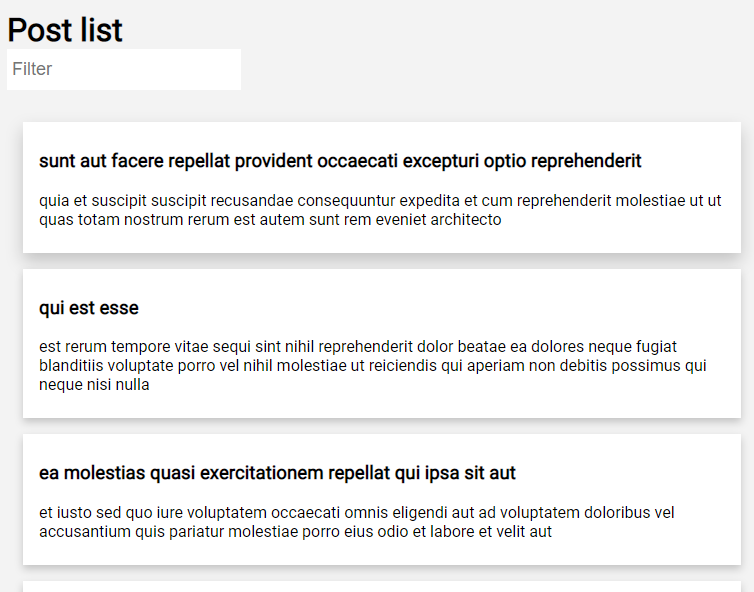
¿Qué pasaría si filtramos?


¿Qué pasaría si filtramos?
function filter(value) {
postSection.innerHTML = '';
posts
.filter((post) =>
post.title.includes(value) || post.body.includes(value))
.forEach((post) => {
const newPost = document.createElement('div');
newPost.innerHTML = `
<div id="post-${post.id}" class="post-item">
<h3>${post.title}</h3>
<p>${post.body}</p>
</div>
`;
postSection.appendChild(newPost);
});
}
Vamos a limpiarlo
function renderPosts(posts) {
posts.forEach((post) => {
const newPost = document.createElement('div');
newPost.innerHTML = `
<div id="post-${post.id}" class="post-item">
<h3>${post.title}</h3>
<p>${post.body}</p>
</div>
`;
postSection.appendChild(newPost);
});
}
function filter(value) {
postSection.innerHTML = '';
const filteredPosts = posts
.filter((post) =>
post.title.includes(value) || post.body.includes(value));
renderPosts(filteredPosts);
}
http.onreadystatechange = (e) => {
posts = JSON.parse(http.responseText);
postSection.innerHTML = '';
renderPosts(posts);
}MEDITEMOS UN POCO

¿QUÉ HACEMOS?
Recuperar datos
Filtrar la información
Pintar en pantalla

¿Por que está en el mismo fichero?
¿Cómo podríamos agruparlo?


Acceso a datos
Cálculos y operaciones
Representación
Recibe los siguientes términos*

Acceso a datos
Cálculos y operaciones
Representación
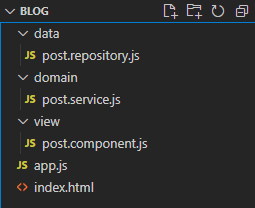
Data
Domain
View
*Estos nombres varían dependiendo del autor y la arquitectura

*Estos nombres varían dependiendo del autor y la arquitectura

Ordenemos un poco

¿Se conocen entre ellas?

Data
Domain
View
Recupera datos
Trabaja con modelos
Pinta datos
¿Se conocen entre ellas?

Data
Domain
View
Recupera datos
Trabaja con modelos
Pinta datos
Devuelve modelos
Devuelve modelos
Recibe modelos
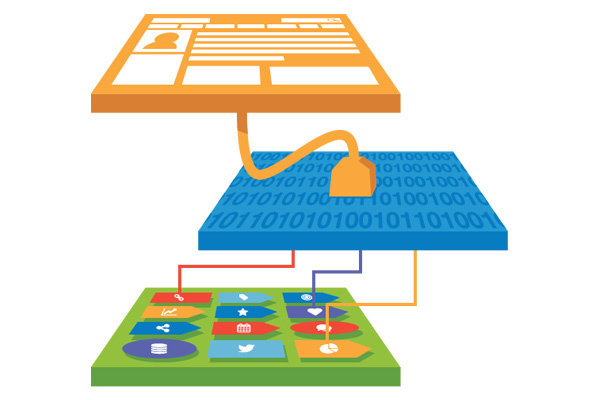
Arquitectura

Data
Domain
View
Trabaja con modelos
Pinta datos
Infraestructura
Infraestructura

Las capas conforman un puzle
- ¿Y si leemos los datos de una BD?
+ Solo tenemos que crear un nuevo elemento en data
- ¿Y si cambian las reglas de filtrado?
+ Podemos actualizar la lógica sin que la vista se entere del cambio
- ¿Y si no me resulta sencillo pintar la vista de esta forma?
+ Simplemente puedes visualizarlo de otra forma: React, Vue, Angular, ember, jQuery...
Ya que la lógica no va en esta capa

ESTA ES LA BASE
PERO EXISTEN MUCHOS OTROS CONCEPTOS
Es la puerta para entender
otras tecnologías más complejas
y mejorar cada día en nuestro trabajo

CONCLUSIÓN

LA ARQUITECTURA NOS AYUDA A:
Comunicarnos con el equipo
Tener un código homogéneo
Simplificarnos el trabajo
Garantizar la calidad

¿Preguntas?

Recursos


GRACIAS


Adrián Ferrera
@AdrianFerrera91
César Manrique 2k22 Arquitectura
By afergon
César Manrique 2k22 Arquitectura
- 720



