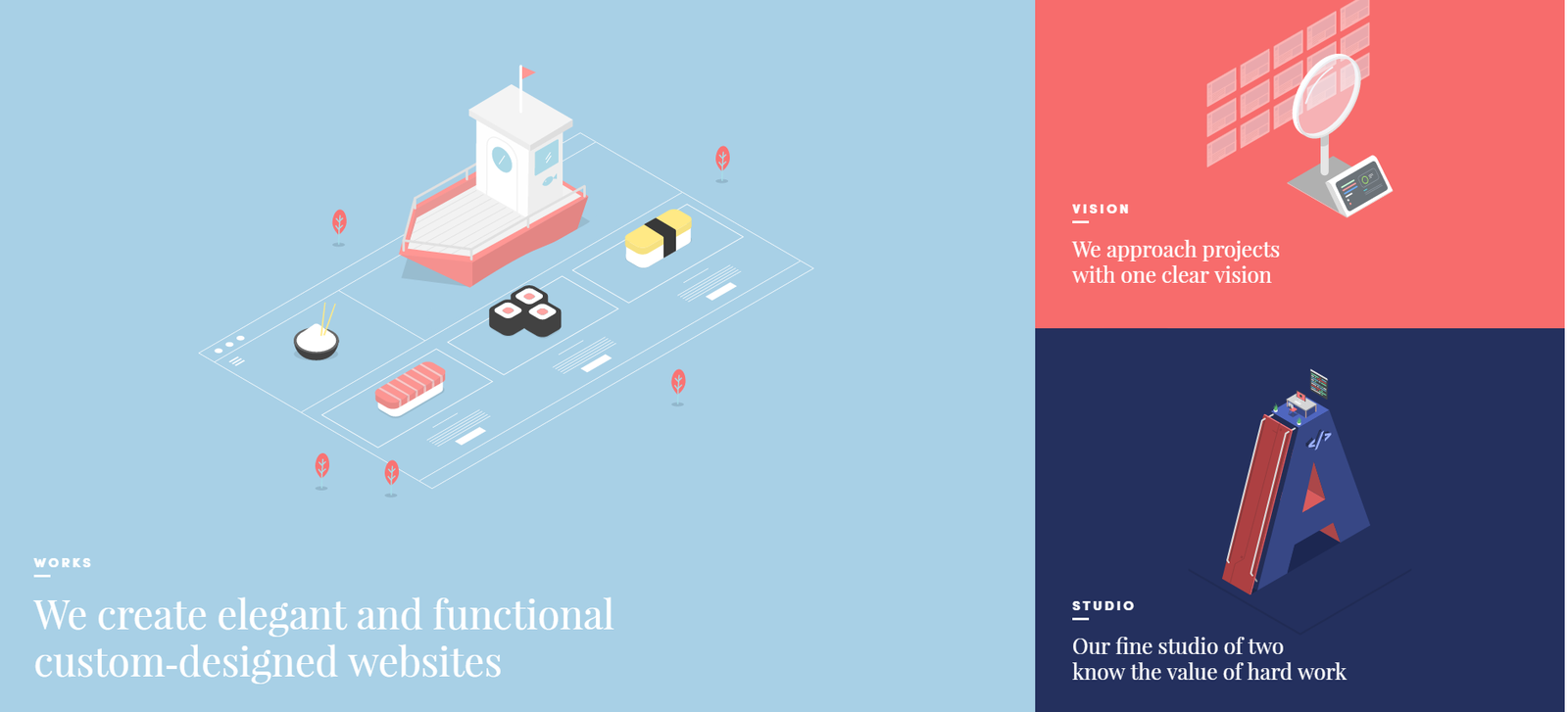
Projektowanie animacji i interakcji
Od statycznego projektu do „ruchomego” produktu.
Cześć!
Nazywam się Agata Malec-Sromek

Ruch

Animacje
Pomagają w budowaniu interakcji, prowadzą użytkownika przez stronę,
„podpowiadają”
Mają służyć zwróceniu uwagi, zaciekawić, opowiedzieć historię


Kiedy to wszystko się zaczęło?
projektowanie stron internetowych
=
możliwości + moda
Macromedia 1996 -2005

Adobe Animate 2015



Możliwości


Kiedyś
Teraz
Trendy (moda) w projektowaniu

Material design & Material motion
Material design & Material motion


RWD
SVG

Longpage - tzw. story telling

One page

Zwinięte menu


Animowane ikony
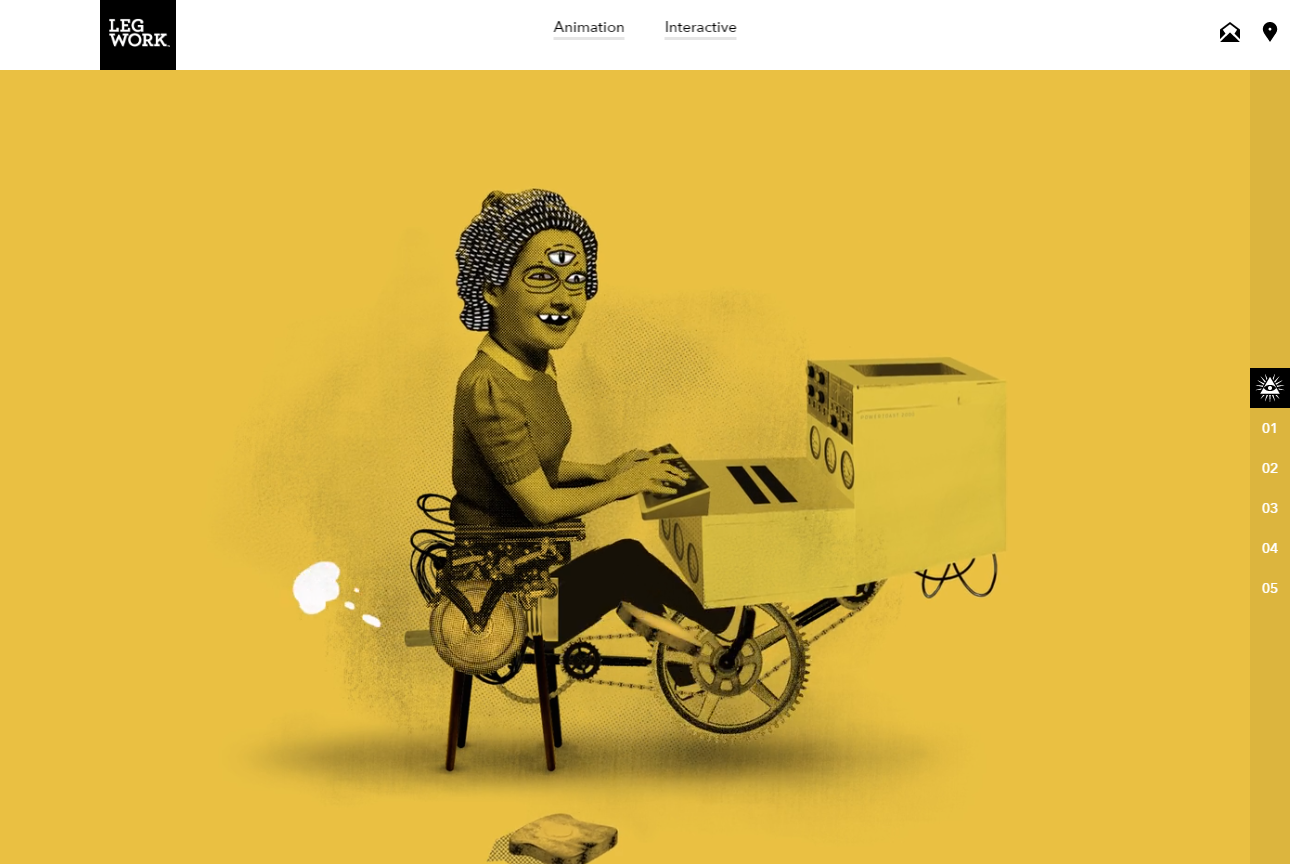
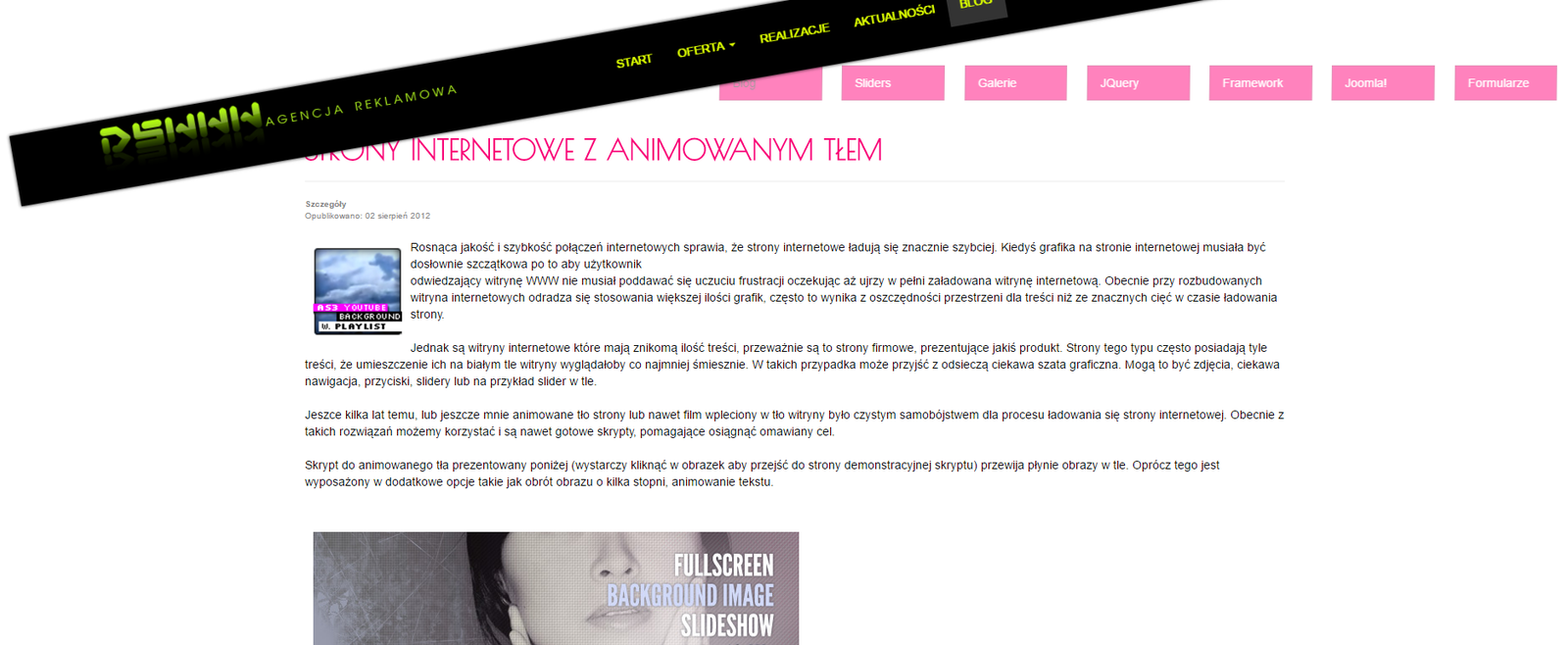
Animacje i filmy w tle

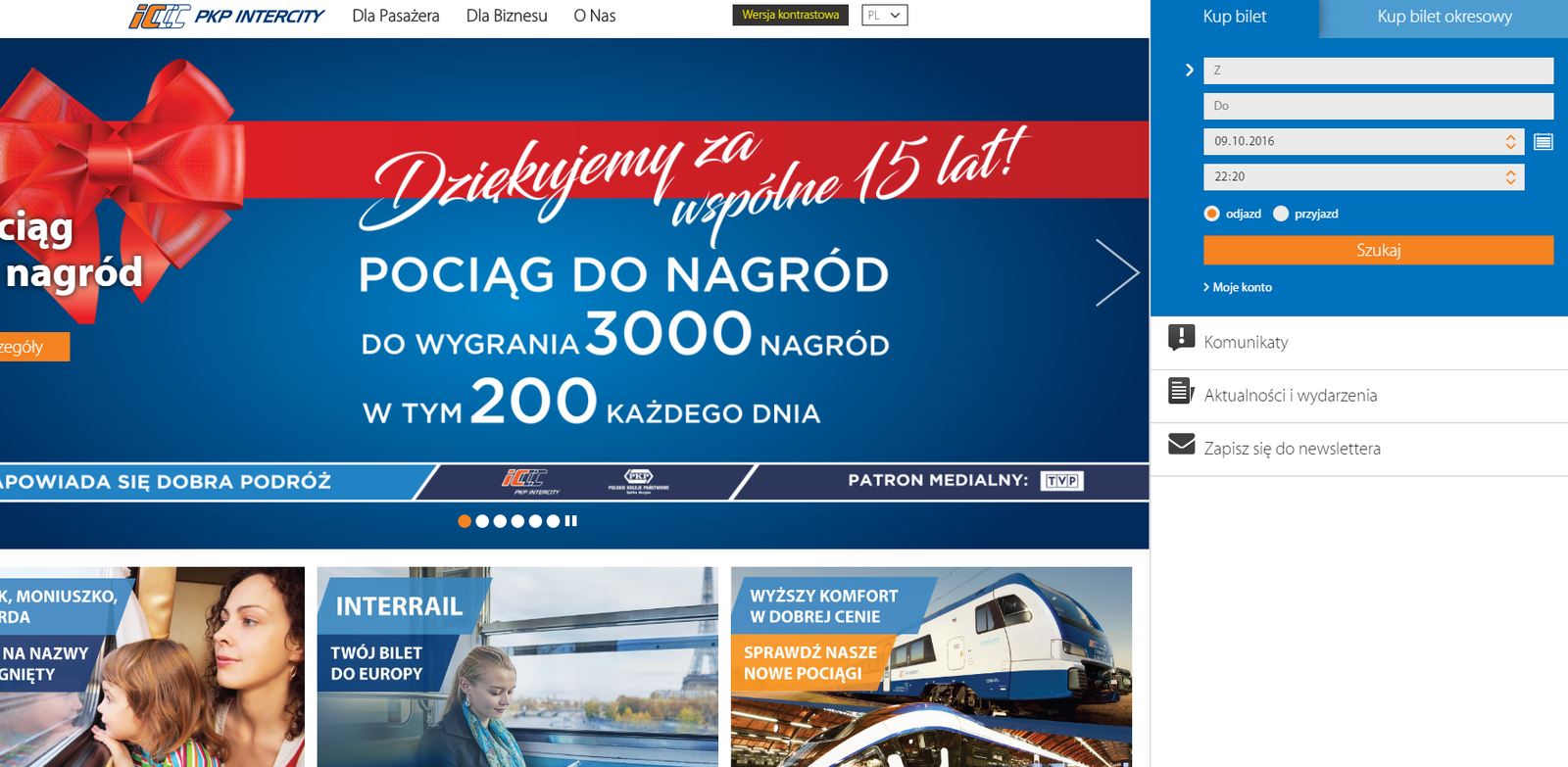
Jeszcze raz, polski przykład

Dlaczego animuję?
Bo mogę.
Jak zachować umiar, kiedy nie przesadzić?

AAAAAAAA.....
Kiedy ktoś się starał i nie wyszło

tutaj też coś nie tak

Kto w zespole projektowym odpowiada za animację?
UX

Grafik

Programista
makieta
projekt
kod
UX

Grafik

Programista
makieta
projekt
kod


UX
Grafik
Programista
makieta
projekt
kod



O czym powinni wiedzieć projektanci?
grid.
ograniczenie palety barw.
wektory.
myśl o wersji responsywnej.
jak mają się zachowywać poszczególne elementy?
dostępność.
Animacja w CSS
czy w JavaScript?
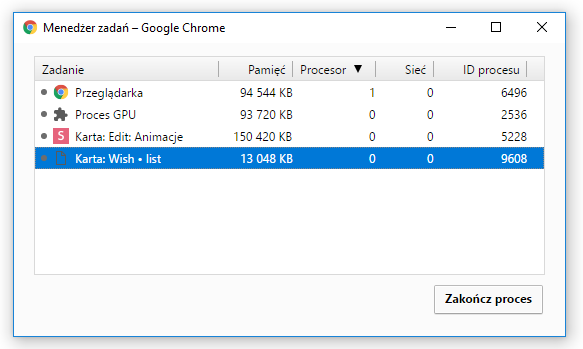
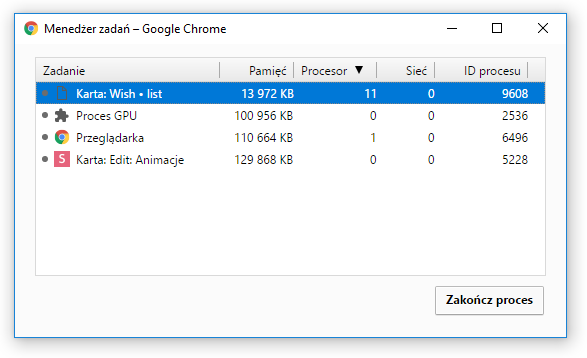
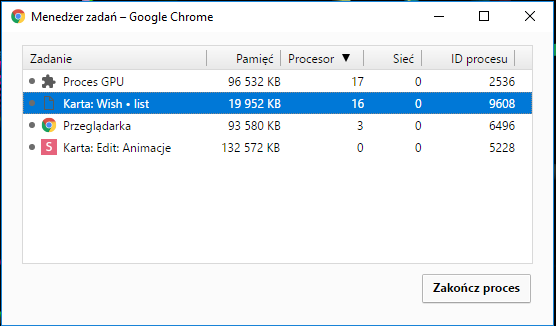
Czy animacja zrobiona w CSS ma wpływ na przeglądarkę?


CSS bez
animacji


CSS +
animacja
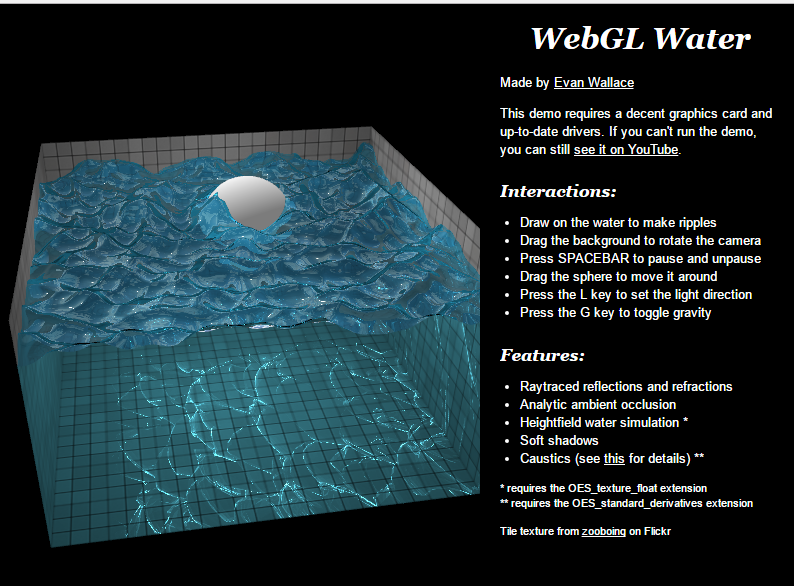
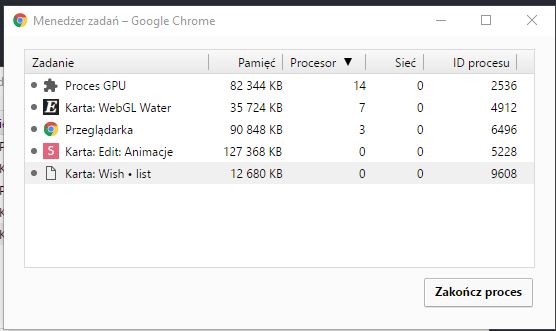
A jaki wpływ ma WebGL?


WebGL
a canvas?
canvas


Kiedy szeptasz, słuchacz podświadomie zwraca większą uwagę na to co mówisz.
Niech Twoje animacje będą delikatne, subtelne wtedy użytkownik też zwróci na nie uwagę.
Dziękuję ;)
Animacje
By Agata Malec
Animacje
TIPI UX
- 1,572



