Chrome DevTools
By ajrkemp
Chrome DevTools
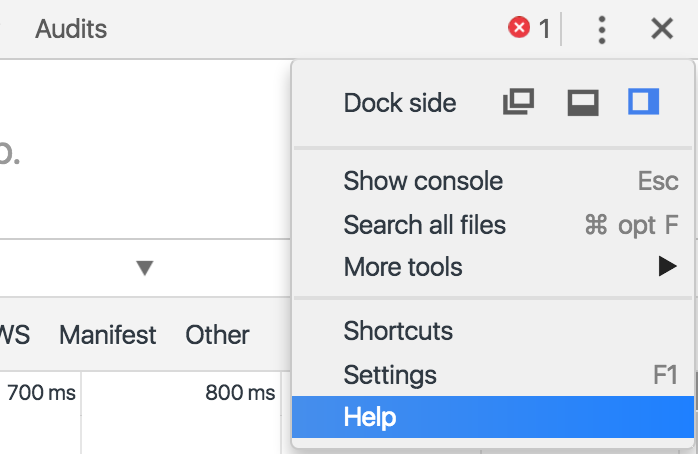
Chrome DevTools come with lots of features that allow developers to debug problems faster, stay productive and profile their apps for bottlenecks. I want to share my workflow on Chrome DevTools along with some handy tips and tricks. Some of the features that I will talk about are: - Profiling load-time performance using network waterfall view - Profiling runtime performance using timeline view - Auditing web app for memory leaks - Emulating networks and devices capabilities - Staying productive with shortcuts - Debugging in the devtool