Better UI and UX Design for Mapping Apps
Allan Laframboise
+
=
UI (User Interface)
The space where interactions between humans and machines occur.
UX (User Experience)
A person's behaviors, attitudes, and emotions when using a system.
Challenges
Application Design
App Challenges
- Navigation
- Forms - Logins
- Displaying Content
- Web browsers
- Responsive
- Devices
"Mapplication" Design
+
Mapping App Challenges
- Cartographic Elements
- Basemaps
- Symbols, colors...
- Titles, legends, scalebars...
- Mapping UI Controls
- User Interactions
We need a map.
You need to solve a problem!
Today's Problem
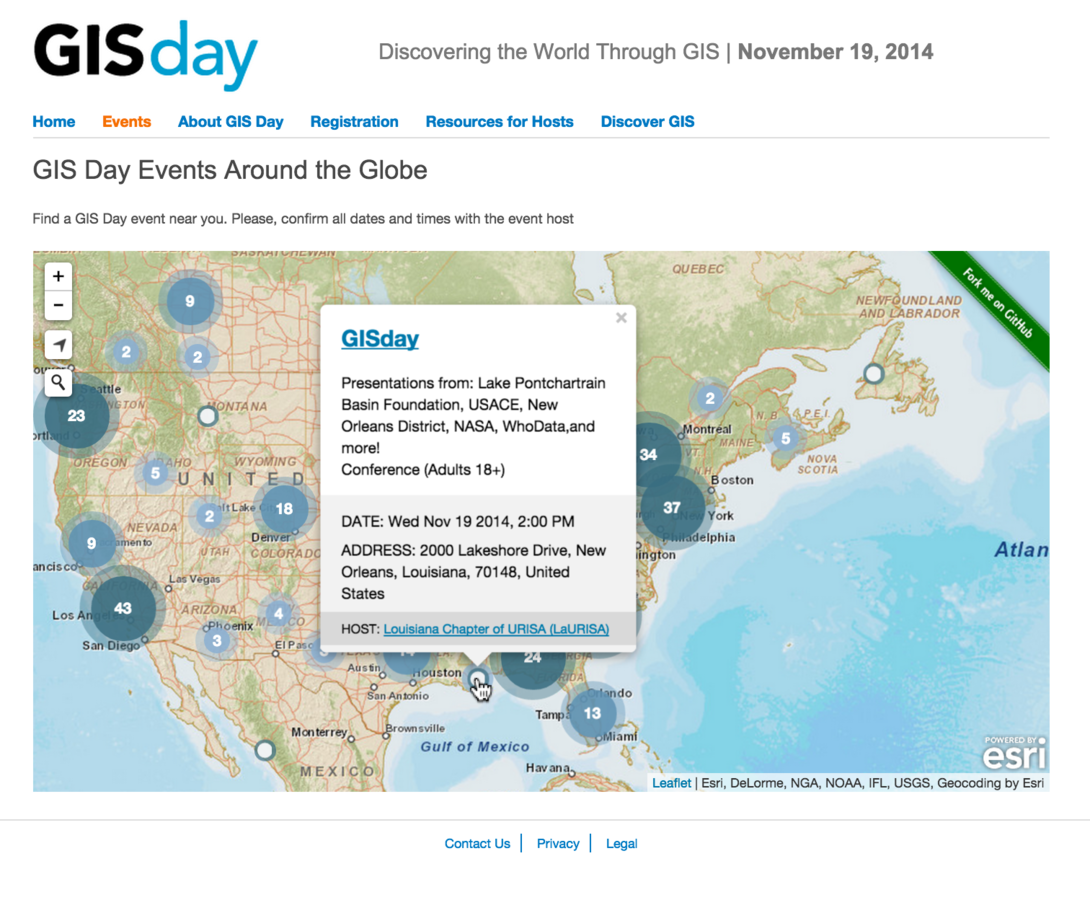
This is a working app.


Good design?




Need more information!
- What was it supposed to do?
- Who was it designed for?
- Where users able to accomplish their task?
- Where the users happy?
- What was the success criteria?
Design Process
Introducing
Design Process
- Strategy
- Concept
- Design
- Graphical Design
- Implementation
Strategy
User Needs, Business Needs, Success Criteria
Strategy?

Original Strategy
-
Why are we doing this?
- Who is it for?
- What are people going to do with it?
- What do we want?
- We need a map of GIS Day events around the world
- Everyone
- View and browse events
- Help people find events

Useful?
Let's Redesign!
We need a map.
We need to solve a problem!
Strategy Revised - I
-
Why are we doing this?
- Who are the users?
- What are the end-user needs?
-
Help people find GIS Day events near them (online)
-
Potential participants interested in GIS Day events...
- Find an event, learn about event, attend event
Strategy Revised - II
- What are the business needs?
- What is the success criteria?
- People learn about GIS and discover Esri
- More people find and participate in events and more people use Esri software
Define the users' needs
Define the business needs
Define the success criteria
Maplication Problems
Is it useful?

Call to "Maction"?

Use of space/whitespace?

No way to search for text

Map pins?

Zoom slider?
Data?

Information?

Make the app more useful!
Vision: Make it easier to find GIS Day events
Conceptual Design
User Story, Workflows, State diagrams
Use Cases
- Primary - Search for place or event name
- Take them to an event
- Display information
- Secondary - Search via map controls
- Zoom
- Geolocation
- Map
Conceptual Workflow
- User opens GISDay.com webpage
- User types in search for a place or event name
- User selects search result (go to 4.)
- User moves cursor over map
- User clicks on map (go to 4.)
- Map zooms to location and shows popup info
- User clicks event links to learn more
- New webpage opens
- Email window opens
Design
Wire Frames, Elements, Patterns
Wireframes
Disposable, Simplified Sketch
Blank Slate!

Context: Call to "Maction"

Layout: Full Size Map

Text Search - place and event!

Cartography: Overlapping Points

Context: Event Information

Good Design?
Test against user workflow.
Allows users to accomplish task?
Graphical Design
Colors, Schemes, Fonts...
Wireframe

Page Graphics

Cartographic Graphics


Search Graphics

Popup Graphics

Interaction Design
Map UI Behaviors
Search Interaction

Select an Event
- Zoom to a location
- Expand cluster
- Show popup (information)
Popup Behavior

Popups
- Auto appear (no clicks)
- Centered on map
- Alway visible
- Mobile friendly
Cluster Behavior


Cluster
- Visual queues for hover
- Auto-expand and contract
- Simple transparency factors in CSS
Implementation
Frontend and Backend Coding
Data
Feature Service
esri-leaflet-geocoder
esri-leaflet-demographic-layer
esri-leaflet-heatmap-feature-layer
esri-leaflet-clustered-feature-layer
esri-leaflet-requirejs-example
esri-leaflet-browserify-example
esri-leaflet
< 150 JS
< 200 CSS
The Result?

Before After
And Usability Testing Says...
Did it allow users to complete the task?
Did it meet the business needs?
Did it meet our success criteria?
Was it a good design?
Conclusion
A well-designed "mapplication"
is a useful application.
+
=
Thank you!
Better UI and UX Design for Mapping Apps
By alaframboise
Better UI and UX Design for Mapping Apps
- 4,109