Design Lab for
Map App Developers
Allan Laframboise - slides.com/alaframboise

10 Minute
Design
Studio
the project...
Sun City Bike Map
Client
Goal
Requirements
Data
Technology
Sun City
Publish a web map with bike info
Help public find and explore
Bike Routes, Strava, Traffic, OCM
ArcGIS

- Groups of 4-5
- Use pen & paper to create a design to solve the problem
- Take a picture and send it to me
- Present a 1 minute elevator pitch to describe what you did
Elevator Pitch Time!
1. What was your approach?
2. Why is it a good design?
Good design is challenging...
but it's not impossible!
There is no single answer.
Process is important!
What you want to accomplish is important.
What users want to accomplish is more important.
Welcome to UX Design!
Project Manager
Designer
Personas/Groups
Business Requirements
User Requirements
Stakeholders
Field Studies
User Stories
Surveys
Storyboards
Workflows
Sketches
Wireframes
Prototypes
Mockups
Usability Test
Design Specification
Competitive Analyses
ArcGIS Template or WAB
Project Design Strategy
User Research Plan
Project Plan
What we will cover today
-
Fundamentals of UX Design
-
Fundamentals of Design
- Fundamentals of Map App Design
Fundamentals
of
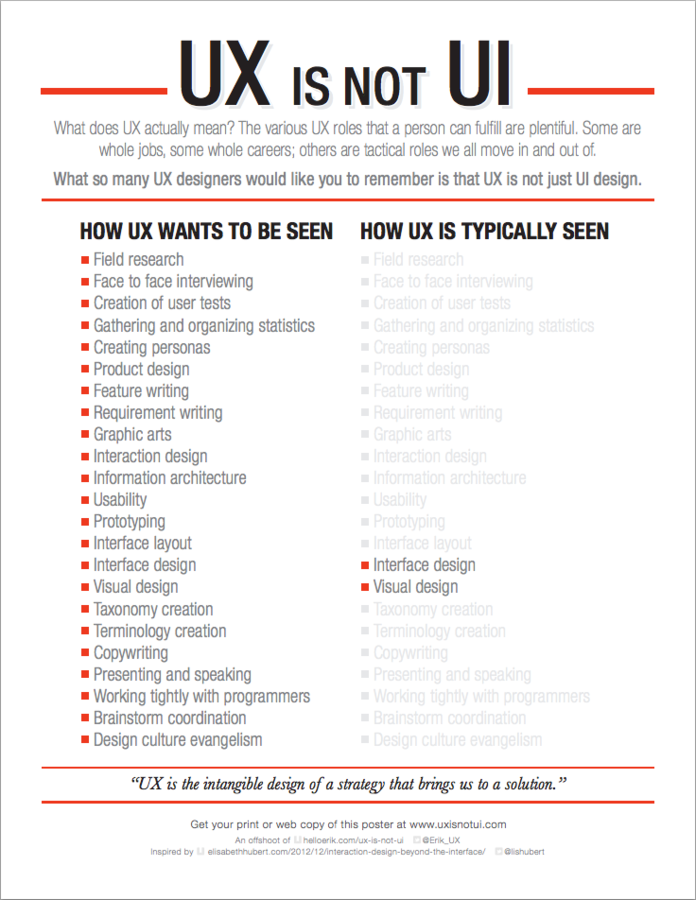
UX Design
What is UX Design?
Process of enhancing user satisfaction by improving the usability and pleasure provided in the interaction between the user and the product.
Your map app is a product.
What makes an experience?
- Usefulness: Was the purpose clear? Was it useful?
- Usability: Was easy to use, navigate, interact with or did I need help?
- Aesthetics: Was it visually appealing?
- Emotions: How did I feel about the product and brand after using it?
is your map app...


What do map app users want?
- Simple
- Natural flow
- Consistent
- Speaks their language
- Feedback
- Feel empowered
- Performant
- Accomplish a task
Accomplish a task!
The value of good UX
- Create Memories
- Positive Experience = Happy Users / Customers
- Negative Experience = Lost Business, Cost...
Happy users are return users
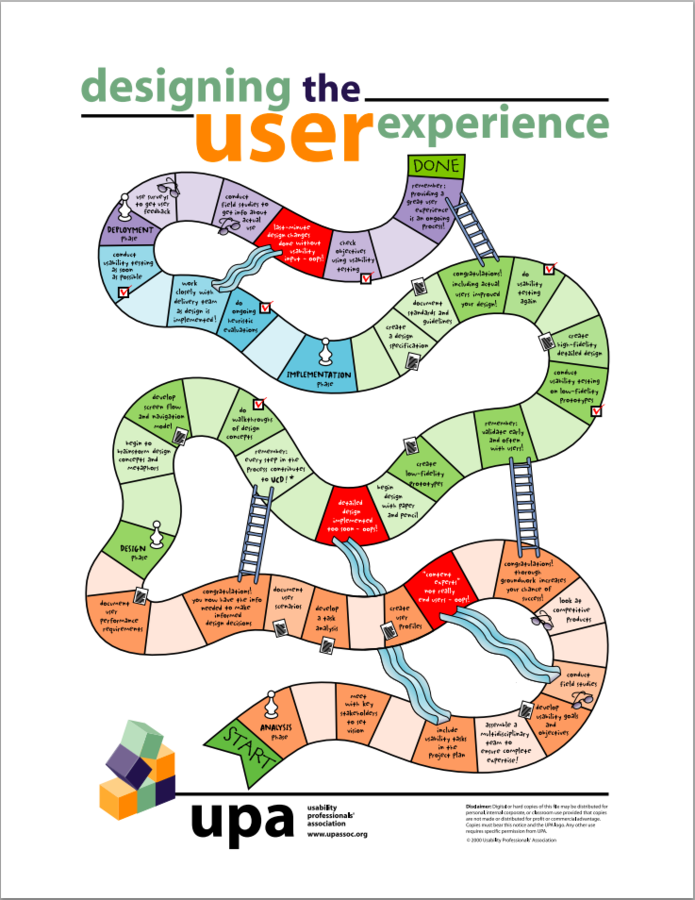
UX Design Process
UX design is centered around the needs of the user - from the very beginning.

UX Design Process
Strategy

Strategy
- Vision
- User Needs
- Business Needs
- Success
UX Design
- Why are we doing this?
- Who are the users?
- What are the end-user needs?
- What are the business needs?
- What is the success criteria?
- What is the plan?

One Sheet
Sun City Bike Map

UX Design - One Sheet
-
Why are we doing this?
-
Who are the users?
-
What are the end-user needs?
-
What are the business needs?
-
What is the success criteria?
- What is the plan?
-
Publish city bike routes
-
Residents and visitors who cycle
-
Find and navigate routes safely
-
Increase tourist revenue
- More visitors, More revenue
-
Less accidents, Happier cyclists
- Research, Interviews, Workflows
Never underestimate strategy.
Research

Research and Background
- Comparative Apps and Solutions
- Competitive Studies
- Interviews, User Surveys, Observations
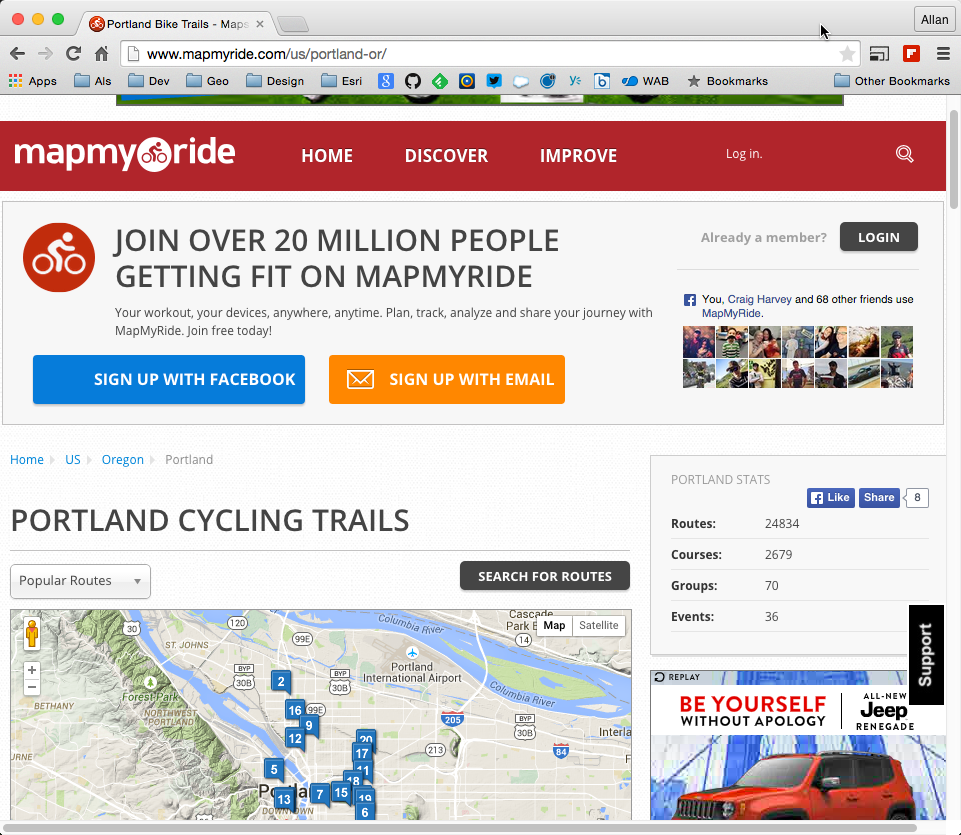
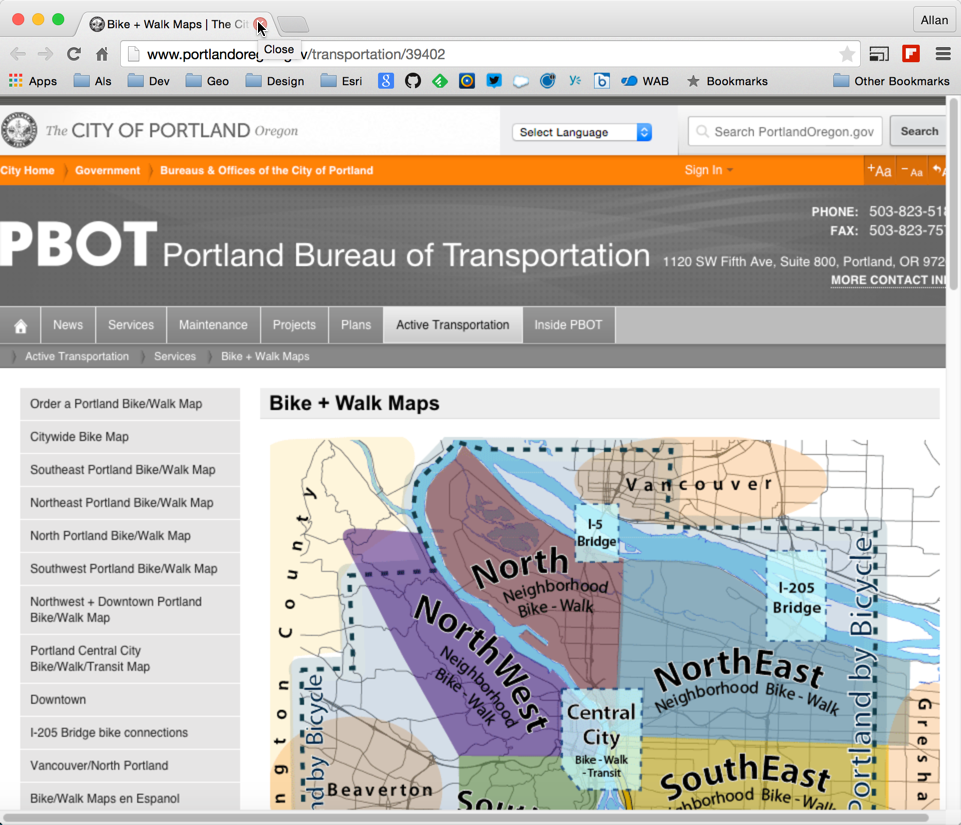
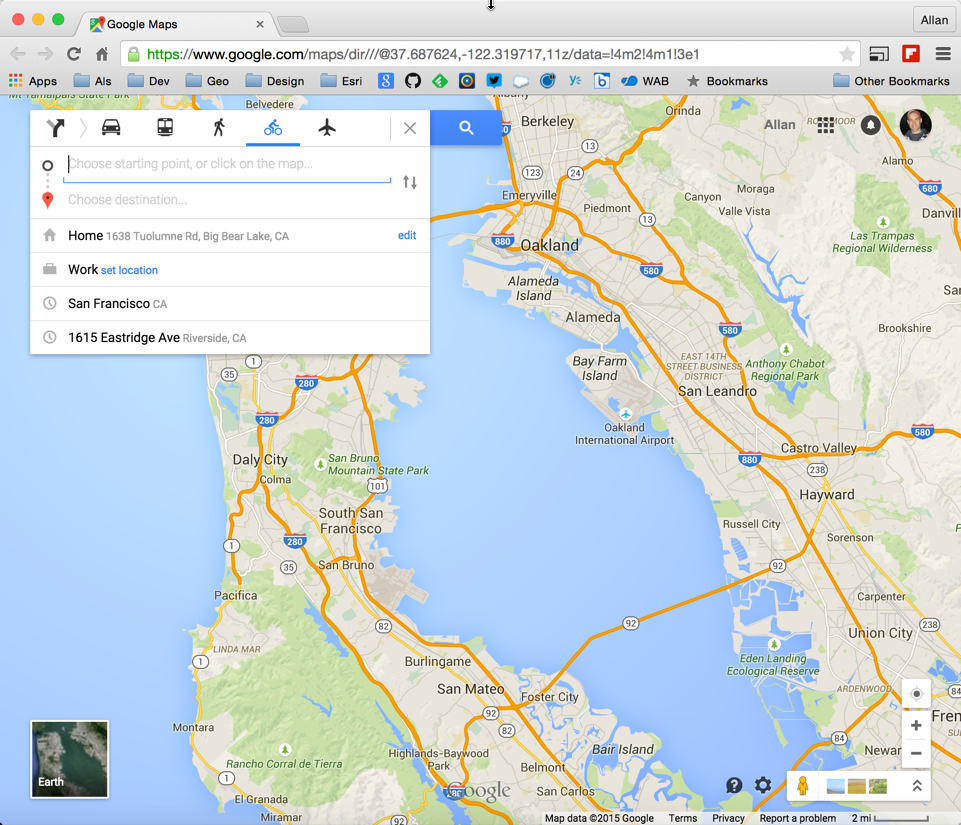
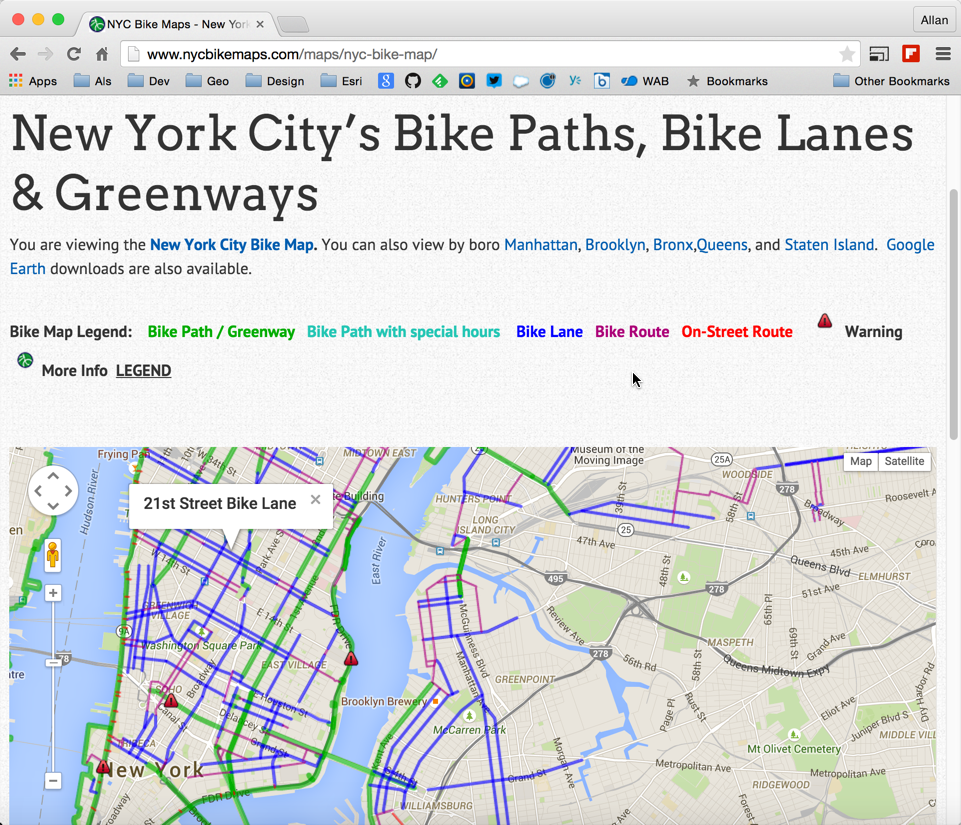
COMPARISON: San Francisco, NYC
DATA: Bike Park Activity, Accidents, Traffic, Strava...
FIELD INTERVIEWS: Visit Bike Shops, Coffee Shops
Research and Analyses
User Interviews
Whys
- Why?
- Why?
- Why?
- Why?
- Why?
Real Needs
- We have the data
- Help the public find routes
- Help public navigate (lost)
- Increase public safety
- Increase tourism/economy
City - "We need a city bike map."
Whys
- Why?
- Why?
- Why?
- Why?
- Why?
Real Needs
-
Find a cycling destination
- Identify suitable routes
- Find suitable distance/elev.
- Navigate routes easily
- Good experience
User - "We need a city bike map."
What can my app do better?
Analyses

Analyses/Concept
- Personas, User Groups, Storyboarding
-
Prioritize Requirements
- Use Cases/User Stories
PESONAS: Visitors, Rec. vs Comp. Cyclists, Locals
USER STORIES: Vacation, Exercise, Go to school
REQUIREMENTS: Find, Evaluate, Share, Navigate, Save...
Turn requirements into user stories
Visitor, Recreational Cyclist
Want to find map to follow a route with family and friends
Visitor, Competitive Cyclist
Want to find route to ride to train for a race
Local, Student or Parent
Want to find safest route to local school from house
Business
Needs
User
Needs
Design

Design
- Model Workflows - Sequence Diagrams, Charts
- Wireframes, Prototypes
- User Testing, Validate, Iterate
Turn user stories into workflows
Modeling Workflows
-
Google to find bike map
- Finds map, go to 2.
- Doesn't find map
- Google again, use competition
-
Find ride that meets criteria
- Finds ride
- Doesn't find ride (go to 1.)
- Print ride
-
Google to find bike map
- Finds map, go to 2.
- Doesn't find map
- Google again, use competition
-
Find ride that meets criteria
- Finds ride
- Doesn't find ride (go to 1.)
- Share with a friend
- Access ride later with mobile
- Write a review
Recreational Cyclist
Competitive Cyclist
Turn workflows into visual design
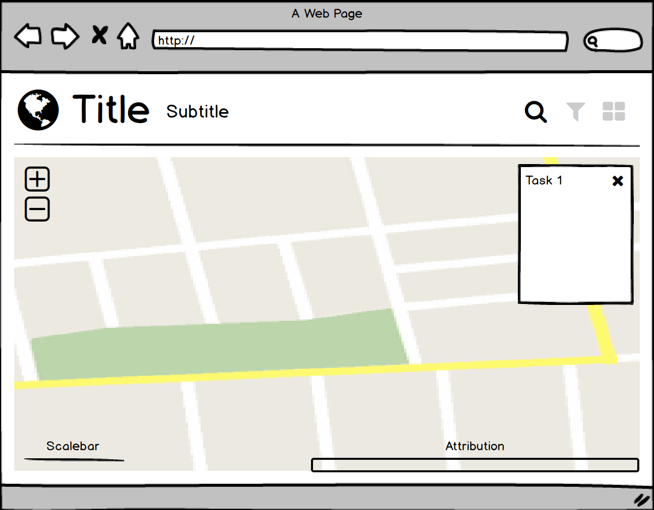
Wireframes
- Low-fidelity user interface representations of workflows
- Not detailed, no color, functionally correct
- Fast and easy to create - by anyone!
Let's build a wireframe!




Production

Production
- Visual Design - Graphical Implementation
- Development - Front-end/backend Integration
- Q/A - Testing

Bike Routes
Evaluate -Iterate - Launch

Every map app project should be a UX Project!
Summary
- UX design helps determine the real needs of the user
- Involve the user in every step of the process
- How can I do UX on a budget?
- Design Strategy One Sheet
- Workflows
- Wireframes
Fundamentals
of
Design
UX informs UI
Visual Design
Process of applying aesthetics by strategically implementing images, colors, fonts, and other elements.
User Interface Design
Process of creating a simple and efficient
graphical interface to facilitate interaction between the user and the application elements.
What is a good design?


A good design allows users to easily accomplish their task.

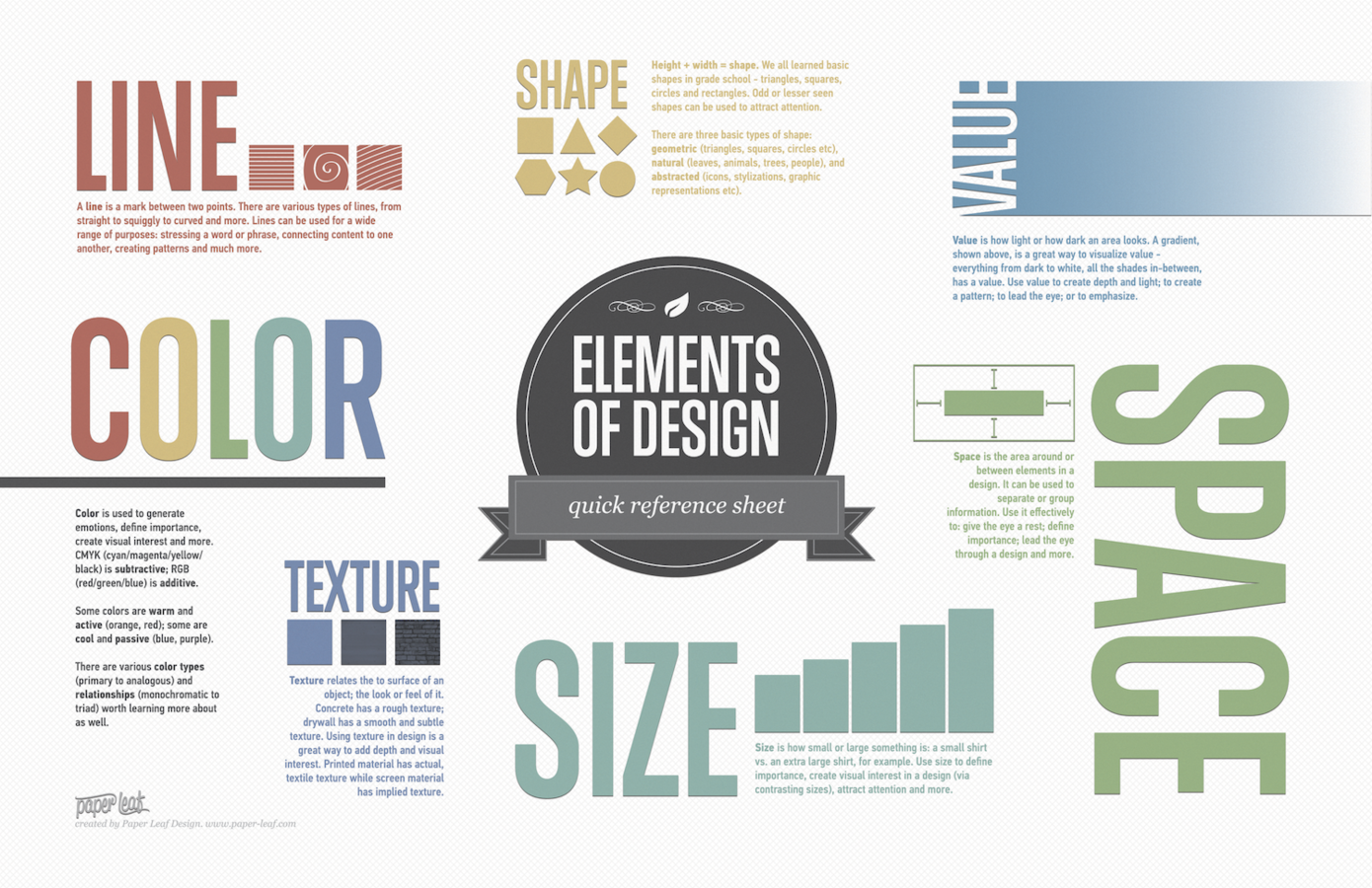
Principles of Design
Principles of Design
- Alignment
- Emphasis
- Visual Hierarchy
- Consistency
- Whitespace
- Balance
- Unity
Use principles to create a design that helps guide users to solve a problem.
Use to help create relationships between elements.
No single element exists
without a purpose.
Principles of Design Example
Smart Mapping
Create maps with great cartography
Example
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Smart Mapping
Create maps with great cartography
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Alignment
Edges or common centers. Creates direction, flow and relationships.

Smart Mapping
Create maps with great cartography
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Emphasis
Creates interest and pulls user's attention to focal point.

Smart Mapping
Create maps with great cartography
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Hierarchy
Creates relationships between objects. Size, Color, Texture...

Smart Mapping
Create maps with great cartography
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Consistency
Similar parts are expressed in similar ways. Helps build mental model.

Smart Mapping
Create maps with great cartography
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Whitespace
Unmarked spaces or breaks between elements. Gives eye chance to rest.

Balance
Optical equilibrium between elements. Asymmetrical or symmetrical.

Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Try it out
Smart Mapping
Create maps with great cartography
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Balance
Optical equilibrium between elements. Asymmetrical or symmetrical.

Try it out
Smart Mapping
Create maps with great cartography
Unity
All elements work together. No individual part is more important than the whole.

Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Smart Mapping
Create maps with great cartography
Try it out
Fundamentals of Design
Typography
Why is typography important?
- Creates a connection - informational, conversational
- Influences hierarchy - type, size, color, line spacing
- Creates consistency and unity
- Sets the tone (mood) - formal, casual, funny

Classification of Types
- Serif
- Human Serif - soft, classical (Journalism, Historical)
- Transitional Serif - sharp, strong (Academia, Legal)
- Modern Serif - thin, elegant (Arts, Culture)
-
Egyptian - heavy, authoritative (Marketing, Promotional)
- Sans Serif
- Sans Serif - minimum contrast (Government, Education)
- Traditional Sans Serif - strong, modern (Technology, Transportation
- Geometric San Serif - strict, objective (Science, Architecture)

Title Text
Subtitle
Smart Mapping
Create maps with great cartography
Try it!
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Times New Roman
Try it out
Title Text
Subtitle
Smart Mapping
Create maps with great cartography
Try it!
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Helvetica
Try it out
Title Text
Subtitle
Smart Mapping
Create maps with great cartography
Try it!
Helvetica +
Times New Roman
Try it out
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Recommendations
-
Pick the family to set the right tone
-
Use a single web safe font or one sans serif and one serif
-
Keep it the same or change it a lot
-
Some good starters...
- Helvetica - standard
- Georgia - good for screen
- Lucida Grande - good for ui
- Times - body text & documents


Color
Colors create mood and emotion.
The Meaning of Color
- Red - heat, passion and excitement (attention, energy)
- Orange - warmth, vitality, reliability (playfulness)
- Yellow - optimism, creativity (happiness)
- Green - serenity, health, growth (nature, freshness)
- Blue - security, truth, stability (reliability, loyalty)
- Purple - spirituality, intelligence, wealth (sentimental)
- Pink - youth (excitement)
- Brown - durability, class (stability, age, relaxation)
- Black - power, drama (serious, bold, strong)
- White - simplicity, cleanliness (youthful, mild, pure)
Color Schemes




RGB Colors
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Smart Mapping
Create maps with great cartography
Try it out
Grey - Shades

Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Smart Mapping
Create maps with great cartography
Try it out

Darker Shade of Red - Monochromatic Friends
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Smart Mapping
Create maps with great cartography
Try it out

Lighter Shade of Blue - Complementary Friends
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Smart Mapping
Create maps with great cartography
Try it out

Lighter Shade of Green - Triad Friends
Recommendations
- Select colors with a purpose
- Use color create mood and emotion
- Use tools to find "friendly" colors
- Start with black, white and grey shades
- Don't guess!
Smart Mapping to the rescue!
Grids
Grids help layout and organize your app.
Grids help align elements and
create relationships.
Grids help achieve
consistency, balance and hierarchy.
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Smart Mapping
Create maps with great cartography
Try it out
Smart Mapping is a new approach that both developers and users of the ArcGIS platform will be able to leverage for making maps that are useful and visually stunning. This exciting new capability will increase productivity in developing and configuring applications by taking the guesswork out of the various decisions involved in generating cartographically appropriate, yet visually stunning maps.
Smart Mapping
Create maps with great cartography
Try it out




Recommendations
- Use grids to help layout elements for your design
- Many layouts are possible e.g. 3x4, 2x6, 1x12
- Be consistent
Summary
-
Good design starts with understanding the user
-
Follow design principles to help achieve better design
-
Use typography that matches the purpose of you app
-
Start with simple color schemes and don't guess!
-
Grids can help you achieve a better overall design
Map
App
Design
Map apps are difficult to design.
Map App Elements
Map App Elements
-
App
- Title, Subtitle
- Navigation
-
Map
- Basemap, Layers, Features
-
Cartographic
- Legend, Scalebar
- Symbols, Charts
-
On Map UI
- Zoom in/out
- Popups
- On/Off Map UI
-
- TOC
- Toolbar
- Search
- Overview Map
- Panels
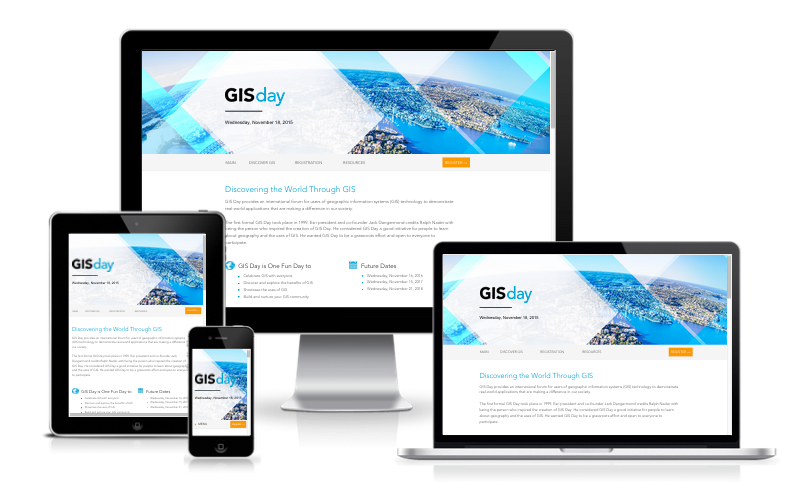
Map App Layouts
Typical Layouts
- Full Page
- Partial Page (Embedded)
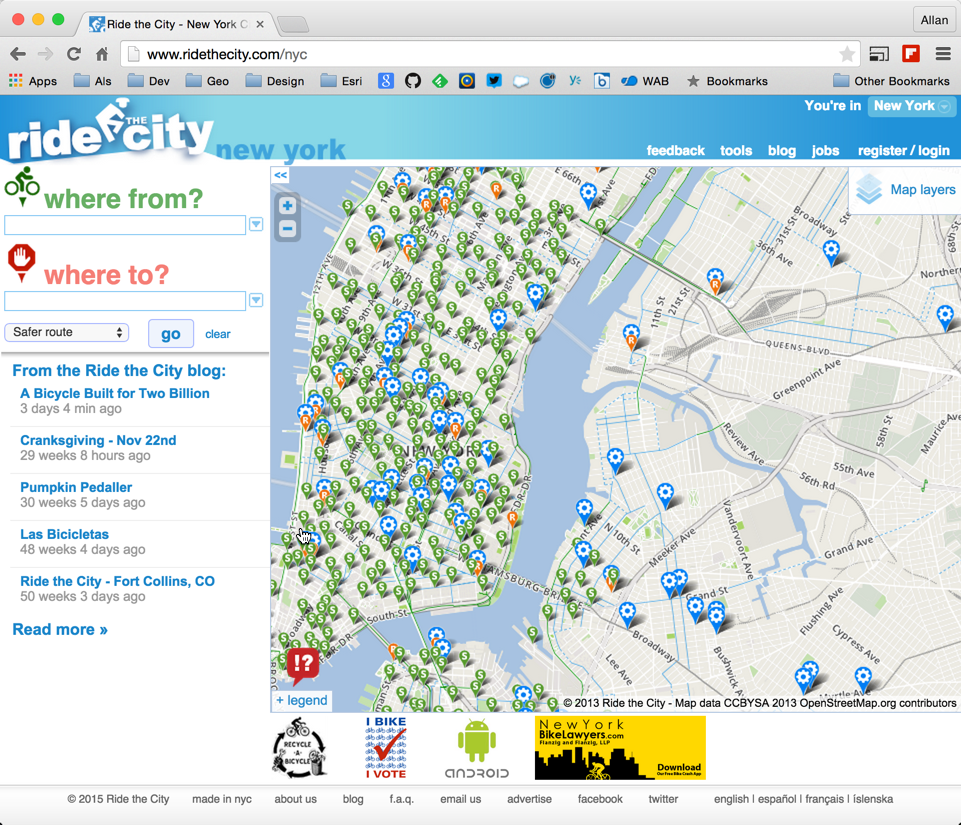
Full Page


Partial Page


Map App Patterns
Why Patterns?
- Time-tested solutions to solve reoccurring problems
- Agnostic, well thought out
- Describes the problem, solution, when and why
Layout Patterns
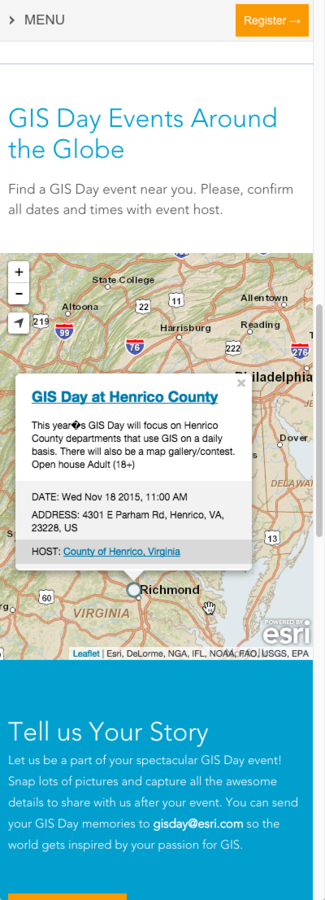
Map Centric
-
Emphasis on the map and cartography
-
Title and subtitle
-
Mouse-over events
-
Use of device sensors
- Search can help



Task Centric
-
Emphasis on task controls
-
Menus, tools, icons are the a call to action
- Careful not to compete!






Task Patterns
InfoWindow

Problem | Solution | When | Why
InfoPanel


Problem | Solution | When | Why
UnifiedSearch

Problem | Solution | When | Why
DataFilter

Problem | Solution | When | Why
ZoomToResults

Problem | Solution | When | Why
DataSpotlight

Problem | Solution | When | Why
Cluster

Problem | Solution | When | Why
See more patterns here...
Style Guides
Style Guides 101
- Set of standards for building documents or apps
-
Enforces Style - Font, Size, Spacing, Colors, Patterns
- Ensures Consistency
- Improves Communication
Map App Design Guidelines
Map & Carto
- Title, Subtitle, About/Info
- Map
- Zoom scales
- Home
- Cartography
- Style (Color, Size, Scale)
- Other
- Responsive
- Page scrolling vs fixed
Features & Popups
- Features
- Mouseover interaction
- Popups
- Styled
- Auto-close
- Good Content
- More/Less
- Centered in view
- Mobile support




5 Minute Map App Reviews
Map App Design Criteria
-
Story
- Title, Text, 5 second Test
- Who, What, Why...
-
UI Design
- Call to action, Hierarchy
- Navigation, Clear Tasks/Flow
-
Visual Design
- Typography, Colors, Graphics
-
Map Design
- Cartography, Popups, Controls
-
User Experience
- Useful, Usable, Value, Feeling
Alignment
Visual Hierarchy
Emphasis
Consistency
Balance
Whitespace
Unity
Other Tests
- Scan Test
- F, Z & I Test
- Bur Test
- Responsive
F
Z
I
Summary
-
Map App Layouts - Full Page and Partial Page
-
Map App Designs
-
Map Centric - map and cartography is focal point
-
Task Centric - tool-driven
-
-
Use patterns to help solve design problems
-
Create or use a style guide
-
5 minute Map App Review
Final Thoughts...
1. UX Design Process
2. Design Strategy
3. Research
4. Wireframes
5. Design Principles
6. Design Patterns
7. Style Guides
8. Map App Reviews
9. KISS
What is a good map app design?
Who, What, Why, Needs, Criteria
What was the Strategy?
Were users able to accomplish
their task?
Yes / No
Did they have a good UX?
Useful, Usable, Aesthetics, Emotion
A good map app is one that is useful for the intended user.
slides.com/alaframboise
The end

Design Lab for Map App Developers
By alaframboise
Design Lab for Map App Developers
- 7,029