MODERNAS
Aplicações Web
SPA
Single Page Apps
Single Page Applications
SPAs ou Aplicativos de Página Única são aplicações web que oferecem ao usuário uma experiência similar ao um aplicativo.
Todo seu código (HTML, CSS e JS) são carregados de uma única vez ou conforme são necessários durante a navegação.
As páginas não são recarregadas a qualquer momento, embora as URL seja alterada para dar uma percepção de navegação.
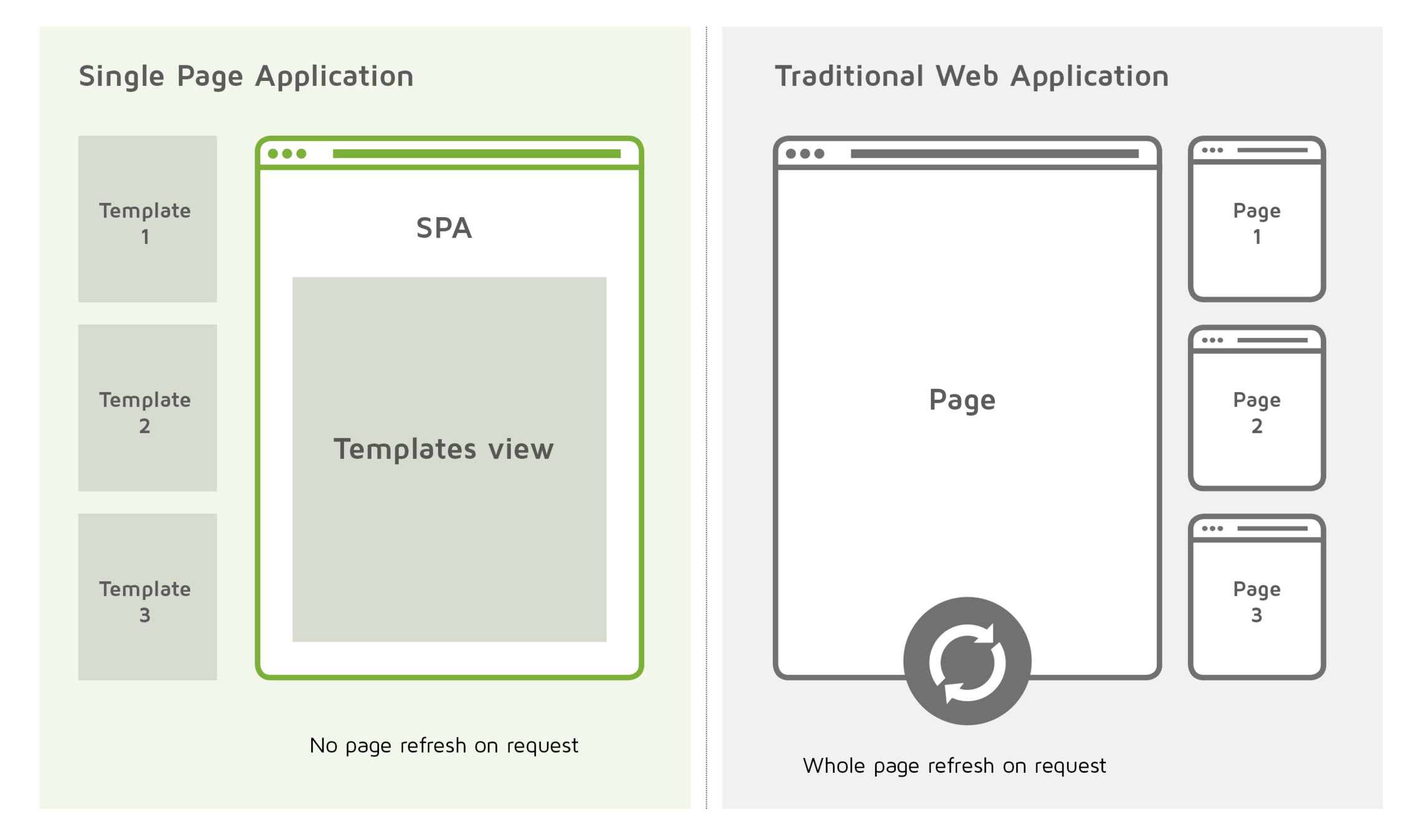
SPAs vs Aplicações Web Tradicionais

Single Page Application

Aplicação Web Tradicional

Prós
-
Melhor experiência de usuário;
-
Performance;
-
Responsabilidade maior para o front-end.
Contras
-
Curva de aprendizado pode ser meio complexa no início;
-
SEO não é tão simples de resolver como em uma aplicação convencional;
-
Performance pode ser um problema se mal otimizado.
Aplicações Web Tradicionais
Prós
-
Tempo de carregamento da página normalmente é menor;
-
SEO funciona bem desde sempre;
-
DÉCADAS de conhecimento sobre o assunto.
Contras
-
Muito fácil do projeto virar um monolito gigante;
-
Não possibilita um domínio completo do front-end, normalmente o projeto é feito por desenvolvedores full-stack, e o foco é grande no back-end, o que prejudica um pouco a usabilidade.
CONCLUSÃO
SPAs fazem sentido quando:
-
Quer criar uma aplicação moderna, que possui uma UX melhor e mais leve;
-
Possui um time que pode ou já é dividido entre pessoas exclusivas para back-end e front-end;
-
Quer dar mais performance no front-end, dividindo responsabilidades.

PWA
Progressive Web Apps
Progressive Web Apps
PWA é uma metodologia de desenvolvimento considerada uma evolução híbrida entre aplicações web tradicionais e aplicativos móveis, combinando recursos modernos disponíveis nos navegadores e as vantagens de utilizar o celular.
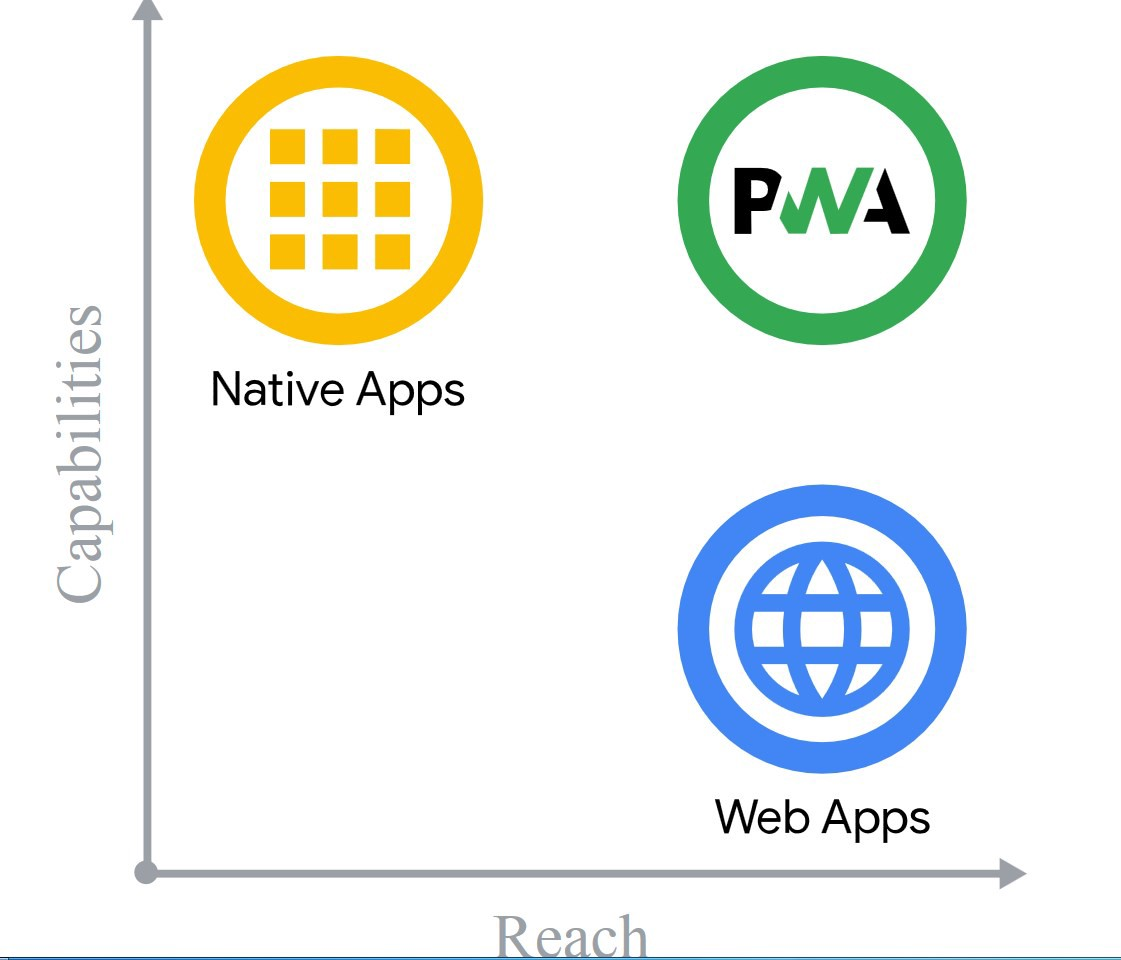
Progressive Web Apps vs Web App & Native Apps

Características
Progressivo
Funciona para qualquer usuário, independentemente do navegador escolhido, pois é criado com aprimoramento progressivo como princípio fundamental.
Responsivo
Se adequa a qualquer formato: desktop, celular, tablet ou o que for inventado a seguir.
Off-line
Aprimorado com service workers para trabalhar off-line ou em redes de baixa qualidade.
Semelhante a Aplicativo
Parece com aplicativos para os usuários, com interações e navegação de estilo de aplicativos, pois é compilado no modelo de shell de aplicativo.
Seguro
Fornecido via HTTPS para proteger o conteúdo.
Descobrível
Pode ser identificado como "aplicativo" graças aos manifestos W3C e ao escopo de registro do service worker, que permitem que os mecanismos de pesquisa os encontrem
Reenvolvente
Com recursos como notificações push, entre outras, é possível engajar com o usuário e fazer com que ele se interesse por sua aplicação.
Instalável
Mesmo não tendo a necessidade de ser baixado em uma loja de aplicativos, um PWA garante com que o usuário possa colocar o ícone da aplicação em sua tela principal, se comportando de forma semelhante a um app.
Linkável
Para que o usuário tenha acesso a ele, basta um link, reduzindo o atrito das lojas de aplicativos.
Tecnologias de uma PWA
Service Worker
O Service Worker é um sistema que intercepta as requisições da aplicação guardando os resultados no lado do cliente. Isso permite uma alta velocidade de consumo dos dados e permite que a aplicação funcione offline. Atua como uma espécie de cache, como já conhecemos.
Cache API
Esse conceito consiste em salvar uma cópia de uma requisição ou uma rota específica de forma a utilizar ela novamente para que seja possível consumir posteriormente mais uma vez, sem a necessidade de fazer uma nova requisição.
Notificações Push
Utilizada para nos alertar usuários sobre atualizações, notícias, sinalizações de falta de uso do aplicativo e demais informações
Web App Manifest
É um documento que tem como finalidade padronizar as aplicações Web, o que possibilita que o usuário tenha como adicionar um ícone do site em sua tela inicial, sem ter a necessidade de baixar um aplicativo.
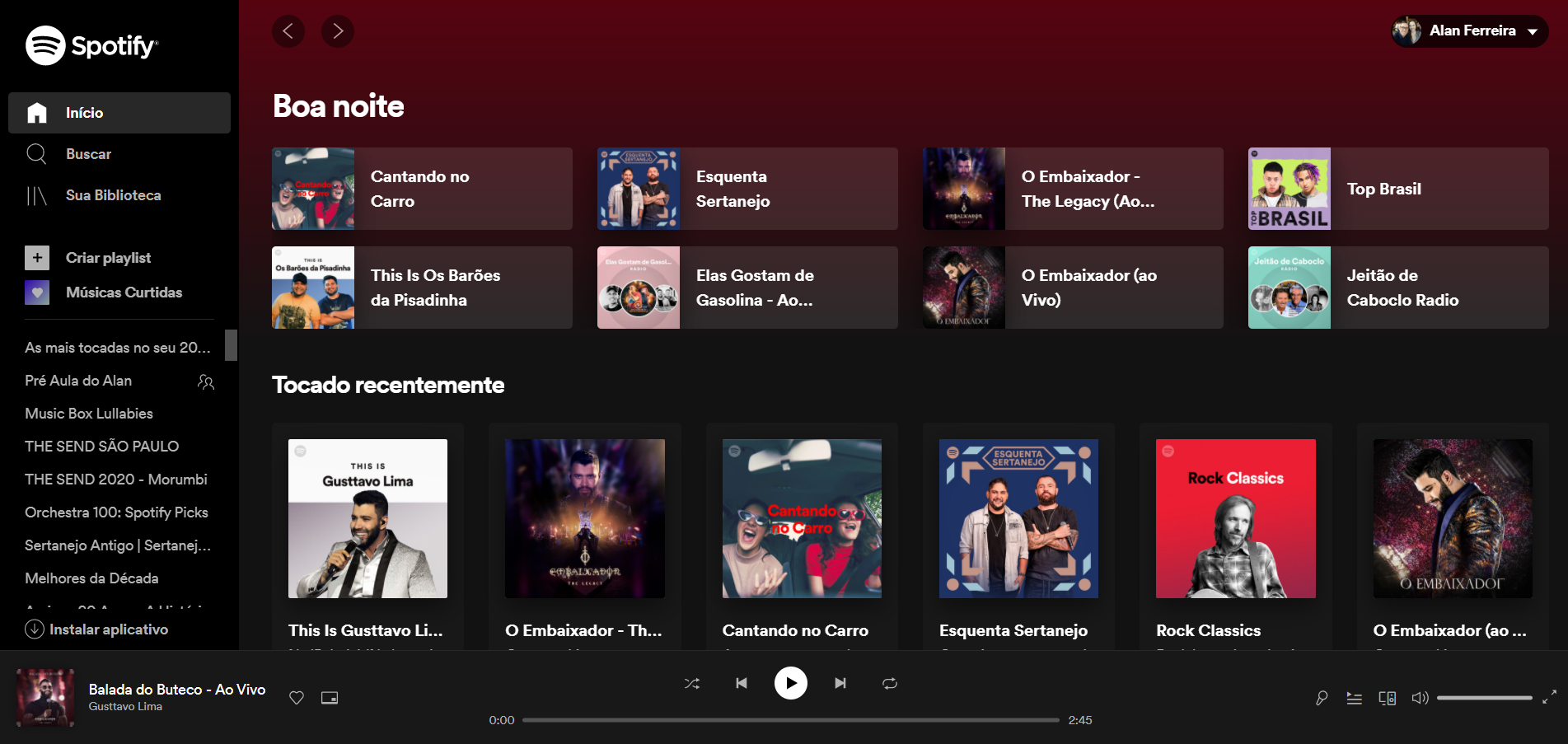
Exemplo de PWA
Aplicações Web Modernas
By Alan Ferreira dos Santos
Aplicações Web Modernas
- 512