JSON + Ajax + localStorage
Prof. Alan Ferreira dos Santos
JSON
O que é o JSON
- JavaScript Object Notation;
- Não é de uso exclusivo do JavaScript;
- Formato para troca de dados;
- Leve e de fácil leitura;
- Suporta coleções.
[
{
"_id": "5f5fcfdb13e65c3b6508b426",
"ativo": true,
"foto": "http://placehold.it/32x32",
"idade": 38,
"nome": "Howard Miles",
"email": "howardmiles@remold.com",
"telefone": "+1 (896) 488-2805",
"endereco": {
"logradouro": "Rua Araruna",
"numero": "123",
"Bairro": "Centro",
"cep": "87305-553"
},
"tags": [
"exercitation",
"ullamco",
"excepteur",
"amet"
],
}
]JSON vs XML
<?xml version="1.0" encoding="UTF-8" ?>
<0>
<_id>5f5fcfdb13e65c3b6508b426</_id>
<ativo>true</ativo>
<foto>http://placehold.it/32x32</foto>
<idade>38</idade>
<nome>Howard Miles</nome>
<email>howardmiles@remold.com</email>
<telefone>+1 (896) 488-2805</telefone>
<endereco>
<logradouro>Rua Araruna</logradouro>
<numero>123</numero>
<Bairro>Centro</Bairro>
<cep>87305-553</cep>
</endereco>
<tags>exercitation</tags>
<tags>ullamco</tags>
<tags>excepteur</tags>
<tags>amet</tags>
</0>
JSON vs XML
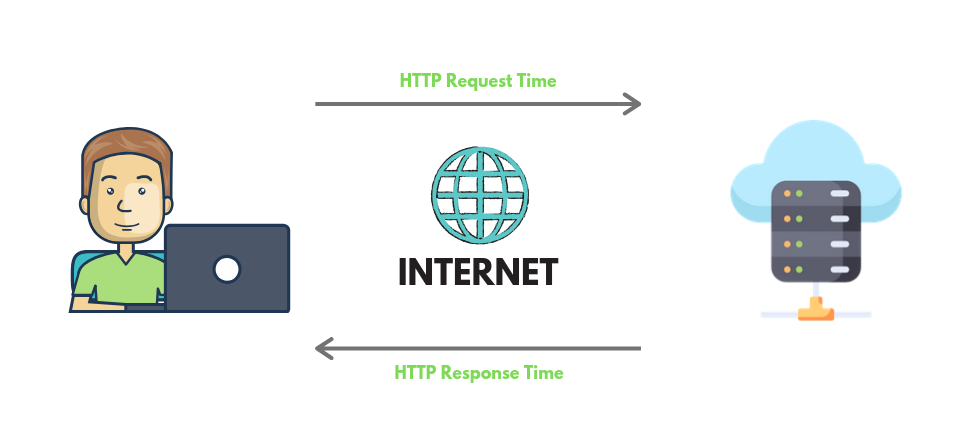
Ajax
O que é o Ajax
- Javascript e XML assíncronos;
- Técnica de desenvolvimento web para troca de informações;
- Permite maior interatividade, velocidade e usabilidade.

Carregando um JSON com Ajax
<script type="text/javascript">
// Recebendo os dados no formato JSON
$(document).ready(function () {
$.ajax({
url: '../json/pessoas.json',
// xml, html, script, text
dataType: 'json',
type: 'GET',
success: function (result) {
console.log(result);
},
});
});
</script>
JSON + Ajax
<script type="text/javascript">
let pessoa = {
"ativo": true,
"foto": "http://placehold.it/32x32",
"idade": 38,
"nome": "Howard Miles",
"email": "howardmiles@remold.com",
"telefone": "+1 (896) 488-2805",
"endereco": {
"logradouro": "Rua Araruna",
"numero": "123",
"Bairro": "Centro",
"cep": "87305-553"
}
};
// Enviando os dados no formato JSON
$(document).ready(function () {
$.ajax({
url: 'http://localhost:3000/pessoa',
// xml, html, script, text
dataType: 'json',
type: 'POST',
data: JSON.stringify(pessoa),
contentType: 'application/json',
success: function (result) {
console.log(result);
},
});
});
</script>
JSON + Ajax
Local Storage
APIs da Web
- Propriedade que permite acessar um objeto Storage local;
- Similar ao sessionStorage;
- Dados armazenados no localStorage não expiram;
// Definindo um item
localStorage.setItem('user', 'Alan');
// Acessando um item
localStorage.getItem('user');localStorage.js
JSON + Ajax
By Alan Ferreira dos Santos
JSON + Ajax
Programação Web
- 390



