
Alan Ferreira dos Santos
Formado pelo Centro Universitário Integrado (2010)
Convertido para Web e trabalhando nisso desde 2011
Metodologias Ágeis - Node.js - Vue.js - PHP - React Native

alanfsantos
Quiz

Node.js
Ambiente de execução Javascript server-side, que não depende de um browser, não é uma linguagem de programação.
Utilizada por grandes empresas no mercado de tecnologia, como Netflix, Uber e Linkedin.
Altamente escalável, com suporte na maioria de serviços em nuvem, como AWS, Google Cloud e Digital Ocean.

História
Criado em 2009, apesar do JavaScript possuir mias de 20 anos.
Favorecida pela rápida evolução da Web nos últimos anos.
Características
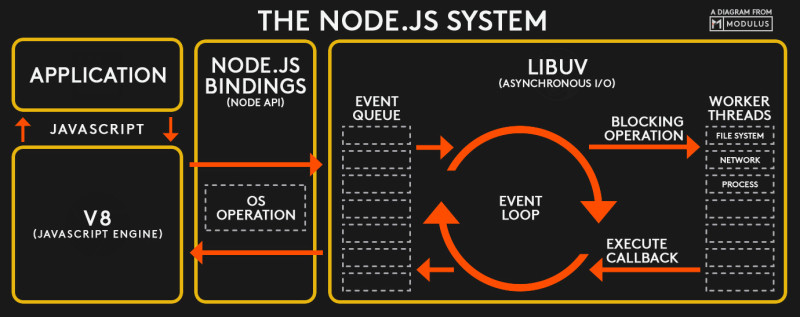
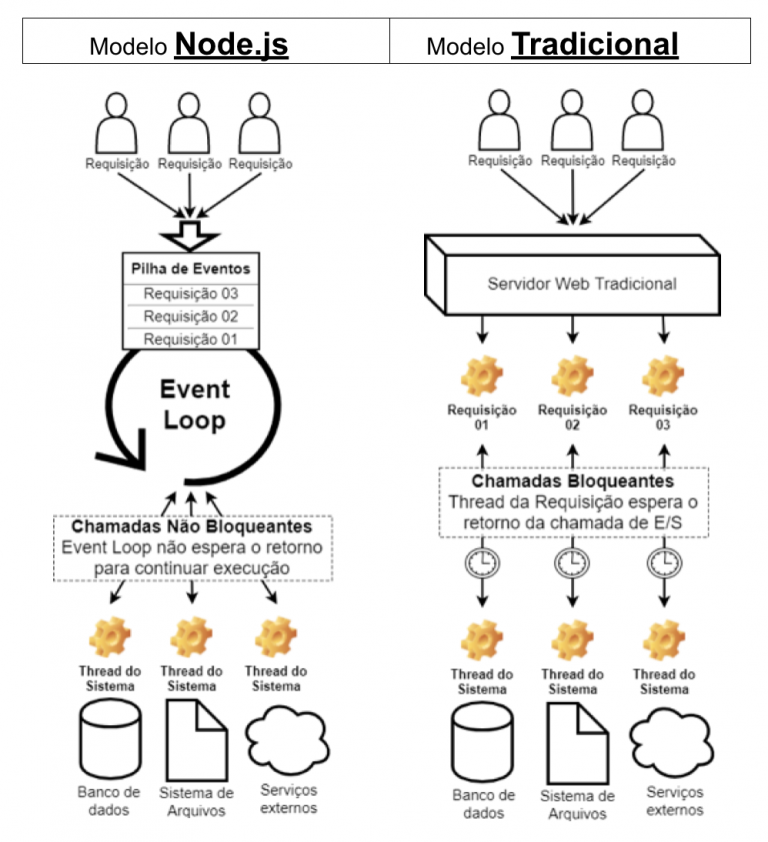
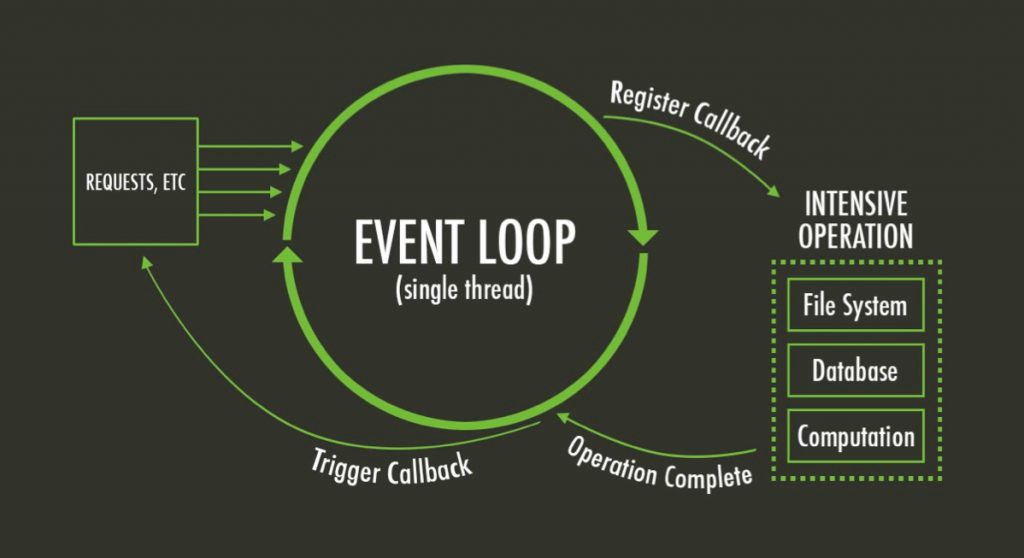
Assíncrona e single-thread.
Apenas uma thread é responsável por tratar as requisições, chamada de Event Loop.


Vantagens
Flexibilidade
Tem a maior plataforma de gerenciamento de pacotes, o NPM.
Leveza
Necessita de poucos recursos computacionais.
Combinação com ferramentas como Docker trazem ganhos significativos na velocidade de deploy.
Indicada para arquitetura de micro serviços e serverless.
Alta produtividade
Maior repositório do mundo.
Mesma linguagem do front-end, full-stack.
Deploys mais rápidos.
Desvantagens
JS pode incomodar pessoas que gostam de linguagens rígida.
JS é uma linguagem recente.
Assincronismo complica conforme a complexidade de requisições aumenta. Recursos como Async/Await (ES7) e Promisses (ES6) resolvem problemas de aninhamento de funções e diminuem a complexidade de depuração.
Pra que serve?
Aplicações
-
APIS;
-
Back-end de jogos e apps de mensagens;
-
Aplicações em tempo real com Socket.io;
Pacotes Node.js
NPM
O Node Package Manager consiste muito mais em um kit de ferramentas para desenvolvimento do que somente um instalador de pacotes.
Extremamente lento.
Yarn
Gerenciador de dependências mantido por um grupo de desenvolvedores do Babel JS, Facebook, Ember.js entre outros, criado para ser uma opção ao desenvolvedor.
Recomendado para projetos com muitas dependências.
Compatível com os registros NPM.
npm install -g yarn
yarn -vInstalando o Yarn
mkdir bootcamp-api
cd bootcamp-api
yarn initInicializando o projeto
Visual Code Studio
{
"name": "nodeapi",
"version": "1.0.0",
"main": "app.js",
"license": "MIT",
"scripts": {
"start": "node index.js"
},
"dependencies": {
},
"devDependencies": {
}
}
Entendendo o package.json
echo "console.log('Minha aplicação Node.js')" > index.jsCriando o arquivo app.js
Rodando a aplicação
yarn startMétodos HTTP
HTTP
Hypertext Transfer Protocol é um o protocolo de transferência de dados base da Web.


Métodos
GET
O método GET é utilizado quando existe a necessidade de se obter um recurso. Ao executar o método GET sob um recurso, uma representação será devolvida pelo servidor.
Em aplicações Web, normalmente é retornado uma representação HTML.
POST
Utilizamos o método POST quando desejamos criar algum recurso no servidor a partir de uma determinada representação. Exemplo disso é quando fazemos a submissão de algum formulário em uma página Web.
PUT
Semelhante ao método POST, a ideia básica do método PUT é permitir a atualização de um recuso no servidor.
DELETE
O método DELETE é utilizado com o intuito de remover um recurso em um determinado servidor.
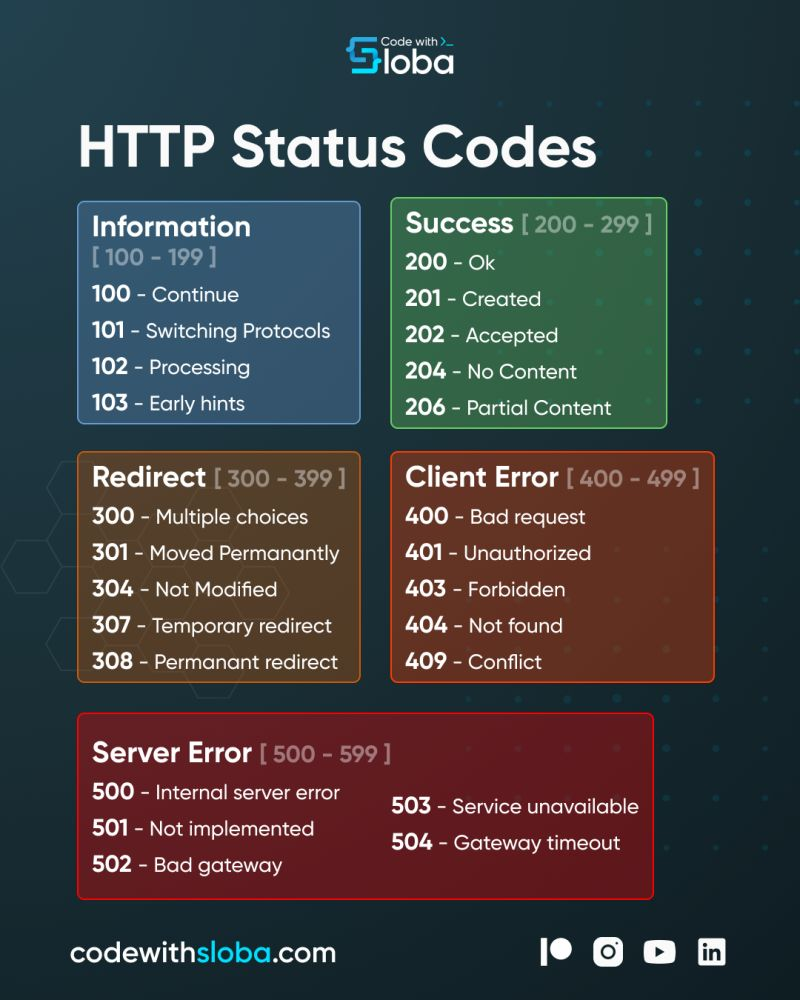
Respostas
-
1XX – Informações Gerais
-
2XX – Sucesso
-
3XX – Redirecionamento
-
4XX – Erro no cliente
-
5XX – Erro no servidor.

Express
Express
O Express.js é um dos frameworks mais utilizados do Node.js
É minimalista, rápido e possui inúmeras contribuições implementadas:
-
Flexível;
-
Utilitários HTTP para criação de apis;
-
Ótimo desempenho.
yarn add expressAdicionado o Express
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
})
app.listen(port, () => {
console.log(`Aplicação rodando em http://localhost:${port}`);
})Criando sua primeira rota

Roteamento
Determinação de como um aplicativo responde a uma solicitação do cliente por um endpoint específico, que é uma URI (ou caminho) e um método de solicitação HTTP específico (GET, POST, PUT ou DELETE).
var express = require('express');
var app = express();
app.METHOD(PATH, HANDLER)Roteamento
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Bem vindo!');
});Roteamento
app.get('/', function(req, res) {
if (req.params.id) { // ... }
if (req.body.login) { // ... }
res.send('Bem vindo!');
});Objetos req e res
Ao implementar uma rota, temos acesso a alguns objetos importantes nas requisições HTTP.
req: contém a requisição que está sendo enviada.
res: objeto pelo qual manipulamos a resposta dada a requisição.
nodemon
Pacote para Node.js que reinicia a aplicação caso sejam encontradas alterações em arquivos do projeto, ideal para ambientes de dev.
{
"name": "nodeapi",
...
"scripts": {
"start": "nodemon app.js"
}
}
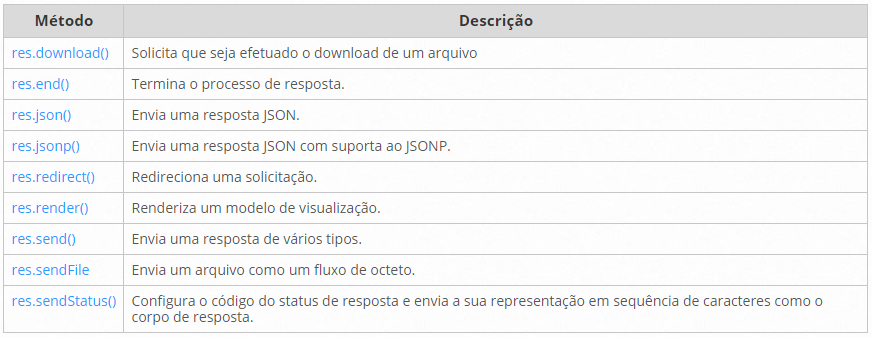
yarn add -D nodemonMétodos de Respostas
express.Router
Classe para criar rotas modulares e montáveis.
const express = require('express');
const router = express.Router();
router.get('/', function(req, res) {
res.json([]);
});
module.exports = router;module.exports
Responsável por tornar visível nossos códigos em outras partes da aplicação, para que futuramente possa ser carregado em outro local por meio de require.
const express = require('express');
const usuario = require('./routes/usuario');
const app = express();
app.use('/usuario', usuario);Body no formato JSON
Faremos a conversão do body da requisição para o formato JSON usando o Express.
const express = require('express');
const usuario = require('./routes/usuario');
const app = express();
app.use(express.json());
app.use('/usuario', usuario);Body no formato JSON
Assim, podemos acessar os dados que estão chegando por meio do body da requisição HTTP.
router.post('/', function(req, res) {
console.log(req.body);
res.json({});
});Insomnia
Software para escrever requisições HTTP de maneira fácil e visual.

Desafio #01
Criar uma aplicação Node.js, no formato de API, aplicando os padrões REST que possua rotas de forma estruturada e montável para os seguintes recursos:
- Cliente;
- Pedido;
- Produto;
- Tipo do Produto.
Regras de Negócio
Aplicando
Desafio #02
Essa atividade deverá ser realizada individualmente, seguindo os passos abaixo:
-
Criar um repositório no GitHub;
-
Inicializar um repositório local;
-
Adicionar o repositório remoto do GitHub ao repositório local.
Node.js
By Alan Ferreira dos Santos
Node.js
- 586