День жизни фронтендера
От заката до рассвета

По мнению GitHub Copilot мы делаем
Бизнес
Мир
Всё
Компанию
Команду
Архитектуру
Логику
Интерфейсы














Планируемый день



10 утра


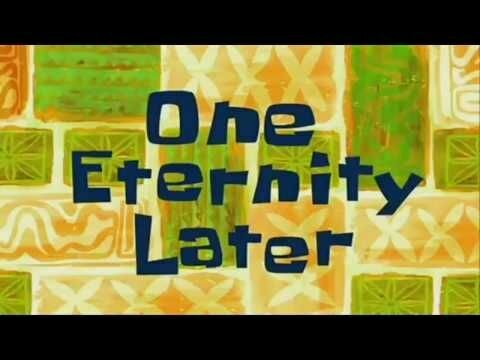
12 утра



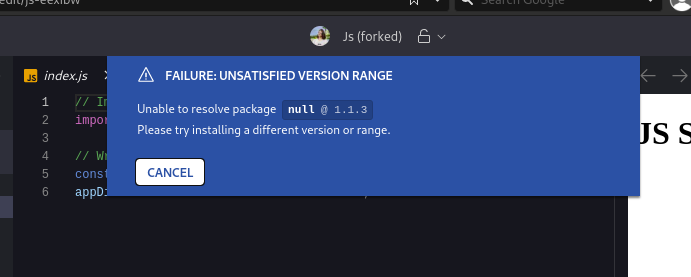
@_ueberdosis/prosemirror-tables
@_ueberdosis
@_

13 утра



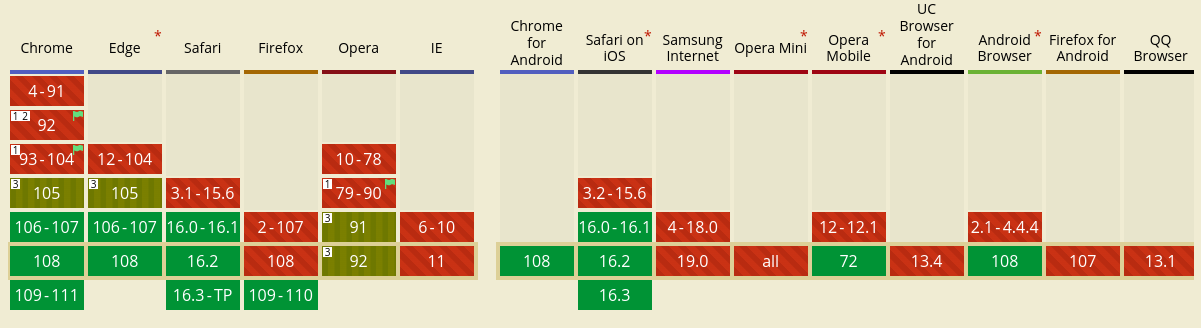
Угадай поддержку
93.76%
13:20 утра



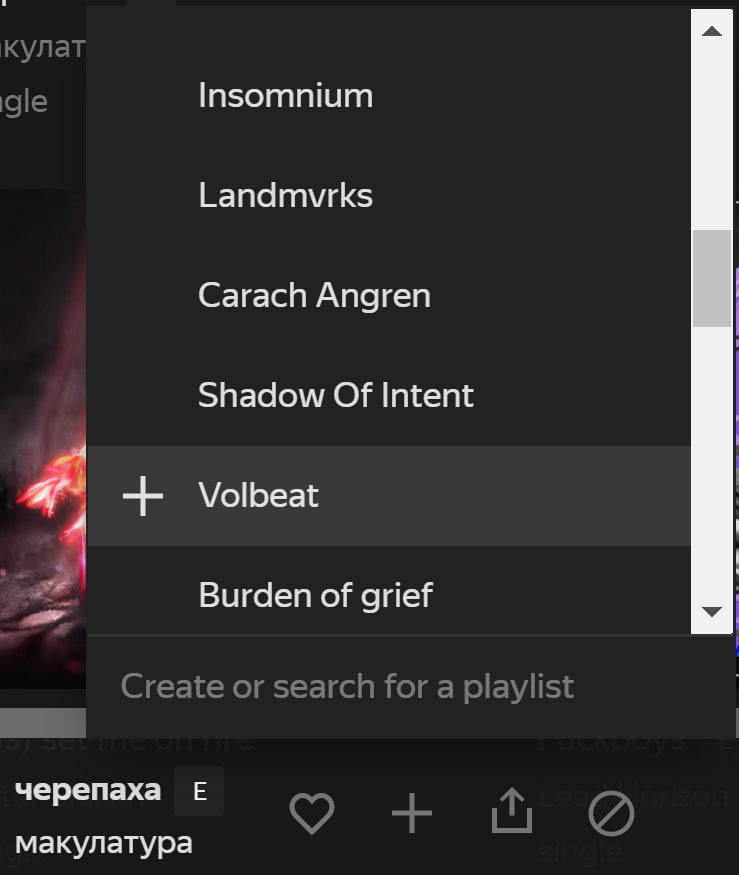
<button
title="Add to playlist"
type="button">...</button>
<div>
<div data-index="0">
<span title="Favorites">Favorites</span>
</div>
</div>





<details open="">
<summary
aria-label="Add this repository to a list"
aria-haspopup="menu"
role="button"
>
<svg aria-hidden="true"></svg>
</summary>
<details-menu role="menu" data-focus-trap="suspended">
<div>
<button type="button" aria-label="Close menu">








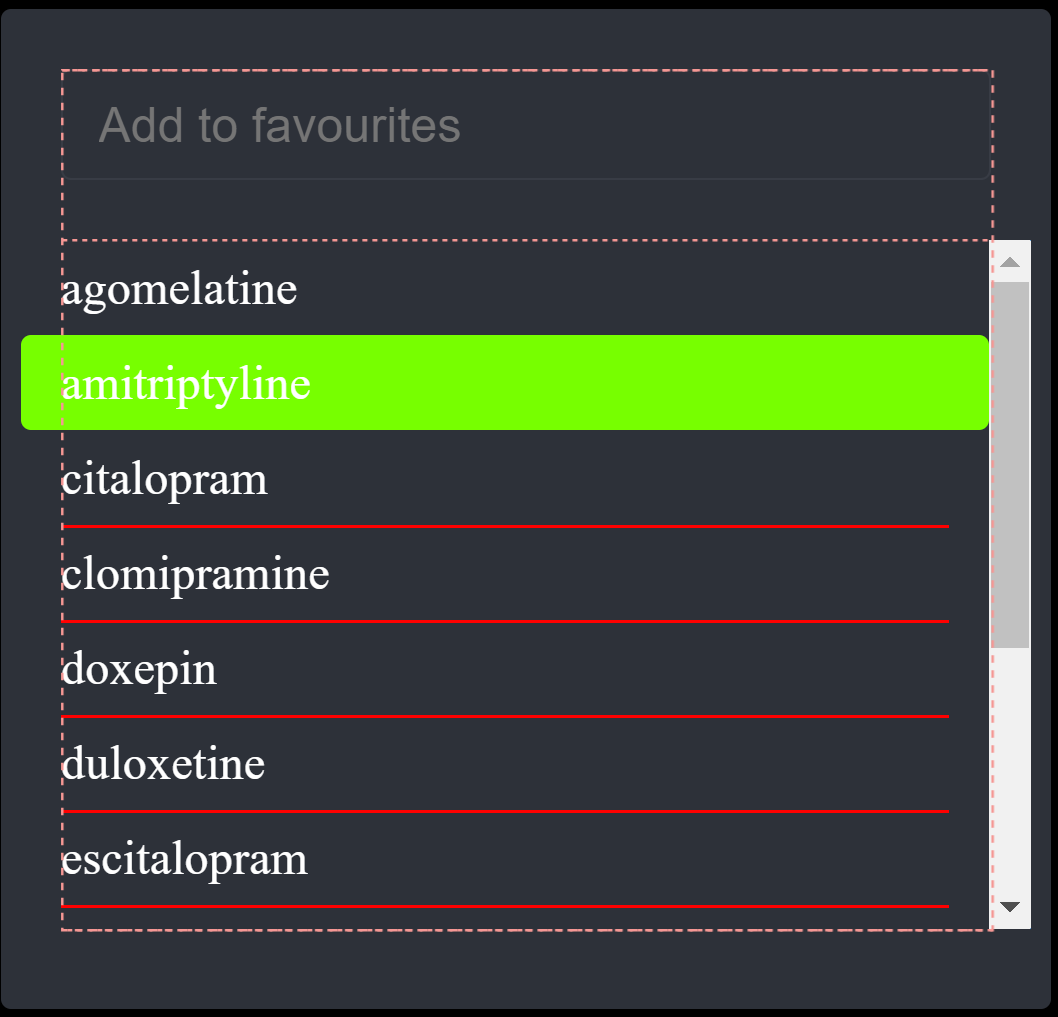
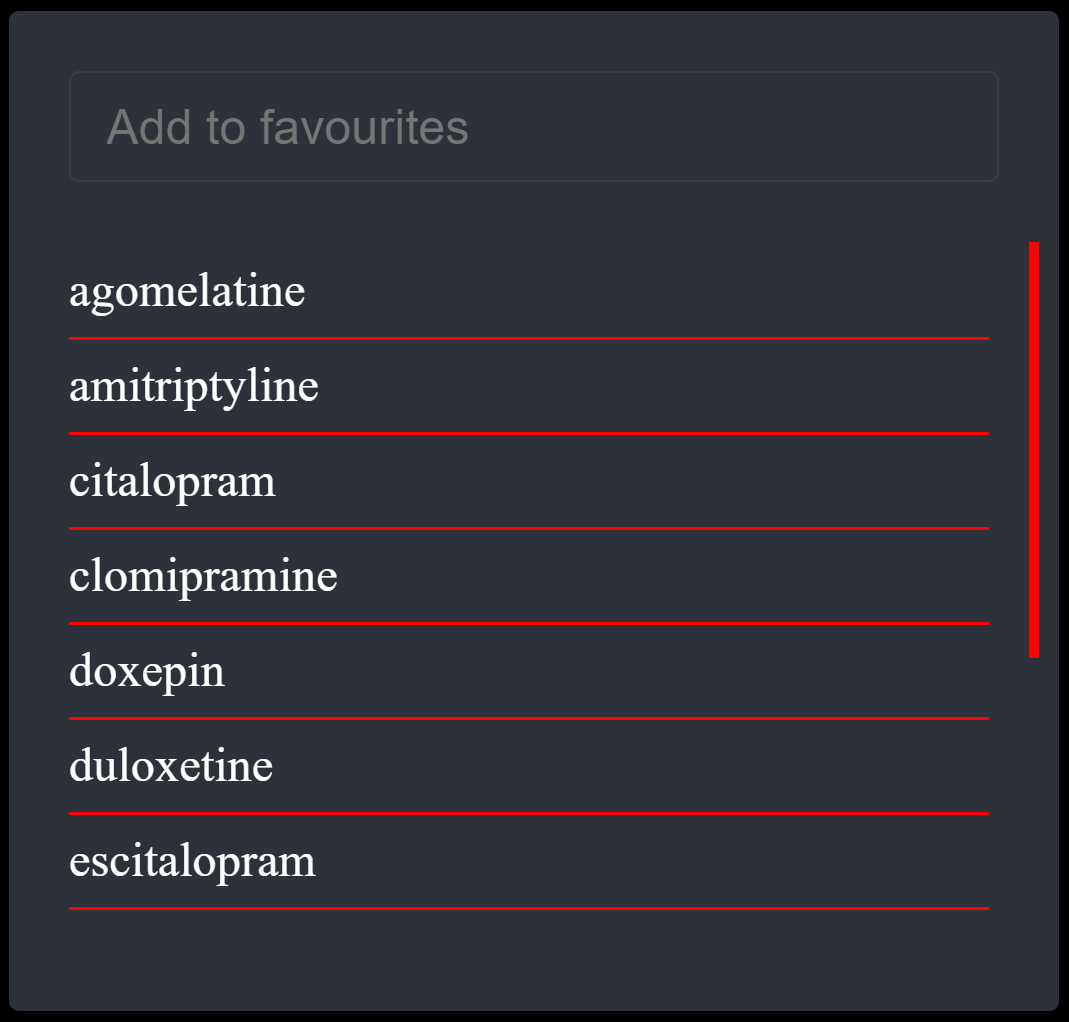
14 утра


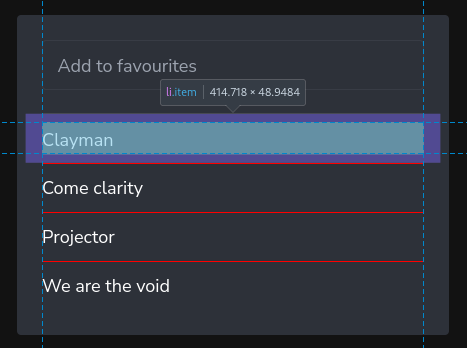
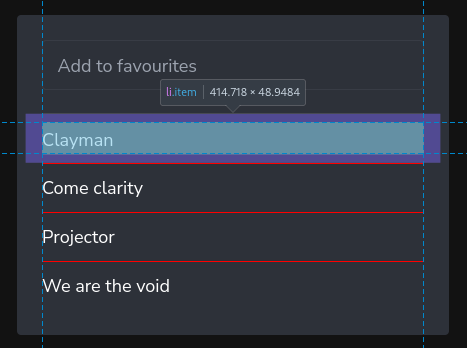
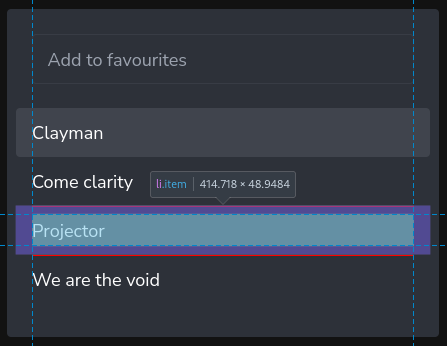
.item {
margin-inline: calc(var(--padding-inline) * -1);
padding: 8px var(--padding-inline);
}



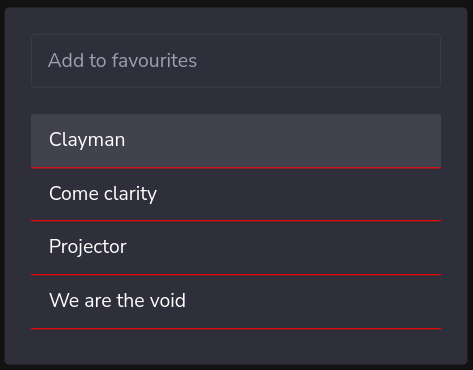
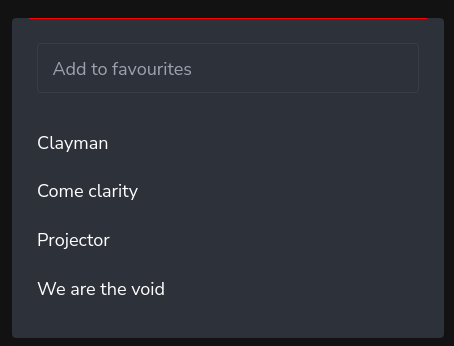
Один пиксель разницы


15 утра






Ищем баги


17 утра


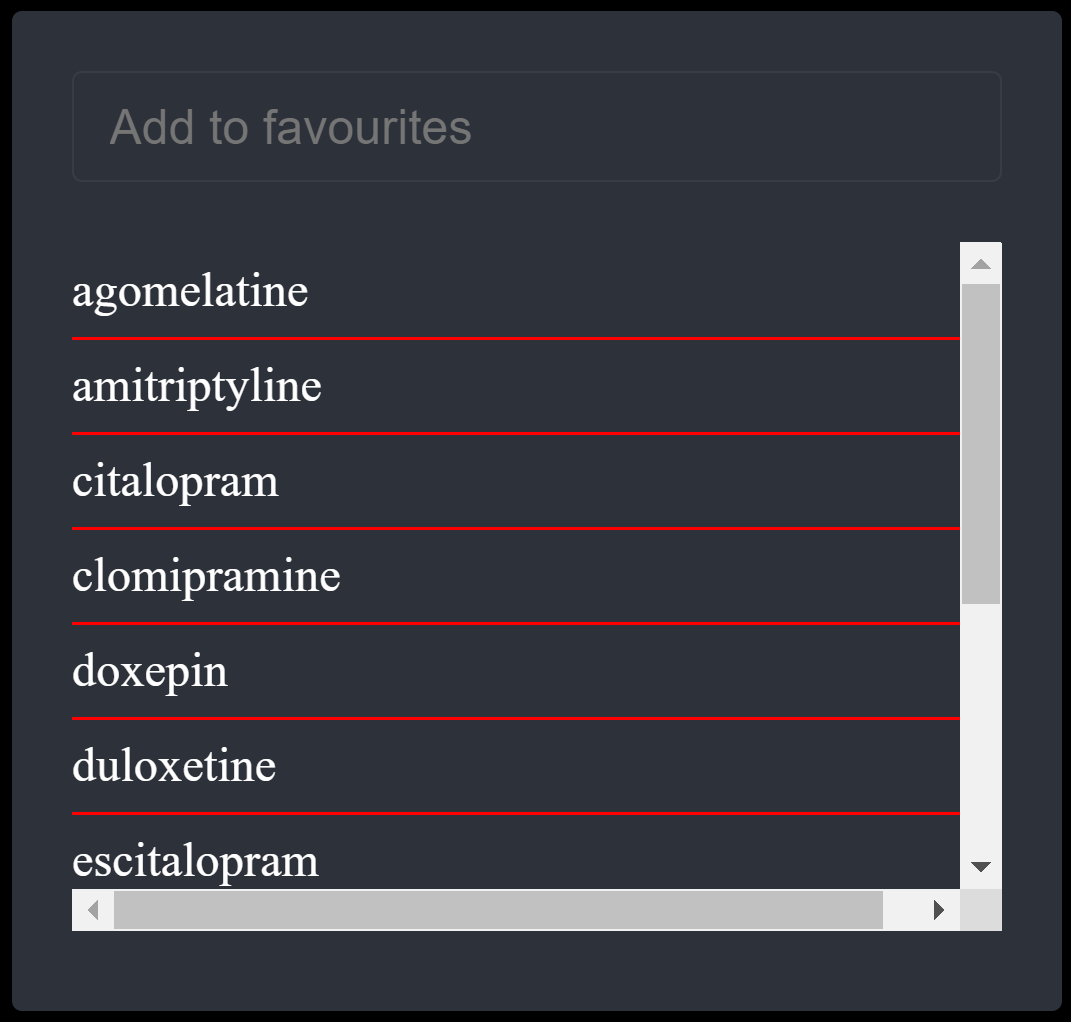
Дам потрогать сиськи, если добавишь поддержку скролла









scrollbar-gutter: stable;
Резервирует место для скроллбара, чтобы избежать изменения раскладки при его появлении


73.14%
Угадай поддержку


@supports(scrollbar-gutter: stable)
97.75%
Угадай поддержку
не поддерживается в IE
19 утра



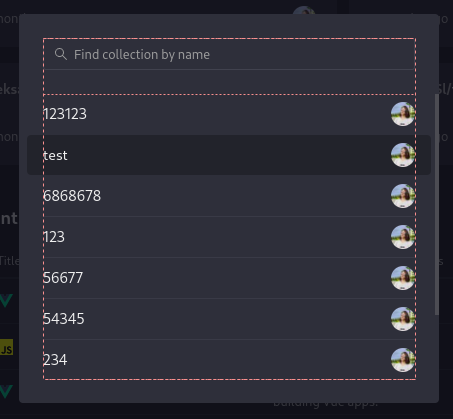
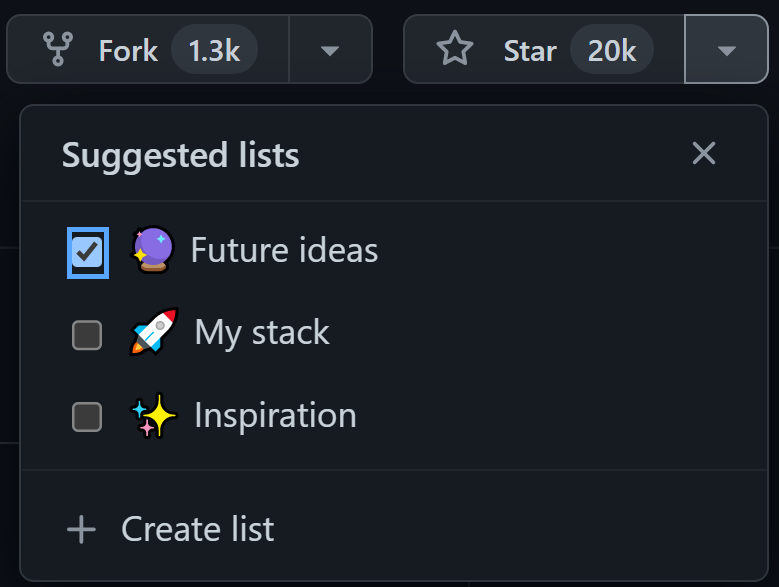
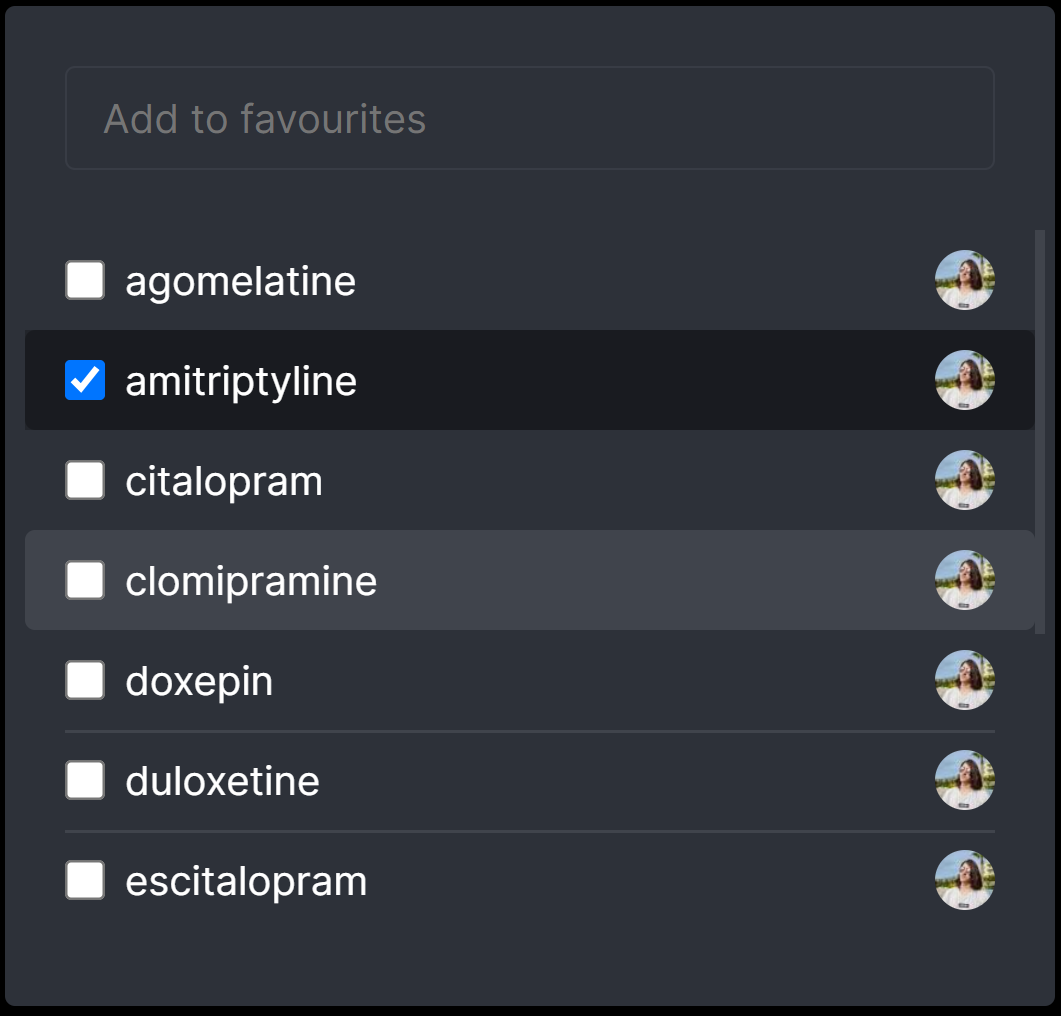
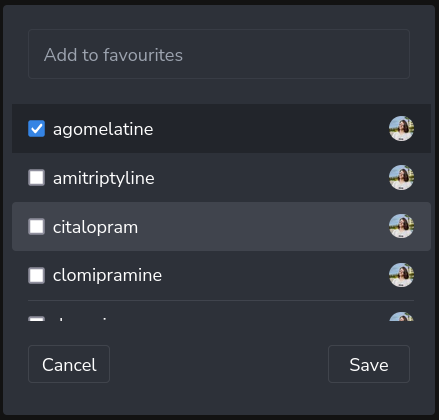
<div>
<input type="checkbox">
<span>{{ item.name }}</span>
<img src="">
</div>
<label>
<input type="checkbox">
<span>{{ item.name }}</span>
<img src="" alt="Aleksandr Slepchenkov">
</label>





















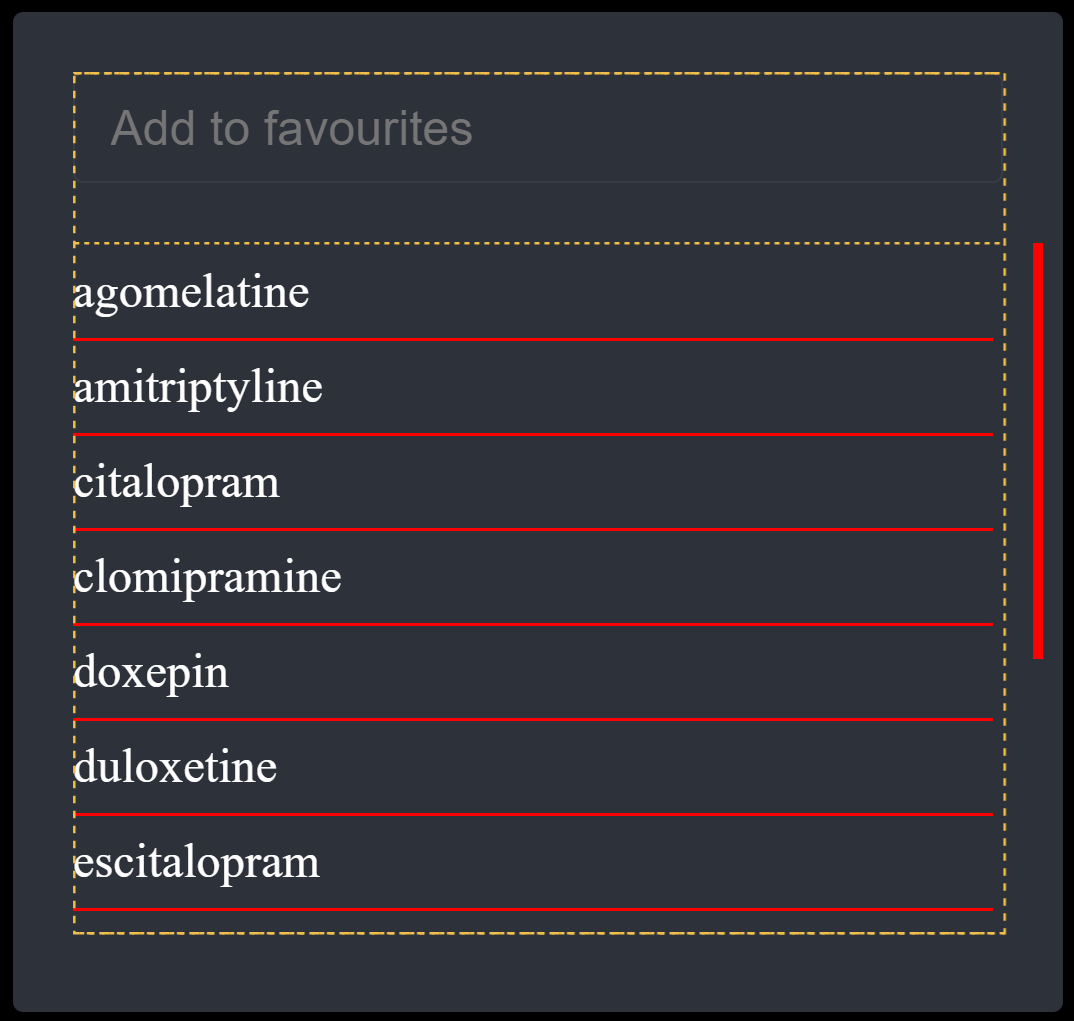
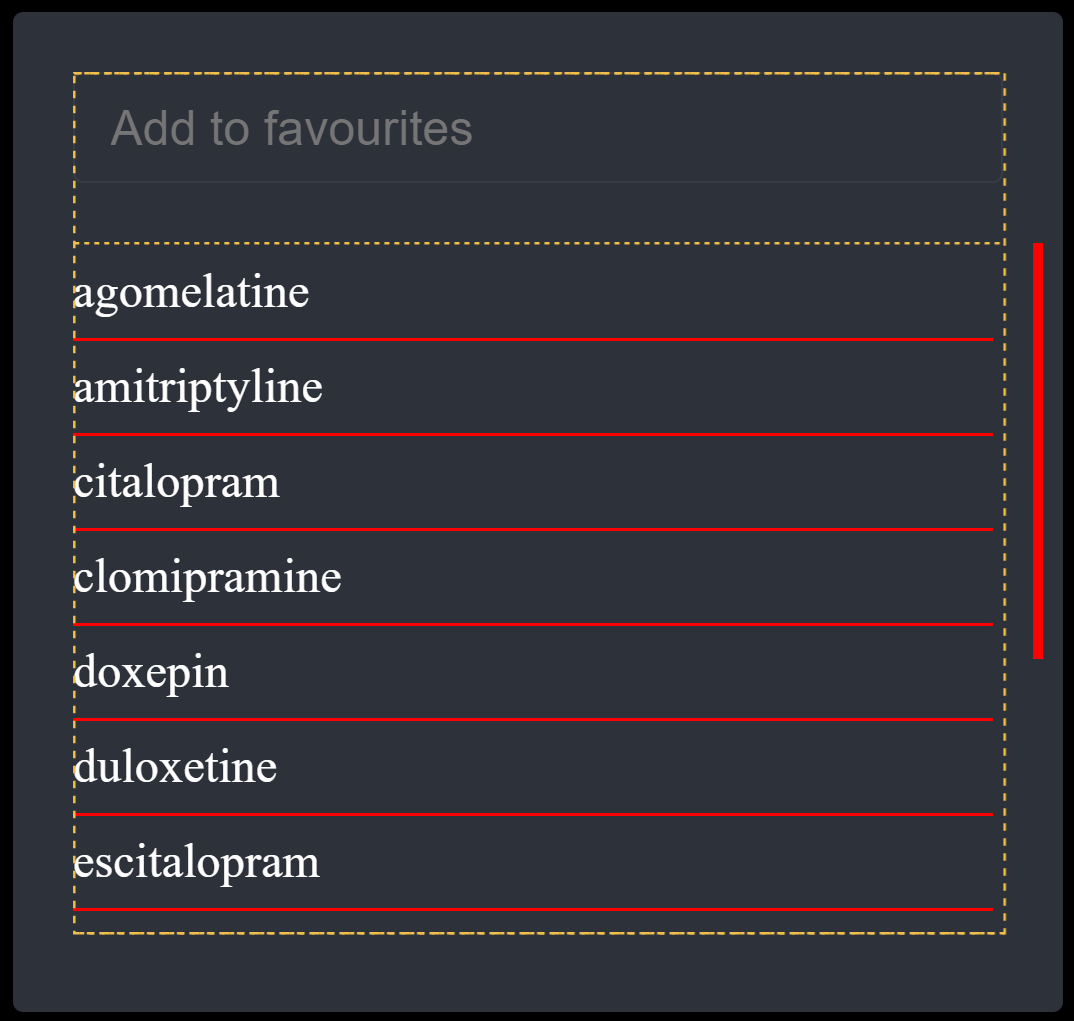
.container {
container-type: inline-size;
}
.item {
width: calc(100cqw + var(--padding-inline) * 2);
}
.list {
--padding-inline: calc(var(--dialog-content-p) - var(--scrollbar-width));
margin-inline: calc(var(--padding-inline) * -1) calc((var(--padding-inline) + var(--scrollbar-width)) * -1);
}
.item {
padding: 8px var(--padding-inline);
/* We can't just use the 100% because width of an element with scroll is treated differently in FF and Chrome,
* So the list item take all the space in the container without it's padding, and the we both edges protruding a little from the sides.
*/
width: calc(var(--width) + (var(--padding-inline) - var(--dialog-content-p)) * 2);
}CENSORED
23 утра


Вырезаем все: "бля, заново"



@AleksandrSl28

Istanbul Meetup Talk
By Aleksandr Slepchenkov
Istanbul Meetup Talk
- 689



