
presenta
















Having Fun with
Web Workers!
Alessandro Bellesia
Front-end dev @ 24/Consulting
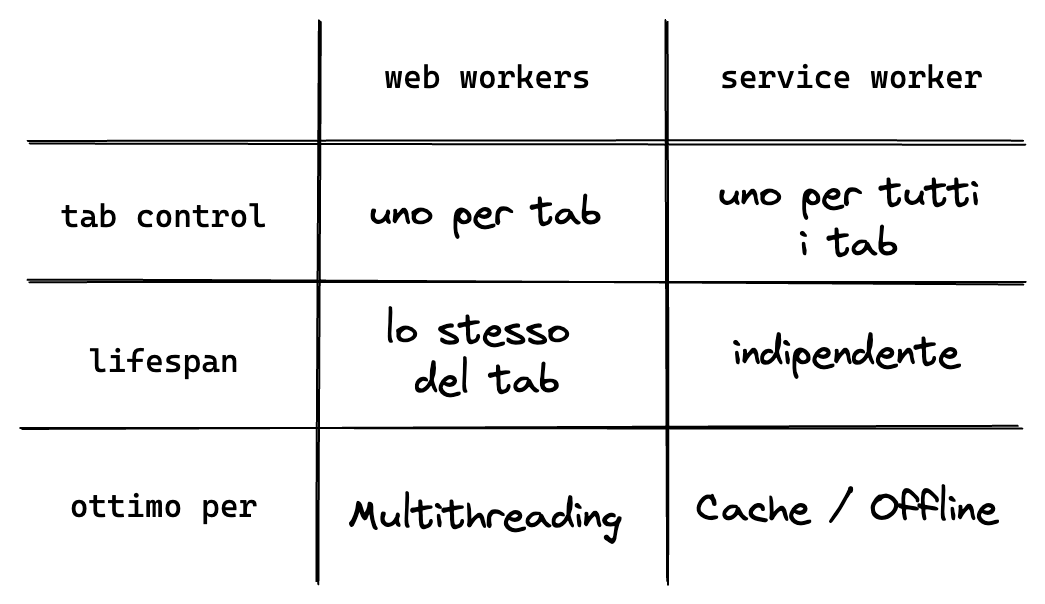
Web workers != SERVICE WORKER




SINGLE-THREAD
MULTI-THREAD
const myWorker = new Worker('worker.js')
myWorker.postMessage([42, 2])

const myWorker = new Worker('worker.js')
myWorker.postMessage([42, 2])
// worker.js
addEventListener('message', event => {
const [a, b] = event.data
postMessage(a * b)
}
const myWorker = new Worker('worker.js')
myWorker.postMessage([42, 2])
myWorker.addEventListener('message', event => {
console.log(event.data)
}
// worker.js
addEventListener('message', event => {
const [a, b] = event.data
postMessage(a * b)
}
const myWorker = new Worker('worker.js')
myWorker.postMessage({
operation: 'addition',
parameters: [42, 2]
})
// worker.js
addEventListener('message', event => {
const { operation, parameters } = event.data
switch (operation) {
case: 'addition':
// ...
case: 'subtraction':
// ...
}
}
comlink
npm.im/comlink

> npm install comlink// main.js
// worker.js
import {expose} from 'comlink'
// main.js
// worker.js
import {expose} from 'comlink'
const api = {
someMethod() { /* ... */ }
}
expose(api)// main.js
import {wrap} from 'comlink'
// worker.js
import {expose} from 'comlink'
const api = {
someMethod() { /* ... */ }
}
expose(api)// main.js
import {wrap} from 'comlink'
const worker = new Worker('./worker.js')
const api = wrap(worker)
// worker.js
import {expose} from 'comlink'
const api = {
someMethod() { /* ... */ }
}
expose(api)// main.js
import {wrap} from 'comlink'
const worker = new Worker('./worker.js')
const api = wrap(worker)
await api.someMethod()
// worker.js
import {expose} from 'comlink'
const api = {
someMethod() { /* ... */ }
}
expose(api)


Module Builder




// no plugins needed! 😱
import myWorker from './worker?worker'// npm install -D worker-plugin
import myWorker from 'worker-plugin/loader!./worker';
// npm install -D @surma/rollup-plugin-off-main-thread
import myWorker from "omt:./worker";
BLURHASH
npm.im/blurhash
> npm install blurhashdata:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAJCAQAAACRI2S5AAAAEElEQVR42mNkIAAYRxWAAQAG9gAKqv6+AwAAAABJRU5ErkJggg==

LEHV6nWB2yk8pyo0adR*.7kCMdnjbase64
blurhash
C
Swift
Kotlin
JAVAscript
pyton
Go
PHP
JAVA
Nim
Rust
Ruby
Crystal
Elm
Dart
.NET
Haskell
Scala
Xojo
Zig
JAVASCRIPT

Demo
https://tinyurl.com/y866ehrn
JAVASCRIPT
Demo
https://tinyurl.com/y866ehrn



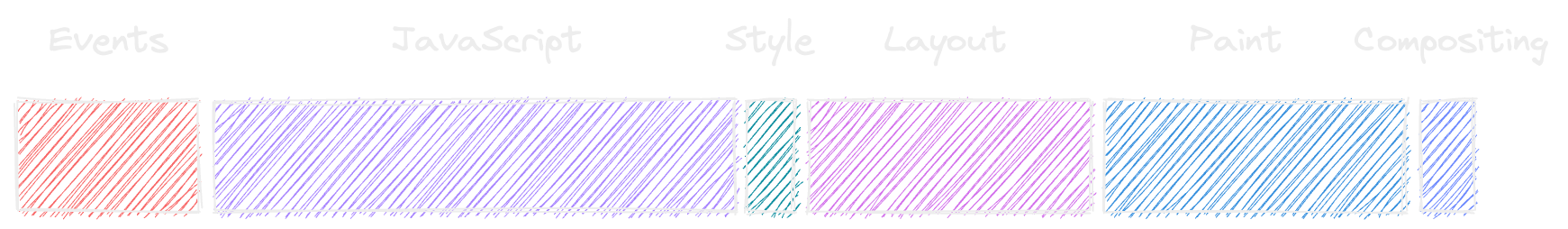
RENDERING
DELLA PAGINA






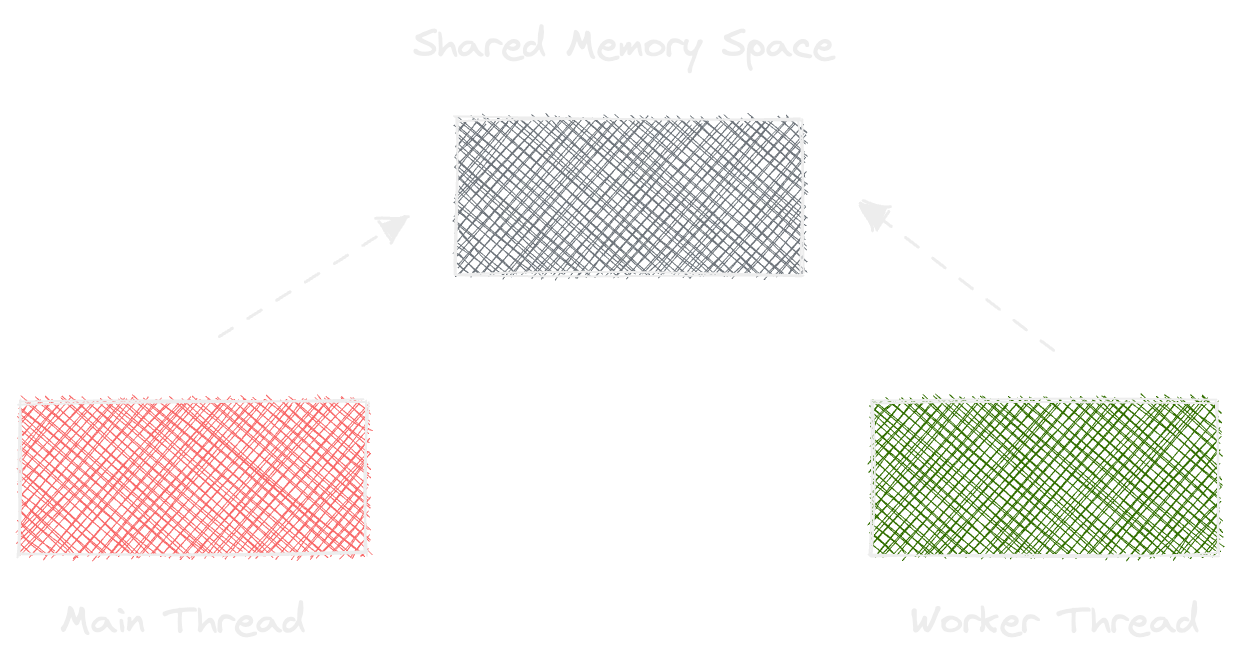
// main.js
const buffer = new SharedArrayBuffer(1);
// main.js
const worker = new Worker('worker.js');
const buffer = new SharedArrayBuffer(1);
const intArray = new Int8Array(buffer);
intArray[0] = 9;
worker.postMessage(buffer);
// worker.js
onmessage = (e) => {
const intArray = new Int8Array(e.data);
console.log('Data received from main thread: %i', intArray[0]);
}> Data received from main thread: 9// main.js
const worker = new Worker('worker.js');
const buffer = new SharedArrayBuffer(1);
const intArray = new Int8Array(buffer);
intArray[0] = 9;
worker.postMessage(buffer);
worker.onmessage = ()=>{
console.log('Updated data received from worker: %i', intArray[0]);
}
// worker.js
onmessage = (e) => {
const intArray = new Int8Array(e.data);
console.log('Data received from main thread: %i', intArray[0]);
intArray[0] = 7;
postMessage('')
}> Updated data received from worker: 7// main.js
const worker = new Worker('worker.js');
const buffer = new SharedArrayBuffer(1);
const intArray = new Int8Array(buffer);
intArray[0] = 9;
worker.postMessage(buffer);
intArray[0] = 1;
worker.onmessage = ()=>{
console.log('Updated data received from worker: %i', intArray[0]);
}
// worker.js
onmessage = (e) => {
const intArray = new Int8Array(e.data);
console.log('Data received from main thread: %i', intArray[0]);
intArray[0] = 7;
postMessage('')
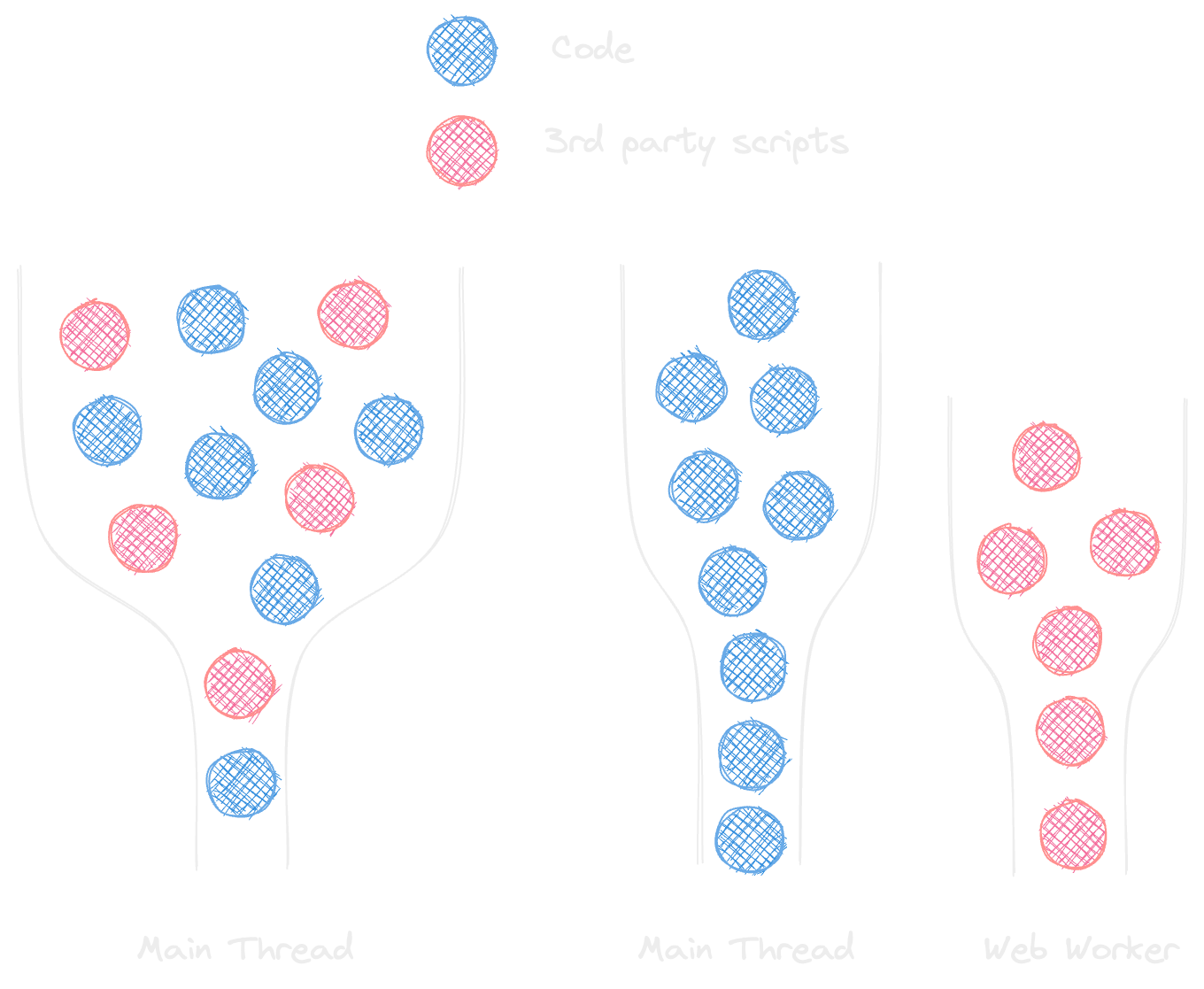
}> Data received from main thread: 1PARTYTOWN
npm.im/@builder.io/partytown
> npm install @builder.io/partytown


<script type="text/partytown">
/* Insert Script Here */
</script>
Question Time
Having Fun With Web Workers!
By Alessandro Bellesia
Having Fun With Web Workers!
- 261


