Vue.js
in
60 seconds



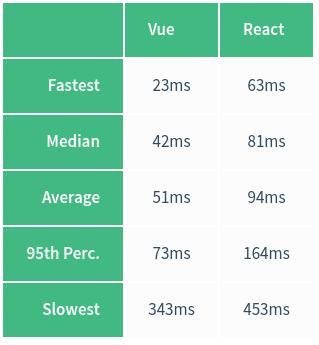
И удобнее
и быстрее


Идеален для
- Использования в существующем проекте
- Потенциально маленького проекта, но где хочется вебкомпоненты и это вот все (Х. знает вырастет или нет, хотим простоты).
Мы его вообще с Drupal и Twig используем

Приготовьтесь
сейчас будет котд!
на пару секунд!
Спорим, у вас получится?

<div id="app">{{ message }}</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello rndjs!'
}
})

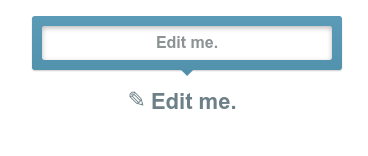
Реализация editable content
<div id="main" v-cloak v-on:click="hideTooltip" >
<div class="tooltip" v-on:click.stop v-if="show_tooltip">
<input type="text" v-model="text_content" />
</div>
<p v-on:click.stop="toggleTooltip">{{text_content}}</p>
</div>
var demo = new Vue({
el: '#main',
data: {
show_tooltip: false,
text_content: 'Edit me.'
},
methods: {
hideTooltip: function(){
this.show_tooltip = false;
},
toggleTooltip: function(){
this.show_tooltip = !this.show_tooltip;
}
}
})
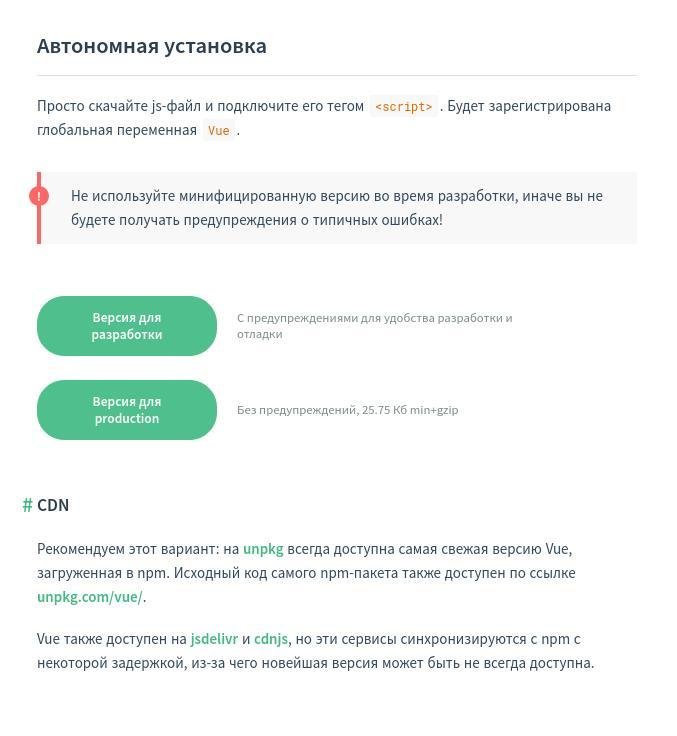
Ничего не понял, где почитать?
https://ru.vuejs.org/v2/guide/installation.html


Помните!

Печа куча для всех!
Хорошо бы у меня было в 6 раз больше времени, чем в этом докладе!
Vue.js
By Alexander Dubovskoy
Vue.js
- 1,310



