ECMASCRIPT 6

Contents
- State of support
- Support by different environments
- How to check support of different features
- ECMAScript 5 & 6 features comparison
- ECMAScript 6 Features
Support - Current State

Information from ECMA6 Compat Table
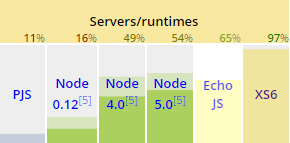
Support - Current State
Information from ECMA6 Compat Table

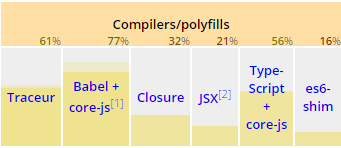
Support - Current State
Information from ECMA6 Compat Table

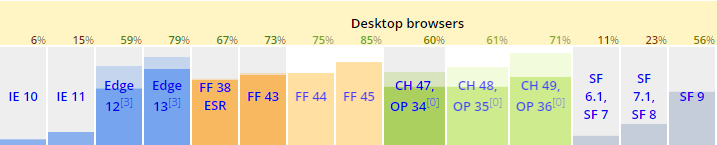
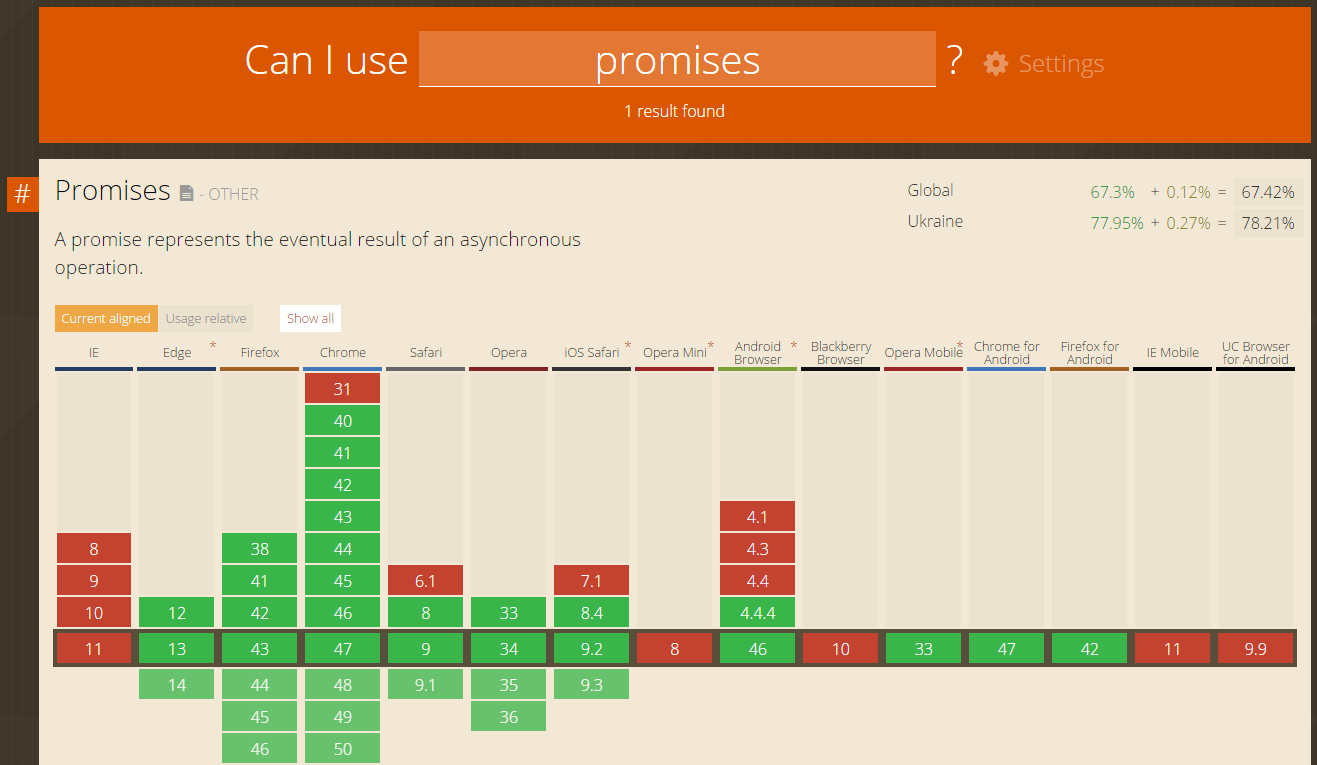
Support - CAN I USE
Information from CanIUse

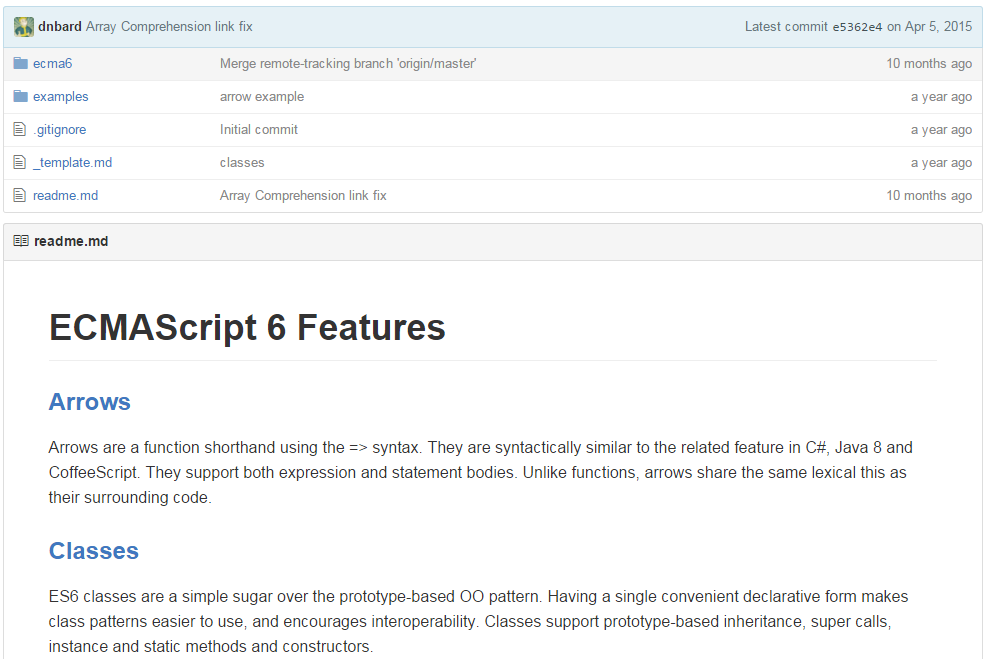
Features Comparison
Information from dnbard/es6-guide

Arrow functions
var odds = evens.map(v => v + 1);
var nums = evens.map((v, i) => v + i);var odds = evens.map(function(v){
return v + 1;
});
var nums = evens.map(function(v, i){
return v + i;
});ECMAScript 5
ECMAScript 6
var events = require('./events');
function Entity(name){
this.name = name;
events.addListener('name.changed', (newName) => {
this.name = newName;
});
}
var myEntity = new Entity('Some Name');
events.trigger('name.changed', 'Another Name')var events = require('./events');
function Entity(name){
this.name = name;
events.addListener('name.changed',
function(newName){
this.name = newName;
}.bind(this));
}
var myEntity = new Entity('Some Name');
events.trigger('name.changed', 'Another Name')Classes
class MyComponent {
myMethod(){
return true;
}
}
class Text extends MyComponent {
constructor(){
super();
}
render() {
var el = $('<span>1</span>');
$('id').appendChild(el);
}
}function MyComponent(){
}
MyComponent.prototype.myMethod = function(){
return true;
}
function Text(){
MyComponent.call(this);
}
Text.prototype = MyComponent.prototype;
Text.prototype.render = function(){
var el = $('<span>1</span>');
$('id').appendChild(el);
}ECMAScript 5
ECMAScript 6
Enhanced Object Literals
var handler = () => {};
var obj = {
handler,
toString() {
return "d ";
},
[ "prop_" + (() => 42)() ]: 42
};var handler = function(){};
var obj = {
handler: handler,
toString: function() {
return "d ";
}
};
obj[(function(){
return 'prop_' + 42;
})()] = 42;ECMAScript 5
ECMAScript 6
Template Strings
var user = {
name: 'Alex'
};
`${new Date()}: ${user.name} has logged in.`;var user = {
name: 'Alex'
};
new Date() + ': ' + user.name +
' has logged in.';ECMAScript 5
ECMAScript 6
Destructuring - LIST Matching
var [a, ,b] = [1,2,3];
a === 1;
b === 3;
ECMAScript 6
Destructuring - parameters
function g({name: x}) {
console.log(x);
}
g({name: 5}); //5ECMAScript 6
Default
function g(a, b = 10) {
console.log(a + b);
}
g(5); //15ECMAScript 6
REST
function g(a, ...b) {
console.log(a + b.length);
}
g(5, "Hello", "World"); //7ECMAScript 6
SPREAD
function g(a, b) {
console.log(a + b);
}
g(...[5, 2]); //7ECMAScript 6
CONST
const message = "Hello, World";
message = "Hi"; //errorECMAScript 6
LET
function letTest() {
let x = 31;
if (true) {
let x = 71; // different variable
console.log(x); // 71
}
console.log(x); // 31
}ECMAScript 6
GENERATORs
function* idMaker(){
var index = 0;
while(true){
yield index++;
}
}
var gen = idMaker();
console.log(gen.next().value); // 0
console.log(gen.next().value); // 1
console.log(gen.next().value); // 2ECMAScript 6
GENERATORs - Async
spawn(function*() {
var data = yield $.ajax(url);
var status = $('#status').html('Download complete.');
yield status.fadeIn().promise();
yield sleep(2000);
status.fadeOut();
});Used Mozilla's Task.js lib
Modules
// lib/math.js
export function sum(x, y) {
return x + y;
}
export var pi = 3.141593;// app.js
import * as math from "lib/math";
alert("2π = " + math.sum(math.pi, math.pi));// otherApp.js
import {sum, pi} from "lib/math";
alert("2π = " + sum(pi, pi));Modules - EXport default
// lib/mathplusplus.js
export * from "lib/math";
export var e = 2.71828182846;
export default function(x) {
return Math.exp(x);
}// app.js
import exp, {pi, e} from "lib/mathplusplus";
alert("2π = " + exp(pi, e));MAP
var m = new Map();
m.set("hello", 42);
m.set(s, 34);
m.get(s) == 34;
m.get("Hello") == 42;SET
var s = new Set();
s.add("hello")
.add("goodbye")
.add("hello");
s.size === 2;
s.has("hello") === true;WeAk MAP
let wm = new WeakMap();
let obj = document.querySelector('#something');
wm.set(obj, { extra: 42 });
wm.get(obj); //42WeAk SET
var ws = new WeakSet();
ws.add({ data: 42 });WeAk SET
var ws = new WeakSet();
ws.add({ data: 42 });String
"abcde".includes("cd") // true
"abc".repeat(3) // "abcabcabc"Array
Array.from(document.querySelectorAll("*")) // Returns a real Array
[0, 0, 0].fill(7, 1) // [0,7,7]
[1,2,3].findIndex(x => x == 2) // 1
["a", "b", "c"].entries() // iterator [0, "a"], [1,"b"], [2,"c"]
["a", "b", "c"].keys() // iterator 0, 1, 2
["a", "b", "c"].values() // iterator "a", "b", "c"Object
var a = { a: 1 };
Object.assign(a, { b: 2 }); // Object {a: 1, b: 2}Binary and Octal Literals
0b111110111 === 503 // true
0o767 === 503 // truePromises
function doAjax(url){
return new Promise(function(resolve, reject){
$.ajax({
url: url,
success: resolve,
error: reject
});
});
}
doAjax('http://example.com').then((data) => {
console.log(data)
}).catch((err){
console.error(err);
});Thanks!
ECMAScript 6
By Alex Bardanov
ECMAScript 6
- 1,372



