Кроссбраузерность

Под кроссбраузерностью мы понимаем доступность информации в любом из распространенных браузеров.

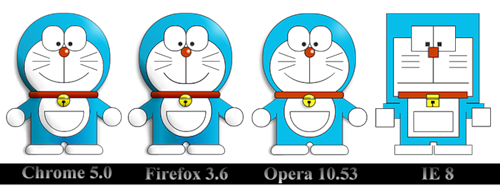
Но отображение этой информации получается не везде одинаковым :(

Что может пойти не так?
- Не поддерживаются стили или элементы
- Отображение шрифтов
- Свои стили у каждого браузера по умолчанию
(reset и normalize)

Посмотрим на статистику
Internet Explorer aka IE


Но на практике...
Условные комментарии
<!--[if lte IE 8]>
<link rel="stylesheets" href="css/ie.css" >
<![endif]-->Ключевые слова в условных комментариях
- lt – меньше (<)
- lte – меньше или равно (<=)
- gt – больше (>)
- gte – больше или равно (>=)
<!--[if lte IE 8]>
<link rel="stylesheet" type="text/css" href="ie.css" />
<![endif]-->Internet Explorer 8 и более ранних версий не поддерживает CSS3 media queries. Вы можете включить ее, добавив Javascript файл respond.js.
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5. Поэтому подключаем Javascript файл html5shiv.js в HTML документ, который позволит IE понимать новые элементы.
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<![endif]-->Хаки
* html .class{
background:red
}
@-moz-document url-prefix(){
.class{
background:red
}
}Поддержка браузерами css свойств
Retina
- images@2x
- svg
- fonts

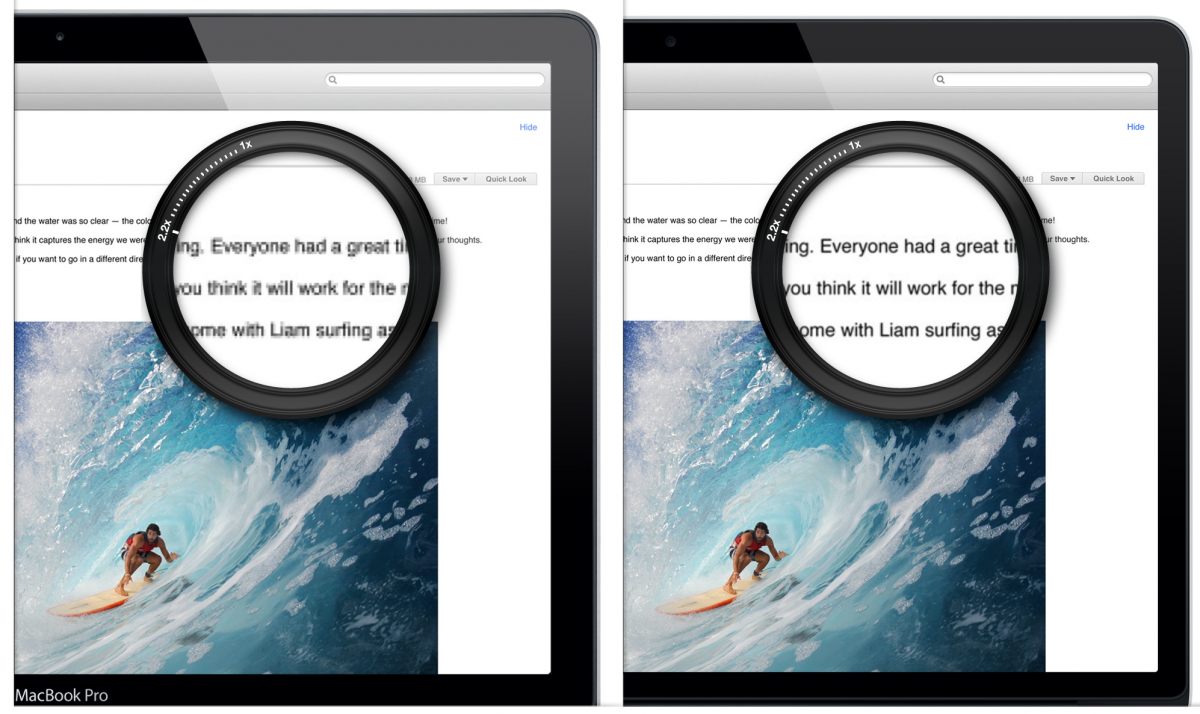
Но должен ли сайт одинаково
выглядеть в разных браузерах?

Progressive enhancement #
постепенное улучшение:
начать с содержимого и постепенно улучшать до
совершенства в зависимости возможностей браузеров
Graceful degradation #
«изящная деградация» или «отказоустойчивость»
принцип сохранения работоспособности при потере части функциональности.
Мы должны хотя бы показывать юзеру окошко типа «Хочешь больше фишек, выше скорость? Поставь Хром!»
Потому что иначе обычный пользователь все-таки подумает не «хреновый у меня браузер», а «хреновый у них сайт».

Tools
- IETester
- VirtualMachines
- http://www.browserstack.com/
- Modernizr
Old browsers plugins
- https://browser-update.org/
- Юзайте следующий
http://outdatedbrowser.com/
Браузеры такие разные...

Кроссбраузерность
By Alexey Kalyuzhnyi
Кроссбраузерность
- 2,416



