Основы JavaScript

Введение в JavaScript
JavaScript изначально создавался для того, чтобы сделать web-странички «живыми». Программы на этом языке называются скриптами. В браузере они подключаются напрямую к HTML и, как только загружается страничка – тут же выполняются.
Программы на JavaScript – обычный текст. Они не требуют какой-то специальной подготовки.
В этом плане JavaScript сильно отличается от другого языка, который называется Java.
JavaScript может выполняться не только в браузере, а где угодно, нужна лишь специальная программа – интерпретатор. Процесс выполнения скрипта называют «интерпретацией».
Компиляция и интерпретация
- Компиляция – это когда исходный код программы, при помощи специального инструмента, другой программы, которая называется «компилятор», преобразуется в другой язык, как правило – в машинный код. Этот машинный код затем распространяется и запускается. При этом исходный код программы остаётся у разработчика.
- Интерпретация – это когда исходный код программы получает другой инструмент, который называют «интерпретатор», и выполняет его «как есть». При этом распространяется именно сам исходный код (скрипт). Этот подход применяется в браузерах для JavaScript.
Современные интерпретаторы перед выполнением преобразуют JavaScript в машинный код или близко к нему, оптимизируют, а уже затем выполняют. И даже во время выполнения стараются оптимизировать. Поэтому JavaScript работает очень быстро.
Что умеет JavaScript?
- Создавать новые HTML-теги, удалять существующие, менять стили элементов, прятать, показывать элементы и т.п.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора, нажатия на клавиатуру и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы (эта технология называется "AJAX").
- Получать и устанавливать cookie, запрашивать данные, выводить сообщения…
- …и многое, многое другое!
Что НЕ умеет JavaScript?
-
JavaScript не может читать/записывать произвольные файлы на жесткий диск, копировать их или вызывать программы. Он не имеет прямого доступа к операционной системе.
-
JavaScript, работающий в одной вкладке, не может общаться с другими вкладками и окнами, за исключением случая, когда он сам открыл это окно или несколько вкладок из одного источника (одинаковый домен, порт, протокол).
-
Из JavaScript можно легко посылать запросы на сервер, с которого пришла страница. Запрос на другой домен тоже возможен, но менее удобен, т. к. и здесь есть ограничения безопасности.
Это сделано для безопасности пользователей, чтобы злоумышленник не мог с помощью JavaScript получить личные данные или как-то навредить компьютеру пользователя.
Языки поверх JavaScript
Синтаксис JavaScript устраивает не всех: одним он кажется слишком свободным, другим – наоборот, слишком ограниченным, третьи хотят добавить в язык дополнительные возможности, которых нет в стандарте…
При этом разные языки выглядят по-разному и добавляют совершенно разные вещи:
- Язык CoffeeScript – это «синтаксический сахар» поверх JavaScript. Он сосредоточен на большей ясности и краткости кода. Как правило, его особенно любят программисты на Ruby.
- Язык TypeScript сосредоточен на добавлении строгой типизации данных. Он предназначен для упрощения разработки и поддержки больших систем. Его разрабатывает Microsoft.
- Язык Dart интересен тем, что он не только транслируется в JavaScript, как и другие языки, но и имеет свою независимую среду выполнения, которая даёт ему ряд возможностей и доступна для встраивания в приложения (вне браузера). Он разрабатывается компанией Google.
ES6 и ES7 прямо сейчас
Существуют также трансляторы, которые берут код, использующий возможности будущих стандартов JavaScript, и преобразуют его в более старый вариант, который понимают все браузеры.
Например, babeljs.
Благодаря этому, мы можем использовать многие возможности будущего уже сегодня.

Справочники
Есть три основных справочника по JavaScript на английском языке:
-
Mozilla Developer Network – содержит информацию, верную для основных браузеров. Также там присутствуют расширения только для Firefox (они помечены).
Когда мне нужно быстро найти «стандартную» информацию по RegExp – ввожу в Google «RegExp MDN», и ключевое слово «MDN» (Mozilla Developer Network) приводит к информации из этого справочника.
-
MSDN – справочник от Microsoft. Там много информации, в том числе и по JavaScript (они называют его «JScript»). Если нужно что-то, специфичное для IE – лучше лезть сразу туда.
Например, для информации об особенностях RegExp в IE – полезное сочетание: «RegExp msdn». Иногда к поисковой фразе лучше добавить термин «JScript»: «RegExp msdn jscript».
-
Safari Developer Library – менее известен и используется реже, но в нём тоже можно найти ценную информацию.
Спецификации
Спецификация – это самый главный, определяющий документ, в котором написано, как себя ведёт JavaScript, браузер, CSS и т.п.
Если что-то непонятно, и справочник не даёт ответ, то спецификация, как правило, раскрывает тему гораздо глубже и позволяет расставить точки над i.
Спецификация ECMAScript
Спецификация (формальное описание синтаксиса, базовых объектов и алгоритмов) языка Javascript называется ECMAScript.
Почему не просто "JavaScript" ?
Вы можете спросить: «Почему спецификация для JavaScript не называется просто «JavaScript», зачем существует какое-то отдельное название?»
Всё потому, что JavaScript™ – зарегистрированная торговая марка, принадлежащая корпорации Oracle.
Название «ECMAScript» было выбрано, чтобы сохранить спецификацию независимой от владельцев торговой марки.
Спецификация может рассказать многое о том, как работает язык, и она является самым фундаментальным, доверенным источником информации.
Редакторы и Консоль разработчика


Sublime Text
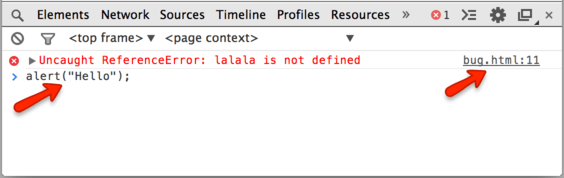
Консоль
Привет, Буряк!
<!DOCTYPE HTML>
<html>
<head>
<!-- Тег meta для указания кодировки -->
<meta charset="utf-8">
</head>
<body>
<p>Начало документа...</p>
<script>
alert( 'Привет, Буряк!' );
</script>
<p>...Конец документа</p>
</body>
</html><script> ... </script>
Современная разметка для SCRIPT
Атрибут <script type=…>
В отличие от HTML5, стандарт HTML 4 требовал обязательного указания этого атрибута. Выглядел он так: type="text/javascript". Если указать другое значение type, то скрипт выполнен не будет.
В современной разработке атрибут type не обязателен.
Атрибут <script language=…>
Этот атрибут предназначен для указания языка, на котором написан скрипт. По умолчанию, язык – JavaScript, так что и этот атрибут ставить не обязательно.
<script src="/js/script.js"></script>Внешние скрипты
<script src="/js/script1.js"></script>
<script src="/js/script2.js"></script>
...Несколько скриптов
! Если указан атрибут src, то содержимое тега игнорируется.
<script src="file.js">
alert(1); // так как указан src, то внутренняя часть тега игнорируется
</script><!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Начинаем готовить:</p>
<script>
alert( 'Буряк!' );
alert( 'Морковь!' );
alert( 'Мясо!' );
</script>
<p>Ингредиенты готовы!</p>
</body>
</html>Асинхронные скрипты: defer/async
Такое поведение называют «синхронным». Как правило, оно вполне нормально, но есть важное следствие.
Если скрипт – внешний, то пока браузер не выполнит его, он не покажет часть страницы под ним.
<html>
<head>
<script src="big.js"></script>
</head>
<body>
Этот текст не будет показан, пока браузер не выполнит big.js.
</body>
</html>Что делать?
<html>
<head>
....
</head>
<body>
Этот текст будет показан, а скрипт выполнится в конце.
<script src="big.js"></script>
</body>
</html>Подключать скрипты перед закрывающим тегом </body>
Что делать?
Атрибут async
Поддерживается всеми браузерами, кроме IE9-. Скрипт выполняется полностью асинхронно.
Атрибут defer
Поддерживается всеми браузерами, включая самые старые IE. Скрипт также выполняется асинхронно, не заставляет ждать страницу, но есть два отличия от async.
Первое – браузер гарантирует, что относительный порядок скриптов с defer будет сохранён.
Второе отличие – скрипт с defer сработает, когда весь HTML-документ будет обработан браузером.
<script src="1.js" async></script>
<script src="2.js" async></script><script src="1.js" defer></script>
<script src="2.js" defer></script><script src="async.js" async></script>
<script src="defer.js" defer></script>
Много много много буквСтруктура кода
alert('Привет');
alert('Буряк');Команды (инструкции) - каждая с новой строки и заканчивается точкой с запятой
Комментарии
// Команда ниже говорит "Привет"
alert( 'Привет' );
alert( 'Буряк' ); // Второе сообщение выводим отдельно
/* Пример с двумя сообщениями.
Это - многострочный комментарий.
*/
alert( 'Привет' );
alert( 'Буряк' );Директива use strict
"use strict";
// этот код будет работать по современному стандарту ES5
..."use strict" можно выполнить в начале функций, тогда строгий режим будет действовать только внутри функции.
Отменить действие "use strict" никак нельзя
Анонимная функция
;(function(){
"use strict";
// Ваш код
})();
Переменные
var message;
message = 'Hello'; // сохраним в переменной строку
alert( message ); // выведет содержимое переменнойПеременная состоит из имени и выделенной области памяти, которая ему соответствует. После объявления переменной в нее можно записать значение.
Но эти два действия можно и совместить.
Для объявления или, другими словами, создания переменной используется ключевое слово var:
var message = 'Привет, Буряк!';Именование
На имя переменной в JavaScript наложены всего два ограничения.
- Имя может состоять из: букв, цифр, символов $ и _
- Первый символ не должен быть цифрой.
var $ = 1; // объявили переменную с именем '$'
var _ = 2; // переменная с именем '_'
alert( $ + _ ); // 3JavaScript чувствителен к регистру, поэтому 'variable' и 'Variable' - разные имена.
Зарезервированные имена
Существует список зарезервированных слов, которые нельзя использовать для переменных, так как они используются самим языком, например: var, class, return, export и др.
var return = 5; // ошибка
alert(return);Константы
Константа – это переменная, которая никогда не меняется. Как правило, их называют большими буквами, через подчёркивание.
var COLOR_RED = "#F00";
var COLOR_GREEN = "#0F0";
var COLOR_BLUE = "#00F";
var COLOR_ORANGE = "#FF7F00";
var color = COLOR_ORANGE;
alert( color ); // #FF7F00Правила именования
- Никакого транслита. Только английский.
- Использовать короткие имена только для переменных «местного значения».
- Переменные из нескольких слов пишутся вместеВотТак (camelCase - верблюжья нотация)
- Имя переменной должно максимально чётко соответствовать хранимым в ней данным.
Взаимодействие с посетителем
Простейшие функции для взаимодействия с посетителем в браузере:
«prompt(вопрос[, по_умолчанию])»
Задать вопрос и возвратить введённую строку, либо null, если посетитель нажал «Отмена».
Задать вопрос и предложить кнопки «Ок», «Отмена». Возвращает, соответственно, true/false.
Вывести сообщение на экран.
Все эти функции являются модальными, т.е. не позволяют посетителю взаимодействовать со страницей до ответа.
Например:
var userName = prompt("Введите имя?", "Василий");
var isTeaWanted = confirm("Вы хотите чаю?");
alert( "Посетитель: " + userName );
alert( "Чай: " + isTeaWanted );Типы данных
x = 1; // число
x = "Тест"; // строка, кавычки могут быть одинарные или двойные
x = true; // булево значение true/false
x = null; // спец. значение (само себе тип)
x = undefined; // спец. значение (само себе тип)"Примитивные"
var vegetable = { name: "Буряк", qty: 2 };Объекты «object»
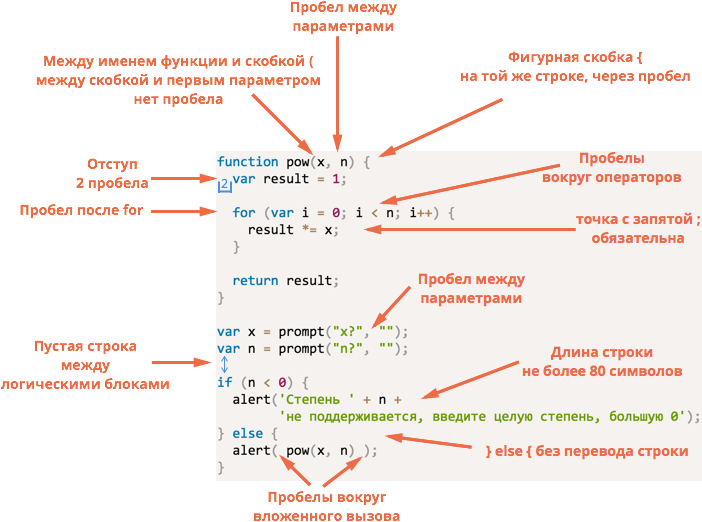
Советы по стилю кода

Советы по стилю кода
Основы JavaScript
By Alexey Kalyuzhnyi
Основы JavaScript
- 4,740



