SVG анимация
<SVG>
Scalable Vector Graphics (SVG) - это основанный на XML, формат изображения для двумерной графики, с возможностью взаимодействия и анимации.
Почему SVG?

А вот почему!
Почему SVGs

Как выглядит код <SVG>
Создание SVGs: Vector Graphics Editors


Adobe Illustrator
Inkscape

Sketch
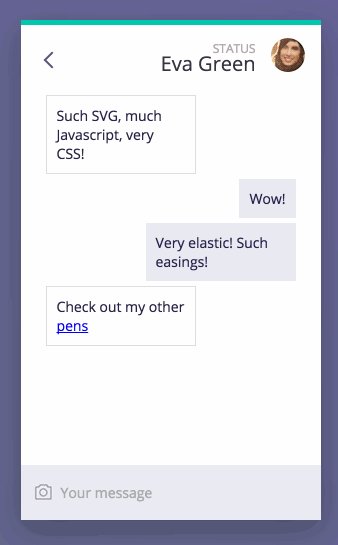
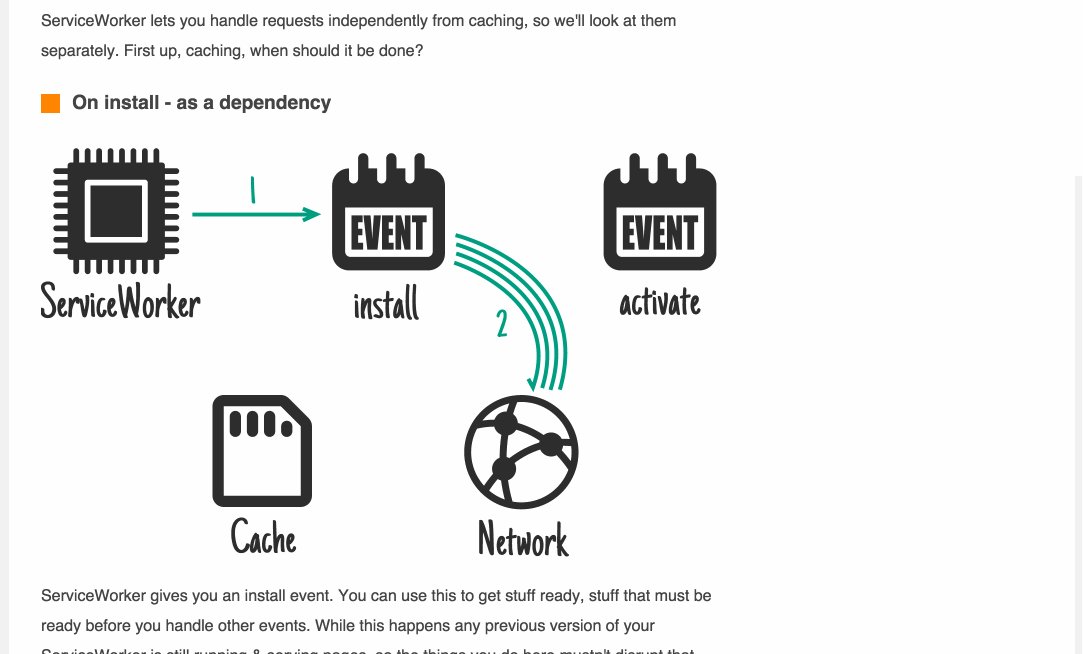
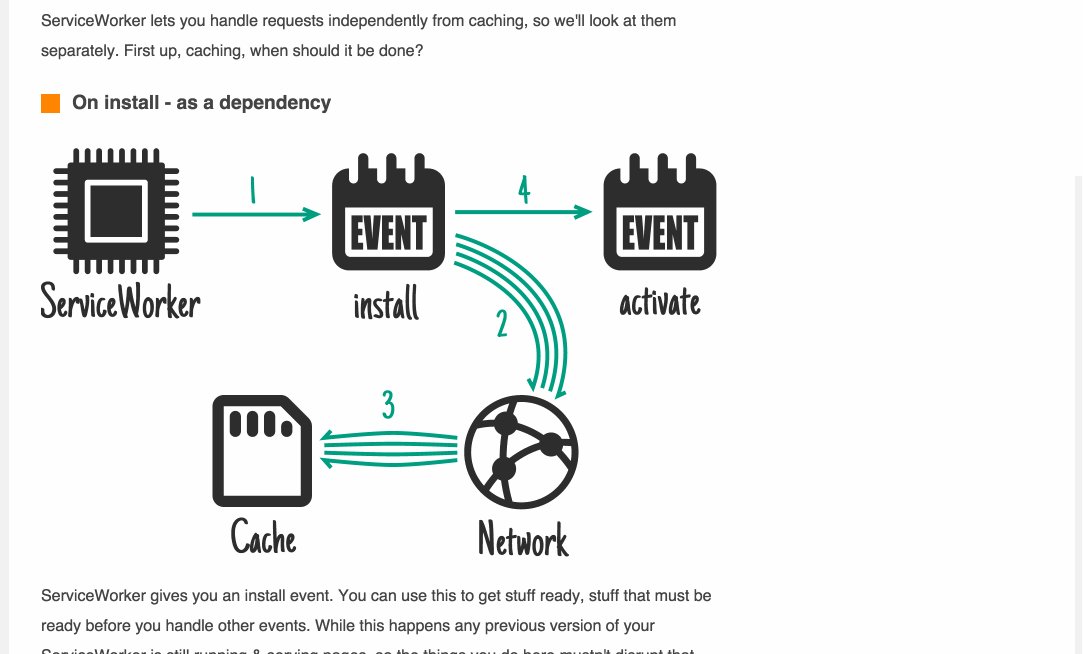
Анимации SVG
Анимированые Диаграмы

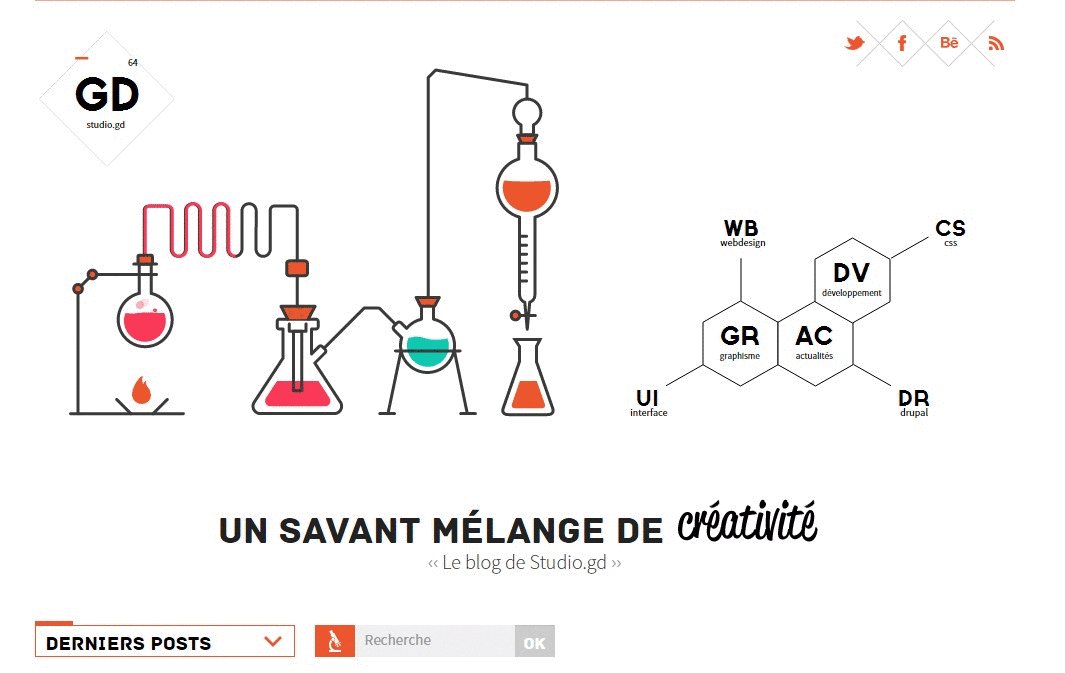
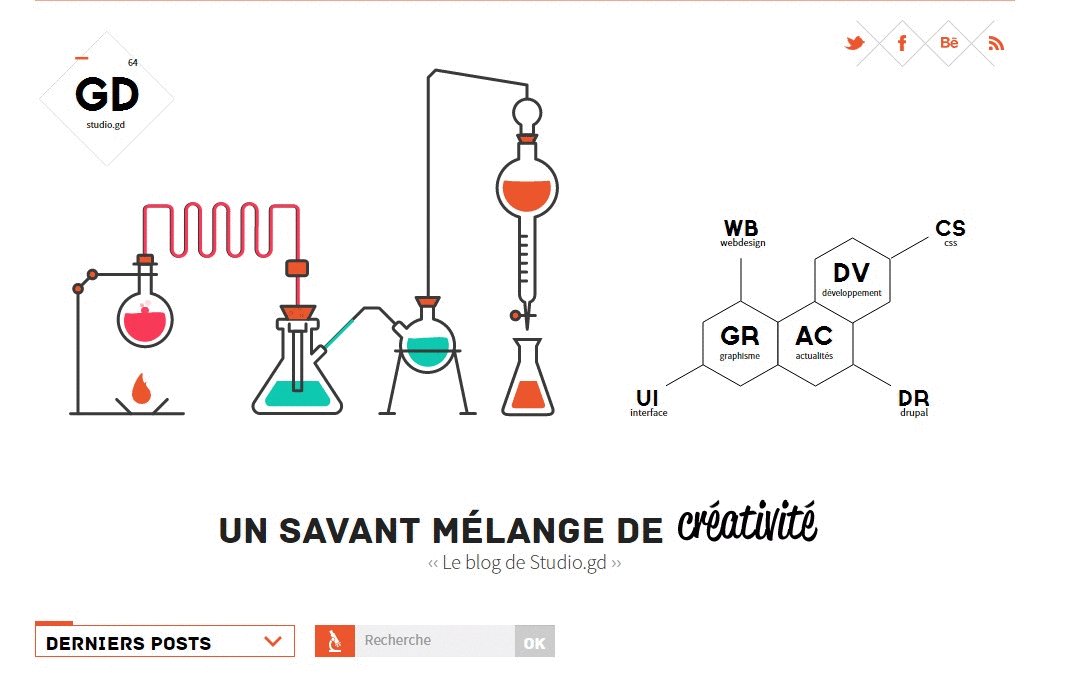
Анимированый Хедер

Еще примеры
Способы Анимации SVG
-
Используя CSS
-
Используя Javascript
-
Используя SVG Animations (SMIL)
Анимируем SVG
Анимация SVG с помощью CSS
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="300px" height="300px" viewBox="0 0 300 300">
<polygon
fill = "#FF931E"
stroke = "#ED1C24"
stroke-width = "5"
points = "279.1,160.8 195.2,193.3 174.4,280.8
117.6,211.1 27.9,218.3 76.7,142.7 42.1,59.6 129.1,82.7
197.4,24.1 202.3,114 "/>
</svg>SVG Presentation Attributes #
star.svg
Embedded Styles (<style>) Inside SVG
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="300px" height="300px" viewBox="0 0 300 300">
<style type="text/css">
polygon { fill: ... ;}
</style>
<polygon points = "279.1,160.8 195.2,193.3 174.4,280.8
117.6,211.1 27.9,218.3 76.7,142.7 42.1,59.6 129.1,82.7
197.4,24.1 202.3,114 "/>
</svg>star.svg
Example: CSS Animation Demo
Используем CSS Transitions


Используем CSS Animations и Transforms
.wheel {
-webkit-transform-origin: 50% 50%;
transform-origin: 193px 164px;
animation: spin 4s
cubic-bezier(.49,.05,.32,1.04)
infinite alternate;
}
@keyframes spin {
50% {
transform: rotate(360deg);
}
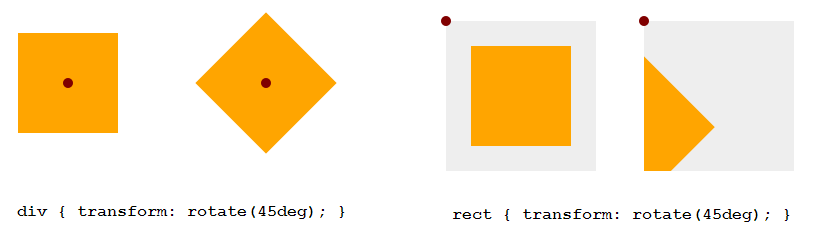
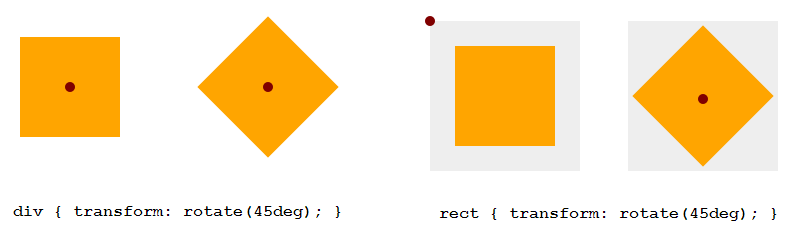
}transform-origin: SVG vs HTML
HTML Elements (div, ::before, etc.)
50% 50%
(the center of the element itself, calculated relative to its box model)
SVG Elements (circle, rect, etc.)
0 0
(top left corner of the SVG canvas, not of the element itself)
transform-origin (default value)
transform-origin: SVG vs HTML

<div style="width: 100px; height: 100px; background-color: orange">
</div>
<svg style="width: 150px; height: 150px; background-color: #eee">
<rect width="100" height="100" x="25" y="25" fill="orange" />
</svg>Setting transform-origin in SVG using CSS

<style>
div, rect { transform-origin: 50% 50%; }
</style>Ограничения анимации SVG через CSS
анимация атрибутов, которые просто не могут быть установлены/оформлены/изменены с помощью CSS ...
Например координаты пути, сама форма объекта и т.п.
Анимация SVG с помощью JS
Example: Morphing Paths

Example: Morphing Paths
snapsvg collection http://codepen.io/collection/edpyJ/
Анимация SVG с помощью SMIL
Что такое SMILL?
Synchronized Multimedia
Integration Language
Это язык разметки, рекомендованный W3C для описания мультимедийных презентаций.
Почему SMILL?
- Декларативный (Info)
- Можно анимировать атрибуты, которые CSS не может
- Анимации работают, когда SVG подключается как <IMG> или в качестве фонового изображения в CSS
- Возможности синхронизации обработки событий и анимаций
Поддержка
SMIL анимации работают во всех браузерах
кроме IE и Opera Mini
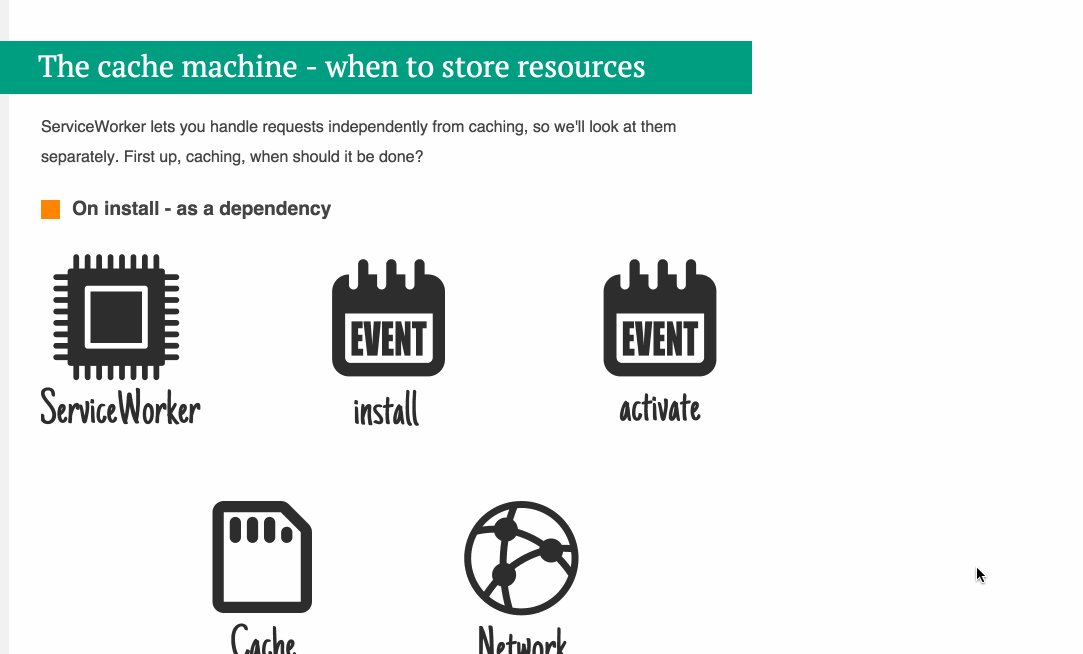
применяем анимацию
SVG/SMIL Animation Elements
<animate>
позволяющий анимировать скалярные атрибуты и свойства в течение периода времени
<animateTransform>
позволяет анимировать один из трибутов трансформации SVG во времени, например, атрибут transform
<animateMotion>
позволяющий двигать элемент по заданной траектории
<set>
с помощью которого можно присваивать значения анимации нечисловым атрибутам и свойствам, таким как свойства видимости
<animate xlink:href="#myElement"
id="myAnim"
attributeName=" "
from=" "
to=" "
...
/>Указание целевого объекта анимации с помощью xlink:href
* Целевой объект должен быть частью текущего фрагмента SVG-документа.
<circle cx="50" cy="50" r="20">
<animate
attributeName=" "
from=" "
to=" "
... />
</circle>Вложенность элемента анимации
Если атрибут xlink:href не задан, то целевым элементом становится непосредственный родительский элемент текущего анимационного элемента.
<animate xlink:href="#myCircle"
ID="myAnim"
attributeName="cx"
attributeType="XML"
from=" "
to=" "
...
/>Указание целевого свойства анимации с помощью attributeName иattributeType
* AttributeType может быть либо "XML", "CSS", или "auto".
<circle id="my-circle" r="30" cx="50" cy="50" fill="orange" />
<animate
xlink:href="#my-circle"
attributeName="cx"
from="50"
to="450"
dur="1s"
begin="click"
fill="freeze" />Анимация атрибута элемента от одного значения до другого в течение отрезка времени и указание конечного состояния: from, to, dur и fill
<circle id="orange-circle" r="30"
cx="50" cy="50" fill="orange" />
<rect id="blue-rectangle" width="50"
height="50" x="25" y="200"
fill="#0099cc"></rect>
<animate
xlink:href="#orange-circle"
attributeName="cx"
from="50"
to="450"
dur="5s"
begin="click"
fill="freeze"
d="circ-anim" />
<animate
xlink:href="#blue-rectangle"
attributeName="x"
from="50"
to="425"
dur="5s"
begin="circ-anim.begin + 1s"
fill="freeze"
id="rect-anim" />Именование и синхронизация анимаций
<animate id="move" xlink:href="#myCircle"
attributeName="cx" attributeType="XML"
from="50" to="450"
dur="3s" fill="freeze"
repeatCount="indefinite"
repeatDur="1:30"
/>Зацикливание анимаций с repeatCount
<animate
xlink:href="#orange-circle"
attributeName="cx"
from="50"
to="450"
dur="2s"
begin="click"
values="50; 490; 350; 450"
keyTimes="0; 0.5; 0.8; 1"
fill="freeze"
id="circ-anim" />Управление значениями ключевого кадра анимации: keyTimes и values
@keyframes example {
0% {
left: 0;
}
50% {
left: 320px;
}
80% {
left: 270px;
}
100% {
left: 300px;
}
}<animate
attributeName="d"
dur="3000ms"
repeatCount="indefinite"
keyTimes="..."
calcMode="spline"
keySplines="0,0,1,1;
.42,0,.58,1;
.42,0,1,1;
0,0,.58,1;
.42,0,.58,1;
.42,0,.58,1;
.42,0,.58,1"
values="..."/>
Управление темпом анимации с помощью произвольной функции плавности:calcMode и keySplines
Больше атрибутов <animate> здесь
Example: Motion Along a Path
SVG DRAWING ANIMATION
Example: SVG DRAWING ANIMATION
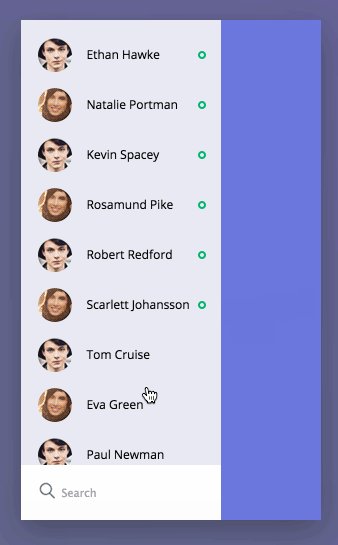
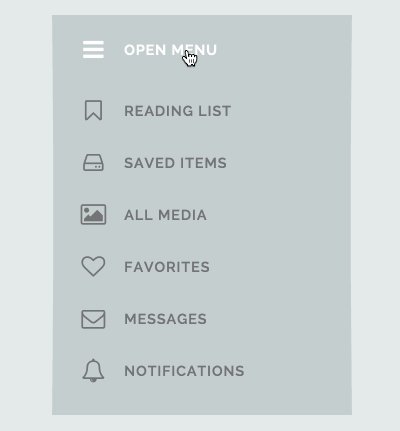
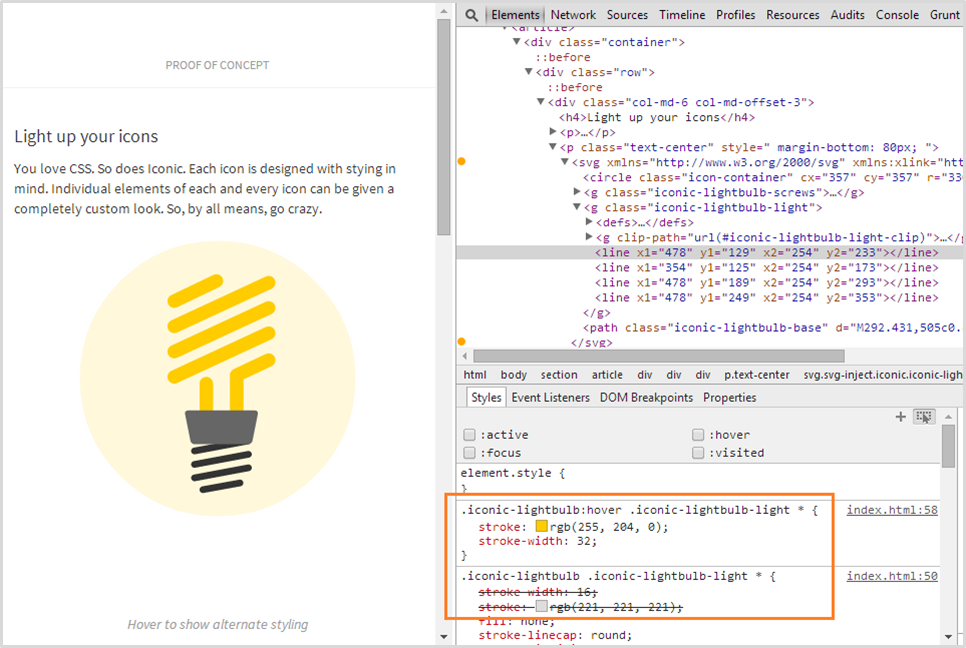
Стилизируем элементы форм
Более выразительная обратная связьи взаимодействие


Другие элементы


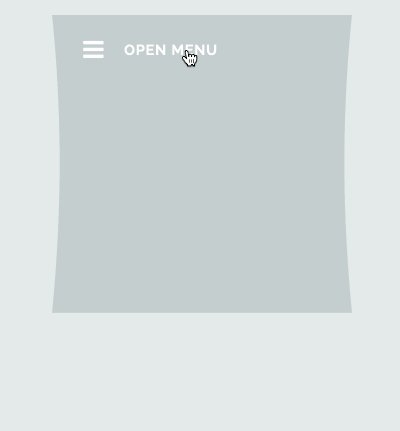
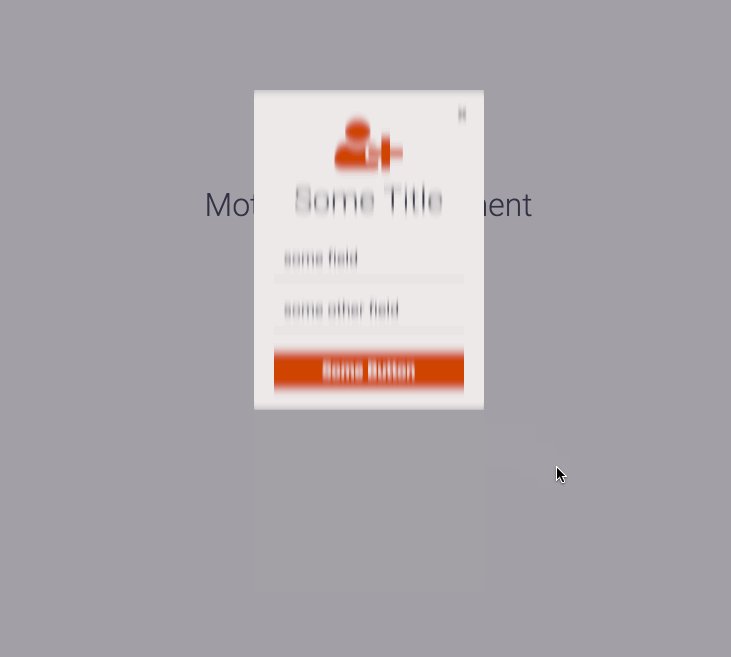
Эластичность Добавляет Иллюзию
реалистичного движения
Эффекты "Motion blur" (фильтры #)
- feBlend
- feColorMatrix
- feComponentTransfer
- feComposite
- feConvolveMatrix
- feDiffuseLighting
- feDisplacementMap
- feFlood
- feGaussianBlur
- feImage
- feMerge
- feMorphology
- feOffset
- feSpecularLighting
- feTile
- feTurbulence
- feDistantLight
- fePointLight
- feSpotLight
Это SVG
Используйте SVG
Творите с помощью SVG
#MustRead
#MustRead
Спасибо за внимание!

SVG анимация
By Alexey Kalyuzhnyi
SVG анимация
SVG становится все более используемым и «веселым» компонентом веб-сайта. Используя SVG есть много творческих возможностей для внедрения веселых и полезных эффектов на Ваш сайт. Поговорим о том, как вывести анимацию веб-сайта на новый уровень с помощью SVG.
- 3,313