Ты, я и


Всем Салют!
Меня зовут Алексей
Я веселый Front-end разработчик
И я использую SVG

IT'S A
MAGIC
<SVG>
Scalable Vector Graphics (SVG) - это основанный на XML, формат изображения для двумерной графики, с возможностью взаимодействия и анимации.
Почему SVG?
А вот почему!

SVG is scalable & resolution-independent

Ага, эти ребята независимы от разрешения экранов =)

Код SVG человеко-понятный
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="800" height="800" viewBox="0 0 800 800">
<g id="background">
<rect x="-1" fill="#99CCCC" width="800" height="800"/>
<defs>
<rect id="SVGID_1_" x="-1" width="800" height="800"/>
</defs>
<clipPath id="SVGID_2_">
<use xlink:href="#SVGID_1_" overflow="visible"/>
</clipPath>
<polygon clip-path="url(#SVGID_2_)" fill="#7CB5AB" points="683.2 969.4 978 553.7 471.2 128.7 432.6 146 389.7 503.7 176.4 544.4 "/>
</g>
<g id="objects">
<path fill="#FFFFFF" d="M397.8 746.2h0.7v-0.8c0-0.9 0.1-1.6 0.3-2.1 0.2-0.5 0.6-0.9 1.1-1.1 0.5-0.2 1.3-0.4 2.2-0.4 1.6 0 2.5 0.4 2.5 1.2 0 0.3-0.1 0.5-0.3 0.7 ..."/>
<!-- ... -->
</g>
</svg>

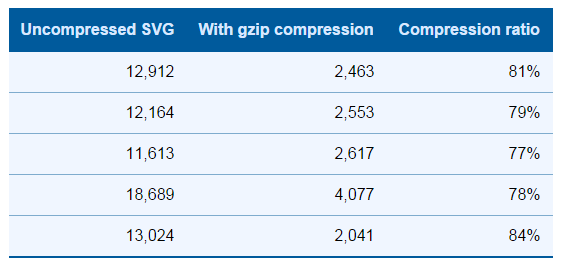
SVG хорошо может быть minified & GZipped


Почему SVGs
Как выглядит код <SVG>
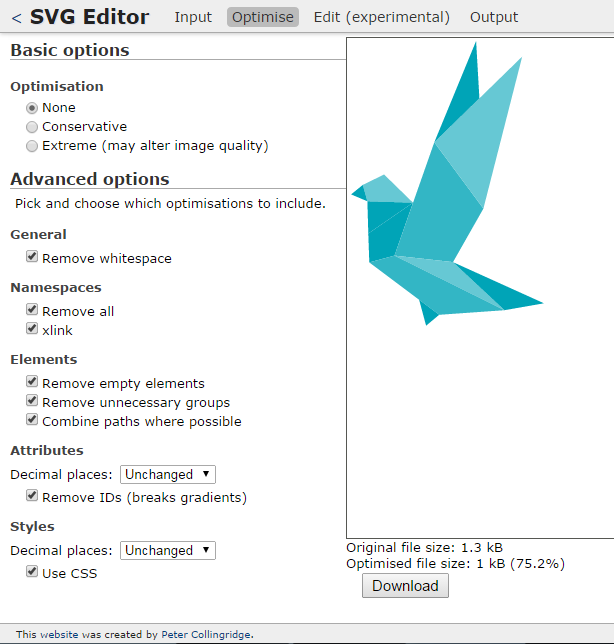
Инструмент для оптимизации SVG

Где используем SVG?
Где используем SVG?
- Логотипы
- Иконки (SVG Sprites)
- Элементы интерфейса сложной формы
- Инфографика
- Формы
- Прелоадеры
- Анимации
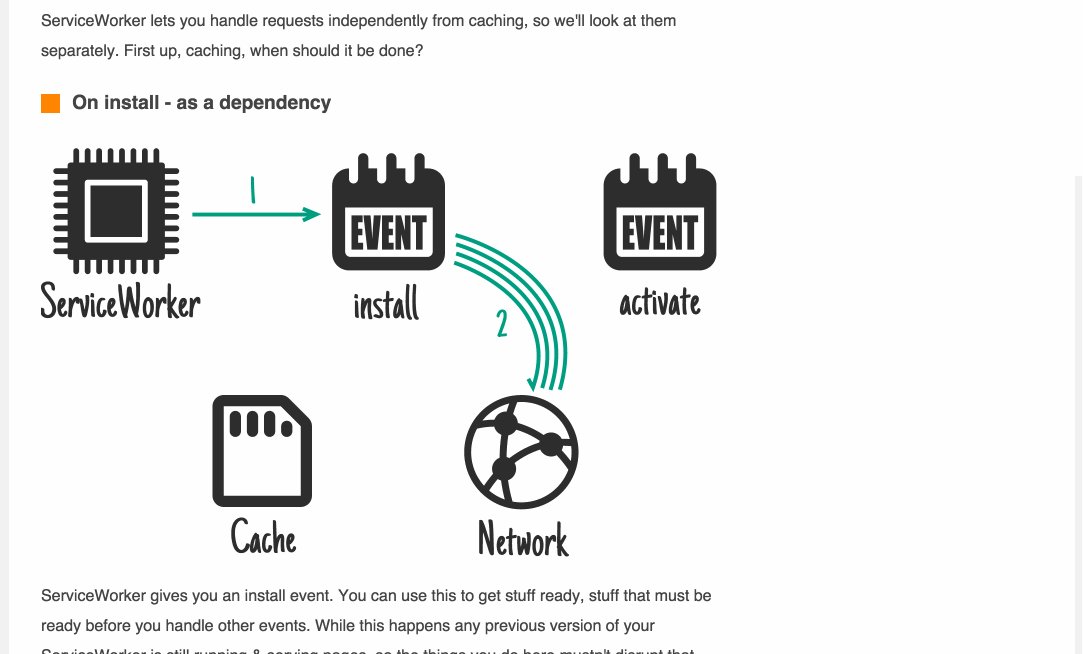
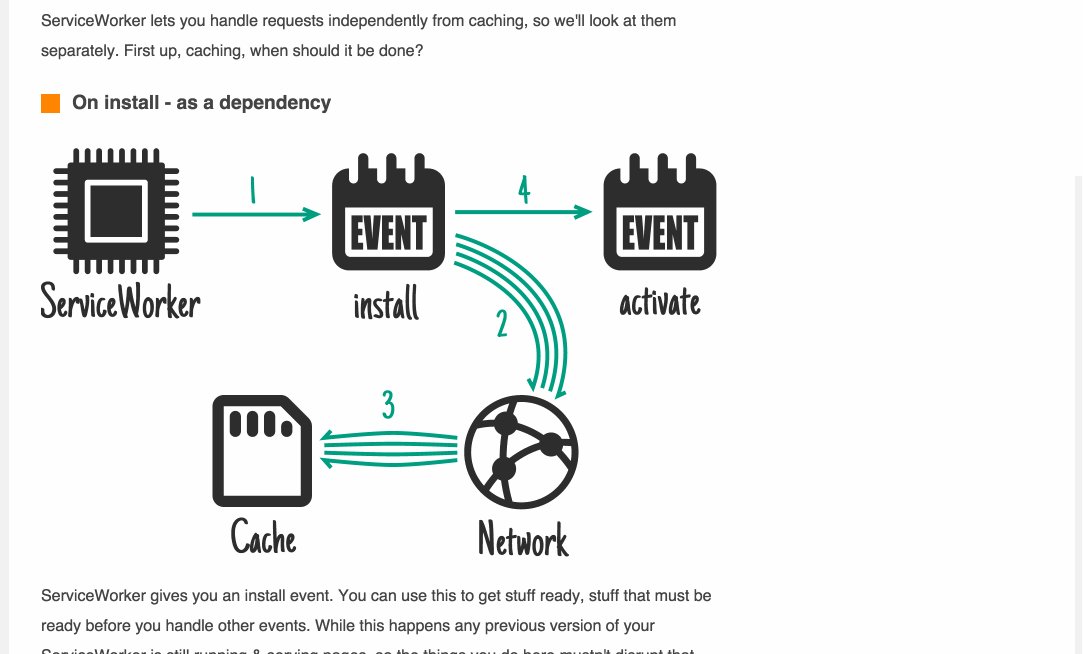
Как встраивать SVG?
1
- Изображение кешируется (требует HTTP запрос).
- Нет CSS взаимодействий.
- Нет возможности использовать скрипты.
- CSS анимация работает только если описана внутри <svg>
<img src="logo.svg" alt="Company Logo" />.logo {
background-image: url(logo.svg);
}SVG как Data URI
.logo {
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIj48cGF0aCBkPSJNMjI0IDM4Ny44MTRWNTEyTDMyIDMyMGwxOTItMTkydjEyNi45MTJDNDQ3LjM3NSAyNjAuMTUyIDQzNy43OTQgMTAzLjAxNiAzODAuOTMgMCA1MjEuMjg3IDE1MS43MDcgNDkxLjQ4IDM5NC43ODUgMjI0IDM4Ny44MTR6Ii8+PC9zdmc+");
}.logo {
background-image: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'><path d='M224 387.814V512L32 320l192-192v126.912C447.375 260.152 437.794 103.016 380.93 0 521.287 151.707 491.48 394.785 224 387.814z'/></svg>");
}"Чистый" SVG как Data URI
2
- Изображение кешируется.
- Есть возможности использовать скрипты.
- Fallbakc механизм
- CSS анимация работает только если описана внутри <svg>
<object type="image/svg+xml" data="mySVG.svg">
<!-- fallback here -->
</object>Fallback
<object type="image/svg+xml" data="mySVG.svg">
<img src="fallback.png" alt="..." />
</object><object type="image/svg+xml" data="mySVG.svg">
<div id="fallback"></div>
</object>#fallback {
background: url(fallback.png);
width: 15em;
height: 12em;
...
}3
<iframe src=”mySVG.svg”>
<!-- fallback here -->
</iframe><embed type="image/svg+xml" src="mySVG.svg" />
4
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="300px" height="300px" viewBox="0 0 300 300">
<style type="text/css">
polygon { fill: ... ;}
</style>
<polygon points = "279.1,160.8 195.2,193.3 174.4,280.8
117.6,211.1 27.9,218.3 76.7,142.7 42.1,59.6 129.1,82.7
197.4,24.1 202.3,114 "/>
</svg>- Изображение не кешируется
- Есть возможности использовать скрипты
- Нет экстра запросов
- CSS анимации и взаимодействия
Где используем SVG?
Логотипы

Логотипы

Adaptive Logos

Adaptive Logos

<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="...">
<style>
svg * { transition: fill .1s ease-out, opacity .1s easeout; }
@media all and (max-width: 250px) {
#curved_bg { opacity: 0; }
#secondary_content, #primary_content { fill: #195463; }
}
@media all and (max-width: 200px) { /* ... */ }
@media all and (max-width: 150px) { /* ... */ }
</style>
<path id="#curved_bg" d="..." /><!-- ....... -->
</svg>Иконки (SVG Sprites)
Почему SVG Иконки а не Icon Font
- SVG более семантичен
- Больше контроля с SVG
(разноцветные иконки) - SVG позволяет использовать иконки с анимацией
- Проще позиционирование
- SVG иконки проще создавать и встраивать
- Opera Mini (12 000 000 уникальных пользователей)
SVG Sprites
Есть много способов, чтобы
создать SVG спрайт;
Рассмотрим наиболее распространенные
HTML-Inline SVG Sprite
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="icon-twitter" viewBox="0 0 35 35">
<!-- Twitter icon markup -->
</symbol>
<symbol id="icon-github" viewBox="0 0 35 35">
<!-- Github icon markup -->
</symbol>
<!-- more icons here... -->
</svg>HTML-Inline SVG Sprite
<svg class="icon-twitter">
<use xlink:href="#icon-twitter"></use>
</svg>HTML-Inline SVG Sprite: v2
<svg class="icon-twitter">
<use xlink:href="icons.svg#icon-twitter"></use>
</svg>Не работает во всех версиях IE.
Но всегда есть решение :)
Элементы интерфейса или дизайна

Инфографика

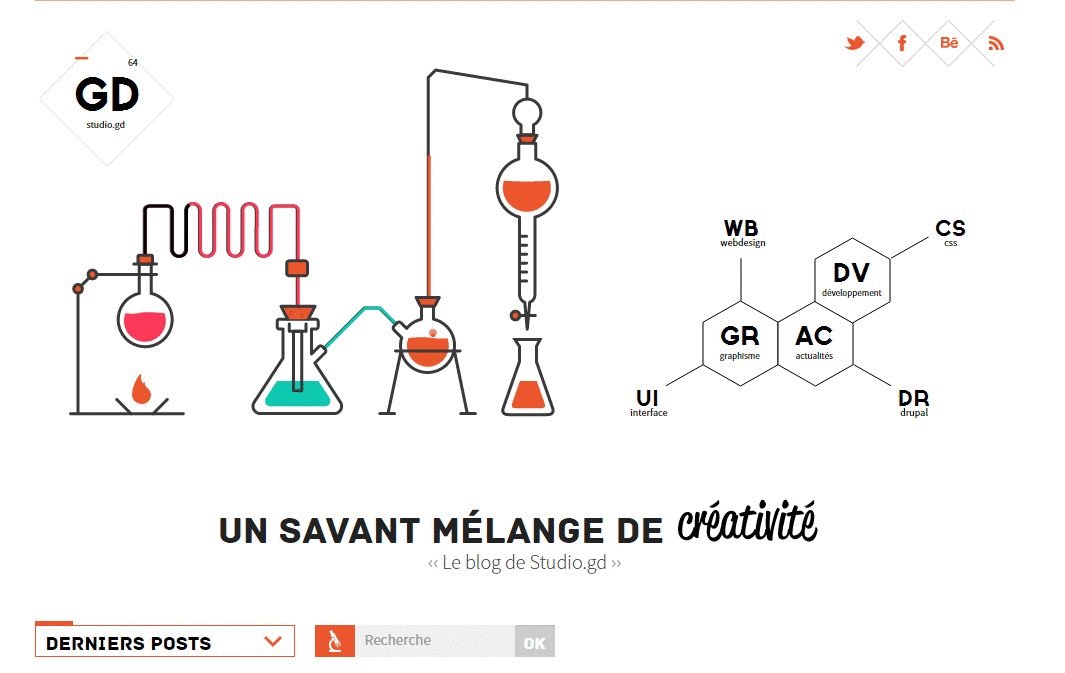
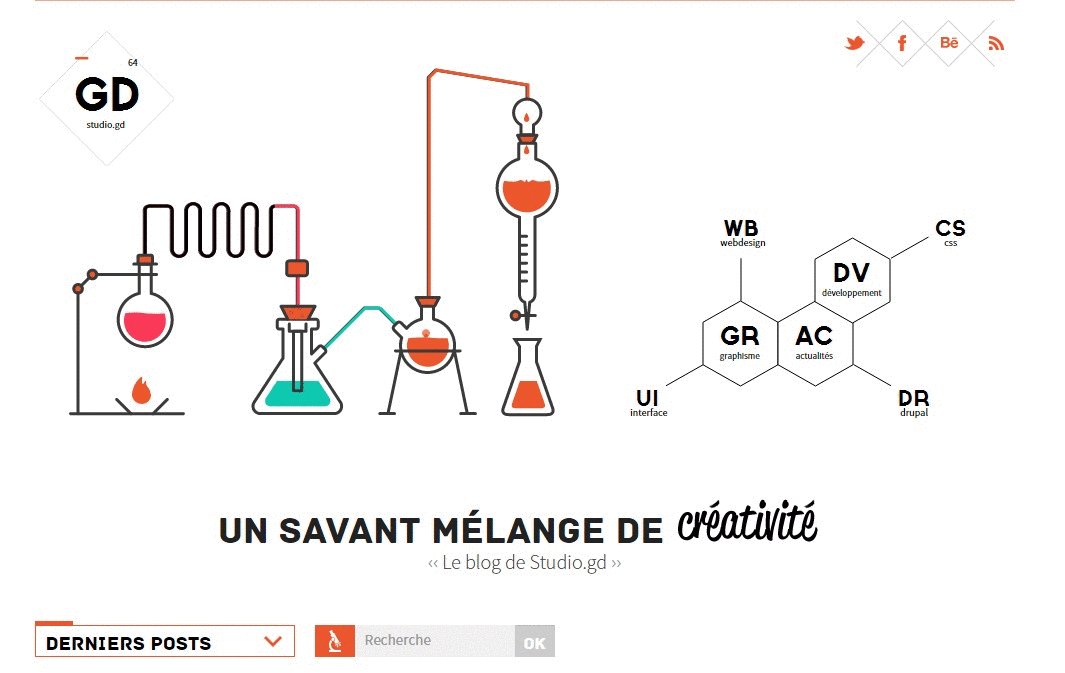
Анимированый Хедер

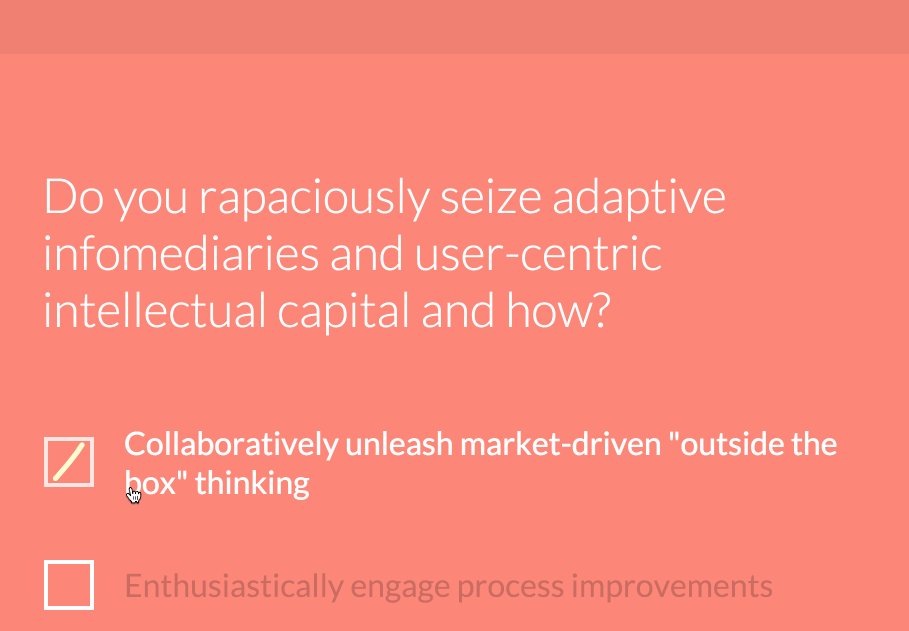
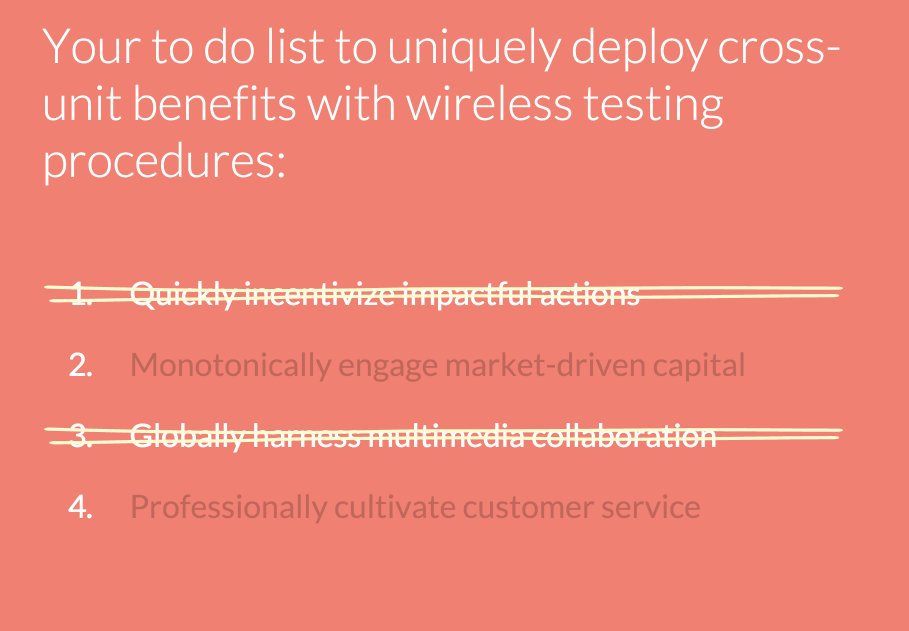
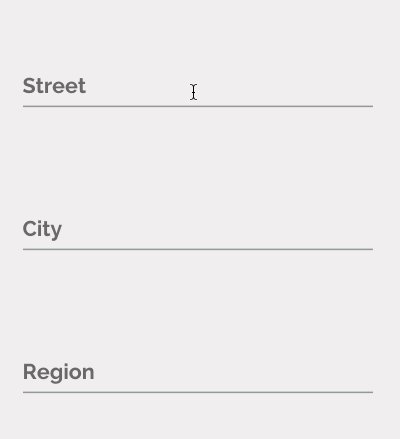
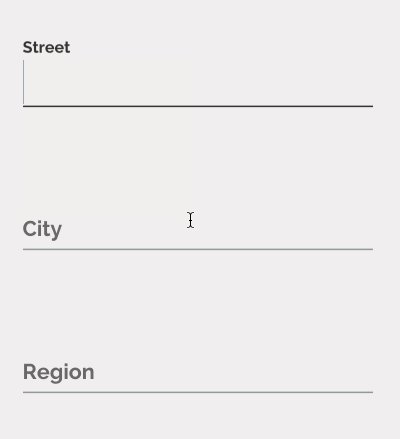
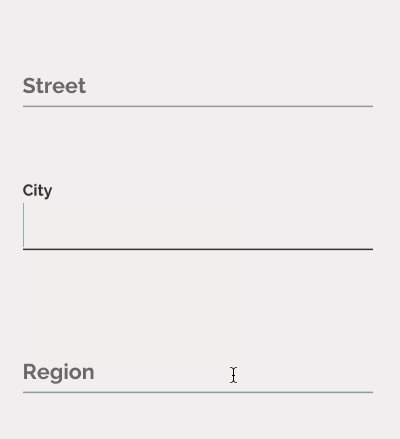
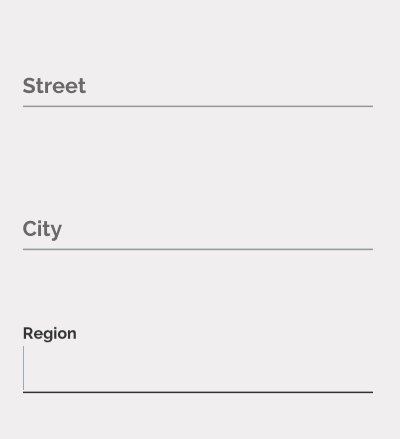
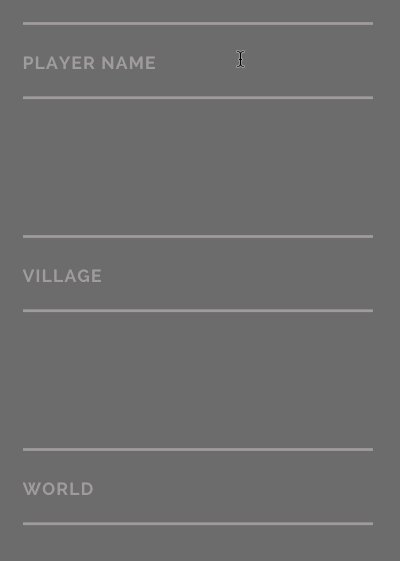
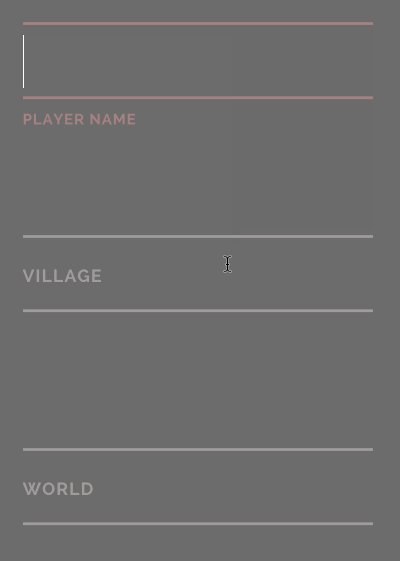
Элементы форм с помощью SVG

Более выразительная обратная связьи взаимодействие
Элементы форм с помощью SVG


Другие элементы


Прелоадеры

Эластичность Добавляет Иллюзию реалистичного движения
Анимации
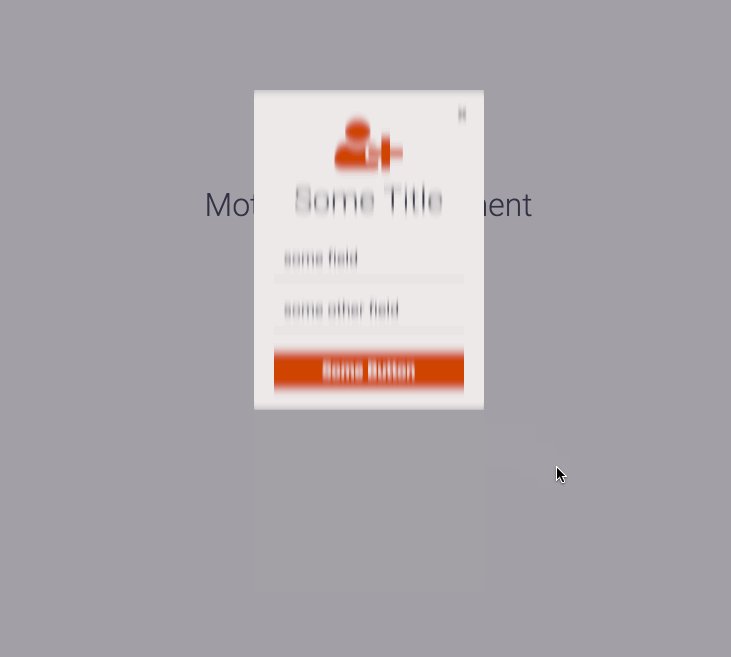
Эффекты "Motion blur" (SVG фильтры)
Небольшое "залипалово" =)
Это SVG
Используйте SVG
Творите с помощью SVG
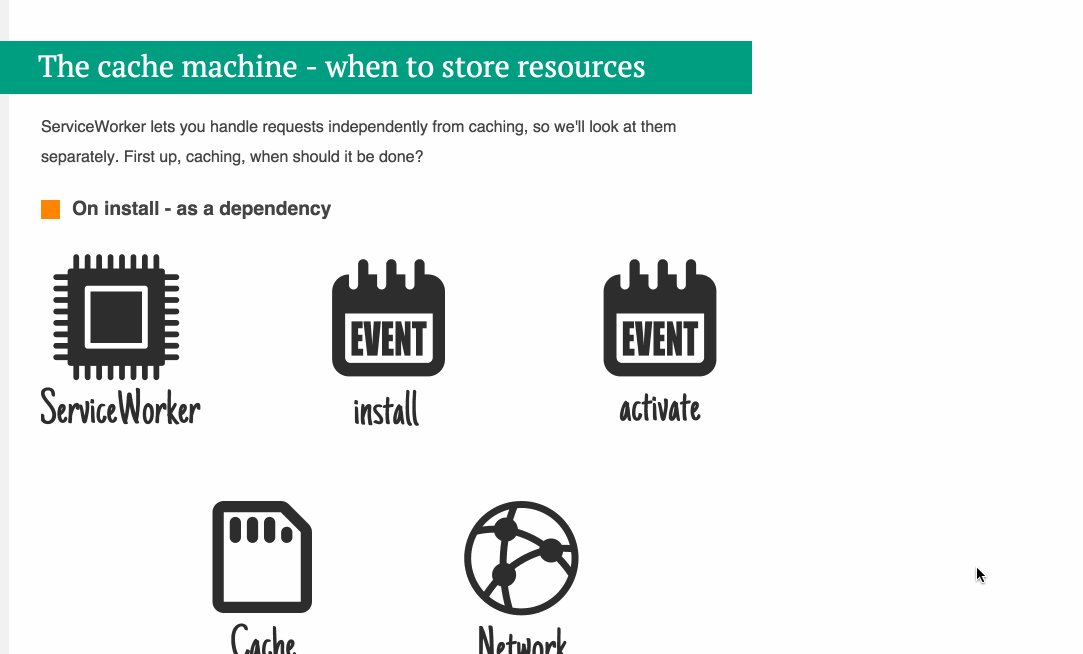
#MustRead
#MustRead
Спасибо за внимание!


Ты, я и SVG
By Alexey Kalyuzhnyi
Ты, я и SVG
Мы часто встречаем безумные демки SVG на CodePen, очень крутые реализации на Site of the Day и это просто завораживает. Но давайте лучше поговорим, где и как правильно использовать все "магические" возможности SVG для решения более реальных задач.
- 2,554