Alejandro Escalante
All of my slide presentations are licensed under creative commons Attribution 4.0 International (CC BY 4.0)
Simples y flexibles
alex-esc.github.io
Gratis
PC, Mac, Linux + Andoid , ios
Recomiendo esta guía a estudiantes principalmente.
la respuesta corta es Markdown.
Una parte importante de tomar todos tus apuntes digitales es la eliminación de distracciones.
No solo me refiero a dejar atrás tu teléfono, me refiero a distracciones dentro del método de tomar notas
word, google drive, pages
Usaremos cualquier editor de texto.
solo tu y tu teclado.
Archivo.mdmarkdown es solo sintaxis. La meta de md es simple: ser fácil de leer en cualquier dispositivo y en cualquier programa.
Un archivo de markdown se ve asi:
# Integrales y derivadas
La derivadas son una relación de diferencia de cambio de una curva.
Las integrales son la reversa de integrales, una buena forma de visualizar integrales es pensando en el área debajo de la curva.

**Formulas de derivadas**
_basica:_# hace títulos y subtitulos
** hacen negritas
_ hacen itálicas
[]() hacen links con texto
![]() hacen imágenesArchivo.mdBueno ahora escribes tus notas con hastags, asteriscos y brackets por doquier ¿pero esto de que me sirve?
bueno si te as fijado que aun no hay imágenes ni negritas.
Markdown -> PDF/Word
En otras palabras Markdown te permite hacer PDFs, documentos de word y paginas web en cualquier dispositivo
Ademas puedes hacer presentaciones automáticamente, en pptx y como esta!
Es el programa que usaremos para las transformaciones.
Para usarlo tendrás que…
Usar la terminal de comandos.
No te preocupes, no necesitas ser un experto, solo necesitas saber copiar y pegar, eso es todo.
Abre la carpeta donde guardas tu documento, recuerda que termina en ‘.md’, luego abre la terminal en esa carpeta:
En Windows shift + click derecho en una carpeta –> abrir Powershell aquí. (mas info)
En Mac ve a preferencias/teclado/atajos/servicios/New Terminal at Folder, luego de esto podrás click derecho –> abrir nueva terminal aquí. (mas info)
En linux (Ubuntu) preciona Ctrl + Alt + T y pega este texto “sudo apt-get install nautilus-open-terminal” , reinicia tu computadora y has click derecho en cualquier archivo. (mas info)
Ahora debes estar en la terminal, el texto debe indicar que estas en la misma carpeta que tu archivo, luego tenemos que decidir a que formato queremos convertir:
En esta guía veremos como transformar markdown a PDF, word y una pagina web, si quieres transformar a otros formatos aquí esta el manual de pandoc.
Si quieres convertir de Markdown a PDF copia y pega lo siguiente en la terminal.
pandoc EL_NOMBRE_DE_TU_ARCHIVO.md -f markdown -o EL_NUEVO_NOMBRE_DE_TU_ARCHIVO.pdfRecuerda cambiar “EL_NOMBRE_DE_TU_ARCHIVO” por el nombre de tu archivo y “EL_NUEVO_NOMBRE_DE_TU_ARCHIVO” por el nombre del PDF que vas a producir.
Si quieres convertir de Markdown a HTML (el formato de las paginas web) copia y pega lo siguiente en la terminal.
pandoc EL_NOMBRE_DE_TU_ARCHIVO.md -f markdown -o EL_NUEVO_NOMBRE_DE_TU_ARCHIVO.htmlRecuerda cambiar “EL_NOMBRE_DE_TU_ARCHIVO” por el nombre de tu archivo y “EL_NUEVO_NOMBRE_DE_TU_ARCHIVO” por el nombre del archivo HTML que vas a producir. Para publicar este acrhivo en internet necesitas una pagina web que te permita subir los archivos que quieras como neocities y github pages, para agregar estilo a tu pagina lee esta guía.
cambia ‘-f markdown’ por ‘-s –katex’ si necesitas usar matemáticas, también puedes usar –mathjax pero yo prefiero katex.
pandoc math.text -s --katex -o mathKaTeX.htmlSi quieres convertir de Markdown a docx copia y pega lo siguiente en la terminal.
pandoc EL_NOMBRE_DE_TU_ARCHIVO.md -f markdown -o EL_NUEVO_NOMBRE_DE_TU_ARCHIVO.docxRecuerda cambiar “EL_NOMBRE_DE_TU_ARCHIVO” por el nombre de tu archivo y “EL_NUEVO_NOMBRE_DE_TU_ARCHIVO” por el nombre del archivo de word que vas a producir.
Veremos como transformar a Powerpoint mas adelante…
podemos hacer negritas, títulos , imágenes faltan cosas mas avanzadas como:
Esto no es necesario, si no usas códigos o comentarios puedes saltarte esta parte.
Para escribir un comentario, primero escribe ‘<!--’ luego tu comentario, cuando termines tu comentario escribe ‘-->’. Un comentario es texto que no se mostrara cunado el archivo markdown sea transformado a word, PDF o cualquier otro formato.
### Comentarios
<!-- Recuerda corregir ortografía -->
Para escribir un comentario, primero escribe '<!--' luego tu comentario, cuando termines tu comentario escribe '-->'. Un comentario es texto que no se mostrara cunado el archivo markdown sea transformado a word, PDF o cualquier otro formato.Por ejemplo, este comentario para recordarme corregir ortografía es invisible, yo recomiendo que copies el código que usaras para transformar el documento con pandoc en un comentario, para recordarte como hacer la transformación.
Si necesitas escribir ejemplos de código en tus notas solo tienes que seleccionar el texto del código y presionar tab o tabulador (Es la tecla arriba de bloq mayus)
Esto es código como texto:
public class HelloWorld { public static void main(String args) { System.out.println(“Hello World!”); } }
Esto es código tabulado:
public class HelloWorld
{
public static void main(String[] args) {
System.out.println("Hello World!");
}
}Para sobresalir un texto de por ejemplo una cita textual solo agregamos ‘>’ al principio de un párrafo:
Cita como texto:
Life is like riding a bicycle. To keep your balance, you must keep moving.
Cita con ‘>’:
Life is like riding a bicycle. To keep your balance, you must keep moving.
Albert Einstein
escribe ‘\tableofcontents’ al principio de tu documento
Agrega ‘\pagebreak’ entre párrafos para asegurarte que se salte una pagina después de un párrafo.
usa el ambiente ‘\vspace{}’ para agregar espacio vertical entre párrafos, por ejemplo ‘\vspace{5cm}’ se salta 5 centímetros, esto es util para hacer paginas de portada simples.
¿Que tal si quieres escribir un símbolo que se usa para cambiar el formato? solo tienes que agregar ‘\’ al principio.
Si quieres escribir caracteres especiales como delta o pi, tienes que buscar como escribirlos en LaTeX.
LaTeX es otro formato como markdown, pero LaTeX es mas complicado por eso solo lo usaremos muy poco.
Lo único que tienes que saber de LaTeX es:
Así se escriben los símbolos y
en LaTeX.
Así se escriben los símbolos $\pi$ y $\Delta$ en _LaTeX_.$mathmode$
Hay dos opciones para mathmode: matemáticas entre texto y matemáticas por si solas. Si quieres insertar ecuaciones entre texto escribe tu ecuación entre símbolos de dolar:
Escribir esto:
La famosa formula de Einstein es $E = MC^2$ , Parte de la teoría de la relatividad, conocida como Equivalencia entre masa y energía.Produce esto:
La famosa formula de Einstein es , Parte de la teoría de la relatividad, conocida como Equivalencia entre masa y energía.
Para escribir una ecuación por si sola tienes que usar dos $ arriba y abajo de la ecuación, ejemplo:
Escribir esto:
Esta es la famosa formula de Einstein
$$
E = MC^2
$$
Forma parte de la teoría de la relatividad, conocida como Equivalencia entre masa y energía.Produce esto:
Esta es la famosa formula de Einstein
Forma parte de la teoría de la relatividad, conocida como Equivalencia entre masa y energía.
Todas las matemáticas en md se escribes en LaTeX, todas las ecuaciones siguen este formato:
para escribir números, sumas ,restas y multiplicaciones solo escribelos normalmente, recuerda entrar en modo mate:
$$
2 + 2 = 5 - 1 * 1
$$Produce esto:
Usa el código frac, luego entre llaves escribe el numerador y en otras llaves el denominador:
$$
\frac{1}{2}
$$Produce esto
Usa el símbolo ‘^’ para elevar solo un numero, usa llaves para elevar varios números, usa el símbolo ’_’ para hacer subindices
$$
x^{2 \alpha} - z^w = y_{ij} + y_{ij} - z_w
$$Produce esto:
Recuerda que puedes incluir caracteres especiales con LaTeX, por eso el ejemplo usa ‘\alpha’.
Para escribir procesos matemáticos necesitas usar el código de align de LaTeX, primero inicias el modo align, luego escribes tu ecuación usando LaTeX, escribe un ‘&’ donde quieres alinear tus ecuaciones, escribir dos ‘\’ oprimir enter y escribir cuantas ecuaciones necesites, la ultima ecuación no debe tener ‘\\’ finalmente debes terminar el modo align, Por ejemplo:
$$
\begin{align*}
y(x) &= x\\
y(x) &= x^2\\
y(x) &= e^x\\
y(x) &= sen(x)
\end{align*}
$$Produce esto:
Recuerda que tienes que entrar a modo matemáticas con símbolos de dolar. En el ejemplo usamos el modo ‘align*’ porque el modo ‘align’ también numera las ecuaciones, mientras que el modo ‘align*’ no las enumera.
Guías de matemáticas en LaTeX (Links)
Info aqui, incluye como hacer tablas, mini resumen de tablas:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 || Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
Para hacer presentaciones necesitas agregar separaciones entre diapositivas, para hacer esto agrega ‘---’ para iniciar la siguiente diapositiva.
Esto genera:
# Tiulo de mi presentación
---
Esto es mi presentacion
---
blah blah blah
---
finEsto genera:
Si quieres convertir de Markdown a PPTX(el formato de Powerpoint) copia y pega lo siguiente en la terminal.
pandoc EL_NOMBRE_DE_TU_ARCHIVO.md -f markdown -o EL_NUEVO_NOMBRE_DE_TU_ARCHIVO.pptxRecuerda cambiar “EL_NOMBRE_DE_TU_ARCHIVO” por el nombre de tu archivo y “EL_NUEVO_NOMBRE_DE_TU_ARCHIVO” por el nombre de la presentación que vas a producir.
Ahora que puedes tomar notas con Markdown y transformarlas a PDF, presentacion de Powerpoint, documento de Word y pagina de internet de manera simple con pandoc te preguntaras ¿Como puedo hacer que mis documentos transformados se vean mejor?
La respuesta esta en pandoc, el manual completo de pandoc esta aqui, abajo un resumen de los mas importante en mi opinión:
usa -f, que significa ‘from’ y -t que significa ‘to’ en ingles.
pandoc -f markdown -t DocumentName.docxEsto se puede interpretar como: “Pandoc, transforma de markdown a DocumentName.docx”
pandoc -o hello.tex hello.txt-o es ‘output’, se interpreta como “pandoc, produce hello.tex usando hello.txt” pandoc intentara adivinar que formato es y que formato quieres.
Para usar portadas, escribe esto al principio de tu documento:
---
title: 'This is the title: it contains a colon'
author:
- Author One
- Author Two
keywords: [nothing, nothingness]
abstract: |
This is the abstract.
It consists of two paragraphs.
...También puedes usar el siguiente formato (por que es mas simple)
% title
% author(s) (separated by semicolons)
% dateLaTeX también puede hacer presentaciones, para esto usa beamer:
pandoc -t beamer habits.txt -o habits.pdfLas diapositivas también se separan con ‘---’.
Reveal.js es mi metodo favorito de hacer presentaciones, es el mas profecional y el mas sencillo de automatisar el estilo, colores y tipo de letras, para transformar a reveal.js usa:
pandoc -t revealjs -s habits.txt -o habits.htmlLas diapositivas también se separan con ‘---’. Las presentaciones revealjs se pueden importar y editar en slides.com.
si neseitas mate agrega
-s --webtexEsta es una fracción de mis notas de matemáticas:
% **Libreta - Matemáticas**
% Semestre Agosto - Diciembre 2018
% Alejandro Escalante
# Integrales y derivadas
La derivadas son una relación de diferencia de cambio de una curva.
$$
pendiente = \frac{\Delta y}{\Delta x}
$$
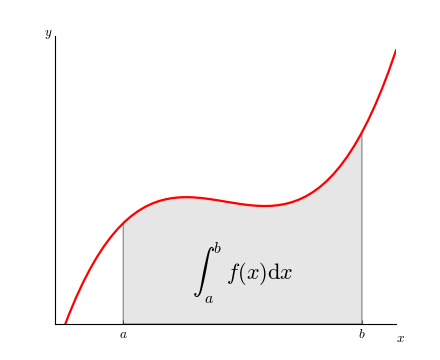
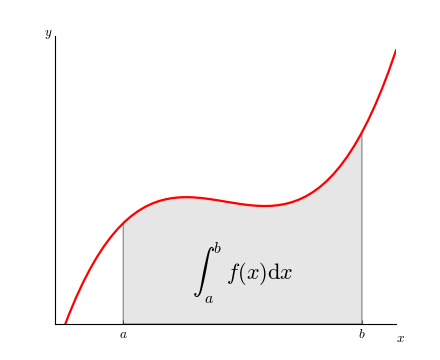
Las integrales son la reversa de integrales, una buena forma de visualizar integrales es pensando en el área debajo de la curva.

\pagebreak
**Formulas de derivadas**
_basica:_
$$
x^n = nx^{n-1}
$$
_Casos comunes:_
| | | |
|--|--|--|
| $\frac{d}{dx}(c) = 0$ | $\frac{d}{dx}(x^n) = nx^{n-1}$ | $\frac{d}{dx}(e^x) = e^x$ |
| $(cf)' = cf'$ | $(f + g)' = f' + g'$ | $(f - g)' = f' - g'$ |
| $(fg)' = fg' + gf'$ | $\left( \frac{f}{g} \right) ' = \frac{gf'+fg'}{g^2}$ | |
_funciones trigonométricas:_
| | | |
|--|--|--|
| $\frac{d}{dx}(sen x) = cos x$ | $\frac{d}{dx}(cos x) = -sen x$ | $\frac{d}{dx}(tan x) = sec^2 x$ |
| $\frac{d}{dx}(csc x) = -csc x cot x$ | $\frac{d}{dx}(sec x) = sec x tan x$ | $\frac{d}{dx}(cot x) = -csc^2x$ | Si lo transformo a HTML con pandoc usando kaktex con el comando:
pandoc Notas_Matemáticas.md -s --katex -o mate-notas-web.htmlPandoc genera el siguiente documento html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""><head><meta charset="utf-8" /><meta name="generator" content="pandoc" /><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes" /><meta name="author" content="Semestre Agosto - Diciembre 2018" /><title>Libreta - Matemáticas</title><style type="text/css"> code{white-space: pre-wrap;} span.smallcaps{font-variant: small-caps;} span.underline{text-decoration: underline;} div.column{display: inline-block; vertical-align: top; width: 50%;}</style><script src="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.8.3/katex.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.8.3/contrib/auto-render.min.js></script><script>document.addEventListener("DOMContentLoaded", function() { renderMathInElement(document.body);});</script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.8.3/katex.min.css" /><!--[if lt IE 9]> <script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv-printshiv.min.js"></script><![endif]--></head>
<body>
<header>
<h1 class="title"><strong>Libreta - Matemáticas</strong></h1>
<p class="author">Semestre Agosto - Diciembre 2018</p>
<p class="date">Alejandro Escalante</p>
</header>
<h1 id="integrales-y-derivadas">Integrales y derivadas</h1>
<p>La derivadas son una relación de diferencia de cambio de una curva.</p>
<p><span class="math display">\[
pendiente = \frac{\Delta y}{\Delta x}
\]</span></p>
<p>Las integrales son la reversa de integrales, una buena forma de visualizar integrales es pensando en el área debajo de la curva.</p>
<figure>
<img src="https://matplotlib.org/1.4.2/_images/integral_demo.png" alt="Curva en rojo y área en gris" /><figcaption>Curva en rojo y área en gris</figcaption>
</figure>
<p><strong>Formulas de derivadas</strong></p>
<p><em>basica:</em></p>
<p><span class="math display">\[
x^n = nx^{n-1}
\]</span></p>
<p><em>Casos comunes:</em></p>
<table>
<tbody>
<tr class="odd">
<td><span class="math inline">\(\frac{d}{dx}(c) = 0\)</span></td>
<td><span class="math inline">\(\frac{d}{dx}(x^n) = nx^{n-1}\)</span></td>
<td><span class="math inline">\(\frac{d}{dx}(e^x) = e^x\)</span></td>
</tr>
<tr class="even">
<td><span class="math inline">\((cf)' = cf'\)</span></td>
<td><span class="math inline">\((f + g)' = f' + g'\)</span></td>
<td><span class="math inline">\((f - g)' = f' - g'\)</span></td>
</tr>
<tr class="odd">
<td><span class="math inline">\((fg)' = fg' + gf'\)</span></td>
<td><span class="math inline">\(\left( \frac{f}{g} \right) ' = \frac{gf'+fg'}{g^2}\)</span></td>
<td></td>
</tr>
</tbody>
</table>
<p><em>funciones trigonométricas:</em></p>
<table>
<colgroup>
<col style="width: 33%" />
<col style="width: 33%" />
<col style="width: 33%" />
</colgroup>
<tbody>
<tr class="odd">
<td><span class="math inline">\(\frac{d}{dx}(sen x) = cos x\)</span></td>
<td><span class="math inline">\(\frac{d}{dx}(cos x) = -sen x\)</span></td>
<td><span class="math inline">\(\frac{d}{dx}(tan x) = sec^2 x\)</span></td>
</tr>
<tr class="even">
<td><span class="math inline">\(\frac{d}{dx}(csc x) = -csc x cot x\)</span></td>
<td><span class="math inline">\(\frac{d}{dx}(sec x) = sec x tan x\)</span></td>
<td><span class="math inline">\(\frac{d}{dx}(cot x) = -csc^2x\)</span></td>
</tr>
</tbody>
</table>
</body>
</html>Aunque no tengo la menor idea de como leer html lo subiré a mi pagina y agrego el link a mi css de estilo markdown y me produce:
Esto me genera un respaldo en linea de mis notas, pero si quiero el archivo en pdf entonces uso estas instrucciones en pandoc:
pandoc Notas_Matemáticas.md -f markdown -o mate-notas.pdfEl siguiente PDF es generado:
*Screenshot de mis notas completas, el pdf real de esta conversión seria ligeramente diferente
Markdown –> Pandoc –> PDF/Word/Slides/Pagina web
% titulo
% autor
% fecha
# Este es mi documento en markdown
Este es el **contenido** con matemáticas $x=1$pandoc midocumento.md -f markdown -s --katex -o midocumento.htmlProduce:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""><head><meta charset="utf-8" /><meta name="generator" content="pandoc" /><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes" /><meta name="author" content="autor" />
<title>titulo</title>
<style type="text/css">code{white-space: pre-wrap;}span.smallcaps{font-variant: small-caps;}span.underline{text-decoration: underline;}div.column{display: inline-block; vertical-align: top; width: 50%;}</style><script src="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.8.3/katex.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.8.3/contrib/auto-render.min.js"></script><script>document.addEventListener("DOMContentLoaded", function() {renderMathInElement(document.body);});</script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.8.3/katex.min.css" /><!--[if lt IE 9]><script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv-printshiv.min.js"></script><![endif]-->
</head>
<body>
<header>
<h1 class="title">titulo</h1>
<p class="author">autor</p>
<p class="date">fecha</p>
</header>
<h1 id="este-es-mi-documento-en-markdown">Este es mi documento en markdown</h1>
<p>Este es el <strong>contenido</strong> con matemáticas <span class="math inline">\(x=1\)</span></p>
</body>
</html>Agrego mi css después de <meta charset=“utf-8” />
<link rel="stylesheet" href="css/modest.css">Genera esta pagina:
pandoc midocumento.md -f markdown -o midocumento.pdfY me produce este PDF:
Como hice esta presentación en particular?
use reveal js!
pandoc -s --webtex -t revealjs -s notas-slides.md -o slides_en_revealjs.htmlUso
. . .para revelar contenido
luego voy a slides.com y importo el codigo!
Hice este tutorial en texto, agrégalo a favoritos!
By Alejandro Escalante
Aprende a usar Markdown + Pandoc para tomar notas digitales
All of my slide presentations are licensed under creative commons Attribution 4.0 International (CC BY 4.0)