Beaver Builder

Настройки

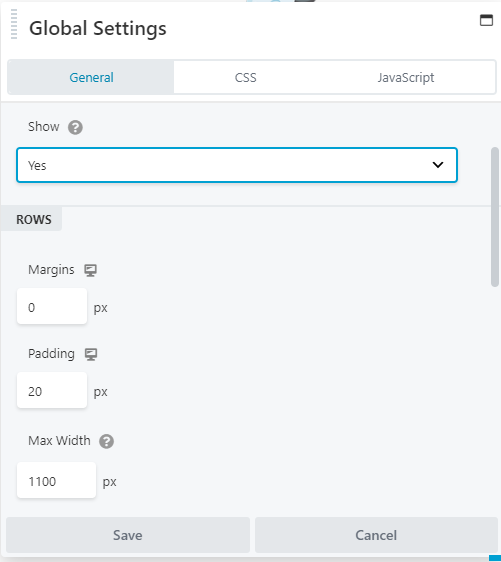
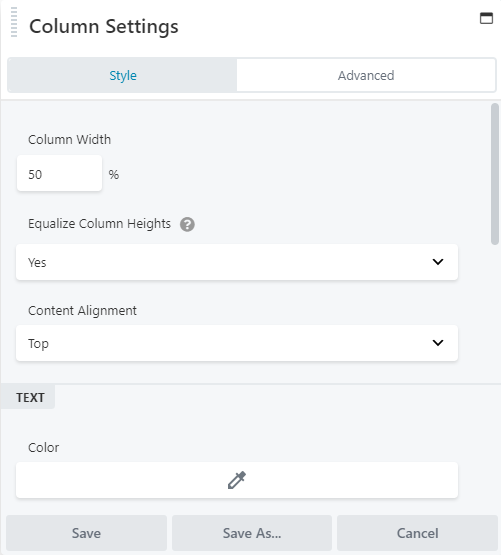
В секции с настройками можно задать поведении сетки, отступы между секциями и отступы внутри каждого модуля.
А также прописать глобальные стили и скрипты.
Данный билдер поддерживает 12 колоночную сетку, без привязки к фиксированной ширине. а также есть контроль ширины на каждом брейкпоинте (десктоп, планшет, телефон)

Темплейты , секции и блоки
Данный билдер очень гибок в этом плане и обладает очень обширным функционалом.
В нем вы можете не только сохранять и использовать темплейты, но и разбивать шаблон на более мелкие части. Так здесь можно:
1. Сохранять целые темплейты страниц, заменять текущий контент и добавлять в конец содержемое сохраненного темлпейта.
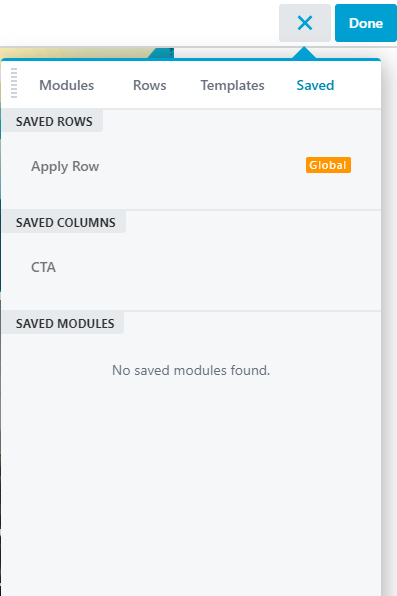
2. Сохранять секции и отдельные модули с набором настроек для дальнейшего использования.
3. Сохранять секции и модули с глобальными настройками, которые распространяются на весь сайт, где будут использоваться данные модули или секции

Использование сохраненных темплейтов вне билдера
[fl_builder_insert_layout slug="my-post-slug"]
[fl_builder_insert_layout id="123"]
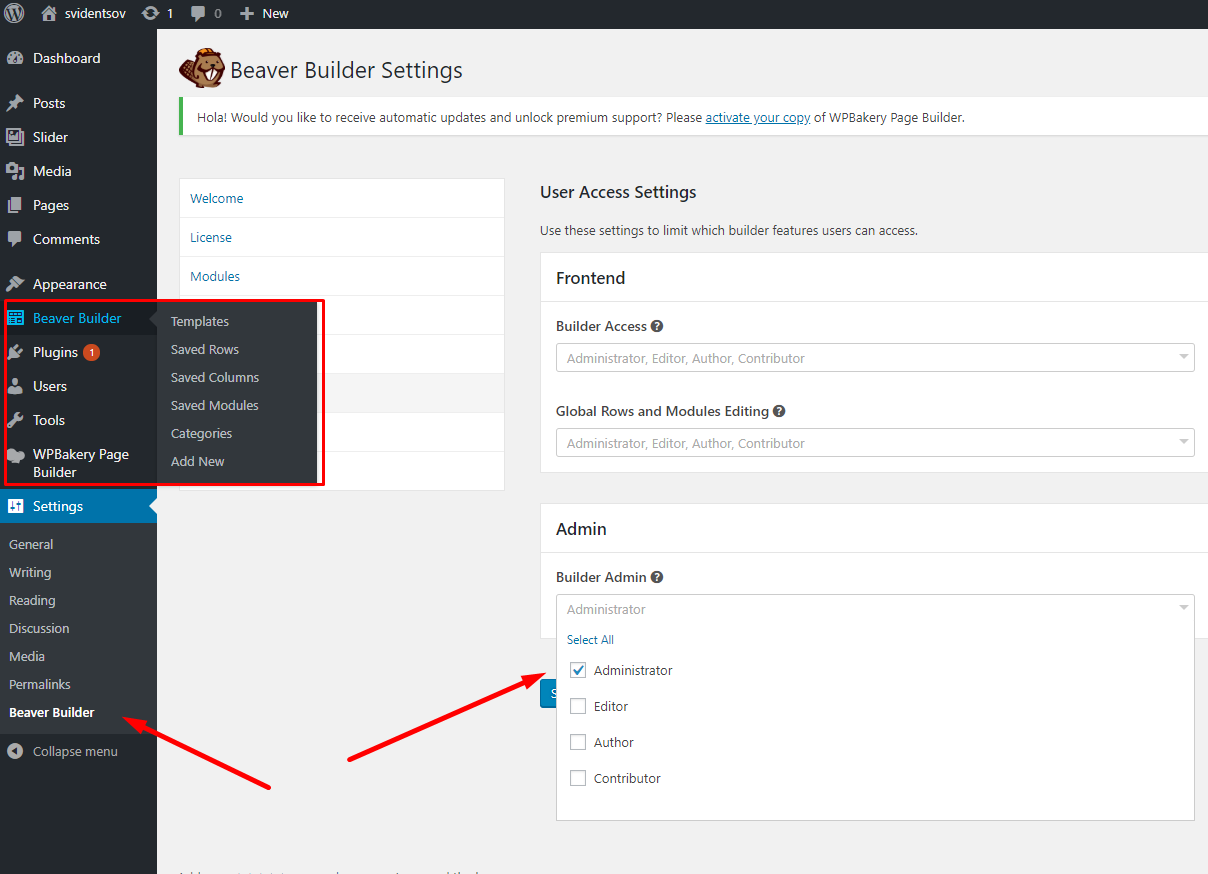
ID и Slug можно получить в списке сохраненных темплейтов. Но для начала нужно включить их отображение в админке.
PHP Темплейт
контент должен находиться вне .row
<?php
/**
* Template Name: Builder template
*/
get_header(); ?>
<!-- BEGIN of main content -->
<div class="builder-content">
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
</div>
<!-- END of main content -->
<?php get_footer(); ?>Встроенные модули
Создание собственного модуля
Примеры модулей и вся документация по ссылке - http://kb.wpbeaverbuilder.com/article/124-custom-module-developer-guide
class MyModuleClass extends FLBuilderModule {
public function __construct()
{
parent::__construct(array(
'name' => __( 'My Module', 'fl-builder' ),
'dir' => MY_MODULES_DIR . 'my-module/',
'url' => MY_MODULES_URL . 'my-module/',
));
}
}FLBuilder::register_module( 'MyModuleClass', array(
'my-tab-1' => array(
'title' => __( 'Tab 1', 'fl-builder' ),
'sections' => array(
'my-section-1' => array(
'title' => __( 'Section 1', 'fl-builder' ),
'fields' => array(
'my-field-1' => array(
'type' => 'text',
'label' => __( 'Text Field 1', 'fl-builder' ),
),
)
)
)
)
) );Домашнее задание
1. Сверстать макет используя средства Visual Composer. Боковое меню сделать через Foundation Off-Canvas (стили и сам скрипт взять здесь - https://cdnjs.com/libraries/foundation/6.3.0, http://prntscr.com/h06hvv,http://prntscr.com/h06ib2)
2. Создать собственный модуль (секция со слайдером отзывов) использую Loop Field
Отзывы должны быть пост-тайпом. В данном модуле должна быть возможность указать сколько комментариев выводить и из какой категории выводить отзывы.
Модуль должен быть реализован не как отдельный плагин, а вшит в тему.
Стили и скрипты необходимые для его работы должны находиться в папке с модулем.
Макет - https://drive.google.com/file/d/1qAUyRU9ZA6VbuXcU5W4wN6cjip_8jtLg/view?usp=sharing
Beaver Builder - https://drive.google.com/open?id=1mz_Nk_Svdlqgha6Ft0C3740WqzbEXSzD
Beaver Builder
By alexeysv
Beaver Builder
- 753