Progressive Web Apps
A Brief Introduction
Alexandru Grigoruta
zis si Grigi
sau Grongo






A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users
PW What Now?
Mobile First Design



Native Apps
Progressive Web Apps
Hybrid Apps






Requirements. Requirements everywhere
-
Progressive - Work for every user, regardless of browser choice, because they are built with progressive enhancement as a core tenet.
-
Responsive - Fit any form factor, desktop, mobile, tablet, or whatever is next.
-
Connectivity independent - Enhanced with service workers to work offline or on low quality networks.
-
App-like - Use the app-shell model to provide app-style navigation and interactions.
-
Fresh - Always up-to-date thanks to the service worker update process.
-
Safe - Served via HTTPS to prevent snooping and ensure content has not been tampered with.
-
Discoverable - Are identifiable as “applications” thanks to W3C manifests and service worker registration scope allowing search engines to find them.
-
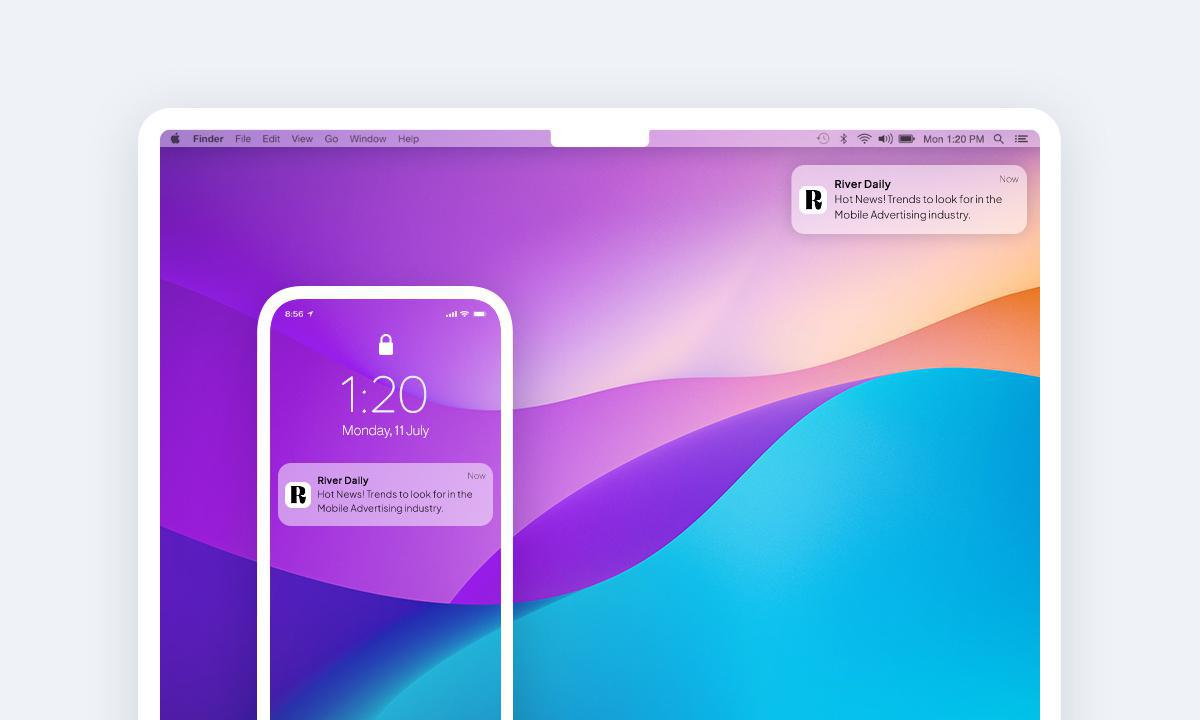
Re-engageable - Make re-engagement easy through features like push notifications.
-
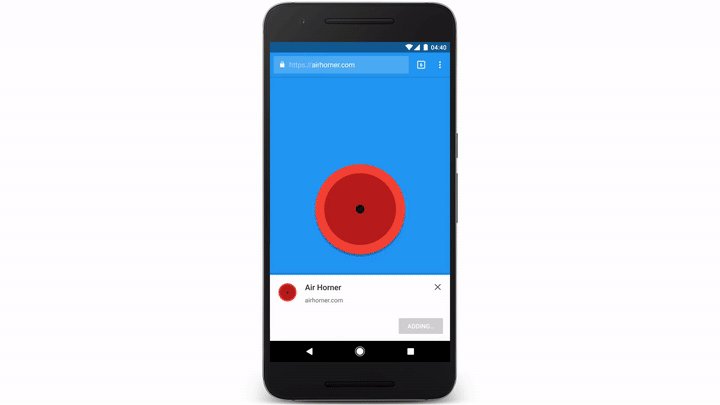
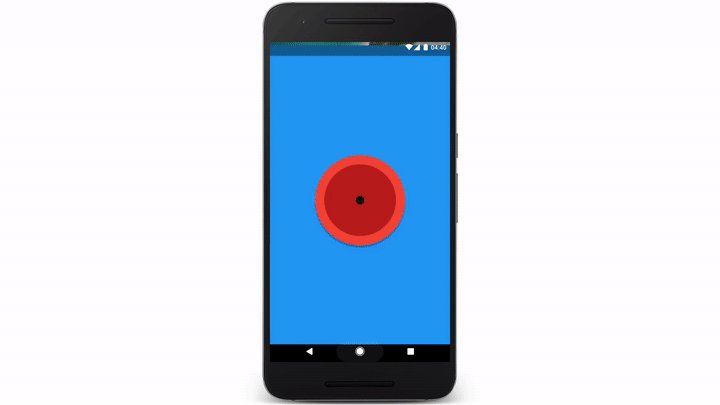
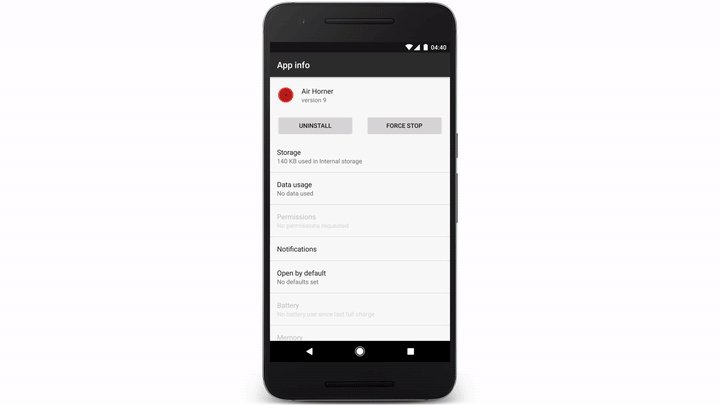
Installable - Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
-
Linkable - Easily share via URL and not require complex installation.
tl;dr
Requirements again. But visual this time
Progressive


Responsive

Connectivity Independent

App-Like

Fresh

Safe

Discoverable

Re-Engagable

Installable

Linkable
Ugh. I don't have 4G here.



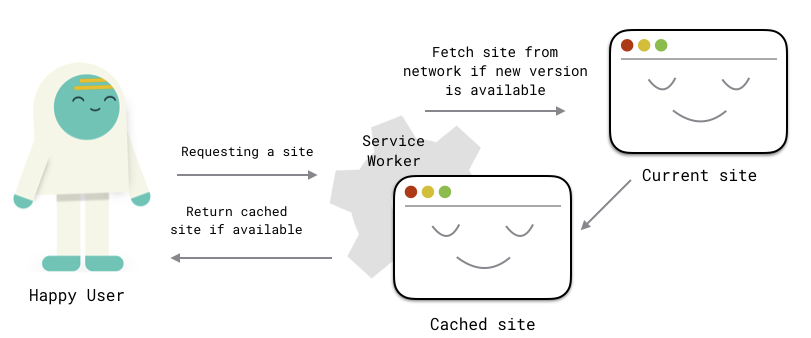
Basic Service Worker

if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = [
'/',
'/styles/main.css',
'/script/main.js'
];
self.addEventListener('install', function(event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// Cache hit - return response
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});How do you even?

Tell me more about yourself
{
"name": "HackerWeb",
"short_name": "HackerWeb",
"start_url": ".",
"display": "standalone",
"background_color": "#fff",
"description": "A simply readable Hacker News app.",
"icons": [{
"src": "images/touch/homescreen48.png",
"sizes": "48x48",
"type": "image/png"
}, {
"src": "images/touch/homescreen72.png",
"sizes": "72x72",
"type": "image/png"
}, {
"src": "images/touch/homescreen96.png",
"sizes": "96x96",
"type": "image/png"
}, {
"src": "images/touch/homescreen144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "images/touch/homescreen168.png",
"sizes": "168x168",
"type": "image/png"
}, {
"src": "images/touch/homescreen192.png",
"sizes": "192x192",
"type": "image/png"
}],
"related_applications": [{
"platform": "play",
"url": "https://play.google.com/store/apps/details?id=cheeaun.hackerweb"
}]
}<link rel="manifest" href="/manifest.webmanifest">
<!------------------- OR ------------------->
<link rel="manifest" href="/manifest.json">Oh look! A notification!

Let's find some PWAs y'all!
Q & A
Thank you!
Useful links and resources
Intro in PWAs
By alexgrigi
Intro in PWAs
- 730



