Inside Dash - a plotly framework
Alex Pawlowski
knoxpy may 2018 meetup
@apawlows

KnoxPy
Python users group in Knoxville, TN Meetings are the first Thursday of the month 6:30 - 8:30pm @ Technology Cooperative
knoxpy.org
knoxdevs.com
meetup.com/knoxpy
knoxpytn
github.com/knoxpy
info@knoxpy.org
tinyletter.com/knoxpy

Shameless plugs


KnoxDataSci
knoxdata.org
knoxdata

info@knoxdata.org


data science group in Knoxville, TN
data

Technology Cooperative

meets every third Thursday 6:30-8:00

-
You write code.
-
Maybe you're generating or displaying data.
-
How do you get others to interface with it?



True, a spreadsheet can give others away from code, access to data...
but the logic is locked away in the sheet...
Enter Dashboards...
- Obviously, dashboards aren't new.


The fundamentals really haven't changed






Why do something different?
- Reporting tools often are locked to vendors
- often fall behind users' expectations of what they get elsewhere
- code to create dashboard is different that remaining area of expertise
hey. I thought this was a python talk
- It is.
- plotly made something that allow you to just write python so you can be like the cool kids

h/t @mock
didn't you give a talk in R or something
- I did.
- That package is called shiny
- It allows you do a lot of cool things
- I like R
- I like the community that builds packages
- But maybe the rest of your server logic doesn't use R to run...
- also plotly claims that dash is not a replica of Shiny. ¯\_(ツ)_/¯
- "Idioms and philosophies are different."
- I believe 'em
Dash. what is it?
History


+
+
+
+


2017-06

2017-08
2018-04

2017-09
Editable and sortable tables
Today
You know about dash
Inside a Dash app
- 1 file for [your-app].py, import modules like normal py scripts
Core Components
- the cool stuff
- dropdowns, graphs, markdown, tabs, upload, etc.
import dash
import dash_core_components as dcc
import dash_html_components as htmlapp = dash.Dash()
app.layout = html.Div([
# Your code
])
if __name__ == '__main__':
app.run_server(debug=True)HTML Components
- the needed stuff
- HTML tags, HTML attributes
What do good packages need?
- Support from a community
- Documentation
- Good License; Ability to Contribute
- Active support for experiments
- Corporate sponsors to keep the OSS dream alive
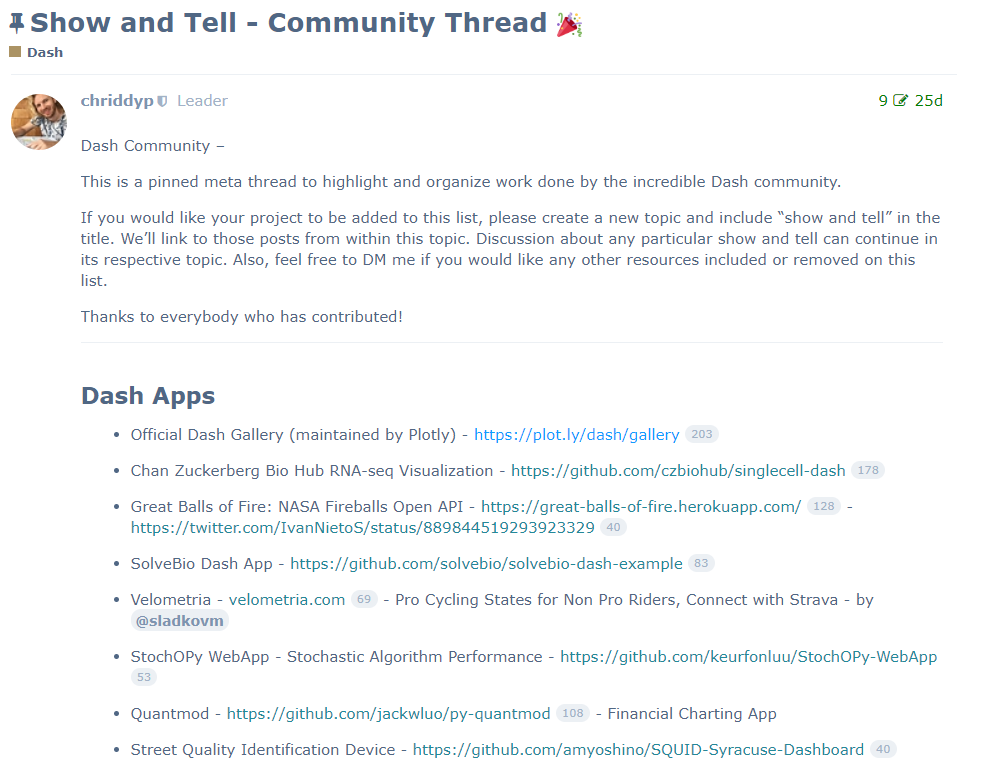
They're serious about community


One of my favorite Dash apps
@adrianomy

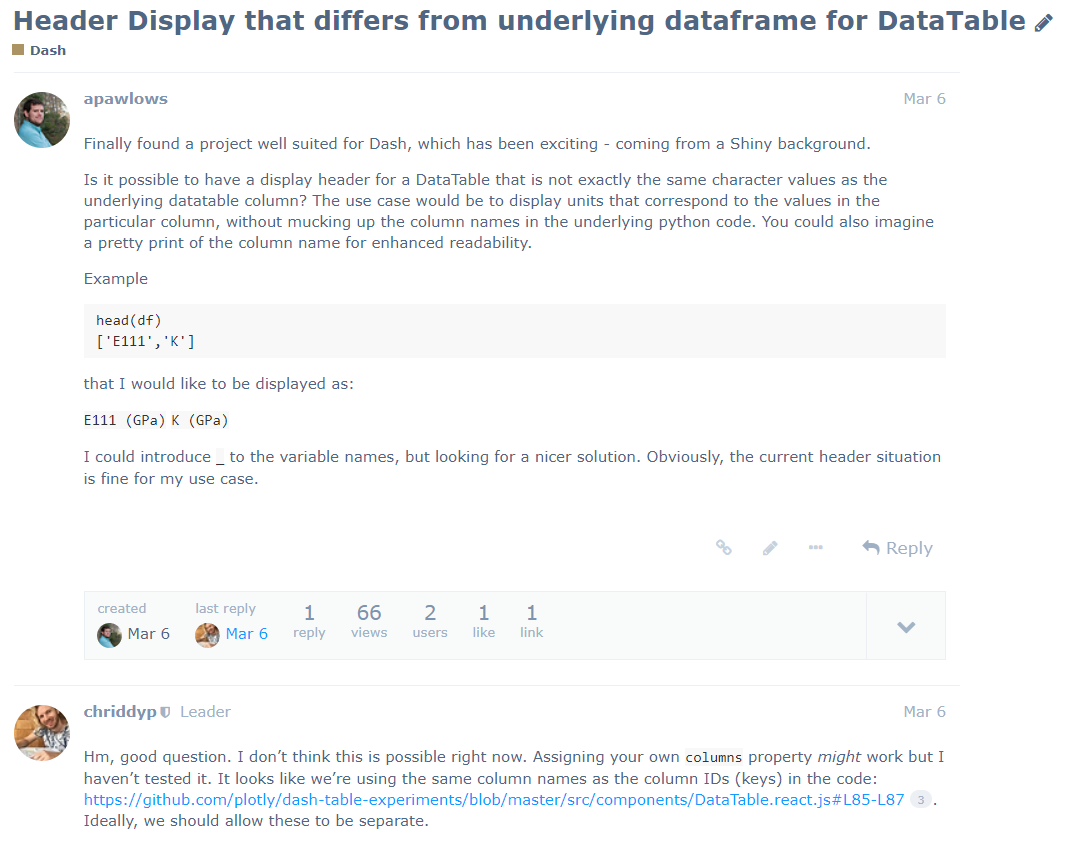
What I am most excited about
Interactive tables (experimental)
Cross-filtering


A science example
- Resonant Ultrasound Spectroscopy is a technique to apply vibrations to a material to determine the stiffness of the material
- provides some sense of material properties w/o destroying a sample
- reverse solution is robustly available (known stiffness, unknown peaks)
- forward solution (known peaks, unknown stiffness) does not exist
- can only be solved through iteration
- local minima can be a $@#&*#@^
- visualization is helpful
A science demo

So. how do i haz Dash?
pip install dash==0.21.1 # The core dash backend
pip install dash-renderer==0.12.1 # The dash front-end
pip install dash-html-components==0.10.1 # HTML components
pip install dash-core-components==0.22.1 # Supercharged components
pip install plotly --upgrade # Plotly graphing library used in examples
"install and upgrade often" - magic sloth
i know.

plotly's guide to deploy
Deploy? What about containers?

Docker can (should) be used
https://hub.docker.com/r/michaelerasmus/dash/~/dockerfile/
But still. When all else fails. Clean.
# Delete every Docker containers
# Must be run first because images are attached to containers
docker rm -f $(docker ps -a -q)
# Delete every Docker image
docker rmi -f $(docker images -q)Isn't the title of this talk, Dash - using your Python beyond a dashboard in the galaxy?
Glad you asked.

KnoxPy: Inside Dash
By Alex Pawlowski
KnoxPy: Inside Dash
Presented at the May KnoxPy meetup.
- 911