Dr. Alfredo de Jesús Gutiérrez Gómez
Presentación
- Cada uno dirá su nombre completo.
- Con la inicial de su primer nombre elija un animal que inicie con su inicial y complete la siguiente frase: mi nombre es ____ y he venido en un ______ a la esc.
- Responder a la pregunta:
- ¿Qué me gusta de la carrera hasta ahora?
- ¿Por qué la estudio?
Temas
Unidad I
Consideraciones y diferencias entre dispositivos
· Definir los tipos de dispositivos móviles
· Identificar las características y capacidades de los dispositivos wearables y pantallas inteligentes
· Identificar las características de los sistemas operativos de dispositivos wearables y pantallas inteligente
· Determinar la funcionalidad de la aplicación móvil a desarrollar
Temas
Unidad 2
Interfaces de usuario
- Identificar las densidades y resoluciones aplicables a elementos gráficos y texto en pantallas móviles
- Reconocer las buenas prácticas de desarrollo de interfaces de usuario responsivas
- Determinar los esquemas de usabilidad y accesibilidad
Políticas de clase
- Teléfono móvil en modo silencio.
- Las llamadas urgentes /prio se contestan fuera del salón.
- Turnos de una sola persona para ir al baño.
- Dos faltas a la semana, sin justificante perderá derecho a las cuestiones de aprendizaje.
- No hay retardos
- Levantar la mano para participar.
- Respetar la participación de cada alumno.
Lineamientos de clase
- Mantenerse informado acerca de las lecturas, actividades y tareas del curso asistiendo por lo menos dos veces por semana, durante la duración del curso.
-
Cumplir dentro del aula virtual con todas las tareas, foros y actividades detalladas por el programa académico y el profesor, en el tiempo y forma establecidos.
-
El incumplimiento de las tareas en tiempo y forma llevarán a una no aprobación del curso.
Lineamientos de clase
-
Realizar el seguimiento evaluativo personal desde el Portafolio del Aula Virtual.
-
Estar pendiente de los resultados de las evaluacion/es parcial/es y final/es.
-
Notificar al tutor por escrito, con copia a la coordinación académica, si, por alguna razón excepcional, se encontrara en una circunstancia especial que le impidiera continuar con el curso y recibir así indicaciones de cómo proceder a partir de ese momento.
Descripción Actividades
Unidad 1
Tabla comparativa
Propuesta de proyecto
Asistencia
Análisis de casos
Examen
Consideraciones y diferencias entre dispositivos
Descripción Actividades
Unidad 2
Avance del proyecto
Presentación del proyecto
Documentación del proyecto
Ranking del proyecto
Examen
Interfaces de usuario
Actividad de encuadre
¿Qué esperas que se enseñe en este curso?
En cinco minutos responde a la siguiente pregunta:
Actividad de encuadre
¿A qué te comprometes en este curso?
En cinco minutos responde a la siguiente pregunta:
Actividad de encuadre
¿Qué deseas aprender en este curso?
En cinco minutos responde a la siguiente pregunta:
Recomendaciones para actividades
- Presentación / portada
- Introducción
- Conclusión
Trabajos
Párrafos
- Mayores a tres líneas
- Menores a ocho líneas
- Coherencia entre párrafos
Gramática - ortografía
- Acentuación.
- Evitar redundancia.
- Pleonasmos.
Recomendaciones para actividades
- Al menos tres referencias en los trabajos.
- En formato APA 7ma edición.
Referencias
Lista de bibliografía
- Al menos tres.
- Debe coincidir con las referencias.
- Formato APA 7ma edición
Recomendaciones para actividades
- Fuente Arial.
- Tamaño de título: 14 puntos.
- Tamaño de texto: 12 puntos.
- Interlineado 1.5
- Alineación justificada del texto.
- Los títulos alineados a la izquierda.
- En el encabezado del documento colocar el logotipo del instituto alineado a la derecha. Nombre de la carrera a la izquierda.
Formato del trabajo
Recomendaciones para actividades
- Hacerlos en día.
- Exportarlos a jpg / png
Diagramas
- Colocarlos en github.
- En el documento a entregar, colocar el enlace al código.
Códigos fuentes
- Colocarle al pie de la tabla un nombre a la tabla, bajo el siguiente formato: <nombre_tabla numero consecutivo>. <nombre_tabla> <fuente:> <donde_fue_tomada> .
- Colocar un párrafo descriptivo
Tablas
Recomendaciones para actividades
- Colocarle al pie de la imagen / diagrama / gráfica un nombre, bajo el siguiente formato: <nombre_objeto numero consecutivo>. <nombre_objeto> <fuente:> <donde_fue_tomada> .
- Colocar un párrafo donde se describa la imagen / diagrama / gráfica
Imágenes / diagramas / gráficas
¿Dudas, preguntas, comentarios?
Temas
Consideraciones y diferencias entre dispositivos
- Capacidades de Hardware
- Memoria y Almacenamiento
- Sensores
- Procesador
- Sistemas Operativos y Plataformas
- Android vs iOS
- Dispositivos Especializados
- Conectividad
- Tipos de Conexión
- Interoperabilidad
Temas
Consideraciones y diferencias entre dispositivos
- Dispositivos IoT (Internet de las Cosas)
- Especialización
- Interfaz Limitada o Inexistente
- Conectividad Permanente
- Asistentes Virtuales (e.g., Amazon Echo, Google Home)
- Interfaz Basada en Voz
- Uso Generalizado
- Conectividad e Integración
- Interfaz Basada en Voz
- Dispositivos de Realidad Aumentada/Virtual (AR/VR)
- Interacción Inmersiva
- Alta Demanda de Recursos
# Desarrollo para Dispositivos Inteligentes
Interfaces de Usuario en Wear Os
# Desarrollo para Dispositivos Inteligentes
- Wear OS permite que los usuarios interactúen fácilmente con apps optimizadas para relojes.
- Las plataformas de apps en Wear OS se diseñaron teniendo en cuenta los trabajos. Por ejemplo, si tienes una sola unidad de información que los usuarios podrían querer mirar varias veces al día, procura ofrecer una complicación. Si tu contenido es de alto valor y altamente contextual, mejor usa una notificación.
-
Considera la prioridad de la información en los dispositvos.
-
Muestra el contenido con mayor prioridad en complicaciones y notificaciones, luego usa el espacio más grande en tarjetas y la app para mostrar más contenido de manera adecuada.
# Desarrollo para Dispositivos Inteligentes
Interfaces de Usuario en Wear Os
# Desarrollo para Dispositivos Inteligentes
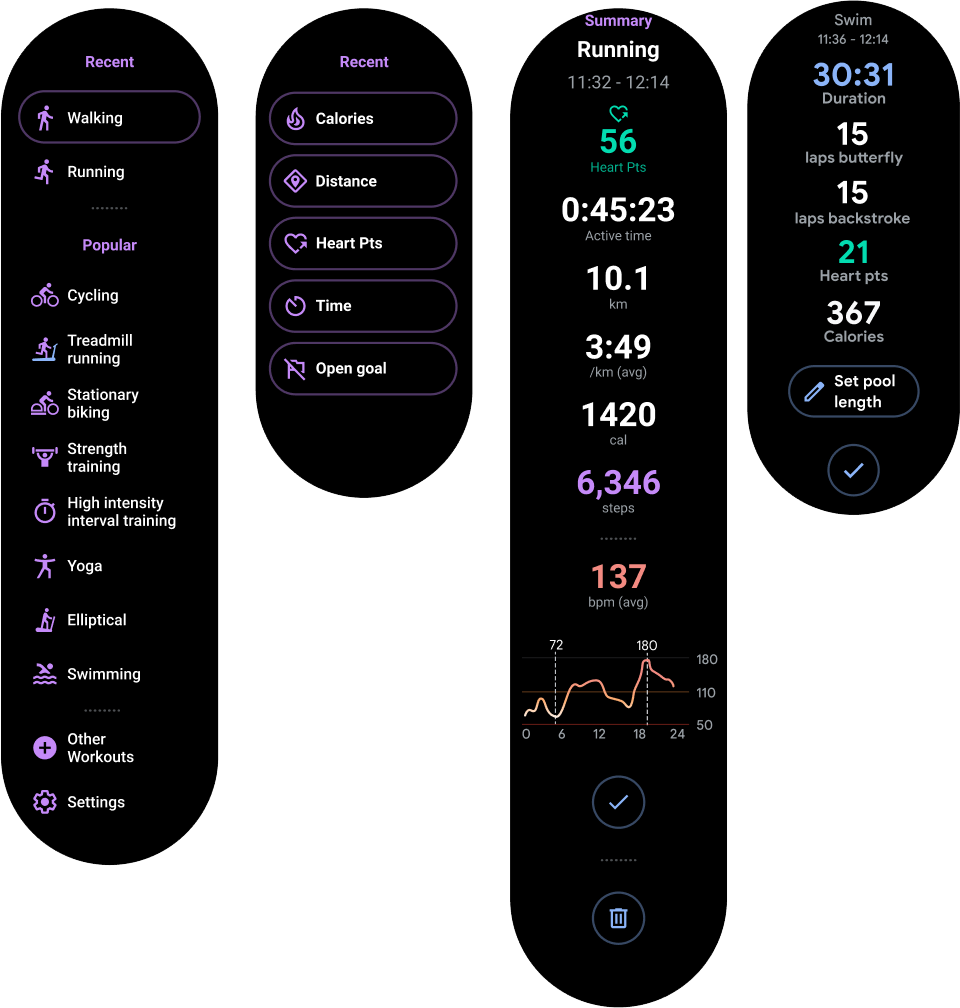
- Vista enfocada que puede entregar una tarea compleja o menos común, o bien un clúster de tareas.
- Es envolvente y es similar a la interfaz de usuario (IU) principal de una app para dispositivos móviles, aunque existen algunas diferencias.
App

# Desarrollo para Dispositivos Inteligentes
Interfaces de Usuario en Wear Os
# Desarrollo para Dispositivos Inteligentes
-
Proporcionan acceso rápido y predecible a información y acciones para resolver las necesidades de los usuarios.
-
Se cargan con rapidez y se enfocan en las necesidades inmediatas del usuario.
-
Se pueden presionar, para abrir una app en el reloj.
Tarjetas

# Desarrollo para Dispositivos Inteligentes
Interfaces de Usuario en Wear Os
# Desarrollo para Dispositivos Inteligentes
-
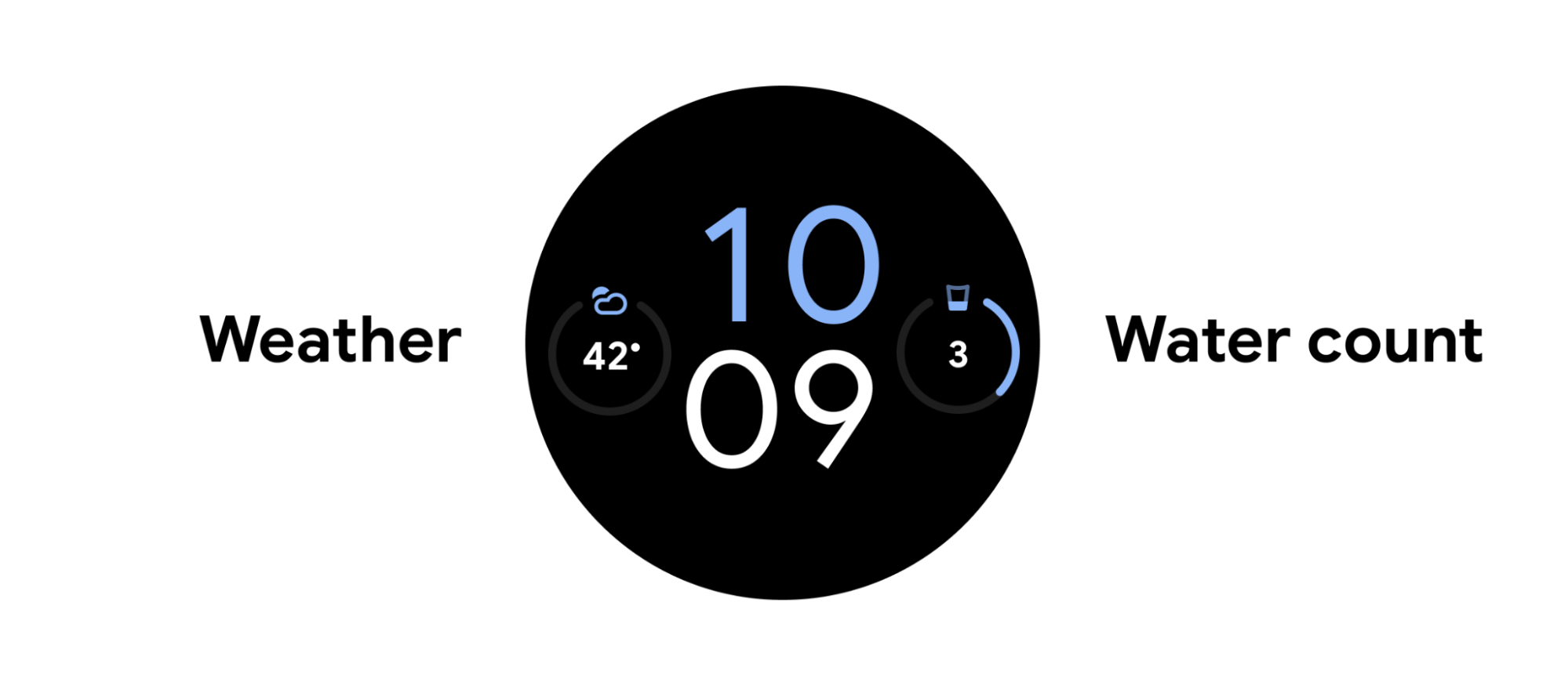
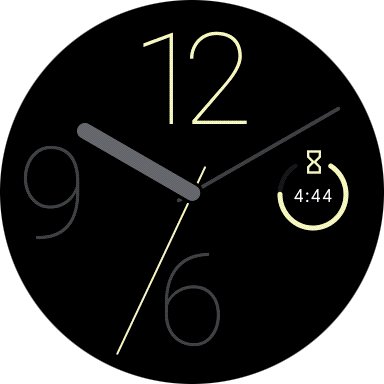
Es una acción única que se repite a menudo o una unidad de información muy visible en la cara de reloj.
-
Los usuarios pueden presionar complicaciones para abrir una app en el reloj y obtener una experiencia más profunda.
Complicaciones

# Desarrollo para Dispositivos Inteligentes
Interfaces de Usuario en Wear Os
# Desarrollo para Dispositivos Inteligentes
-
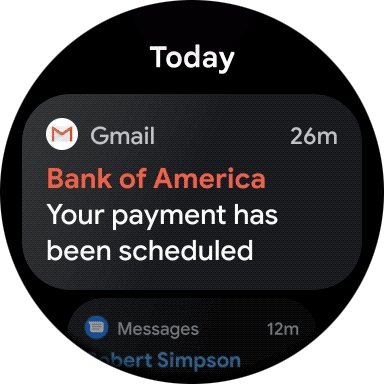
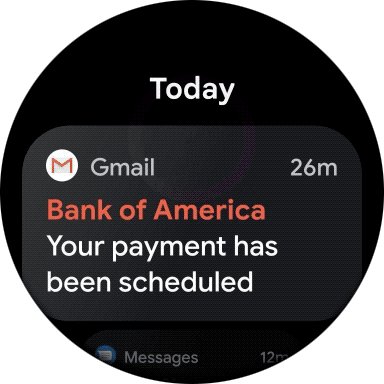
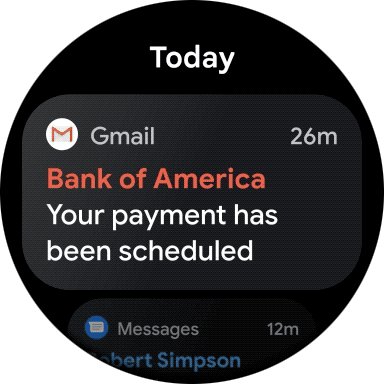
Le proporciona al usuario información y acciones urgentes de un vistazo.
-
En Wear OS son similares a las notificaciones en dispositivos móviles.
Notificaciones

# Desarrollo para Dispositivos Inteligentes
Interfaces de Usuario en Wear Os
# Desarrollo para Dispositivos Inteligentes
- Ayudan a los usuarios a iniciar y reanudar las experiencias en su reloj. Cuando se presiona un acceso directo, se inicia una app.Admiten al menos una de las siguientes experiencias de selector de aplicaciones:
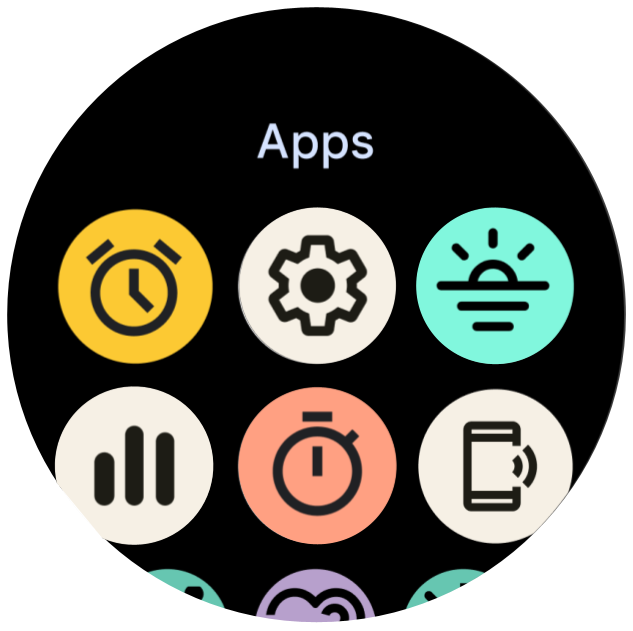
- Vista de cuadrícula: Los íconos aparecen uno al lado del otro, tanto de forma vertical como horizontalmente,
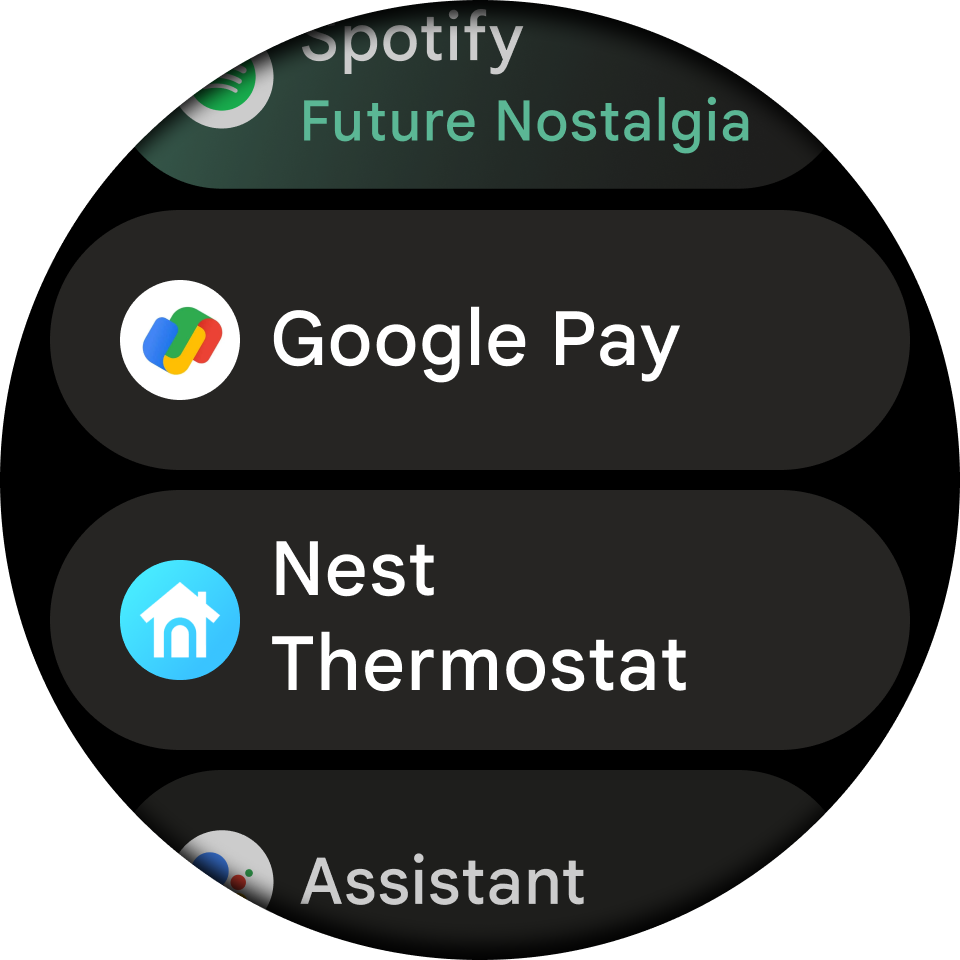
- Vista de lista: los íconos aparecen uno al lado del otro de forma vertical,
Entradas del selector de aplicaciones


# Desarrollo para Dispositivos Inteligentes
Interfaces de Usuario en Wear Os
# Desarrollo para Dispositivos Inteligentes
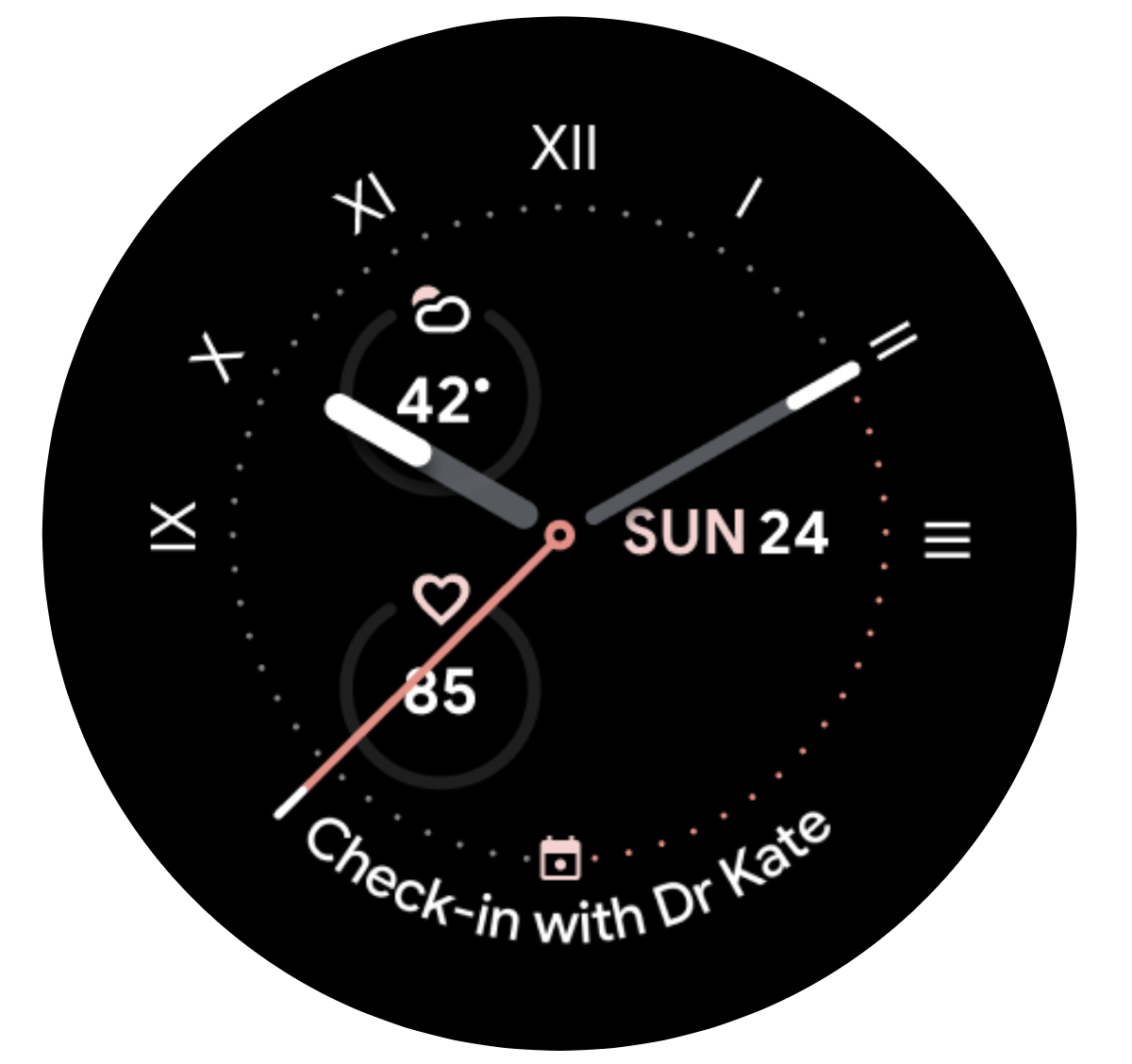
- Son lienzos digitales dinámicos en los que los usuarios pueden expresar su estilo.
- La mayoría de las apps no necesitan crear un fondo de pantalla personalizado.
- Sin embargo, si crear una cara de reloj es relevante para tu app, Wear OS te permite personalizar la plataforma todo lo que quieras.
Caras de reloj

# Desarrollo para Dispositivos Inteligentes
Principios UX
# Desarrollo para Dispositivos Inteligentes
-
Evita las jerarquías de más de dos niveles. Muestra navegación integrada.
Superficial y lineal
-
Las vistas pueden desplazarse. Este es un gesto natural para que los usuarios vean más contenido en el reloj.
Desplazamiento
- Debido al tamaño de pantalla limitado, el diseño debe ser simple y sin complicaciones. Cada elemento en la pantalla debe tener un propósito claro.
Minimalismo
# Desarrollo para Dispositivos Inteligentes
Principios UX
# Desarrollo para Dispositivos Inteligentes
-
Evita las jerarquías de más de dos niveles. Muestra navegación integrada.
Contexto
- La interacción con dispositivos portátiles es diferente a la de los teléfonos inteligentes o las computadoras. Los diseñadores deben considerar cómo interactuarán los usuarios con el dispositivo, ya sea mediante toques, gestos o comandos de voz.
Interacción
- los usuarios a menudo miran los dispositivos portátiles rápidamente para obtener información. Por lo tanto, la información más importante debe ser fácilmente visible y comprensible de un vistazo.
Capacidad de visualización
# Desarrollo para Dispositivos Inteligentes
Desafíos de UX/UI para wearables
# Desarrollo para Dispositivos Inteligentes
- El pequeño tamaño de los dispositivos portátiles limita la cantidad de información que se puede mostrar a la vez.
Restricciones de tamaño
Variedad de dispositivos
- La tecnología de los wearables aún es relativamente nueva, los usuarios pueden tener diferentes expectativas sobre el rendimiento de sus dispositivos.
Expectativas de los usuarios
- La amplia variedad de dispositivos, cada uno con sus propias capacidades y limitaciones. Se debe asegurar de que sus interfaces funcionen bien en todos los dispositivos.
# Desarrollo para Dispositivos Inteligentes
Pasos para crearla con Android Estudio
# Desarrollo para Dispositivos Inteligentes
- Abre Android Estudio y ve a Archivo > Nuevo > Nuevo proyecto. Aparecerá la ventana de Nuevo proyecto
- En el panel Templates, selecciona Wear OS. Luego, en el panel principal, Selecciona app portatil vacía(Empty Wear App).
- Coloca un nombre al proyecto y haz clic en Finalizar. Se descargará las dependencias necesarias.
- Ahora ve a Herramientas > SDK Manager y, luego, instala los siguientes paquetes:
- Android 14.0 ("UpsideDownCake) (nivel de API 34), que incluye lo siguiente: Imagen del sistema para Wear OS 5: ARM 64 v8a y la Imagen del sistema para Wear OS 5: Intel x86 Atom_64.
- Android 13.0 ("Tiramisu") (nivel de API 33), que incluye lo siguiente: Imagen del sistema de Wear OS 4 ARM 64 v8a y Wear OS 4 Intel x86 Atom_64 Imagen del sistema.
# Desarrollo para Dispositivos Inteligentes
Configurar emulador en Android Estudio
# Desarrollo para Dispositivos Inteligentes
- En SDK Manager, pestaña SDK Tools. Confirmar que tenes la versión más reciente de las Herramientas de la plataforma del SDK de Android.
- En Tools > Device Manager. Selecciona Create (+). Aparecerá el asistente Virtual Device Configuration.
- En el panel Category, selecciona Wear OS y perfil de hardware, Wear OS Small Round. Clic en siguiente.
- iImágenes que se usan fuera de China, elegir UpsideDownCake. Versión orientada: Android 14.0 (Wear OS 5).
-
Puedes mantener el valor predeterminado para todos los parámetros de configuración en esta pantalla, a menos que quieras personalizar el emulador. Haz clic en Finish.
Desarrollo para dispositivos Inteligentes
By Alfredo de Jesús Gutiérrez Gómez
Desarrollo para dispositivos Inteligentes
Esta presentación para la materia Desarrollo para dispositivos inteligentes.
- 257



