SkillMapper!
Sommaire
1. Présentation
2. Maquette
3. Lots fonctionnels
4. User stories
5. Diagramme de "use case"
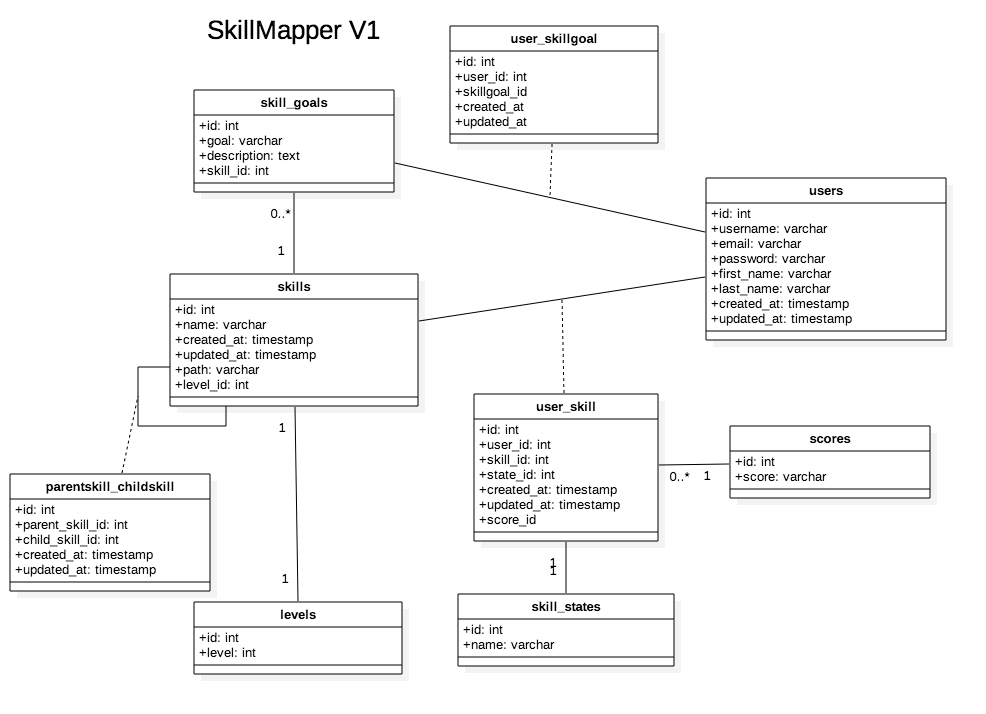
6. Diagramme de classes
What is SkillMapper?
SkillMapper is a school project, made for developers and school tutors/student to help them mapping development skills and keeping tack of their evolution.
With the V1 of this app, you'd be able to:
1. Follow up you progress and learning goals, by unblocking and validating new skills
2. Rate your skill, by giving it a score!
3. Validate sub-skills (learning goals in each skill)
4. Extract and browse your different validated skills
SkillMapper!
Un outil qui permet de lister et de suivre l'évolution des compétences du développeur web
Avec cet outil vous pourrez:
- Suivre votre progrès, débloquer et valider de nouvelles compétences
- Ajouter une note à votre compétence (Auto-évalutation)
- Valider des connaissances dans chaque compétence (sous-compétence).
- Extraire et parcourir les compétences validées
SkillMapper!
Pourquoi SkillMapper?
- Valoriser les connaissances acquises
- Identifier les lacunes
- Un support visuel du profil développeur
SkillMapper!
Technos utilisées
1. PHP 7 (POO - MVC): Mettre en place un mini-framework (fait-maison) PHP orienté objet qui automatise certaines requêtes et fonctions
2. Base de donnée MySQL
3. Technos à intégrer: Symfony 3 / VueJS / Testes unitaires
SkillMapper!
SkillMapper!


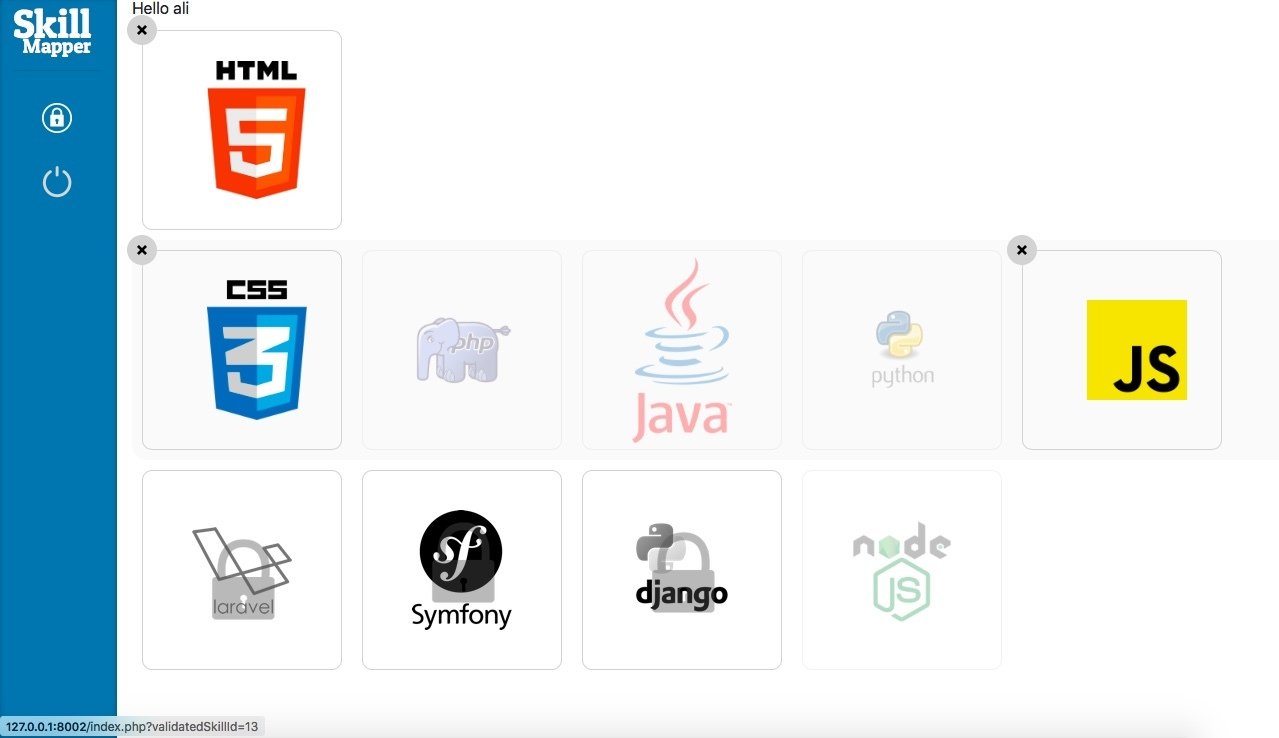
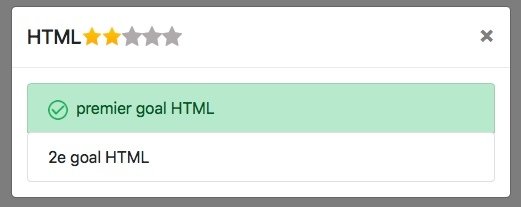
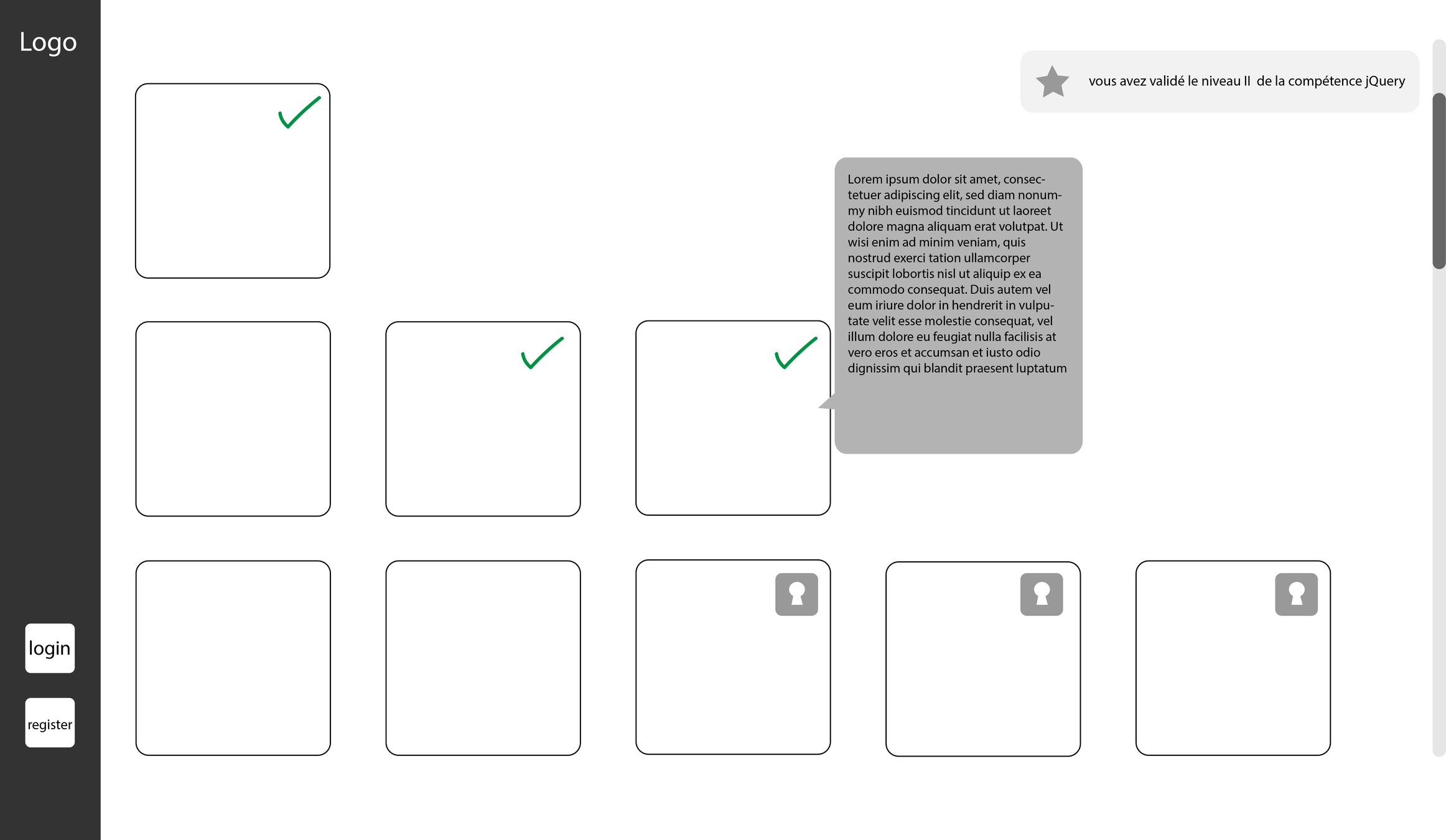
La maquette

SkillMapper!
Adobe Illustrator
Les lots fonctionnels
(version 1)
Lot1: La connexion
Lot2: Arbre de compétences et validation des compétences
Lot3: Auto-évaluation dans chaque compétence
Lot4: Connaissances à valider dans chaque compétence (skill goals)
SkillMapper!
Trello
Lot 1: Connexion
US1: En tant que visiteur, je veux pouvoir m'inscrire sur l'outil, pour sauvegarder mon arbre de compétences et profiter des fonctionnalité ouvertes aux membres.
US2: En tant que visiteur, je veux pouvoir tester l'outil, pour le découvrir et évaluer mon besoin de cet outil avant de remplir les formulaires d'inscription
SkillMapper!
User stories
Trello
Lot 2: Arbre de compétences et validation des compétences
US3: En tant que membre ou visiteur, je veux pouvoir valider des compétences pour en débloquer d'autres, pour suivre l'évolution de mon parcours d'apprentissage
US4: En tant que membre ou visiteur, je veux pouvoir supprimer des compétences déjà validées, en cas de click par erreur ou erreur d'estimation
US5: En tant que membre, je veux pouvoir sauvegarder mon arbre de compétences, pour le consulter et le faire évoluer ultérieurement
SkillMapper!
User stories
Trello
Lot3: Auto-évaluation dans chaque compétence
US6: En tant que membre, je veux pouvoir noter une compétence validée, pour évaluer mon niveau dans une techno donnée
US7: En tant que membre, je veux pouvoir modifier la note de la compétence validée, pour suivre l'évolution de mon niveau sur une techno donnée
User stories
SkillMapper!
Trello
Lot4: Connaissances à valider dans chaque compétence
(sous-compétences)
US8: En tant que membre, je veux pouvoir valider des connaissances appartenant à chaque compétence, pour illustrer et détailler mon progrès dans une techno donnée
US9: En tant que membre, je veux pouvoir retirer la validation d'une connaissance (sous-compétence) déjà validée, pour me réévaluer ou pour corriger une action de validation
User stories
SkillMapper!
Trello
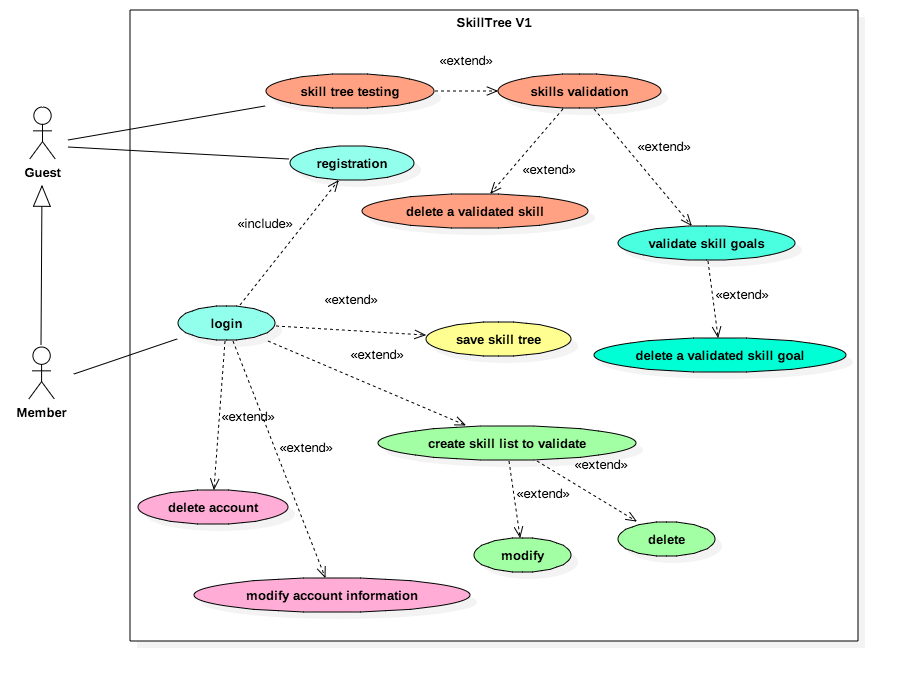
Le Diagramme de use case

SkillMapper!
StarUML
Le Diagramme de classe

SkillMapper!
StarUML
Merci!
La formation Développeur web FullStack PHP
Simplon.co
- PHP natif / Laravel
- HTML / CSS / MySQL
- VueJS
- Git
- Méthodes agiles
- La recherche de solutions
- Le travail en équipe
- Projets clients
- D'autres technos: symfony / Bootstrap / Sass ...
It's a school project!
deck
By aliisright
deck
- 125



