Modern Web 2016
無痛網站前端測試
劉艾霖 (Alin)
Alin
-
alincode (github)
-
Remote worker

Java developer
SDET (remote)
Gap Year
NodeJs developer
2015/11
2015/01
2014/04
2009
RD ---> SDET
SDET
Software Design Engineer in Test
STE
Software Test Engineer
測試的相關資料很少
於是我就...
-
買書
-
請教 google 大師
結果是?
官方文件
Test Case
是你最好的好朋友
測試一條龍
-
test env
-
test run
-
test report
-
with CI / CD
-
Test Project Management
IT 幫幫忙 - 鐵人賽

免費電子書
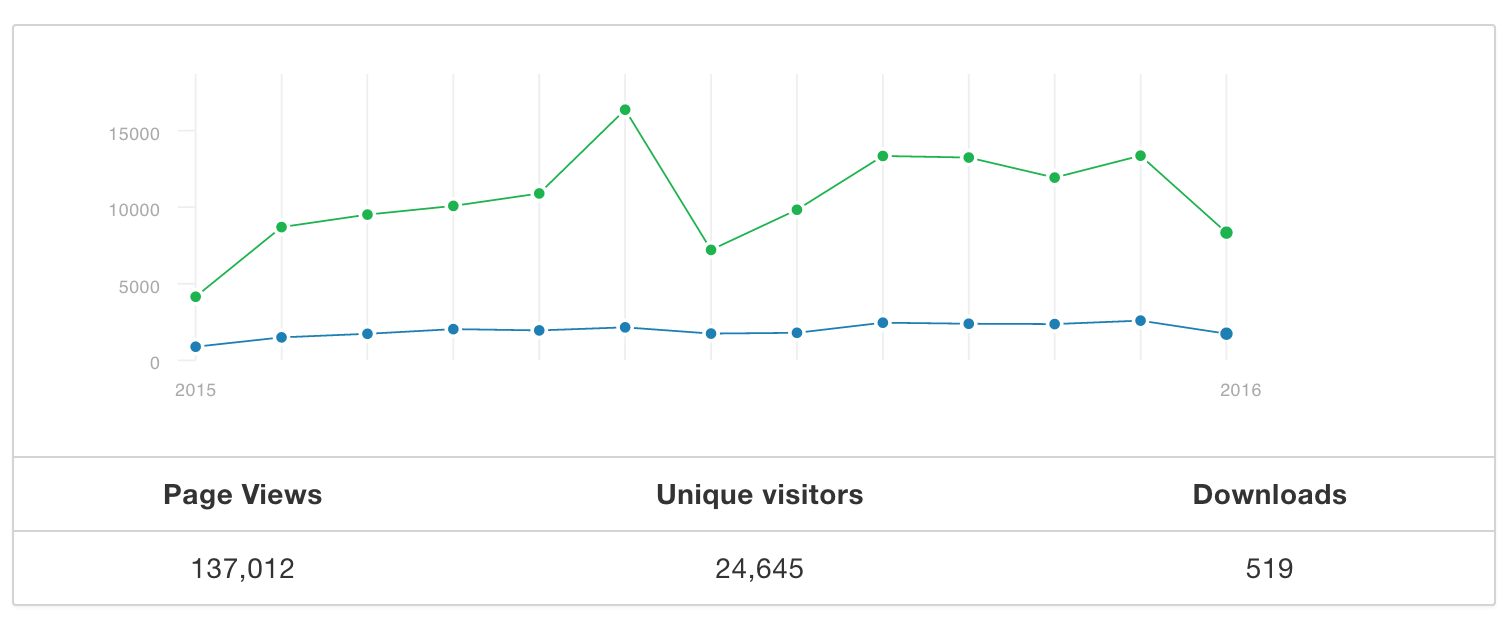
前端測試逐漸被重視?

24xxx Unique visitor
不學習語言,是一種對人生的極大浪費。
給自己的 10 堂外語課
Java developer
SDET (remote)
Gap Year
NodeJs developer
2015/11
2015/01
2014/04
2009



菲律賓

加拿大 - 多倫多













紐約




日本
新加坡
Java developer
SDET (remote)
Gap Year
NodeJs developer
2015/11
2015/01
2014/04
2009
Why end to end testing so painful?
1. 前端測試框架不友善?
訪查
有用過前端測試
訪查
友善 vs 不友善
import org.openqa.selenium.*;
public class Selenium2Example {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("http://www.google.com");
WebElement element = driver.findElement(By.name("q"));
element.sendKeys("Selenium");
element.submit();
System.out.println("Title: " + driver.getTitle());
driver.quit();
}
}Selenium
我的天啊!!!
Selenium
vs
webdriverIO
2. 測試程式的維護
負擔很重?

we are so busy.
Google Testing Blog
Just Say No to More End-to-End Tests
-
slowly
-
not reliable
-
hard to debug
3. setting up environment
so hard
ie
firefox
chrome
safari
android
os -v + browser -v
ie11...ie10...ie9...ie8
...ie7...ie6...
工程師已哭
4. why end to end testing alway crash
So why we still need it?
Simulates a Real User
unable click?
how to feel better?
introduction
-
引用現代化前端測試框架
-
善用工具
-
撰寫易維護的程式
-
引用第三方服務
Modern e2e framework
webdriver.io
Protractor
NightwatchJS
Geb
Robot
etc...
other options
WebdriverIO
!=
WebdriverJS
更精簡的語法
client
.url('http://google.com')
.setValue('#q', 'webdriver')
.click('#btnG')selenium-webdriverjs
driver.get('http://www.google.com');
driver.findElement(webdriver.By.id('q')).sendKeys('webdriver');
driver.findElement(webdriver.By.id('btnG')).click();WebdriverIO
async vs sync
callback?
sync: true
wdio.conf.js
懂 JQuery 等級
就足夠了
為什麼我們還要
其他測試框架
var assert = require('assert');
describe('mokayo page', function() {
it('should have the right title', function() {
browser.url('http://blog.mokayo.com');
var title = browser.getTitle();
assert.equal(title, '教你所想學的,用眼樂讀 - blog.mokayo.com');
});
});Webdriver.IO + Mocha
BDD / TDD framework



Reporter
Spec
Dot
with CI / CD system

even more...
Teamcity
Allure
JSON
custom reporter
var util = require('util'),
events = require('events');
var CustomReporter = function(options) {
};
// Inherit from EventEmitter
util.inherits(CustomReporter, events.EventEmitter);
// Expose Custom Reporter
exports = module.exports = CustomReporter;wdio.config
var CustomReporter = require('./reporter/my.custom.reporter');
exports.config = {
reporters: [CustomReporter],
};custom commands
browser.addCommand('doExternalJob', function async (params) {
return externalLib.command(params);
});execute commands
it('execute external library in a sync way', function() {
browser.url('...');
browser.doExternalJob('someParam');
console.log(browser.getTitle());
});Appium
mobile test
webdrivercss
除此之外
Selenium Session
connectionRetryTimeout: 90000,
connectionRetryCount: 3,
善用工具
java
-Dwebdriver.chrome.driver=chromedriver.exe
-jar selenium-server-standalone-2.53.0.jarbrowser driver manager
generate config
chimp

execute
chimp --mocha --watch --path=test
@focus,@dev,@watchexample
const assert = require('assert');
describe('Google search', function() {
it('case 1: @watch', function() {
browser.url('http://www.google.com/ncr');
browser.setValue('[name=q]', 'alincode blog');
browser.click('[name=btnG]');
assert.equal(browser.getTitle(), 'Google');
});
});
撰寫易維護的程式
1. 減少重複
訪查
單元測試有達 75% 以上

10 %
20 %
70 %
請忘掉測試涵蓋率
think about hacker way
reuse your step
2. 提高可讀性
Page Object Pattern
封裝
think over about selector
body > div.views > div.page.page-on-center > div.list-section-bar > span:nth-child(2).list-section-bar > span:nth-child(2)|
|
V
.bar-sub-title
建構測試環境
selenium hub
selenium grid node
build some vm
引用第三方服務
Sauce Labs
Browserstack
TestingBot
Live vs Automated
Automated
demo
-
標題檢查
-
dirty code
-
Page Object style
-
hot reload
Summary
前端測試
真的沒有這麼痛苦了
Geb vs WebdriverIO
Groovy vs nodeJS
爬 vs 飛
除此之外
Geb 還是有些優點的
會後,歡迎來找我
Modern Web 2016 - 無痛網站前端測試
By alincode
Modern Web 2016 - 無痛網站前端測試
- 3,463



