Google Home
First Conversations
GDG-Capital Region DevFest
12 Nov 2016
Who am I?
Allen Firstenberg
Software developer / Consultant
Google Developer Expert
Author: Designing and Developing for Google Glass
http://spiders.com/
http://prisoner.com/

What are we talking about?
- Google Home
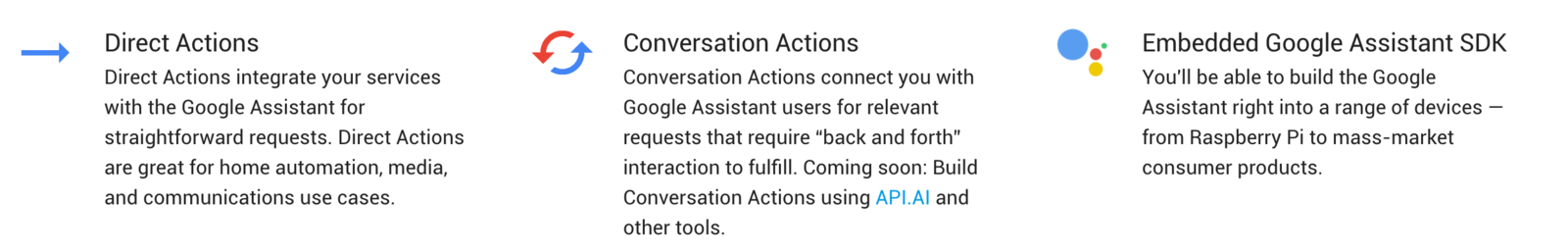
- The Google Assistant
- Programming (more like some kludges) with the Google Assistant, IFTTT, the Firebase Database, and some code.

Default Features in Home
- Voice commands
- Voice responses
- Contextual conversations
- Ask questions
- Audio
- Home device control
What about programming?
- Bad news
- "OK" news
- Good news!
Programming: Bad news
Not available. Yet.
Programming: Good news
It is coming!

Sign up at:
https://developers.google.com/actions/
Programming: Until then...
IFTTT for the Google Assistant is available today, and we can use it to build some simple actions.
Like being able to control a slide deck.
Coding: node.js server
We need a simple server that will accept some JSON and set a value in Firebase.
exports.webFirebase = function( req, res ){
var body = req.body;
var child = body.child;
var cmd = body.cmd;
var val = body.val;
var fb = require('firebase');
fb.initialzieApp(config);
var ref = fb.database().ref('/slides').child(child);
if( cmd === 'change' ){
ref.once( 'value' ).then( oldValue => {
var newValue = oldValue.val() + val;
return ref.set( newValue );
}).then( result => {
console.log( 'result', result );
}).catch( err => {
console.log( 'err', err );
} ).then( () => res.send('') );
} else if( cmd === 'set' ){
ref.set( val ).then( result => {
console.log( 'set result', result );
} ).catch( err => {
console.log( 'set err', err );
} ).then( () => res.send('') );
}
};(Some parts of this, like security, have clearly been omitted.)
Coding: Slide deck
Start with slides generated from https://slides.com/
<script src="https://www.gstatic.com/firebasejs/3.5.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/3.5.2/firebase-database.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "...",
authDomain: "...",
databaseURL: "..."
};
firebase.initializeApp(config);
var db = firebase.database();
db.ref('/slides/gdg-capdist-home').on('value', function(ref){
var val = ref.val();
Reveal.slide(val);
});
</script>Then add some code that calls the reveal.js API when the Firebase db changes
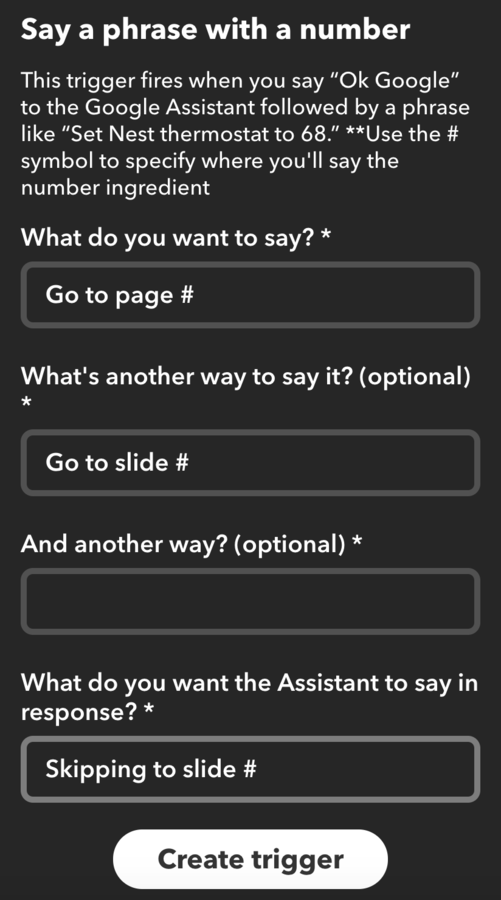
Coding Glue: IFTTT This

Use the "Google Assistant" service to setup a trigger that includes a number
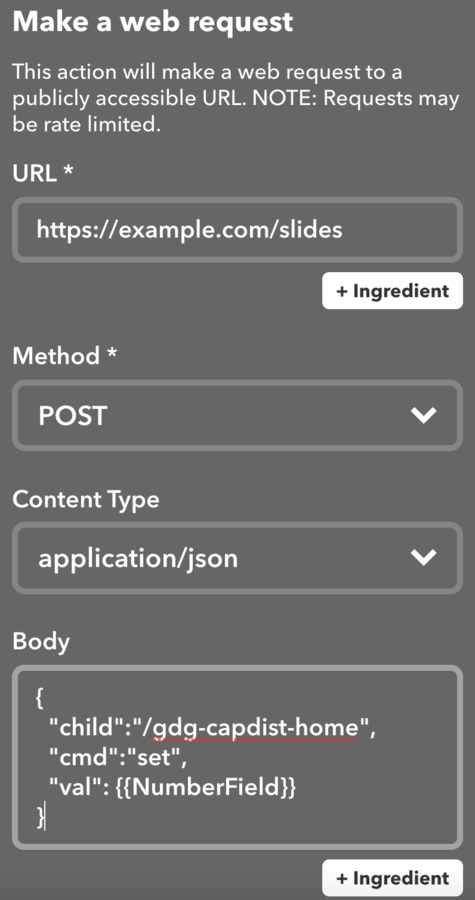
Coding Glue: IFTTT That

Use the "Maker" service to setup an action that POSTs some JSON to a public URL
(Again, some parts of this, like security, have been omitted.)
Questions?
Allen Firstenberg
http://spiders.com/
http://prisoner.com/

Google Home
By Allen “Prisoner” Firstenberg
Google Home
- 1,178



